一、前往lodop官网,下载插件,http://www.lodop.net/index.html

这里下载的window64位的,将插件安装好,运行,会看到

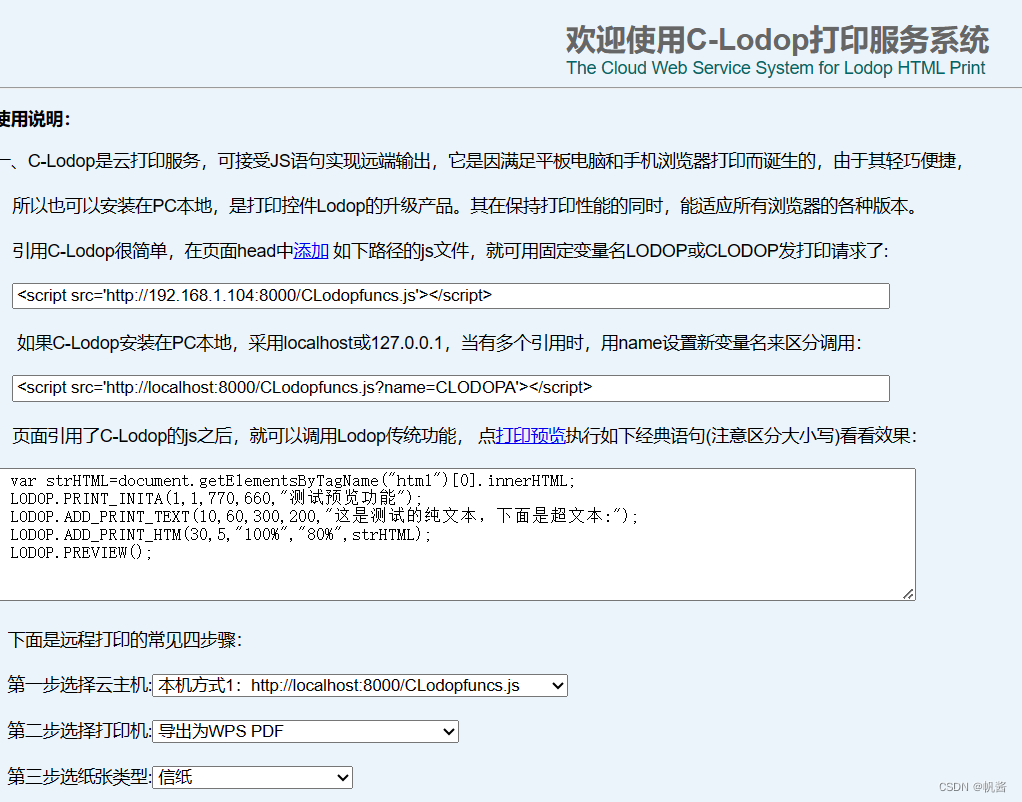
点击‘去了解C-Lodop>>’,会跳转至使用说明页面,在这个页面里,可以打印测试页面,以验证插件正常连接打印机。

引入项目
第一种、可以直接将script标签放入vue的head中,在项目运行时自动加载。
第二种、也可以将js文件下载至本地,通过import引入,前提是将CLODOP对象export出来。
这里使用第三种方法,即动态加载方法,根据当前系统的环境及文件状态加载
代码:CLodopfuncs.js
var CreatedOKLodopObject, CLodopIsLocal, CLodopJsState
// ==判断是否需要CLodop(那些不支持插件的浏览器):==
function needCLodop () {
console.log('检测当前环境,判断是否需要CLodop(那些不支持插件的浏览器)')
try {
var ua = navigator.userAgent
if (ua.match(/Windows\sPhone/i)) { return true }
if (ua.match(/iPhone|iPod|iPad/i)) { return true }
if (ua.match(/Android/i)) { return true }
if (ua.match(/Edge\D?\d+/i)) { return true }
var verTrident = ua.match(/Trident\D?\d+/i)
var verIE = ua.match(/MSIE\D?\d+/i)
var verOPR = ua.match(/OPR\D?\d+/i)
var verFF = ua.match(/Firefox\D?\d+/i)
var x64 = ua.match(/x64/i)
if ((!verTrident) && (!verIE) && (x64)) { return true } else if (verFF) {
verFF = verFF[0].match(/\d+/)
if ((verFF[0] >= 41) || (x64)) { return true }
} else if (verOPR) {
verOPR = verOPR[0].match(/\d+/)
if (verOPR[0] >= 32) { return true }
} else if ((!verTrident) && (!verIE)) {
var verChrome = ua.match(/Chrome\D?\d+/i)
if (verChrome) {
verChrome = verChrome[0].match(/\d+/)
if (verChrome[0] >= 41) { return true }
}
}
return false
} catch (err) {
return true
}
}
// ==加载引用CLodop的主JS,用双端口8000和18000(以防其中一个被占):==
function loadCLodop () {
console.log('可以加载CLodop,开始加载js,端口为8000和18000')
if (CLodopJsState == 'loading' || CLodopJsState == 'complete') return
CLodopJsState = 'loading'
var head = document.head || document.getElementsByTagName('head')[0] || document.documentElement
var JS1 = document.createElement('script')
var JS2 = document.createElement('script')
JS1.src = 'http://localhost:8000/CLodopfuncs.js?priority=1'
JS2.src = 'http://localhost:18000/CLodopfuncs.js'
JS1.onload = JS2.onload = function () { CLodopJsState = 'complete' }
