- 关于腾讯云 Cloud Studio
- 构建基于 Cloud Studio 的聊天应用(项目实战)
- 1. 注册并登录 Cloud Studio
- 2. 配置 Git 环境
- 2.1 复制 SSH 公钥
- 2.2 添加 SSH 公钥至 GIt 平台
- 3. 创建项目
- 4. 项目开发
- 4.1 安装依赖
- 4.2 集成 tailwind css
- 4.3 编写代码
- 4.4 项目运行示例
- 项目完整代码及 Cloud Studio 模板地址
- 个人开发体验
关于腾讯云 Cloud Studio
腾讯云 Cloud Studio 是基于浏览器的集成式开发环境 (IDE),通过“基于浏览器开发”我们可以将它通俗理解为“在线编程平台”,在使用 Cloud Studio 开发时不需安装什么工具,直接在浏览器打开 Cloud Studio 就可以进行开发。

作为腾讯的一款全新云原生开发平台,Cloud Studio 的宗旨是帮助开发者高效构建、部署和管理应用程序,它的强大之处在于提供了一套全方位的工具和服务,包括代码编辑、代码构建、测试、部署等全流程开发,使得开发者在云端就可以进行全栈开发,并轻松实现应用的快速迭代和交付。腾讯云 Cloud Studio 主要功能列举如下:
- 云端开发环境:Cloud Studio 提供了一个完整的云端开发环境,无需本地配置开发环境,开发者可以直接在浏览器中进行代码编辑、调试和运行。
- 全栈支持:支持多种编程语言和框架,包括 JavaScript、Node.js、Python、Java、PHP、C、Rust 等几乎全平台的主流开发语言,同时支持前端开发和移动应用开发,满足各类应用的开发需求。
- 协作与分享:Cloud Studio 支持团队协作开发,开发者可以轻松分享代码和项目,实现多人协同开发,提高开发效率。
- 部署与扩展:Cloud Studio 集成了腾讯云的强大云计算资源,可以直接在 Cloud Studio 中进行应用部署和扩展,简化应用上线流程。
- 丰富的工具集:Cloud Studio 提供了丰富的开发工具和插件,包括代码编辑器、调试器、代码库、性能监控等,助力开发者提高开发效率和应用质量。
接下来我们就使用 Cloud Studio 来进行项目的开发,通过项目实战来体验它的强大之处。本文将演示如何在 Cloud Studio 中构建基于 React 框架的在线聊天应用。
构建基于 Cloud Studio 的聊天应用(项目实战)
1. 注册并登录 Cloud Studio
注册与登录步骤很简单,Cloud Studio 在线编程平台支持 Coding 账号、GitHub 账号及微信授权三种方式登录。这里我使用的是微信扫码授权登录,登录成功即注册成功;

登录成功进入 Cloud Studio 主页面如下。

2. 配置 Git 环境
配置 GIt 环境是为了将我们开发的作品以及代码上传至相关 GIt 代码托管平台,如 GitHub、Coding、Gitee、GitCode 等,可根据个人需要选择配置。在这里我使用的是 Gitee 码云进行相关操作。
2.1 复制 SSH 公钥
点击头像→设置;

复制个人专属的 SSH 公钥;

2.2 添加 SSH 公钥至 GIt 平台
这里的操作是将 Cloud Studio 工作空间的 SSH Key 添加至 Gitee 代码托管平台的个人公钥列表。点击头像→账号设置;

点击 SSH公钥,将我们上一步 Cloud Studio 平台中复制的 SSH 公钥复制到此处,这里的标题可以自行设置;

最后点击确认添加。
3. 创建项目
点击框架模板→React;

等待工作空间加载完成;

安装依赖(自动安装);

接下来运行 React 项目的示例代码,需要注意首次运行可能会报错(踩坑),这个时候建议删除工作空间,重新创建一个空间来运行;

