直接上代码:html代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="./js/commen.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="css/index.css">
<link rel="stylesheet" href="css/elementui.css">
<title>Document</title>
</head>
<body>
<div id="app" class="box">
<div class="info-box">
<el-form>
<div class="b2">
<!-- header-->
<div class="container">
<div class="right">
<input type="button" value="get请求" @click="getMessage">
<input type="button" value="post请求" @click="postMessage">
<el-row class="b3">
<el-col :span="3" class="info info2"><span>项目名称</span></el-col>
<el-col :span="21" class="info info3" id="clear-border">
<el-input v-model="inputValue" disabled></el-input>
</el-col>
</el-row>
</div>
</div>
<!-- body-->
<div class="container">
<div class="right">
<el-row class="b3">
<el-col :span="2" class="info info2 bdt"><span>检验内容</span></el-col>
<el-col :span="15" class="info info2 bdt"><span>检验项目</span></el-col>
<el-col :span="2" class="info info2 bdt"><span>检查结果</span></el-col>
<el-col :span="5" class="info info2 bdt"><span>备注</span></el-col>
</el-row>
<!-- 具体数据 -->
<el-row class="b3" v-for="(item,index) in form.testDate" :key="index">
<!-- 检验内容-->
<el-col :span="2" class="info info2">
<el-row class="b3">
<el-col><span>{{item.mainContent}}</span></el-col>
</el-row>
<el-row class="b3">
<el-col><span>{{item.secondContent}}</span></el-col>
</el-row>
</el-col>