JS1.onerror = JS2.onerror = function (evt) { CLodopJsState = 'complete' }
// 加入header
head.insertBefore(JS1, head.firstChild)
head.insertBefore(JS2, head.firstChild)
CLodopIsLocal = !!((JS1.src + JS2.src).match(/\/\/localho|\/\/127.0.0./i))
}
// 初始化,检测当前环境
if (needCLodop()) { loadCLodop() }// 加载
// ==获取LODOP对象主过程,判断是否安装、需否升级:==
export function getLodop (oOBJECT, oEMBED) {
var strHtmInstall = "<br><font color='#FF00FF'>打印控件未安装!点击这里<a href='install_lodop32.zip' target='_self'>执行安装</a>,安装后请刷新页面或重新进入。</font>"
var strHtmUpdate = "<br><font color='#FF00FF'>打印控件需要升级!点击这里<a href='install_lodop32.zip' target='_self'>执行升级</a>,升级后请重新进入。</font>"
var strHtm64_Install = "<br><font color='#FF00FF'>打印控件未安装!点击这里<a href='install_lodop64.zip' target='_self'>执行安装</a>,安装后请刷新页面或重新进入。</font>"
var strHtm64_Update = "<br><font color='#FF00FF'>打印控件需要升级!点击这里<a href='install_lodop64.zip' target='_self'>执行升级</a>,升级后请重新进入。</font>"
var strHtmFireFox = "<br><br><font color='#FF00FF'>(注意:如曾安装过Lodop旧版附件npActiveXPLugin,请在【工具】->【附加组件】->【扩展】中先卸它)</font>"
var strHtmChrome = "<br><br><font color='#FF00FF'>(如果此前正常,仅因浏览器升级或重安装而出问题,需重新执行以上安装)</font>"
var strCLodopInstall_1 = "<br><font color='#FF00FF'>Web打印服务CLodop未安装启动,点击这里<a href='CLodop_Setup_for_Win32NT.zip' target='_self'>下载执行安装</a>"
var strCLodopInstall_2 = "<br>(若此前已安装过,可<a href='CLodop.protocol:setup' target='_self'>点这里直接再次启动</a>)"
var strCLodopInstall_3 = ',成功后请刷新本页面。</font>'
var strCLodopUpdate = "<br><font color='#FF00FF'>Web打印服务CLodop需升级!点击这里<a href='CLodop_Setup_for_Win32NT.zip' target='_self'>执行升级</a>,升级后请刷新页面。</font>"
var LODOP
try {
var ua = navigator.userAgent
var isIE = !!(ua.match(/MSIE/i)) || !!(ua.match(/Trident/i))
if (needCLodop()) {
try {
LODOP = getCLodop()
} catch (err) {}
if (!LODOP && CLodopJsState !== 'complete') {
if (CLodopJsState == 'loading') alert('网页还没下载完毕,请稍等一下再操作.'); else alert('没有加载CLodop的主js,请先调用loadCLodop过程.')
