Web课堂笔记
文章目录
- Web课堂笔记
- 第一周
- html部分
- CSS部分
- php部分
- 第二周
- B/S工作原理
- http协议
- **块标记**
- 第三周
- 标准盒状模型
- 标签优先级
- **伪类选择器**
- 伪元素
- 派生选择器
- 第四周
- Flex布局
- 多媒体查询
- 下拉菜单
- 作业
- 第五周
- 创建一个Node
- LocalStorage 和 SessionStorge 异同
- JQuery
- 作业
- 第六周
- 祖先
- 后代
- 删除元素
- 添加元素
- 第七周
- constructor
- get() 方法
- XMLHttpRequest
- 第八周
- 数据库连接
- 数据库查询
- ajax请求
- 第九周
- JSON
- 第十周
- mysqli_stmt_bind_param
- 第十一周
- session
- 第十二周
- 考前复习
- 获取json数据
第一周
html部分
<div class="container">
<h1>hello everyBody!</h1>
<div class="login" >
<form action="src/php/loginCheck.php" method="get" id="form" name="form">
<input type="text" placeholder="请输入用户名" name="userName" id="userName">
<input type="password" placeholder="请输入密码" name="userPwd" id="userPwd">
<input type="button" value="登录" id="btnLogin">
<div class="error"></div>
</form>
<div class="image">
<img src="static/img/dog.jpg" alt="login-img">
</div>
</div>
</div>
<form> 元素表示文档中的一个区域,此区域包含交互控件,用于向 Web 服务器提交信息
[action] 处理表单提交的 URL
[method]
浏览器使用这种 [HTTP]方式来提交 表单。可能的值有:
post:指的是 HTTP POST 方法;表单数据会包含在表单体内然后发送给服务器。get:指的是 HTTP GET 方法;表单数据会附加在action属性的 URL 中,并以 ‘?’ 作为分隔符,[没有副作用]时使用这个方法。
链接CSS 使用了 href 属性设置外部资源的路径,并设置 rel 属性的值为“stylesheet”(样式表)。rel 表示“关系 (relationship) ,该属性定义了所链接的资源与当前文档的关系
<link rel="stylesheet" href="CSS/style.css">
CSS部分
input{
display: block;/*就能把input改成块状标记 一行只有一个 div*/
margin: 10px 0px 0px 0px;/*上右下左*/
width: 100%;/*width属性是有继承性的*/
height: 35px;
}
float设置浮动,把form放在左边,image放在右边
 设置浮动的效果如上图所示,login的边框直接成一条线了
设置浮动的效果如上图所示,login的边框直接成一条线了
此时要在login中设置overflow:hidden
div.login{
border: 3px solid orange;
overflow: hidden;
}


/* 属性选择器 */
input[type="button"]{
color: white;
background: blue;
border: none;/*阴影效果消失*/
}
color设置字体颜色,background设置背景色
border:none使边框的阴影效果消失,效果如下图

php部分
<?php
//get返回的是键值对
//键名就是在html中的name值
$name=$_GET['userName'];
$pwd=$_GET['userPwd'];
if($name=="jjhjjh" && $pwd="123456"){
print("登录成功");
}
else{
print("登录失败");
print("<a href='../../ex1.html'>重返登录</a>");
}
?>
-
PHP 脚本以 <?php** 开始,以 **?> 结束:
-
通过 PHP,有两种在浏览器输出文本的基础指令:echo 和 print。
PHP 变量规则:
- 变量以 $ 符号开始,后面跟着变量的名称
- 变量名必须以字母或者下划线字符开始
- 变量名只能包含字母、数字以及下划线(A-z、0-9 和 _ )
- 变量名不能包含空格
- 变量名是区分大小写的($y 和 $Y 是两个不同的变量)
PHP 语句和 PHP 变量都是区分大小写的
第二周
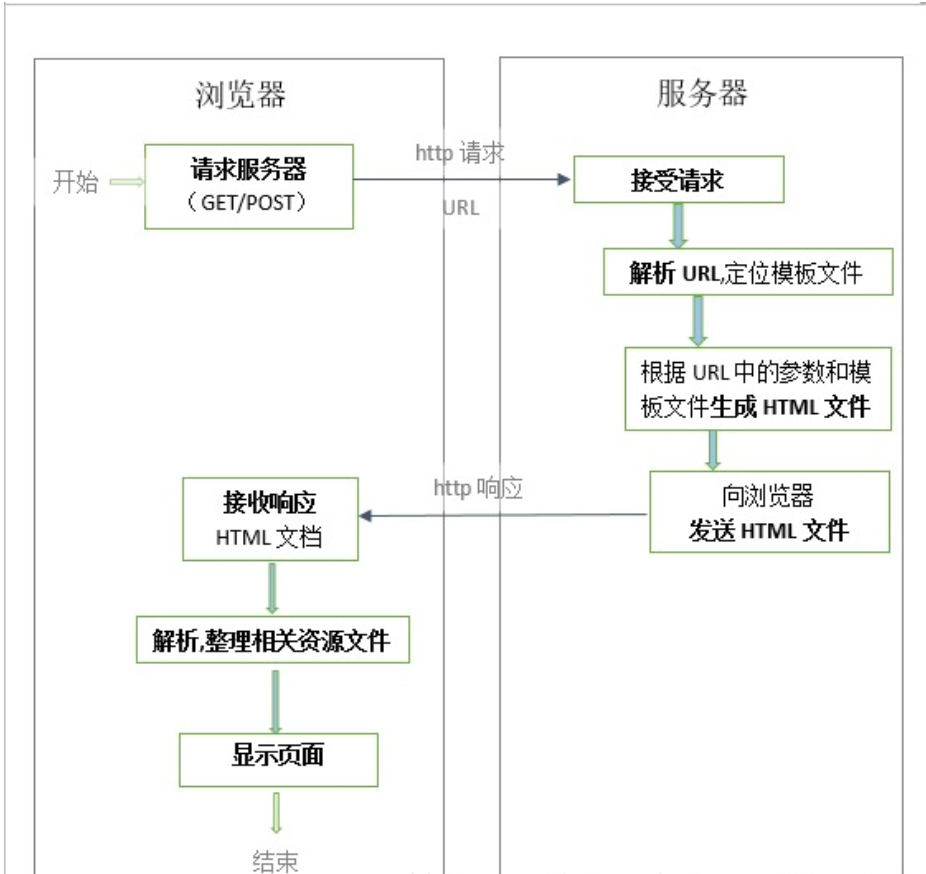
B/S工作原理
B/S(Brower/Server,浏览器/服务器)模式又称B/S结构,是Web兴起后的一种网络结构模式。Web浏览器是客户端最主要的应用软件。这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用;客户机上只需要安装一个浏览器,服务器上安装SQL Server, Oracle, MySql等数据库;浏览器通过Web Server同数据库进行数据交互。
B/S架构采取浏览器请求,服务器响应的工作模式。
用户可以通过浏览器去访问Internet上由Web服务器产生的文本、数据、图片、动画、视频点播和声音等信息;
而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中;
从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。而各个企业可以在此结构的基础上建立自己的Internet。

