前端代码记录
1.GridListItem中的布局

在这个Item中的布局采用的是VBox和HBox相结合的方式。相关的代码如下:
<VBox class="sapUiTinyMargin">
<HBox justifyContent="SpaceBetween">
<Title
text="{ToolNumber}"
wrapping="true"
titleStyle="H5"
/>
<t:InfoLabel
text="{Status}"
colorScheme="{
path: 'Status',
formatter: '.formatter.getStatusColorScheme'
}"
/>
</HBox>
<Label
text="{Description}"
wrapping="true"
class="sapUiTinyMarginBottom"
/>
</VBox>
在这个布局中,首先采用了一个垂直的
VBox做为一个整体的布局,然后再VBox中嵌套了一个HBox用于显示挂具号以及状态。
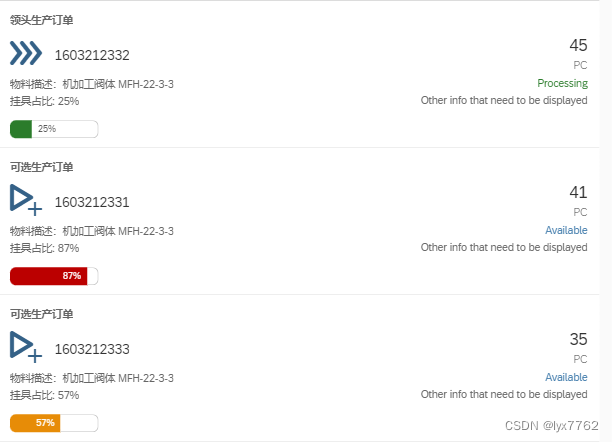
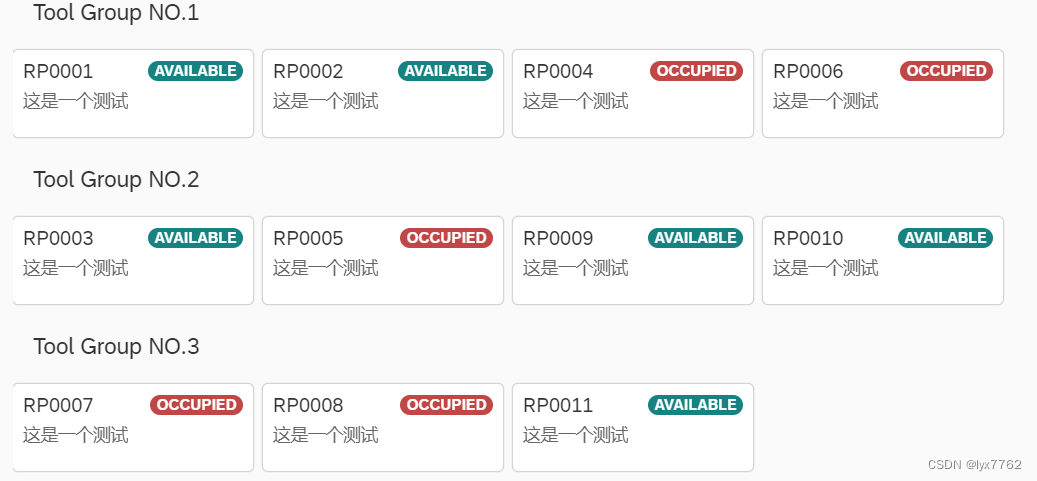
需要注意的是,因为默认情况下挂具号和挂具状态会左对齐,如果想要实现图片中的效果,需要给HBox添加一个对其的属性,让它里面的控件两端对齐。justifyContent="SpaceBetween"
2.GridList中的模式
GridList中有多种选择模式:
MultiSelect:多选SingleSelect:默认的单选按钮在右边SingleSelectLeft:单选按钮在左边SingleSelectMaster:不显示单选或者多选框Delete:删除None:无

需要注意的是:点击Item和点击Item上的单选或多选按钮触发不同的事件。如果点击单选或多选框,触发的是
onSelectionChange,而如果点击这个item的其他位置,则触发的是onPress事件。
但是:如果模式为SingleSelectMaster,那么点击item的任意位置都会触发onSelectionChange,而onPress事件则不会在该模式下生效。
3.自定义Formatter的使用方法
从上面的项目截图中可以看到,针对Available和Occupied两种状态,info标签的颜色是不一样的。如何实现这一功能,就需要自定义格式化器。格式化器包含在js代码中。
前端代码如下:
<t:InfoLabel
text="{Status}"
colorScheme="{
path: 'Status',
formatter: '.formatter.getStatusColorScheme'
}"
/>
代码解释:前端代码中
colorScheme属性需要接受一个整型数字,不同的数字代表不同的颜色。针对这一个属性,我们调用了一个格式化器。其中path为我们的输入参数,这个参数会传递到js代码中对应的函数中。formatter属性指定的就是我们要调用的js函数。
formatter: {
getStatusColorScheme: function (sStatus) {
// Check the value of Status and return the corresponding colorScheme
if (sStatus === "Available") {
return 7;
} else if (sStatus === "Occupied") {
return 3;
} else {
// Return a default value if none of the above conditions match
return "defaultColorScheme";
}
},
},
代码解释:在js代码中,我们接受前端传递过来的参数,根据前端传递过来的不同参数返回不同的值,这个返回的值就会直接赋值给
colorScheme属性,从而根据不同的内容动态的改变不同颜色的标签。
4.常用的一些UI5的内部类
在布局过程中,通常会使用Margin或者Padding,UI5提供了一些内置的布局类,如:
- sapUiTinyMarginBottom
其中
Tiny还可以是Small,Large等参数
Bottom还可以是TopBeginEnd
5.数据绑定
在这个项目的代码中,用到了两个JSON模型,涉及到一些关于数据绑定的问题。JSON数据如下:
var oModel = new JSONModel({
ToolNumberCollection: [
{ ToolNumber: "RP0001", Description: "这是一个测试", Status: "Available", ToolGroup: "Tool Group NO.1" },
{ ToolNumber: "RP0002", Description: "这是一个测试", Status: "Available", ToolGroup: "Tool Group NO.1" },
