文章目录
- 1.Git简介
- 2.安装Git
- 2.1在Centos上安装git
- 2.2 在ubuntu上安装git
- 3.创建本地仓库
- 4.配置本地仓库

1.Git简介
Git是一个分布式版本控制系统,用于跟踪和管理文件的更改。它可以记录和存储代码的所有历史版本,并可以方便地进行分支管理、合并代码和协作开发。
2.安装Git
本文主要介绍Centos和ubuntu上Git的安装
2.1在Centos上安装git
安装git命令:
sudo yum install git -y
输入命令之后,即可开始下载安装git.
使用查看版本命令查看是否安装成功
git --version

可以看到我这里是安装成功了. 版本是1.8.3.1版本的
2.2 在ubuntu上安装git
安装git命令:
sudo apt-get install git -y
输入命令之后,同样可以使用git --version命令来查看是否安装成功
3.创建本地仓库
本地仓库需要在目录下进行创建,所以首先要选择一个目录.并使用cd命令进入这个目录里面.
执行以下Git命令创建本地仓库:
git init
执行结果:

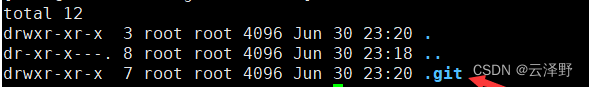
输入ll -a查看当前目录:

可以看到这里有一个.git隐藏文件
4.配置本地仓库
本地仓库创建好之后,要配置本地仓库的 user.name 和 user.email
git config [user.name/user.email] [值]
查看配置的属性是否正确命令如下:
git config -l
删除本地仓库的配置信息
git config --unset [user.name/user.email]
git config命令后面可以跟--global选项.
git config --global [user.name/user.email] [值]
注: global就是全局的意思.
在一台服务器上可以创建多个本地仓库,带有--global 选项,表明当前命令可以作用在全部的本地仓库
删除也是同理,命令如下:
git config --global --unset [user.name/user.email]