http协议
-
HTTP(HyperText Transfer Protocol)即超文本传输协议,是万维网(World Wide Web)的基础协议。详细规定了浏览器和万维网服务器之间互相通信的规则,通过因特网传送万维网文档的数据传送协议。
-
HTTP是一个应用层协议,由请求和响应构成,是一个标准的客户端服务器模型。HTTP是一个无状态的协议。
-
HTTP默认的端口号为80,HTTPS的端口号为443。
协议的状态是指下一次传输可以“记住”这次传输信息的能力。
http是不会为了下一次连接而维护这次连接所传输的信息,为了保证服务器内存。
比如客户获得一张网页之后关闭浏览器,然后再一次启动浏览器,再登陆该网站,但是服务器并不知道客户关闭了一次浏览器。由于Web服务器要面对很多浏览器的并发访问,为了提高Web服务器对并发访问的处理能力,在设计HTTP协议时规定Web服务器发送HTTP应答报文和文档时,不保存发出请求的Web浏览器进程的任何状态信息。这有可能出现一个浏览器在短短几秒之内两次访问同一对象时,服务器进程不会因为已经给它发过应答报文而不接受第二期服务请求。由于Web服务器不保存发送请求的Web浏览器进程的任何信息,因HTTP协议属于无状态协议(Stateless Protocol)。
http请求行,相应行等等
参考资料
(31条消息) 通俗易懂。HTTP请求行、请求头、请求体、响应行、响应头、响应体详解_响应行响应头响应体_来老铁干了这碗代码的博客-CSDN博客
http发展HTTP 的发展 - HTTP | MDN (mozilla.org)
块标记
每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。并且块级元素容器可以容纳多个嵌套的块级标签或者行内标签。常见的块元素有 < h 1 > < h 6 > 、 < p > 、 < d i v > 、 < u l > 、 < o l > 、 < l i > <h1>~<h6>、<p>、<div>、<ul>、<ol>、<li> <h1> <h6>、<p>、<div>、<ul>、<ol>、<li>等,其中 < d i v > <div> <div>标记是网页制作中最常用的块元素。
行内标记
行内元素不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构的样式。行内元素不能嵌套块级标签,只能嵌套其他的行内标签。常见的行内元素有 < s t r o n g > 、 < b > 、 < e m > 、 < i > 、 < d e l > 、 < s > 、 < i n s > 、 < u > 、 < a > 、 < s p a n > <strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<a>、<span> <strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<a>、<span>等,其中 < s p a n > <span> <span>标记是最常用的行内元素。
相互转换,通过display
block :此元素按块级元素显示:前后带换行符,自己占一行。内联元素 → 块元素
inline :此元素按内联元素显示:1个挨着1个。块元素 → 内联元素
inline-block:按行内标签进行排版,但是可以设置宽高,而且高度可以影响行高
background 和 background-color 的区别
background-color 用来设置元素的背景颜色
所设置的颜色会填充元素的内容、内边距和边框区域,扩展到边框的外边界(不包括外边距)。
而background 可以设置所有的背景属性
常见属性如下:
background-color 规定要使用的背景颜色
background-position 规定背景图像的位置
background-size 规定背景图片的尺寸
background-repeat 规定如何重复背景图像
background-image 规定要使用的背景图像
*{
margin: 0;
}
*代表任意选择器
因为默认标签之间是有间距的,消除标签间的外间距
左右导航栏设置浮动
设置成浮动后会发现我页脚的邮箱会上缩