输入命令 npm run start 运行 React 实例代码,当出现如下图中的 React 图标时,项目就创建完成了。

4. 项目开发
4.1 安装依赖
yarn add react-jwchat

注:该组件是来源于 gitee.com/wx_504ae56474/react-jwchat 的免费模板。
4.2 集成 tailwind css
yarn add tailwindcss
npx tailwindcss init
配置模板路径,在文件 tailwind.config.js 中;
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}
在 index.css 文件中添加以下内容;
@tailwind base;
@tailwind components;
@tailwind utilities;
接下来安装 Tailwind CSS 插件,插件安装完成之后,就可以进行代码的编写了。

4.3 编写代码
将 App.js 中的 App 方法进行修改,代码如下;
function App() {
const handleNewUserMessage = (newMessage) => {
console.log(`New message incoming! ${newMessage}`);
// Now send the message throught the backend API
};
const contact = {
id: 16,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/Jinx.png',
nickname: '金克丝',
message: '这是一条信息',
date: '02-11',
desc: '一行简短的简介',
};
const my = contact;
const msgList = [
{
_id: '75b5bde8f3b9ef7aa9b704492cb28baf',
date: 1610016580,
user: {
id: 1234,
avatar: '//game.gtimg.cn/images/lol/act/a20201103lmpwjl/icon-ht.png',
nickname: 'sirosong',
desc: '这是我的第一条信息',
},
message: { type: 'text', content: '敌我打野差距👎 ' },
},
{
_id: '75b5bde8f3b9ef7aa904492cb28baf',
date: 1610016880,
user: {
id: 9527,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/Khazix.png',
nickname: '卡兹克',
desc: '这是我的第一条信息',
},
message: {
type: 'image',
content: '//game.gtimg.cn/images/lol/act/a20201103lmpwjl/icon-ht.png',
},
},
];
return (
<div className="App">
<Chat
contact={contact}
me={my}
chatList={msgList}
onSend={(msg) => { }}
onEarlier={() => { }}
onImage={(files) => { }}
style={{
width: 600,
height: 500,
}}
/>
</div>
);
}
注:以下内容是对上述代码中对象及函数的解读,以帮助大家理解代码逻辑:
▶ Contact 聊天客体对象
- Id:用户 id
- Avatar:用户头像地址
- Nickname:用户昵称
- Message:消息,这里目测是对话列表会用到的
- Date:时间,这里目测是对话列表会用到的
- Desc:简介,会在聊天框内显示
{
id: 16,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/Jinx.png',
nickname: '金克丝',
message: '这是一条信息',
date: '02-11',
desc: '一行简短的简介',
};
▶ MsgList 消息列表
消息列表分为两种类型(文本 text,图片 image);某一则消息是文本消息还是图片消息是通过 message.type 的值来判断的,text 代表文本消息,在 content 中放的是要显示的文本内容;image 代表图片消息,content 中只要放图片地址即可。如果是正式部署服务器,那么这部分内容应当自动将图片上传到图片服务器,然后返回图片地址。
- _id:消息 id,这里是文本类型的,可以用uuid
- Date:收到消息的日期
- User:同 Contact 用的
- Message:消息体,使用 type 来区分类型,content 是消息主体
{
_id: '75b5bde8f3b9ef7aa9b704492cb28baf',
date: 1610016580,
user: {
id: 1234,
avatar: '//game.gtimg.cn/images/lol/act/a20201103lmpwjl/icon-ht.png',
nickname: 'sirosong',
desc: '这是我的第一条信息',
},
message: {
type: 'text',
content: '敌我打野差距👎 '
},
},
▶ onSend 发送消息回调函数
传入的参数为 Msg 对象,如下图;

