每日鸡汤:每个你想要学习的瞬间,都是未来的你向自己求救
首先可以看一下我的这篇文章了解一下关于 process.env 的环境变量。
对于vite项目,在我们初始化项目之后,在浏览器中打印 process.env,只有 NODE_ENV这个变量,这是vite 打包工具自已定义的,无需我们手动再配置。
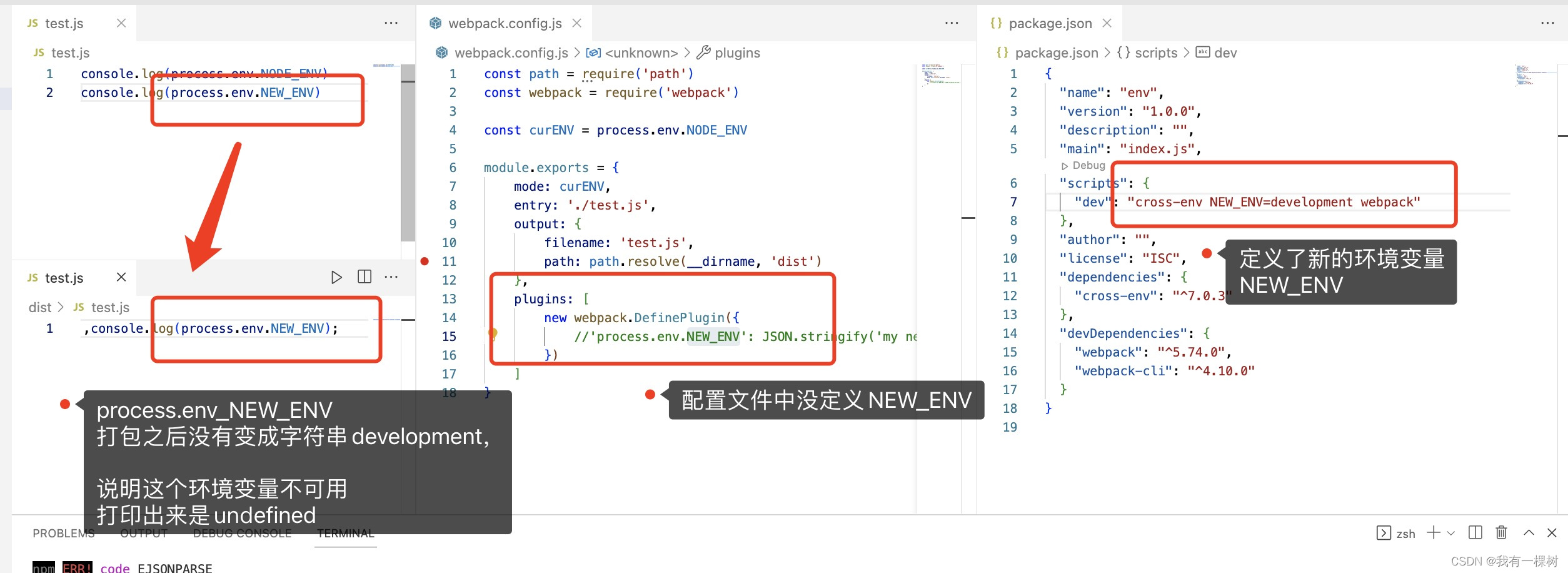
有的时候我想自己定义新的环境变量 MY_ENV,并且要求可以使用 process.env.MY_ENV 获取,在这篇文章提到的是webpack 项目的配置方式:
在webpack.config.js中使用,使用 plugins + new webpack.DefinePlugin 定义【看下图的中间部分】
同样的,对于 vite 项目我们也可以自定义,定义方法是在 vite.config.js 中使用 define 定义,请看vite 官方文档
// vite.config.ts
import { defineConfig } from 'vite'
export default defineConfig({
// 省略其他配置
define: {
// 注意要用 JSON.stringify
'process.env.MY_ENV': JSON.stringify('this is my env'),
},
// 省略其他配置
})
这样我们在其他文件中就可以使用 process.env.MY_ENV 了
同样的,在 nuxt3 项目中,我们也可以用 vite 的这个功能设置。牢记 nuxt3 就是用vite打包的!
// https://nuxt.com/docs/api/configuration/nuxt-config
// nuxt.config.ts
export default defineNuxtConfig({
// nuxt3 的配置文件中有一个vite的配置项
vite: {
define: {
'process.env.MY_ENV': JSON.stringify('this is my env'),
},
},
})
以上说的环境变量一般来说都是一个常量!
但是如果你想设置一个变量也不是不行,比如一个跟时间绑定的变量,但是注意这个变量,需要在vite.config.ts 或者 在 nuxt.config.ts中声明,不能从别的文件导入,因为会报错,不信你试试。
比如在vite项目中, 在配置文件 vite.config.ts 中声明一个变量,然后用 define 声明成环境变量之后,对于其他引用环境变量的文件来说就是常量了!
// vite.config.ts
import { defineConfig } from 'vite'
// 这是在配置文件中声明的变量
const version = `version- ${new Date().getTime()}`
// 注意不能这么写,不能在配置文件中导出常量,所以我们要利用环境变量“导出”
// export const version = `version- ${new Date().getTime()}`
export default defineConfig({
// 省略其他配置
define: {
// 从配置到环境变量之后,对于其他文件来说就是常量了
'process.env.VERSION': JSON.stringify(version),
},
// 省略其他配置
})
对于上述的 process.env.VERSION 这个环境变量,在每次重新打包之后都会变,因为是和打包时间绑定的,所以可以用来判断版本是否更新!
我还是觉得,除了上面说的类似 process.env.VERSION 这样跟打包绑定的环境变量来说,貌似没必要在配置文件中使用配置环境变量的方法设置一个值永远都不会变常量,因为这和你在一个 ts 文件中使用 const 声明一个常量,然后再导出【export】貌似没有太大的区别,唯一的区别就是使用 const 声明的变量需要导入【import】 。 而环境变量中的不用导入!
如果你想用环境变量来区分开发环境和生产环境,那么不妨看看我的这篇文章
nuxt3/服务端渲染项目,环境变量的配置,区分正式环境和测试环境_我有一棵树的博客-CSDN博客



















![[玩转AIGC]sentencepiece训练一个Tokenizer(标记器)](https://img-blog.csdnimg.cn/11f7881e31454f25a6047703b150e56c.png)