#footer{
clear: both;
}
页脚这样设置以后就可以了

为了实现左边和右边等高,只需要把整体main的背景色统一即可
#main{
background-color: #e07979;
border: 3px solid black;
/* overflow: hidden; */
}

但是发现这个边框都挤在一起了,也是第一周讲过的问题,因为他里面的元素浮动在外面,里面没有内容
要把overflow设置成hidden

现在要想整个container水平居中
#container{
width: 70%;
position: absolute;
left: 50%;
top: 50%;
/*transform: translateX(-50%) translateY(-50%);*/
}

发现是以左上角为原点的吧,左上角刚发是居中了
所以要transform,这里的transform的百分之50是你自身大小为基准的
上面的top和left是以整个界面为基准的

调整头部和页脚的高度,使文字水平居中
text-align:center;

垂直居中要设置在该元素上,而不是这个元素所在的容器
#header h1{
position: relative;
top: 50%;
transform: translateY(-50%);
}
#footer p{
position: relative;
top: 50%;
transform: translateY(-50%);
}

设置img浮动
float:right

img{
position: relative;
top: -100px;
left: -100px;
width: 20%;
float: right;
}
position: relative;
说明这是他相对原来的位置向上偏移100px,向左偏移100px
限定左边导航栏前面的圈圈消失
.sidebar ul{
list-style: none;
}
第三周
input

单选按钮,name不是同一个名称就可以同时多选(name是定义input元素的名称)
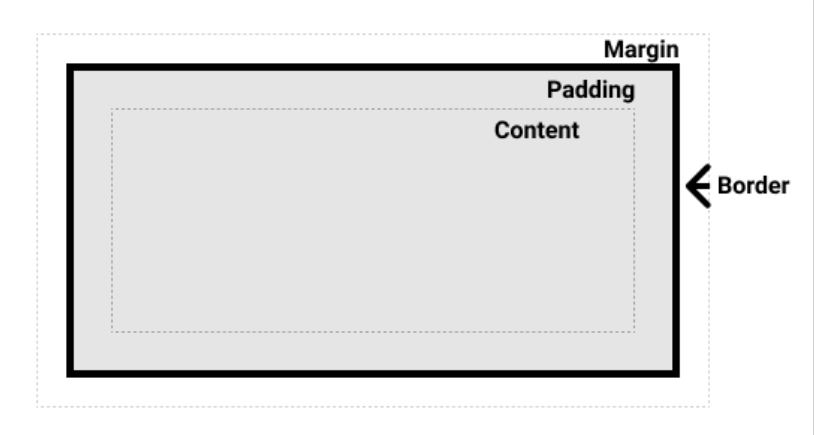
标准盒状模型