为了演示方便可以直接将其加入到 msgList,此时将回调函数做了以下更改;
//...
function handleSendMessage(msg){
console.log(msg);
msgList.push(msg);
}
//...
<Chat
contact={contact}
me={my}
chatList={msgList}
onSend={(msg) => handleSendMessage(msg)}
onEarlier={() => { }}
onImage={(files) => { }}
style={{
width: 600,
height: 500,
}}
/>
▶ onEarlier 加载更多回调函数
该函数格式如下:
functi用的on handleOnEarlier(){
// 处理加载更多
}
▶ onImage 上传图片回调函数
一般是将图片上传到服务器,返回图片 url,然后再将消息加到聊天框里面。函数格式如下:
function handleOnImage(files){
// 处理上传图片
}
4.4 项目运行示例
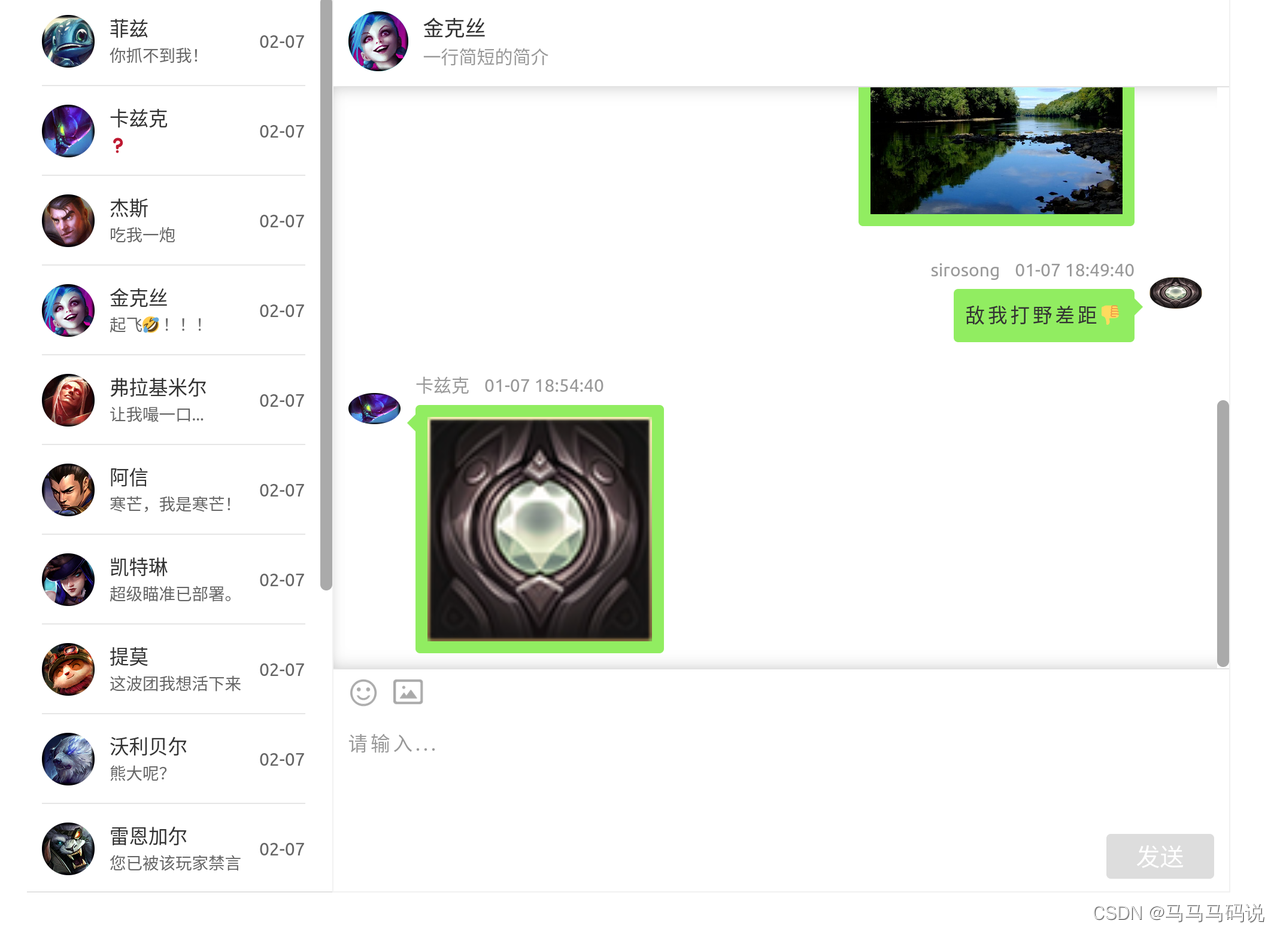
代码编写完毕,运行项目可看到以下结果;

