Vue2引入
执行npm i element-ui -S报错
原因:npm版本太高
报错信息:

解决办法:
使用命令:
npm install --legacy-peer-deps element-ui --save

引入:
在main.js文件中引入
//引入Vue
import Vue from 'vue';
//引入插件
import ElementUI from 'element-ui';
//引入css文件
import 'element-ui/lib/theme-chalk/index.css';
//全局使用插件
Vue.use(ElementUI);
Vue3引入
执行npm install element-plus --save报错
解决办法:
使用命令:
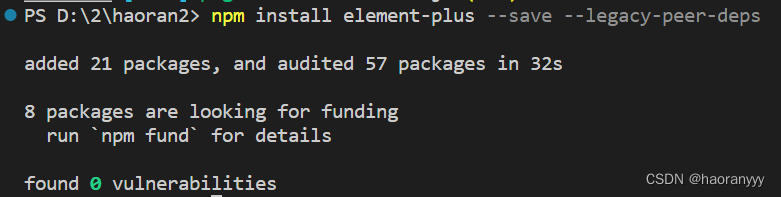
npm install element-plus --save --legacy-peer-deps

引入:
在main.js文件中引入
import { createApp } from 'vue'
import App from './App.vue'
//引入插件
import ElementPlus from 'element-plus';
//引入css文件
import 'element-plus/theme-chalk/index.css'
createApp(App).use(ElementPlus).mount('#app')
查看是否安装成功
方法一:在package.json文件中查看是否有element-ui(Vue2)版本或element-plus版本(Vue3)

方法二:查看node_modules目录下是否有element-ui文件夹或element-plus文件夹
![]()




















![LeetCode[1302]层数最深叶子节点的和](https://img-blog.csdnimg.cn/19e810f8abbd4a17811fa90bb58df84d.png)