- padding 内边距
- margin 外边距
设置宽度width实际上设置的是Content
替代盒模型 所有宽度都是可见宽度,所以内容宽度是该宽度减去边框和填充部分
默认浏览器会使用标准模型(content-box)。如果需要使用替代模型,您可以通过为其设置
box-sizing: border-box来实现
标签优先级
- 类型选择器(例如,
h1)和伪元素(例如,::before) - 类选择器 (例如,
.example),属性选择器(例如,[type="radio"])和伪类(例如,:hover) - ID 选择器(例如,
#example)。
给元素添加的内联样式 (例如,style="font-weight:bold") 总会覆盖外部样式表的任何样式,因此可看作是具有最高的优先级。
总结:选择器的针对性越强,它的优先级就越高
伪类选择器
-
匹配鼠标悬停其上的元素 一般是链接元素
-
可以用于选择一个按钮,当用户的指针悬停在按钮上时,设置此按钮的样式。(:hover)
-
开头为冒号的关键字:
伪元素
::after ::before
派生选择器
通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁
行内标记用宽度是不起作用的,宽度只由内容来定
如何实现两个行内标记在同一行
可以使用div标记括那两个
第四周
Flex布局
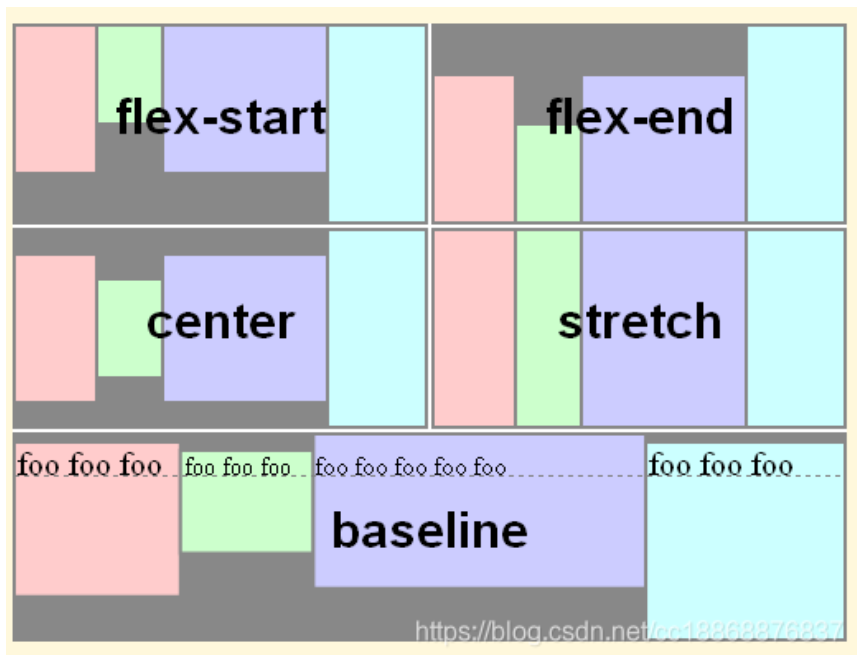
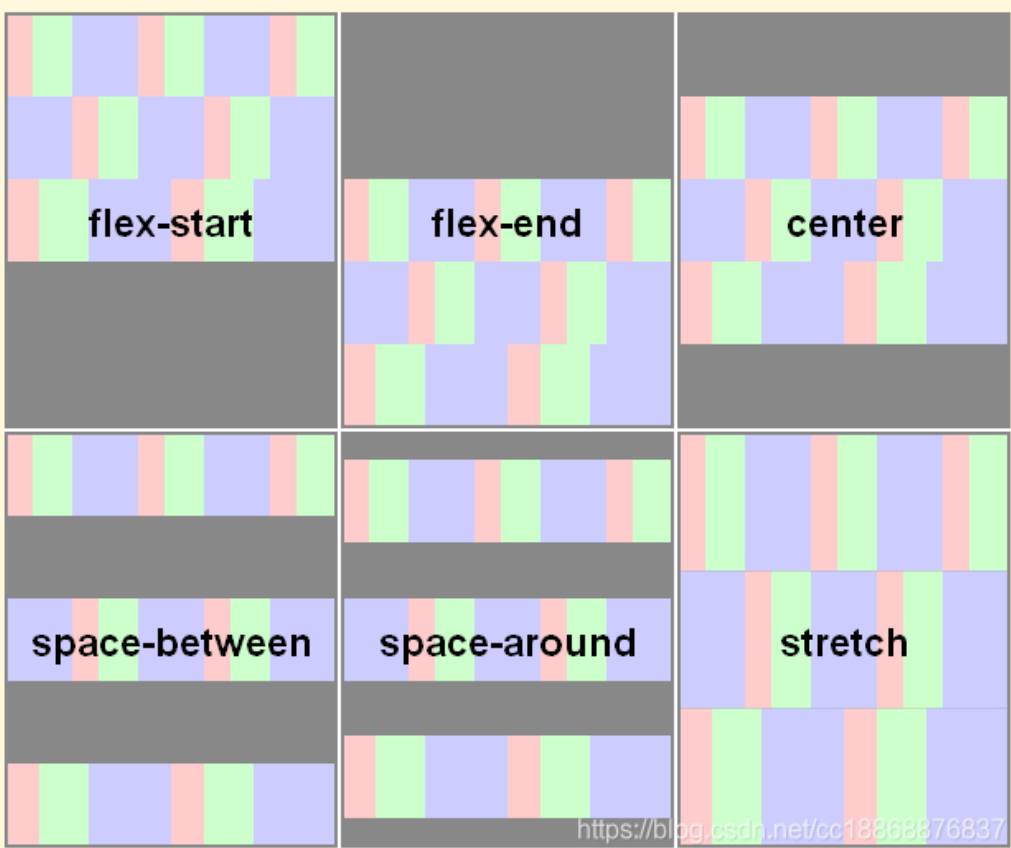
align-items和align-content的区别
-
align-content属性用于修改flex-wrap属性的行为。类似于align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐 -
align-content只适用多行的flex容器(也就是flex容器中的子项不止一行时该属性才有效果),它的作用是当flex容器在交叉轴上有多余的空间时,将子项作为一个整体(属性值为:flex-start、flex-end、center时)进行对齐align-item

align-content


order
按order大小排序,默认是0
多媒体查询
@media 规则在 CSS2 中有介绍,针对不同媒体类型可以定制不同的样式规则。
例如:你可以针对不同的媒体类型(包括显示器、便携设备、电视机,等等)设置不同的样式规则。
当浏览器的宽度在 700 到 1000px
@media screen and (max-width: 1000px) and (min-width: 700px){}
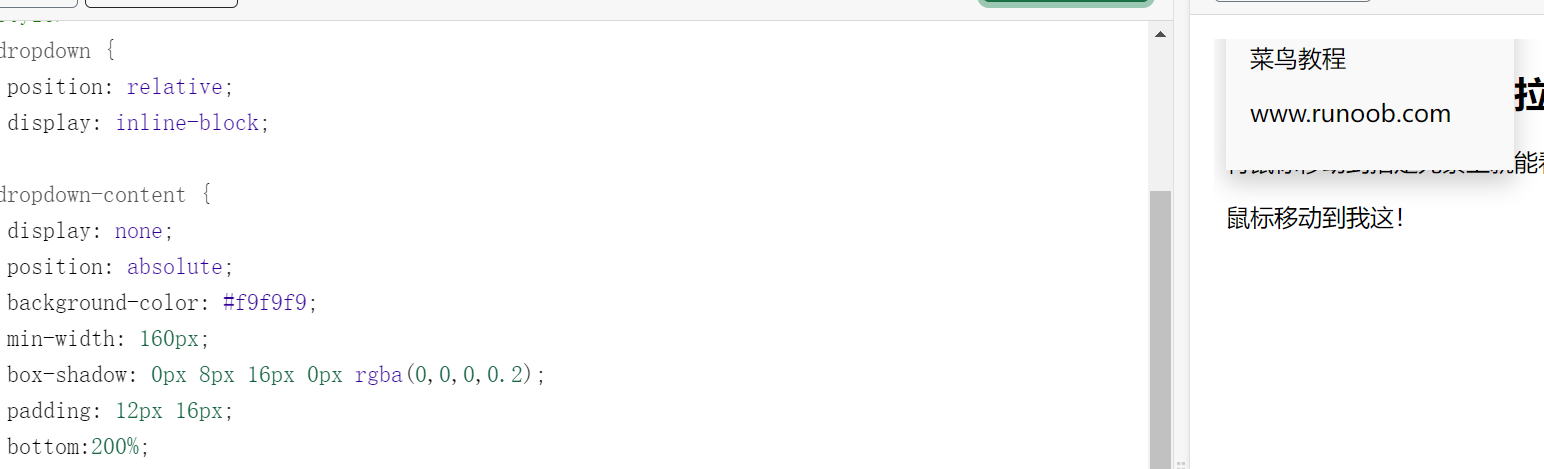
下拉菜单
当鼠标移动到指定元素上时,会出现下拉菜单。
一开始下拉菜单隐藏 即display设置为none或者visibility设置为hidden;
:hover选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
padding:10px 5px 15px 20px; 上右下左
padding:10px 5px 15px; 上是10px,右左是5px,下是15px
padding:10px 5px; 上和下是10px,左和右是5px
padding:10px; 所有内边距都是10px
定位提示工具