return
}
if (!LODOP) {
document.body.innerHTML = strCLodopInstall_1 + (CLodopIsLocal ? strCLodopInstall_2 : '') + strCLodopInstall_3 + document.body.innerHTML
return
} else {
if (CLODOP.CVERSION < '4.0.9.9') {
document.body.innerHTML = strCLodopUpdate + document.body.innerHTML
}
if (oEMBED && oEMBED.parentNode) { oEMBED.parentNode.removeChild(oEMBED) }
if (oOBJECT && oOBJECT.parentNode) { oOBJECT.parentNode.removeChild(oOBJECT) }
}
} else {
var is64IE = isIE && !!(ua.match(/x64/i))
// ==如果页面有Lodop就直接使用,否则新建:==
if (oOBJECT || oEMBED) {
if (isIE) { LODOP = oOBJECT } else { LODOP = oEMBED }
} else if (!CreatedOKLodopObject) {
LODOP = document.createElement('object')
LODOP.setAttribute('width', 0)
LODOP.setAttribute('height', 0)
LODOP.setAttribute('style', 'position:absolute;left:0px;top:-100px;width:0px;height:0px;')
if (isIE) { LODOP.setAttribute('classid', 'clsid:2105C259-1E0C-4534-8141-A753534CB4CA') } else { LODOP.setAttribute('type', 'application/x-print-lodop') }
document.documentElement.appendChild(LODOP)
CreatedOKLodopObject = LODOP
} else { LODOP = CreatedOKLodopObject }
// ==Lodop插件未安装时提示下载地址:==
if ((!LODOP) || (!LODOP.VERSION)) {
if (ua.indexOf('Chrome') >= 0) { document.body.innerHTML = strHtmChrome + document.body.innerHTML }
if (ua.indexOf('Firefox') >= 0) { document.body.innerHTML = strHtmFireFox + document.body.innerHTML }
document.body.innerHTML = (is64IE ? strHtm64_Install : strHtmInstall) + document.body.innerHTML
return LODOP
}
}
if (LODOP.VERSION < '6.2.2.6') {
if (!needCLodop()) { document.body.innerHTML = (is64IE ? strHtm64_Update : strHtmUpdate) + document.body.innerHTML }
}
// ===如下空白位置适合调用统一功能(如注册语句、语言选择等):==
LODOP.SET_LICENSES('', '13528A153BAEE3A0254B9507DCDE2839', 'EDE92F75B6A3D917F65910', '')
// =======================================================
return LODOP
} catch (err) {
alert('getLodop出错:' + err)
}
}
在项目中引入:
<template>
<div id="print_page">
<!-- 按钮 -->
<div><el-button type="success" @click="print_f()">打印预览欠费单</el-button></div>
</div>
</template>
<script>
import {getLodop} from '../../../../static/js/CLodopfuncs'
export default {
data () {
return {
//打印内容
print_info: [{
'RET': 100,
'MSG': '成功',
'停水单': '停水通知单',
'公司名称': '客户编码:123456789',
'地址': '地址:测试测试测试测试测试测试',
'内容': '\n\t\t 经查,您户已有2个月以上(含2个月)未缴水费共计30.06元,表身号:。现我公司按照《城市供水条例》及我公司与您签订的《供水合同》的相关规定,对您户暂停供水,因停水给您带来的不便之处,敬请谅解。缴清水费后,请您在工作时间与电话( )联系,给予复水。(温馨提示:未登记或已变更移动电话的用户,请及时与我司联系,以便于及时收到我司水费短信提醒。办公室电话:123456)\n\t\t ',
'客户名称': '测试测试测试测试测试测试',
'日期': '2023年01月05日',
'是否打印维护': 0,
'鸣谢': '请予合作,谢谢!'
}, {
'RET': 100,
'MSG': '成功',
'停水单': '停水通知单',
'公司名称': '客户编码:123456789',
'地址': '地址:测试测试测试测试测试测试',
'内容': '\n\t\t 经查,您户已有2个月以上(含2个月)未缴水费共计176.34元,表身号:。现我公司按照《城市供水条例》及我公司与您签订的《供水合同》的相关规定,对您户暂停供水,因停水给您带来的不便之处,敬请谅解。缴清水费后,请您在工作时间与电话( )联系,给予复水。(温馨提示:未登记或已变更移动电话的用户,请及时与我司联系,以便于及时收到我司水费短信提醒。办公室电话:123456)\n\t\t ',
'客户名称': '测试测试测试测试测试测试',
'日期': '2023年01月05日',
'是否打印维护': 0,
'鸣谢': '请予合作,谢谢!'