{ ToolNumber: "RP0003", Description: "这是一个测试", Status: "Available", ToolGroup: "Tool Group NO.2" },
{ ToolNumber: "RP0004", Description: "这是一个测试", Status: "Occupied", ToolGroup: "Tool Group NO.1" },
{ ToolNumber: "RP0005", Description: "这是一个测试", Status: "Occupied", ToolGroup: "Tool Group NO.2" },
{ ToolNumber: "RP0006", Description: "这是一个测试", Status: "Occupied", ToolGroup: "Tool Group NO.1" },
{ ToolNumber: "RP0007", Description: "这是一个测试", Status: "Occupied", ToolGroup: "Tool Group NO.3" },
{ ToolNumber: "RP0008", Description: "这是一个测试", Status: "Occupied", ToolGroup: "Tool Group NO.3" },
{ ToolNumber: "RP0009", Description: "这是一个测试", Status: "Available", ToolGroup: "Tool Group NO.2" },
{ ToolNumber: "RP0010", Description: "这是一个测试", Status: "Available", ToolGroup: "Tool Group NO.2" },
{ ToolNumber: "RP0011", Description: "这是一个测试", Status: "Available", ToolGroup: "Tool Group NO.3" },
]
});
var orders = new JSONModel({
Orders: [
{ Type: "领头生产订单", OrderNumber: "1603212332", Description: "物料描述:机加工阀体 MFH-22-3-3", Rate: "挂具占比: 25%", precent: 25, Count: "45", Status: "Processing" },
{ Type: "可选生产订单", OrderNumber: "1603212331", Description: "物料描述:机加工阀体 MFH-22-3-3", Rate: "挂具占比: 87%", precent: 87, Count: "41", Status: "Available" },
{ Type: "可选生产订单", OrderNumber: "1603212333", Description: "物料描述:机加工阀体 MFH-22-3-3", Rate: "挂具占比: 57%", precent: 57, Count: "35", Status: "Available" },
{ Type: "可选生产订单", OrderNumber: "1603212331", Description: "物料描述:机加工阀体 MFH-22-3-3", Rate: "挂具占比: 54%", precent: 54, Count: "41", Status: "Available" },
{ Type: "可选生产订单", OrderNumber: "1603212333", Description: "物料描述:机加工阀体 MFH-22-3-3", Rate: "挂具占比: 25%", precent: 25, Count: "35", Status: "Available" },
{ Type: "可选生产订单", OrderNumber: "1603212331", Description: "物料描述:机加工阀体 MFH-22-3-3", Rate: "挂具占比: 32%", precent: 32, Count: "41", Status: "Available" },
{ Type: "可选生产订单", OrderNumber: "1603212333", Description: "物料描述:机加工阀体 MFH-22-3-3", Rate: "挂具占比: 56%", precent: 56, Count: "35", Status: "Available" },
{ Type: "可选生产订单", OrderNumber: "1603212331", Description: "物料描述:机加工阀体 MFH-22-3-3", Rate: "挂具占比: 43%", precent: 43, Count: "41", Status: "Available" },