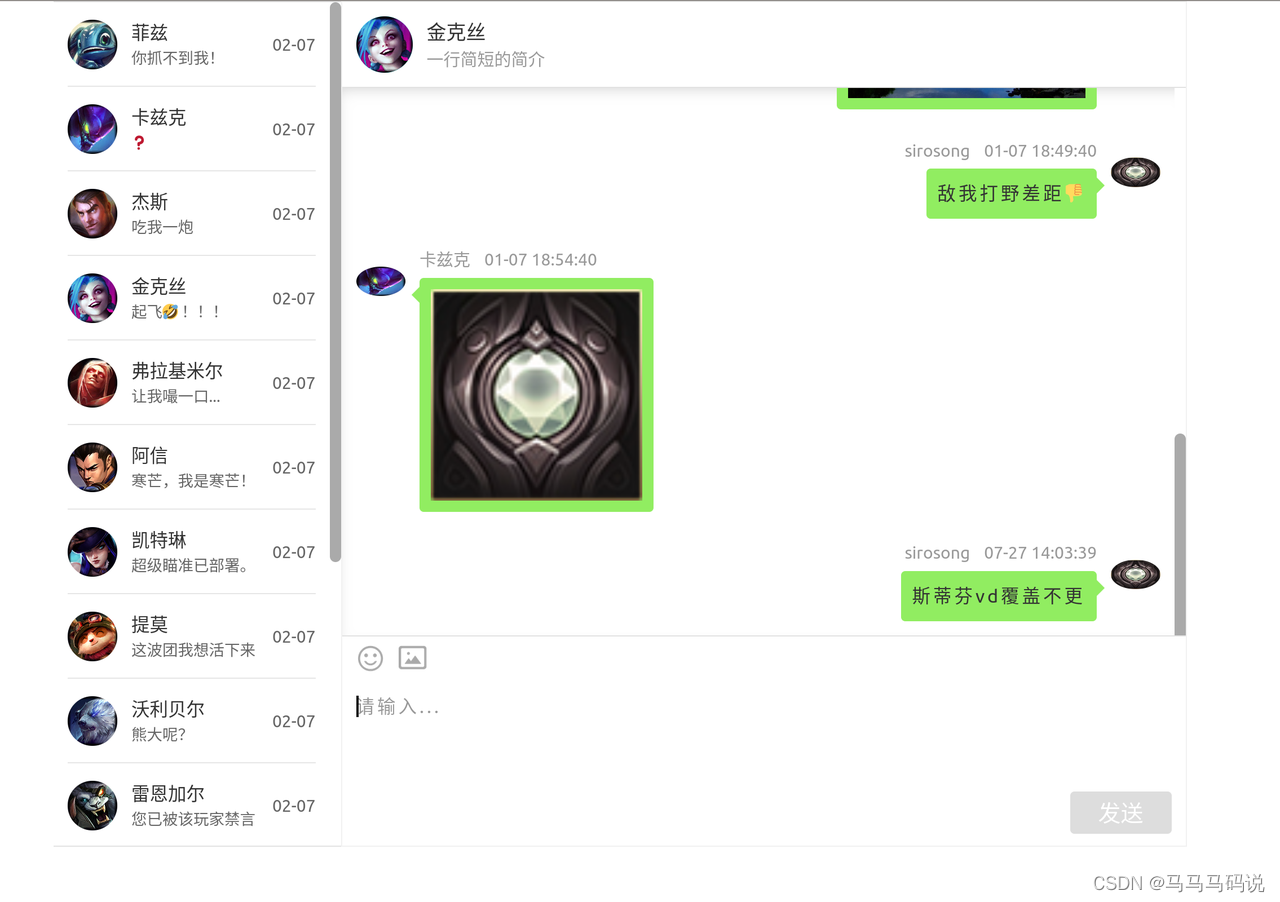
接下来我们发送一则消息测试是否能发送成功。

项目完整代码及 Cloud Studio 模板地址
这里附上以上项目的完整代码。本模板已发布到 Cloud Studio 作为公共模板使用,可直接创建应用,对接你自己的 API,代码中有注释。
项目模板: 「chat_react」
项目完整代码:
import React from 'react';
import { Chat, ContactList } from 'react-jwchat'
import 'react-chat-widget/lib/styles.css';
function App() {
/**
* 当前联系人
* 为当前所选择的联系人对象
*/
let contact = {
id: 16,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/Jinx.png',
nickname: '金克丝',
message: '这是一条信息',
date: '02-11',
desc: '一行简短的简介',
};
/**
* 自己信息
* 该对象为当前所登陆的账户信息
*/
const my = {
id: 1234,
avatar: '//game.gtimg.cn/images/lol/act/a20201103lmpwjl/icon-ht.png',
nickname: 'sirosong',
desc: 'carry大神'
};
/**
* 联系人列表
* 左侧联系人列表数据,获取到联系人列表以后,替换或修改该数组
*/
let contactList = [{
id: 1,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/Fizz.png',
nickname: '菲兹',
message: '你抓不到我!',
date: '02-07'
}, {
id: 8,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/Khazix.png',
nickname: '卡兹克',
message: '❓',
date: '02-07'
}, {
id: 7,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/Jayce.png',
nickname: '杰斯',
message: '吃我一炮',
date: '02-07'
}, {
id: 16,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/Jinx.png',
nickname: '金克丝',
message: '起飞🤣 !!!',
date: '02-07'
}, {
id: 2,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/Vladimir.png',
nickname: '弗拉基米尔',
message: '让我嘬一口...',
date: '02-07'
}, {
id: 3,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/XinZhao.png',
nickname: '阿信',
message: '寒芒,我是寒芒!',
date: '02-07'
}, {
id: 4,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/Caitlyn.png',
nickname: '凯特琳',
message: '超级瞄准已部署。',
date: '02-07'
}, {
id: 5,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/Teemo.png',
nickname: '提莫',
message: '这波团我想活下来',
date: '02-07'
}, {
id: 6,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/Volibear.png',
nickname: '沃利贝尔',
message: '熊大呢?',
date: '02-07'
}, {
id: 9,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/Rengar.png',
nickname: '雷恩加尔',
message: '您已被该玩家禁言',