两者的区别只是bottom的大小,可以总结出设置bottom就是设置提示工具在上方,top就是下方,left就是右方,right就是左方
其中,百分值越大,离得越远、
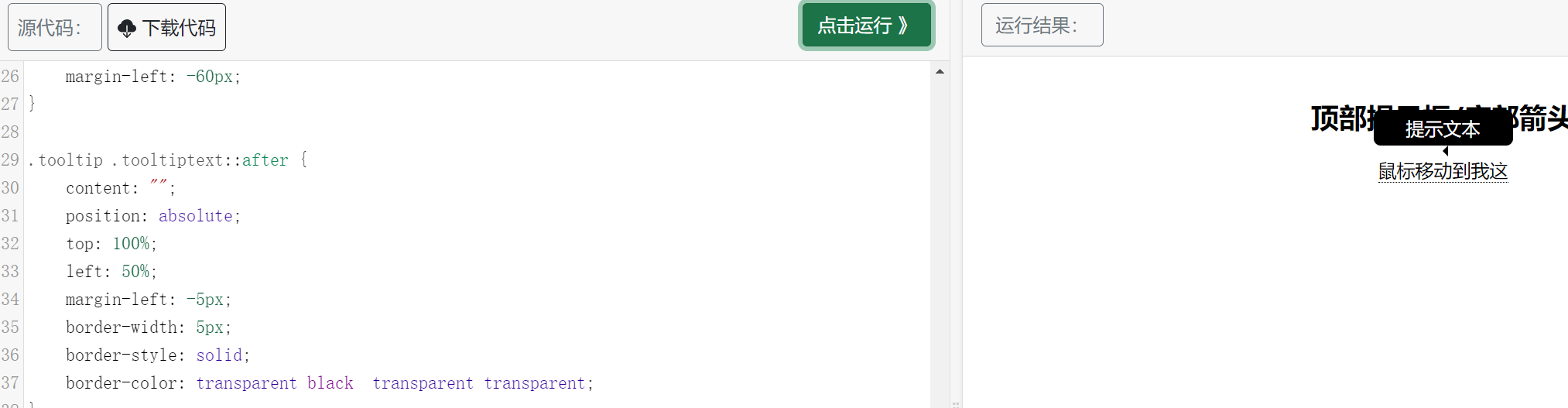
提示箭头


上述两者改变的只是boder-color,可以发现箭头是由边框组成的,就是通过设置边框的颜色来实现箭头的指向
第一个属性设置成black就是向下箭头,第二个就是向左,这四个属性的方位代表和padding一样的
作业

问题1:为什么我footer中的两个p标签是在同一行的,p标签是块标签,应该是占一整行的,照理来说两个应该是上下行的关系
解决方法:因为我在CSS中把footer设置成了弹性盒子,所以就跑到同一行了,只要我把footer的display属性恢复默认,或者是display:flex然后把主轴方向设置成竖轴就可以了
问题2:为什么我不能垂直居中而可以水平居中,都是flex布局

原因还不知道,解决方案有两种
-
position设置成absolute,height设置成100% -
height设置成100vh% 是相对于父元素的大小设定的比率, vw 是视窗大小决定的。至于为什么宽度不用设置,因为他宽度一开始就居中的,所以当然不用设置咯
问题3:为什么我页脚和页头设置成百分之50没什么反应