}]
}
},
methods: {
// 打印欠费单
print_f () {
if (this.print_info.length > 0) {
var LODOP = getLodop()
var totalPrint = 0 // 第几个
// 如果有预设的打印机名称,则设置,否则使用本机默认打印机
if (!this.isEmpty(this.print_info[0].打印机名称)) {
LODOP.SET_PRINT_MODE('WINDOW_DEFPRINTER', this.print_info[0].打印机名称)
}
// 循环打印
for (var i = 0; i < this.print_info.length; i++) {
totalPrint++
if (totalPrint % 2 == 1) { // 节约用纸,2个信息为一张
LODOP.PRINT_INIT('停水单') // 打印初始化
LODOP.SET_PRINT_PAGESIZE(3, 0, 0, '148.5mm') // 设定纸张大小:纵向,宽为0,高为0,纸张类型为148.5mm,
LODOP.ADD_PRINT_TEXT(31, 312, 228, 35, this.isEmpty(this.print_info[i].停水单) ? '' : this.print_info[i].停水单) // 增加纯文本项:距离顶部31mm,距离左边312,宽度228,高度35
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 18) // 设置第0个内容项字体为18号字体
LODOP.ADD_PRINT_TEXT(87, 73, 657, 25, this.isEmpty(this.print_info[i].客户名称) ? '' : this.print_info[i].客户名称)
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 14)
LODOP.ADD_PRINT_TEXT(138, 74, 646, 189, this.isEmpty(this.print_info[i].内容) ? '' : this.print_info[i].内容)
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 14)
LODOP.ADD_PRINT_TEXT(327, 372, 346, 30, this.isEmpty(this.print_info[i].公司名称) ? '' : this.print_info[i].公司名称)
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 14)
LODOP.ADD_PRINT_TEXT(376, 472, 248, 30, this.isEmpty(this.print_info[i].日期) ? '' : this.print_info[i].日期)
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 14)
LODOP.ADD_PRINT_TEXT(113, 74, 657, 25, this.isEmpty(this.print_info[i].地址) ? '' : this.print_info[i].地址)
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 14)
if (totalPrint == this.print_info.length) { // 如果已经是最后一份,则终止此循环
// LODOP.PRINT()
