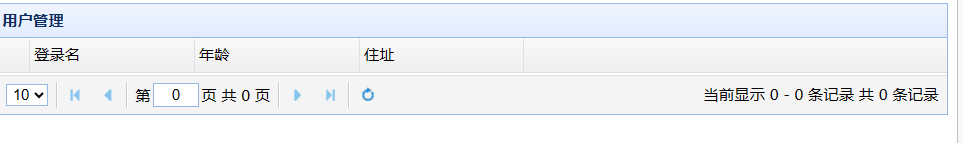
当table内容列过多时,可通过height属性设置table高度以固定table高度、固定表头,使table内容可以滚动。
现在需求是右侧滚动条不好看,需要去除滚动条,并隐藏滚动条所占列的位置。让他可以滚动但是不出现滚动条,不然即时隐藏了滚动条也会有一个空白列影响占位的。
// ----------修改elementui表格的默认样式-----------
.el-table__body-wrapper {
&::-webkit-scrollbar { // 整个滚动条
width: 0; // 纵向滚动条的宽度
background: rgba(213,215,220,0.3);
border: none;
}
&::-webkit-scrollbar-track { // 滚动条轨道
border: none;
}
}
// --------------------隐藏table gutter列和内容区右侧的空白 start
.el-table th.gutter{
display: none;
width:0
}
.el-table colgroup col[name='gutter']{
display: none;
width: 0;
}
.el-table__body{
width: 100% !important;
}
// --------------------隐藏table gutter列和内容区右侧的空白 end
如果样式不想影响全局,可以使用样式穿透
::v-deep .el-table__body-wrapper {
// 整个滚动条
&::-webkit-scrollbar {
width: 0px; // 纵向滚动条的宽度
background: rgba(213, 215, 220, 0.3);
border: none;
}
// 滚动条轨道
&::-webkit-scrollbar-track {
border: none;
}
}
// --------------------隐藏table gutter列和内容区右侧的空白 start
::v-deep .el-table th.gutter {
display: none;
width: 0
}
::v-deep .el-table colgroup col[name='gutter'] {
display: none;
width: 0;
}
// 这个样式不加的话内容哪里会缺一点,估计是因为滚动条哪里缺的没有补上
::v-deep .el-table__body {
width: 100% !important;
}
// --------------------隐藏table gutter列和内容区右侧的空白 end
下面记录代码,亲测有效。

<div class="leftTopEcharts1">
<div class="alarm-table">
<el-table :data="this.left1List1" style="width: 100%;" height="200" ref="table"
@mouseenter.native="autoScroll(true)"
@mouseleave.native="autoScroll">
<el-table-column prop="typeName" label="告警类型" width="270" />
<el-table-column prop="almEntCount" label="告警数" />
</el-table>
</div>
</div>
import { tableAutoScroll } from '@/utils/autoScroll'
mounted() {
setTimeout(() => {
// 想要滚动就必须设置表格高度,这里设置的高度是100%,即跟父元素等高
this.tableHeight = "100%"
this.infinitScroll()
}, 500)
}
methods: {
/** 表格自动滚动 */
infinitScroll() {
// 拿到表格挂载后的真实DOM
const table = this.$refs.table;
tableAutoScroll(table)
},
}
autoScroll.js 工具类
/** 表格自动滚动 */
export const tableAutoScroll = (table) => {
// 拿到表格中承载数据的div元素
const divData = table.bodyWrapper;
divData.onmouseover = function () {
clearInterval(t);
}; //鼠标移入,停止滚动
divData.onmouseout = function () {
start();
}; //鼠标移出,继续滚动
// 拿到元素后,对元素进行定时增加距离顶部距离,实现滚动效果(此配置为每100毫秒移动1像素)
let t;
start();
function start() {
// 数据少于表格高度停止滚动
if (divData.clientHeight >= divData.scrollHeight) {
return;
}
t = setInterval(() => {
// 元素自增距离顶部1像素
divData.scrollTop += 1;
// 判断元素是否滚动到底部(可视高度+距离顶部=整个高度)
if ( divData.clientHeight + divData.scrollTop == divData.scrollHeight ) {
// 重置table距离顶部距离
divData.scrollTop = 0;
}
}, 100);
}
}
.leftTopEcharts1 {
height: 100%;
width: 100%;
background-image: url('~@/assets/meilinScreen/qyscaqydjc/biankuang.png');
background-size: cover;
background-size: 100% 100%;
box-sizing: border-box;
overflow: hidden;
}
.alarm-table {
padding-left: 5%;
padding-top: 3%;
padding-right: 3%;
}
/*去除滚动的滚动条*/
::v-deep .el-table th.gutter{
display: none;
width:0
}
::v-deep.el-table colgroup col[name='gutter']{
display: none;
width: 0;
}
::v-deep .el-table__body{
width: 100% !important;
}
::v-deep .el-table--scrollable-y .el-table__body-wrapper {
overflow-y: hidden;
}
/*去除滚动的滚动条*/