{ Type: "可选生产订单", OrderNumber: "1603212333", Description: "物料描述:机加工阀体 MFH-22-3-3", Rate: "挂具占比: 54%", precent: 54, Count: "35", Status: "Available" },
]
});
this.getView().setModel(orders, "orders");
this.getView().setModel(oModel);
上面这个例子中创建了两个模型,并设置到了view中。在xml中我们要将这些模型绑定到对应的List中去。对于第一个模型,因为设置的时候没有设置名字,那么名字就为空this.getView().setModel(oModel)
那么在xml代码中应该采用下面的方式进行数据绑定
<f:GridList
id="toolList2"
items="{
path: '/ToolNumberCollection',
sorter: {
path: 'ToolGroup',
group: true
},
}"
mode="SingleSelectMaster"
selectionChange="onselectionchange"
>"
需要注意path: '/ToolNumberCollection'
此外,我们要想访问模型对应的某一些字段的值,应该如下操作:
<Label
text="{Description}"
wrapping="true"
class="sapUiTinyMarginBottom"
/>
对于第二个模型,因为我们已经设置了它的名字this.getView().setModel(orders, "orders"),因此在xml中进行数据绑定的时候就需要写模型的名字,如下所示:
<List
id="orderList3"
items="{orders>/Orders}"
growing="true"
growingThreshold="3"
itemPress=".onOrderItemPress"
>
关于
items="{orders>/Orders}"的解释:这一行代码实际上绑定了orders对象的Orders数组,让orders成为一个遍历器,依次遍历Orders数组中的每一个元素。
如果用Java代码来说明的话。类似于:for(Order order : orders) { ..... }其中
items="{orders>/Orders}"中的orders就相当于Java代码中的order
6.Text和Label以及Title控件等文字控件
- Label控件常用属性
text用于设置Label的内容design用于设置文字样式。只有两个选项StandardBold
- Text控件常用属性
text用于设置Label的内容
- Title控件常用属性
text用于设置Label的内容titleStyle可以设置标题的层级,和HTML中的h1-h6保持一致。
上述的文字控件实际上对文字样式的调整非常有限,在某些情况下需要更加复杂的文字样式定义。比如在本项目中,我们想让数量单位PC的文字更细一些,采用上述的控件就不可以了。我们可以使用FormattedText控件。这个控件可以让你直接插入HTML代码,可以使用span标签实现对样式的控制。实现文字粗细的代码如下:
<FormattedText
htmlText="<span style='font-weight:100; font-size:14px'>PC</span>"
width="24px"
textAlign="Right"
/>
需要注意的是,HTML代码中的标签的
<这个符号需要转义,否则会报错
7.图标控件
默认情况下的图标颜色都是黑白的,有些情况下,可能会想要修改图标的颜色,可以使用color属性来控制颜色,支持似乎用RGB坐标。
<core:Icon
size="2.7rem"
src="{
path: 'orders>Type',
formatter: '.formatter.getIconForType'
}"
class="sapUiSmallMarginBegin"
color="rgb(52,97,135)"
/>
8.进度条控件
在UI5中提供了进度条控件来显示事件的进度。该控件的主要属性有一下几个:
percentValue实际的百分比 用于显示进度条的百分比displayValue显示的百分比,在进度条上会以文字的方式显示百分比,这个属性控制显示的数值state状态,和ValueState,可以配合formatter实现不同的百分比显示不同颜色的进度条
<ProgressIndicator
percentValue="{orders>precent}"
displayValue="{orders>precent}%"
state="{path: 'orders>precent', formatter: '.formatter.getStateForPercentValue'}"
width="15%"
/>