LODOP.PREVIEW() // 为防止真正打印,采用预览模式,预览模式只能预览一页,无法翻页,切会弹出‘有窗口已打开,先关闭它’提示
}
} else {
var toppx = 500 // 距离顶部,同一张的第二个信息
LODOP.ADD_PRINT_TEXT(31 + toppx, 312, 228, 35, this.isEmpty(this.print_info[i].停水单) ? '' : this.print_info[i].停水单)
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 18)
LODOP.ADD_PRINT_TEXT(87 + toppx, 73, 657, 25, this.isEmpty(this.print_info[i].客户名称) ? '' : this.print_info[i].客户名称)
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 14)
LODOP.ADD_PRINT_TEXT(138 + toppx, 74, 646, 189, this.isEmpty(this.print_info[i].内容) ? '' : this.print_info[i].内容)
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 14)
LODOP.ADD_PRINT_TEXT(327 + toppx, 372, 346, 30, this.isEmpty(this.print_info[i].公司名称) ? '' : this.print_info[i].公司名称)
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 14)
LODOP.ADD_PRINT_TEXT(376 + toppx, 472, 248, 30, this.isEmpty(this.print_info[i].日期) ? '' : this.print_info[i].日期)
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 14)
LODOP.ADD_PRINT_TEXT(113 + toppx, 74, 657, 25, this.isEmpty(this.print_info[i].地址) ? '' : this.print_info[i].地址)
LODOP.SET_PRINT_STYLEA(0, 'FontSize', 14)
// LODOP.PRINT()
LODOP.PREVIEW()// 为防止真正打印,采用预览模式
}
}
}
},
// 是否为空转换
isEmpty (data) {
if (data && data.length > 0) {
return false
} else {
return true
}
}
}
}
</script>
<style lang='scss'>
@import './print_page.scss';
</style>
运行项目
页面仅显示一个按钮
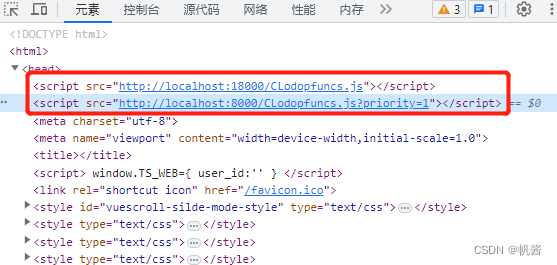
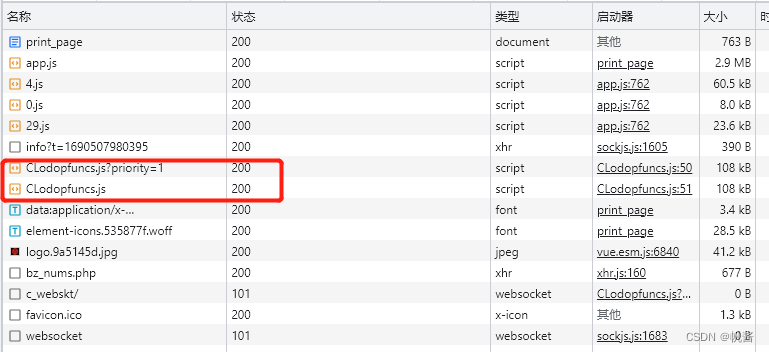
此时打开元素查看器,可以看到CLodopfuncs.js已被加载


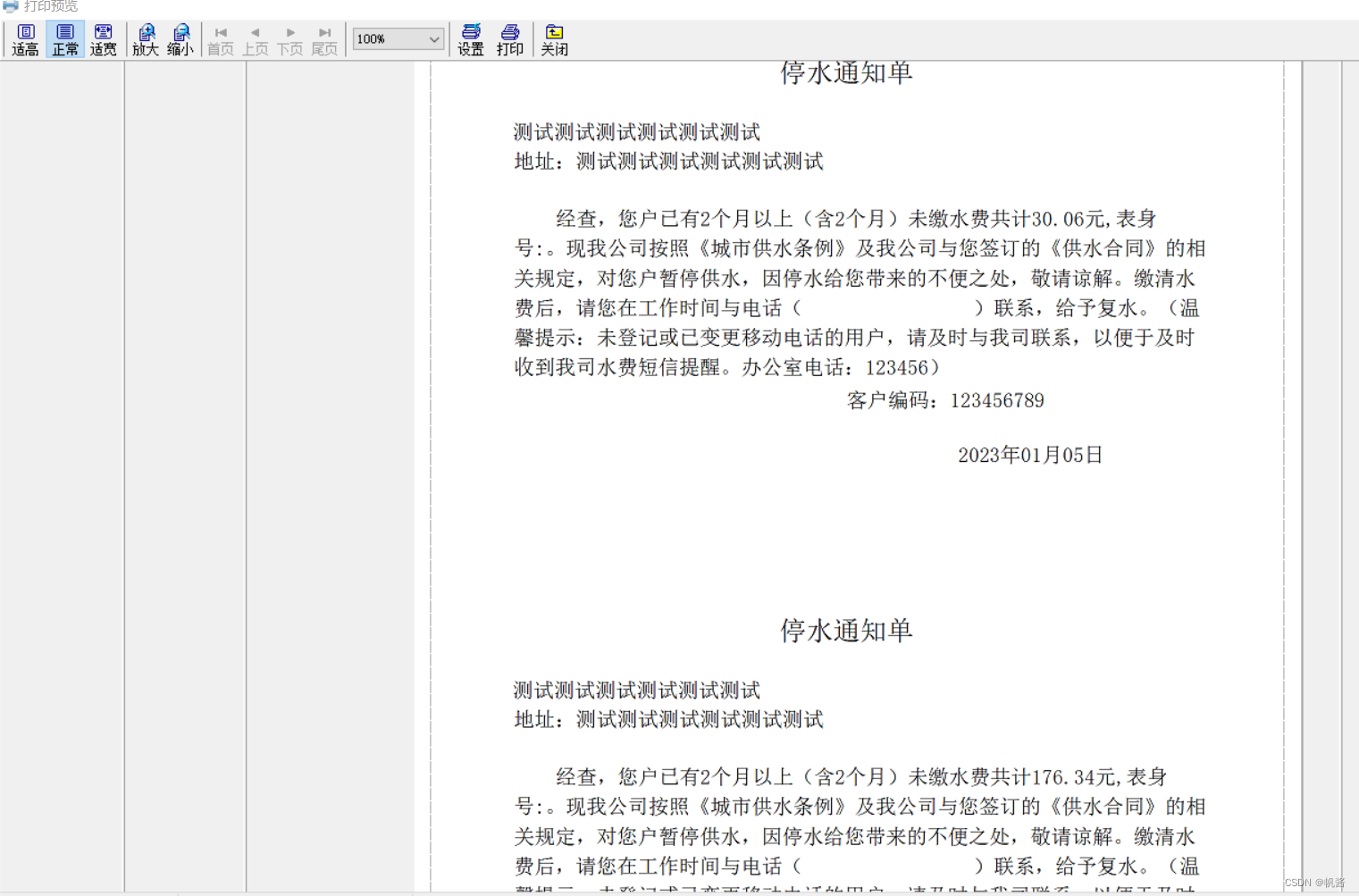
点击打印按钮,会调用打印机

为了防止真正打印,这里将代码改为了打印预览,实际每调用一次会打印一次,也可以边请求后台数据边打,只要有纸,可以一直打,我最多打了二百多张纸