date: '02-07'
}, {
id: 11,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/Chogath.png',
nickname: '科加斯',
message: '您已被该玩家禁言',
date: '02-07'
}, {
id: 12,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/Amumu.png',
nickname: '阿木木',
message: '您已被该玩家禁言这是我的第一条信这是我的第一条信',
date: '02-07'
}, {
id: 13,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/Draven.png',
nickname: '德莱文',
message: '您已被该玩家禁言',
date: '02-07'
}, {
id: 14,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/Lucian.png',
nickname: '卢锡安',
message: '您已被该玩家禁言',
date: '02-07'
}, {
id: 15,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/Diana.png',
nickname: '黛安娜',
message: '您已被该玩家禁言',
date: '02-07'
}];
/**
* 消息列表
* 如果有消息到达,则加入到这个数组中,如果觉得反映比较慢,自己主动调用渲染
*/
let msgList = [{
_id: 'ecbb310507ce9c7d3bd57eca046a80f3',
date: 1610016423,
user: {
id: 1234,
avatar: '//game.gtimg.cn/images/lol/act/a20201103lmpwjl/icon-ht.png',
nickname: 'sirosong',
desc: '这是我的第一条信息'
},
message: {
type: 'text',
content: '打野你会玩吗?'
}
}, {
_id: 'f3386f6dcf4e69a8bd51a0d688d05580',
date: 1610016470,
user: {
id: 9527,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/Khazix.png',
nickname: '卡兹克',
desc: '这是我的第一条信息'
},
message: {
type: 'text',
content: '❓ '
}
}, {
_id: 'f3386f6dcf4e69a8bd51a0d688d0e980',
date: 1610016470,
user: {
id: 1234,
avatar: '//game.gtimg.cn/images/lol/act/a20201103lmpwjl/icon-ht.png',
nickname: 'sirosong',
desc: '这是我的第一条信息'
},
message: {
type: 'text',
content: '对面下路压线那么深你不来?'
}
}, {
_id: '75b5bde8f3b9ef7aa9b704492cb28baf',
date: 1610016580,
user: {
id: 1234,
avatar: '//game.gtimg.cn/images/lol/act/a20201103lmpwjl/icon-ht.png',
nickname: 'sirosong',
desc: '这是我的第一条信息'
},
message: {
type: 'text',
content: '敌我打野差距👎 '
}
}, {
_id: '75b5bde8f3b9ef7aa9b70449244444cb28baf',
date: 1610016880,
user: {
id: 1234,
avatar: '//game.gtimg.cn/images/lol/act/a20201103lmpwjl/icon-ht.png',
nickname: 'sirosong',
desc: '这是我的第一条信息'
},
message: {
type: 'image',