因为我container没有设置高度,container设置高度后就可以了
第五周
创建一个Node
function dispErrors(obj,errorTip){
let errorNode=document.createElement("div");
errorNode.innerHTML=errorTip;
errorNode.className='error';
obj.appendChild(errorNode);
}
let objContainer=document.getElementsByClassName('container')[0];
dispErrors(objContainer,"Testing");
创建了一个div标签,innerHTML设置内容
LocalStorage 和 SessionStorge 异同
-
sessionStorage为每一个给定的源(given origin)维持一个独立的存储区域,该存储区域在页面会话期间可用(即只要浏览器处于打开状态,包括页面重新加载和恢复) -
localStorage同样的功能,但是在浏览器关闭,然后重新打开后数据仍然存在
属性
-
Storage.length只读返回一个整数,表示存储在
Storage对象中的数据项数量。
方法
-
Storage.key()该方法接受一个数值 n 作为参数,并返回存储中的第 n 个键名。
-
Storage.getItem()该方法接受一个键名作为参数,返回键名对应的值。
-
Storage.setItem()该方法接受一个键名和值作为参数,将会把键值对添加到存储中,如果键名存在,则更新其对应的值。
-
Storage.removeItem()该方法接受一个键名作为参数,并把该键名从存储中删除。
-
Storage.clear()调用该方法会清空存储中的所有键名。
JQuery
jQuery 是一个 JavaScript 库。极大地简化了 JavaScript 编程。
-
通过选取 HTML 元素,并对选取的元素执行某些操作。
-
基础语法: $(selector).action()
例子
- $(this).hide() - 隐藏当前元素
- $(“p”).hide() - 隐藏所有
元素
- $(“p.test”).hide() - 隐藏所有 class=“test” 的
元素
- $(“#test”).hide() - 隐藏 id=“test” 的元素
show(),就是显示当前元素
Jquery捕获
内容
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标签)
- val() - 设置或返回表单字段的值
属性
- attr()
作业
str+="<div class=\"buttons\" data-no='"+panelNo+"'>";
注意data-no中还有引号,因为传的是字符串所以要引号
第六周
祖先
parents() 返回被选元素的所有祖先元素,它一路向上直到文档的根元素 ()
-
用eq来选择第几个标签,父亲是0,祖父是1,依此类推
-
可选参数来过滤对祖先元素的搜索。
如$("span").parents("ul");筛选的是 元素的所有祖先,并且它是
- 元素
parentsUntil()方法返回介于两个给定元素之间的所有祖先元素。
如$("span").parentsUntil("div");返回介于 与
后代
children()返回被选元素的所有直接子元素,只会向下一级对 DOM 树进行遍历。
find()返回被选元素的后代元素,一路向下直到最后一个后代
删除元素
remove()删除被选元素及其子元素。
empty()删除被选元素的子元素。
添加元素
append/prepend和after/before有什么区别呢
-
append/prepend 是在选择元素内部嵌入。
-
after/before 是在元素外面追加。
panel.prepend("<span>加精</span>");
panel.children().css({"backgroundColor":"red","color":"white","padding":"5px","margin-right":"5px","font-size":"10px"})
设置多个 CSS 属性,语法如上所示,要有{}
第七周
function Test(test){
this.test=test;
}
Test.prototype={
test:"world",
outputTest:function(){
console.log(this.test);
}
}
var test1=new Test();
var test2=new Test("aaa");
test1.outputTest();//undefined
test2.outputTest();//aaa
test1.test="bbb";
test1.outputTest();//bbb
function Test(test){
this.test=test;
}
Test.prototype={
testtest:"world",
outputTest:function(){
console.log(this.test);
},
outputTesttest:function(){
console.log(this.testtest);
}
}
var test1=new Test();
var test2=new Test("aaa");
test1.outputTesttest();//world
test2.outputTest();//aaa
test1.test="bbb";
test1.outputTest();//bbb
总结
prototype(原型对象)所有的 JavaScript 对象都会从一个 prototype(原型对象)中继承属性和方法。
为什么第一个例子中输出undefined,因为在Test新建对象的时候会把原型对象中test的world覆盖掉
constructor
es6标准
class TestModel{
constructor(test){
this.test=test;
}
outputTest(){
console.log(this.test);
}
}
var test3=new TestModel("CCC");
test3.outputTest();
constructor方法是一个特殊的方法,这种方法用于创建和初始化一个由class创建的对象。一个类只能拥有一个名为“constructor”的特殊方法。
get() 方法
$(selector).get(url,data,success(response,status,xhr),dataType)
| 参数 | 描述 |
|---|---|
| url | 必需。规定将请求发送的哪个 URL。 |
| data | 可选。规定连同请求发送到服务器的数据。 |
| success(response,status,xhr) | 可选。规定当请求成功时运行的函数。额外的参数:response - 包含来自请求的结果数据status - 包含请求的状态xhr - 包含 XMLHttpRequest 对象 |
| dataType | 可选。规定预计的服务器响应的数据类型。默认地,jQuery 将智能判断。可能的类型:“xml”“html”“text”“script”“json”“jsonp” |
function initData(){
$.get("data/panels.json","",function(data){
