react-router-dom和react-router的区别
前言
在使用react-router-dom的时候,经常会和react-router搞混了,搞不清楚它们哪个跟哪,到底有什么关系,今天来总结一下。
结论
- react-router-dom是在react-router的基础上开发的,react-router-dom中很多组件都是直接从react-dom中直接导出的。所以安装了react-router-dom后就不用再安装react-router;
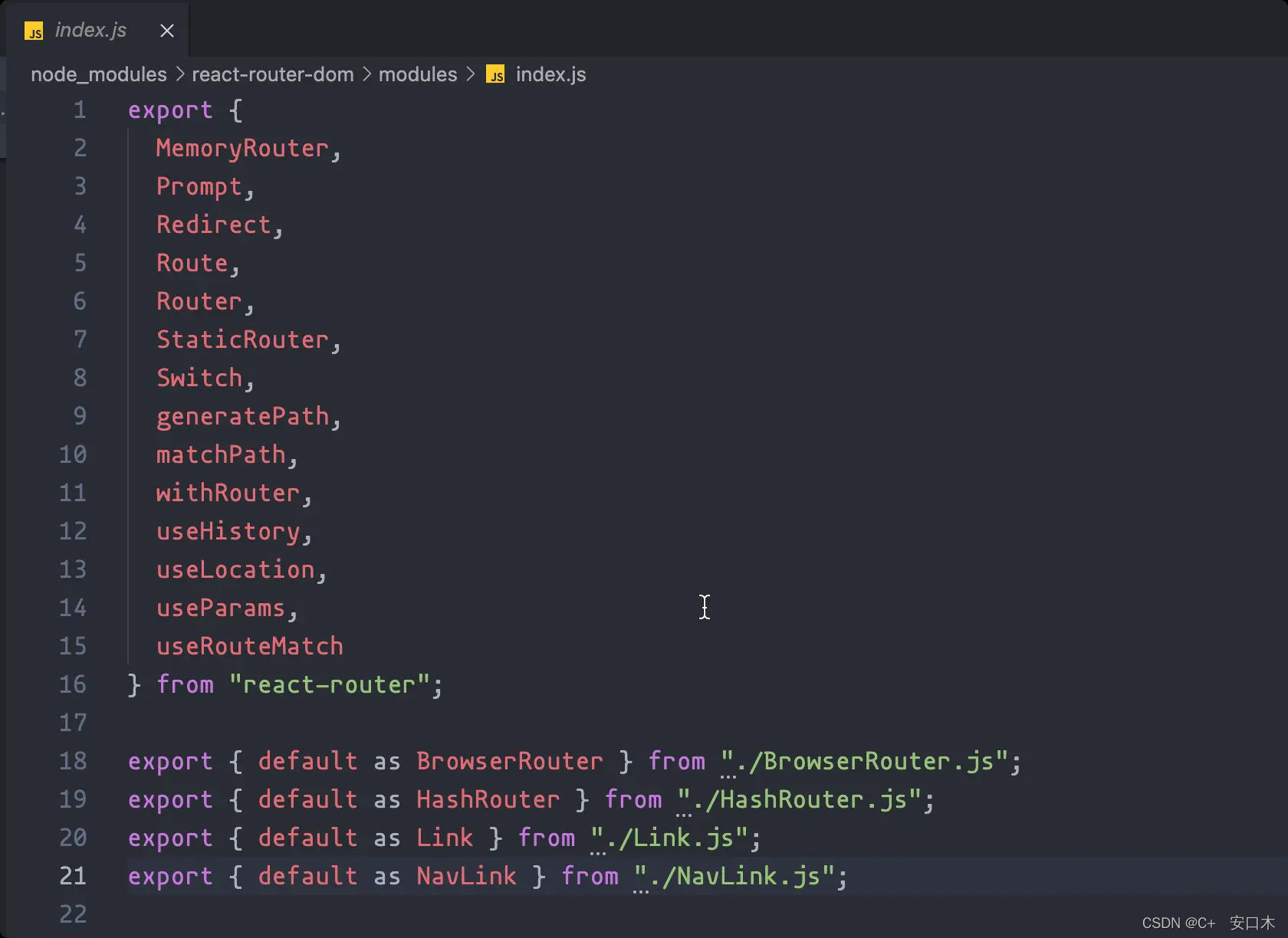
- 在react-router的基础上,额外提供了BrowserRouter、HashRouter、Link、NavLink组件,可以用于路由跳转。其中BrowserRouter、HashRouter用于替代react-router中的Router组件;Link、NavLink的作用类似于a标签;
- BrowserRouter和HashRouter
- BrowserRouter是history模式路由,路由长这样http://abc.com/xxx,是通过浏览器的history.pushState和history.popState实现,可能会有一定兼容性,低版本的浏览器不支持,比如ie,部署到服务器上需要进行一定的配置,具体要配置什么,这里不做讨论;
- HashRouter是hash模式路由,路由长这样http://abc.com#/xxx,浏览器通过监听hashchange来改变路由的,兼容性良好
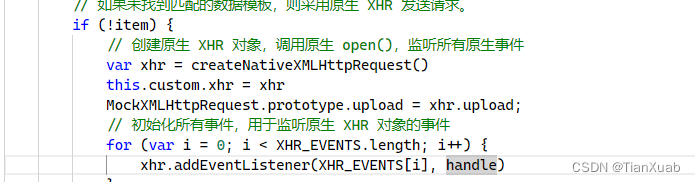
在react-router-dom的modules源码中可以看到这些区别

Switch组件使用的问题
Switch组件会按照Route的书写顺序匹配,只找到第一个被匹配到的Route就立即停止继续匹配,并且把它渲染出来。
那么问题来了,我用exact不就可以了,为啥还需要用Switch呢? 不Switch组件而直接使用Route组件+exact,也可以做到Switch组件类似的效果。但是使用这种方法,就算匹配到了路由,它不会停止继续匹配,而是继续往后找,造成性能浪费。
参考资料:
1、react-router区别
2、switch组件的作用