content: 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fyouimg1.c-ctrip.com%2Ftarget%2Ftg%2F035%2F063%2F726%2F3ea4031f045945e1843ae5156749d64c.jpg&refer=http%3A%2F%2Fyouimg1.c-ctrip.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1623381551&t=1ec0b6fdbfc4ba9f149281c1d5f8e370'
}
}, {
_id: '75b5bde8f3b9ef7aa9b4492cb28baf',
date: 1610016580,
user: {
id: 1234,
avatar: '//game.gtimg.cn/images/lol/act/a20201103lmpwjl/icon-ht.png',
nickname: 'sirosong',
desc: '这是我的第一条信息'
},
message: {
type: 'text',
content: '敌我打野差距👎 '
}
}, {
_id: '75b5bde8f3b9ef7aa904492cb28baf',
date: 1610016880,
user: {
id: 9527,
avatar: '//game.gtimg.cn/images/lol/act/img/champion/Khazix.png',
nickname: '卡兹克',
desc: '这是我的第一条信息'
},
message: {
type: 'image',
content: '//game.gtimg.cn/images/lol/act/a20201103lmpwjl/icon-ht.png'
}
}];
/**
* 处理发送消息
* @param msg
*/
function handleSendMessage(msg) {
console.log(msg);
msgList.push(msg);
}
/**
* 联系人列表选择触发事件
* @param cat
*/
function handleContactListSelected(cat){
console.log(cat);
contact = cat;
}
/**
* 处理上传图片
* @param files
*/
function handleOnImage(files){
// 处理上传图片
}
/**
* 处理加载更多
*/
function handleOnEarlier(){
// 处理加载更多
}
return (
<div className="App">
<div class="flex items-center justify-center max-h-full">
<ContactList
data={contactList}
onSelect={(contact) => handleContactListSelected(contact)}
style={{
height: 600,
}}
/>
<Chat
contact={contact}
me={my}
chatList={msgList}
onSend={(msg) => handleSendMessage(msg)}
onEarlier={() => handleOnEarlier()}
onImage={(files) => handleOnImage(files)}
style={{
width: 600,
height: 600,
}}
/>
</div>
</div>
);
}
export default App;
个人开发体验
通过这次使用腾讯云 Cloud Studio 进行聊天应用的搭建,作为一名开发者我深刻感受到了云端开发环境为我们带来的高效便捷。
开发者应该都深有体会,写代码本身并没多大难度,但开发环境的搭建很多时候可能都不会那么顺利,不是这里环境有问题,就是那里版本不对,整个过程很让人抓狂。Cloud Studio 首先就为我们规避了这一点,开发时无需在本地配置繁琐的开发工具和环境,只需通过浏览器进入云端 IDE,就可以随时随地进行开发和调试。更有几乎全平台项目模板的提供。
其次 Cloud Studio 支持多种编程语言和框架,这让我有更多的自由选择,可根据项目需求灵活切换,只需要在一个平台就完成整个应用的开发,无需再花费时间去集成不同的工具。更令我印象深刻的是 Cloud Studio 的协作和分享功能,可以链接形式轻松分享代码和项目,随时随地不同成员协作开发。无论是对于团队还是个人,这样的协作方式都大大提高了开发效率。总体来说这次的 Cloud Studio 开发体验极佳。