let isSuccess=data[0].code;
let panels=data[0].data;
console.log(panels);
if(isSuccess){
createPanels(panels);
}else{
displayErrors($(".container"),data[0].msg);
}
})
}
XMLHttpRequest
XMLHttpRequest - Web API 接口参考 | MDN (mozilla.org)
第八周
数据库连接
<?php
/**
* 数据库连接
* author:**
* date:2023-4-10
* version:1.0
*/
$user='root';//数据库连接用户名
$pwd='';//数据库连接密码
$db='panel_ex';//数据库名
$host='localhost';//数据库服务器地址
$port=3306;//数据库访问端口号
$conn=mysqli_init();//创建数据库连接对象
$sucess=mysqli_real_connect( //连接数据库
$conn,
$host,
$user,
$pwd,
$db,
$port
);
if($sucess!=1){
die("数据库连接失败");
}
$sql="set names utf8";
mysqli_query($conn,$sql);//数据库连接串编码统一为utf8
?>
<?php
$userName=$_GET["userName"];//获取前端发送的数据ajax请求数据data
$userPwd=$_GET["userPwd"];
include("conn.php");
$sql="select *from users where user_name='$userName' and user_pwd='$userPwd'";
$rs=mysqli_query($conn,$sql);
//echo $rs;// 报错 Object of class mysqli_result could not be converted to string
// var_dump($rs);
//输出
/* F:\wamp1\www\Web\ex7-todo\src\php\loginCheck.php:10:
object(mysqli_result)[2]
public 'current_field' => int 0
public 'field_count' => int 5
public 'lengths' => null
public 'num_rows' => int 1
public 'type' => int 0 */
if(mysqli_num_rows($rs)){
echo 1;//返回数据到前端
}
else {
echo 0;
}
?>
mysqli_num_rows() 函数返回结果集中行的数量。
sql语句$username要加单引号??
数据库查询
<?php
include("conn.php");
$sql="select *from panels";
$rs=mysqli_query($conn,$sql);
//echo $rs;// Object of class mysqli_result could not be converted to string
// var_dump($rs);
/* F:\wamp1\www\Web\ex7-todo\src\php\loginCheck.php:10:
object(mysqli_result)[2]
public 'current_field' => int 0
public 'field_count' => int 5
public 'lengths' => null
public 'num_rows' => int 1
public 'type' => int 0 */
// var_dump($rs);
$table=[];
if(mysqli_num_rows($rs)){
$result = array();//准备一个空数组
while ($row = $rs->fetch_assoc()){
//对结果集进行逐行取值并压入到数组中
array_push($result,$row);
}
echo json_encode($result,JSON_UNESCAPED_UNICODE);//返回前端JSON格式数据
//后面的参数保证了读取的中文不转码
//用PHP的json_encode来处理中文的时候, 中文都会被编码, 变成不可读的, 类似”\u***”的格式
}
else {
echo 0;
}
?>
ajax请求
在 ajax 请求中,this 指的是当前 XMLHttpRequest 对象。通过 this 可以获取当前正在进行请求的 xhr 对象,并可用于添加事件监听器、访问属性等。
$.ajax({
async:true,//是否异步
method:_this.loginSettings.method,
url:_this.loginSettings.handleUrl,
data:{
userName:userName,
userPwd:userPwd
},
// type:
success:function(res){
console.log(res);
if(res==1){
//通过获取数据库中的数据来生成面板
$.ajax({
async:true,
type:_this.loginSettings.method,
url:"src/php/getPanels.php",
success:function(res){
console.log(res);
let data=JSON.parse(res);//json转成数组
console.log(data);
handler(data);
},
})
// _this.getPanelData(_this,handler)//请求panel.json数据生成panel面板
}
else{
_this.dispError(_this.loginSettings.errors.loginError);
}
}
});
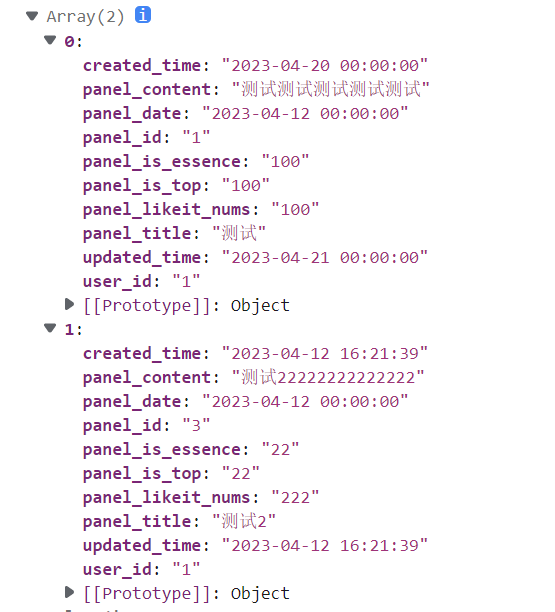
返回来的数据是json格式
[{"panel_id":"1","panel_title":"测试","panel_content":"测试测试测试测试测试","panel_likeit_nums":"100","panel_is_top":"100","panel_is_essence":"100","panel_date":"2023-04-12 00:00:00","user_id":"1","created_time":"2023-04-20 00:00:00","updated_time":"2023-04-21 00:00:00"},{"panel_id":"3","panel_title":"测试2","panel_content":"测试22222222222222","panel_likeit_nums":"222","panel_is_top":"22","panel_is_essence":"22","panel_date":"2023-04-12 00:00:00","user_id":"1","created_time":"2023-04-12 16:21:39","updated_time":"2023-04-12 16:21:39"}]
然后通过JSON.parse转成数组

第九周
JSON
JSON.parse() 是一个 JavaScript 函数,用于将 JSON 字符串解析为对应的 JavaScript 对象或数组。
通常情况下,当我们从服务器端获取到 JSON 格式的数据时(如通过 AJAX 请求获取数据),浏览器会将其作为简单的字符串返回给我们,这是因为网络传输中只能传递文本字符串。此时我们需要使用 JSON.parse() 来将其转换为 JavaScript 对象或数组,便于在前端进行操作和展示。
例如第八周的例子
打印res[0]输出[
打印data[0]输出第一个panel的
header("content-type:application/json")
设置响应头为 JSON 格式,告诉浏览器服务器返回的数据是 JSON 类型的。这对于前后端分离的项目来说十分重要,因为它可以让客户端明确得知返回的数据类型并进行相应的处理。
$.each(comments,function(i,obj){
str+="<li data-cid='" +obj.id + "'>";
str+=obj.user+":"+obj.content;
str+="</li>";
});
这段代码是使用 jQuery 的 $.each() 函数遍历一个名为 comments 的数组,并根据每个数组元素的属性值拼接字符串。其中:
- 使用
$.each()遍历数组中的每个元素。 - 对于每个元素,使用字符串拼接方式将该元素的
id属性作为data-cid属性存入<li>元素中。 - 将该元素的
user属性和content属性的值按照一定格式拼接起来,并存入字符串中。
最终返回的 str 字符串包含多个 <li> 标签,每个标签都在其 data-cid 属性中存储了对应元素的 id 属性值,并在标签内拼接了该元素的 user 和 content 属性值。
第十周
mysqli_stmt_bind_param
$sql="update panels set panel_likeit_nums=? where panel_id=?";
$stmt=mysqli_prepare($conn,$sql);
mysqli_stmt_bind_param($stmt,"ii",$likeitNums,$id);//如果有多个参数,types每个参数都要有
mysqli_stmt_execute($stmt);
mysqli_stmt_close($stmt);
mysqli_stmt_bind_param第二个参数types
A string that contains one or more characters which specify the types for the corresponding bind variables:
| Character | Description |
|---|---|
| i | corresponding variable has type int |
| d | corresponding variable has type float |
| s | corresponding variable has type string |
| b | corresponding variable is a blob and will be sent in packets |
第十一周
session
指的是服务器为每个会话(Session)分配的一块内存空间,用于保存用户在网站中进行的操作信息。主要功能是维护用户状态,跟踪用户行为等。
在 PHP 中,可以通过以下方式创建、存储和获取 Session 数据:
- session_start() 函数:启动一个新的 Session 或者回复先前的 Session。该函数必须在任何输出之前调用。
- $_SESSION 全局变量:用于存储和获取 Session 数据。例如,可以通过下面的代码向 Session 中存储用户数据:
// 启动一个新的 Session
session_start();
// 存储数据到 Session
$_SESSION['username'] = 'exampleuser';
$_SESSION['email'] = 'exampleuser@example.com';
-
session_destroy() 函数:销毁一个正在运行的 Session,并删除所有已存储的 Session 数据。
php复制代码// 销毁当前正在运行的 Session session_destroy(); -
取回 Session 数据:可以通过访问 $_SESSION 全局变量来取出 Session 数据,例如:
php复制代码// 获取 Session 中保存的用户名并打印出来 echo "用户名:" . $_SESSION['username'];
第十二周
考前复习
- JavaScript既能工作在客户端又能工作在服务端
- HTTP 协议工作在应用层
URL(Uniform Resource Locator)是互联网上标识资源位置、提供访问方式的一种机制,它的表现形式可以分为以下四个部分:
- 协议(Protocol) 协议是客户端和服务器之间通信的规则集,包括 HTTP、HTTPS、FTP 等,它们用于解释如何进行数据传输。
- 域名(Domain Name) 域名是将 IP 地址变得人性化的标识符。例如,百度的域名是 www.baidu.com,而不是 IP 地址 220.181.38.148。域名通过 DNS 解析器来转换成 IP 地址,以便计算机可以定位所需资源的位置。
- 路径(Path) 路径是指定 URL 所需资源的位置,可以是文件夹、文件或者 API 接口等。
- 查询参数(Query Parameters) 查询参数是在 URL 中添加的额外信息,以 ? 开始,并使用 & 分隔多个参数。查询参数通常被用于我们在搜索引擎查询时,向服务器传递特定的搜索条件,相关示例:https://www.google.com/search?q=java&oq=java
下面是一个完整的URL示例:
复制代码https://www.example.com/products/category1/product1?id=123&color=red
其中,
https表示协议;www.example.com是域名;/products/category1/product1是路径;?id=123&color=red是两个查询参数。
获取json数据
$.get(_this.loginSettings.dataUrl,'',function(res){
console.log(res);//get会把json转成数组了,log出来是数组
let isPass=res[0].code;
let data=res[0].data;
if(isPass){
handler(data);
}else{
_this.dispError(_this.loginSettings.errors.loginError);
}
});
$.getJSON("data/questions.json", function(data) {
refAns = data[0].ans;
$("#content").text(data[0].content);
$(".option-content").eq(0).text(data[0].optionA);
$(".option-content").eq(1).text(data[0].optionB);
$(".option-content").eq(2).text(data[0].optionC);
$(".option-content").eq(3).text(data[0].optionD);
$(".option-content").eq(4).text(data[0].optionE);
$(".option-content").eq(5).text(data[0].optionF);
$(".value").eq(0).text(data[0].ans);
$(".value").eq(1).text(data[0].keyConcept);
$(".value").eq(2).text(data[0].level);
$(".buttons").hide();
$(".option-item input").on("click", onOptionClick);
});