<!-- 检验项目-->
<el-col :span="15" class="info info2">
<span>{{item.testProject}}</span>
</el-col>
<!-- 结果-->
<el-col :span="2" class="info info2">
<span>{{item.result}}</span>
</el-col>
<!-- 备注-->
<el-col :span="5" class="info info2">
<span>{{item.note}}</span>
</el-col>
</el-row>
</div>
</div>
</div>
</el-form>
</div>
</div>
</body>
</html>
<!-- 引入组件库 -->
<script src="./js/vue.js"></script>
<script src="./js/elementui.js"></script>
<script src="./js/vue-resource.min.js"></script>
<script>
new Vue({
el: '#app',
data: function () {
return {
form: {
testDate: [] //每条记录
},
inputValue: '',
}
},
created() {
this.postMessage()
// window.callJsFunction = this.callJsFunction
},
methods: {
getMessage() {
this.$http.get('http://localhost:3003/report').then(function (result) {
console.log(result)
})
},
postMessage() {
this.$http.post('http://localhost:3003/report', {}).then(function (result) {
this.inputValue = result.body.ReportTitle
const data = result.body.data
this.form.testDate = data
this.form.testDate.forEach((a) => {
console.log(a.note + '嘿嘿嘿111')
})
})
}
}
});
</script>
<style>
.zh {
border: 0px;
outline: none;
cursor: pointer
}
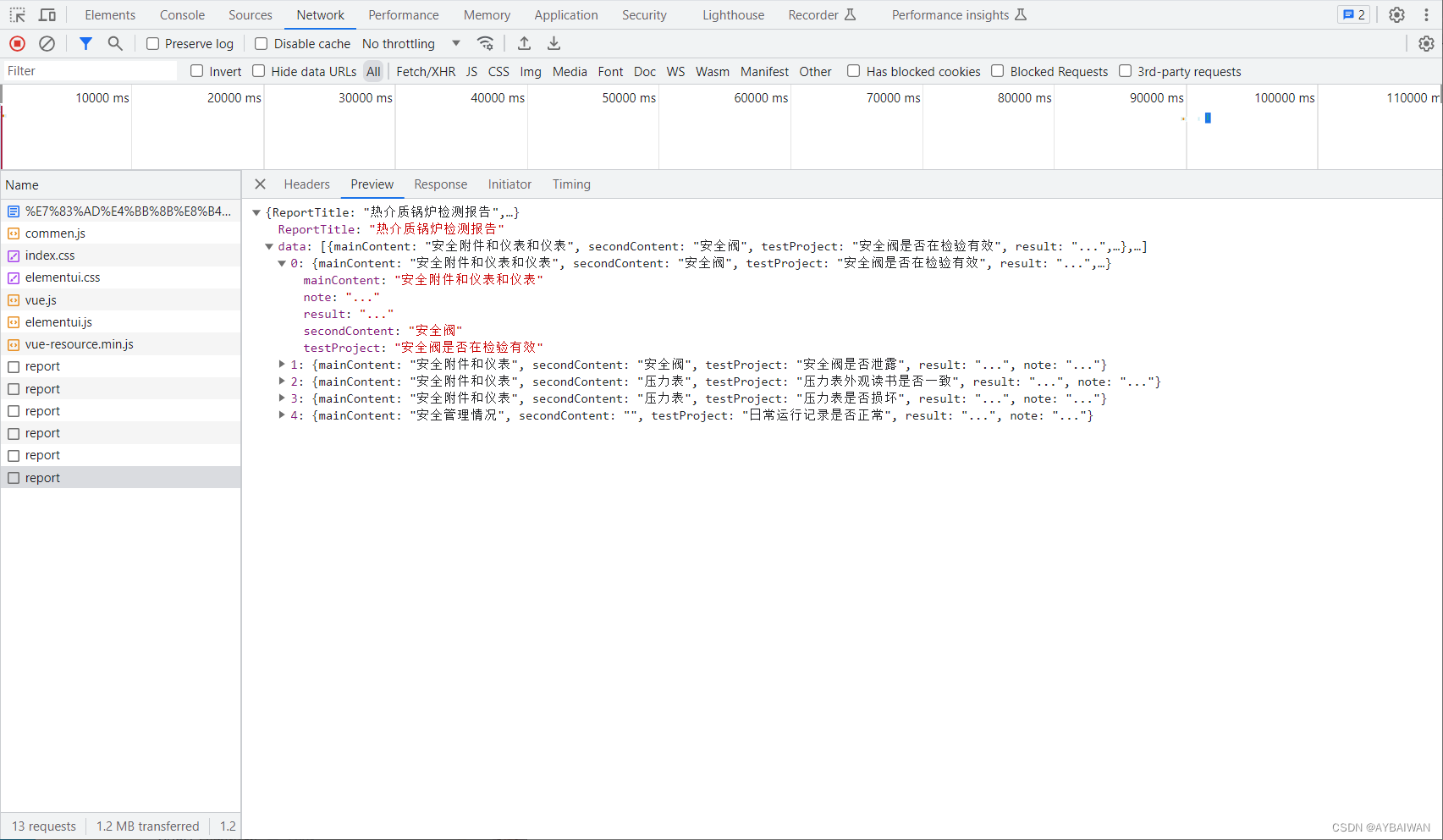
</style>我这里后台数据是模拟的,返回的数据格式:

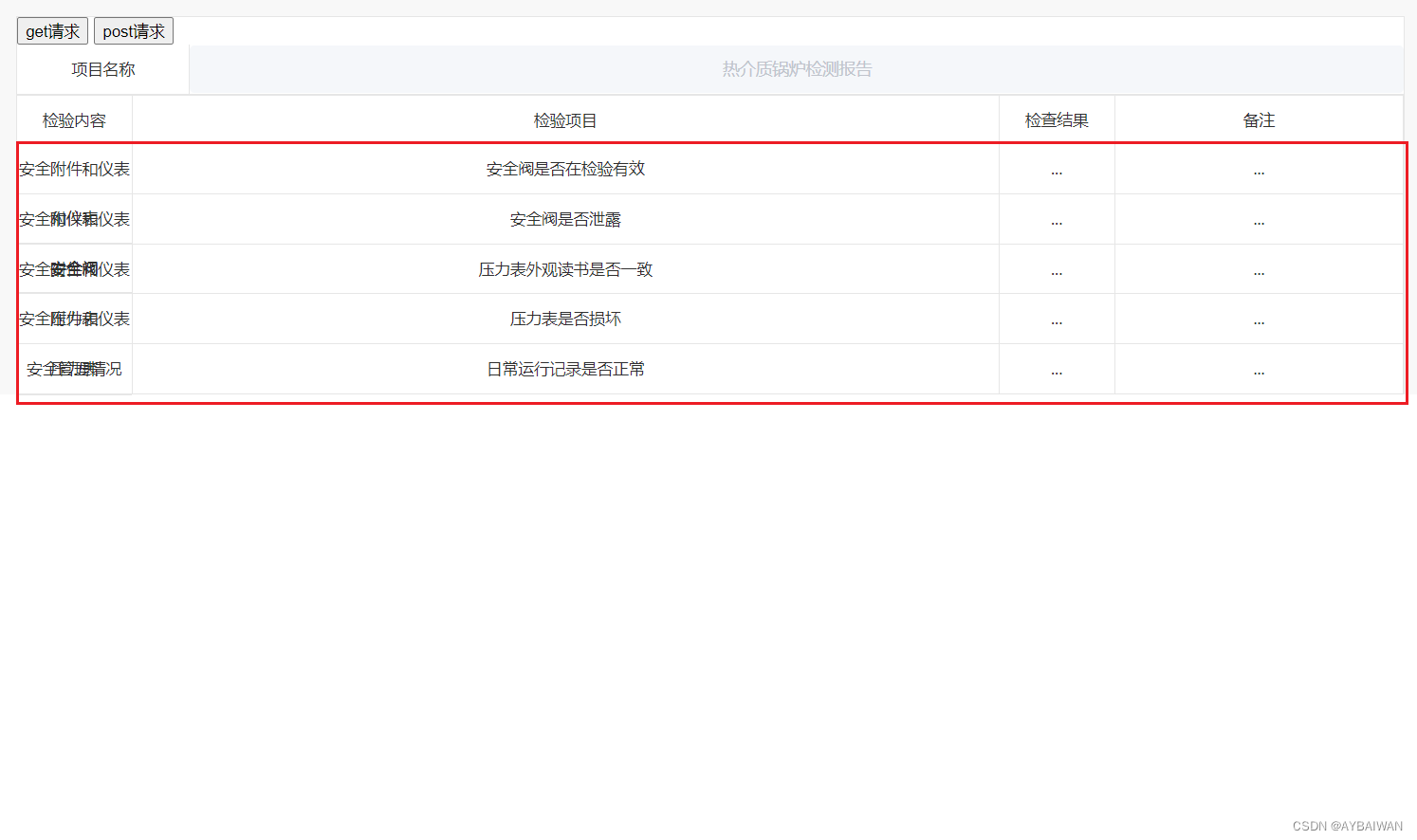
理想的是页面创建时就向后台获取数据,然后将数据渲染在页面上,可是失败了,但是控制台也没有报错,只有单独绑定数据的ReportTitle渲染成功。


最后问了大佬才发现,因为我用的是Vue2,必须要用this
Vue3才可以不用this
将代码改为:
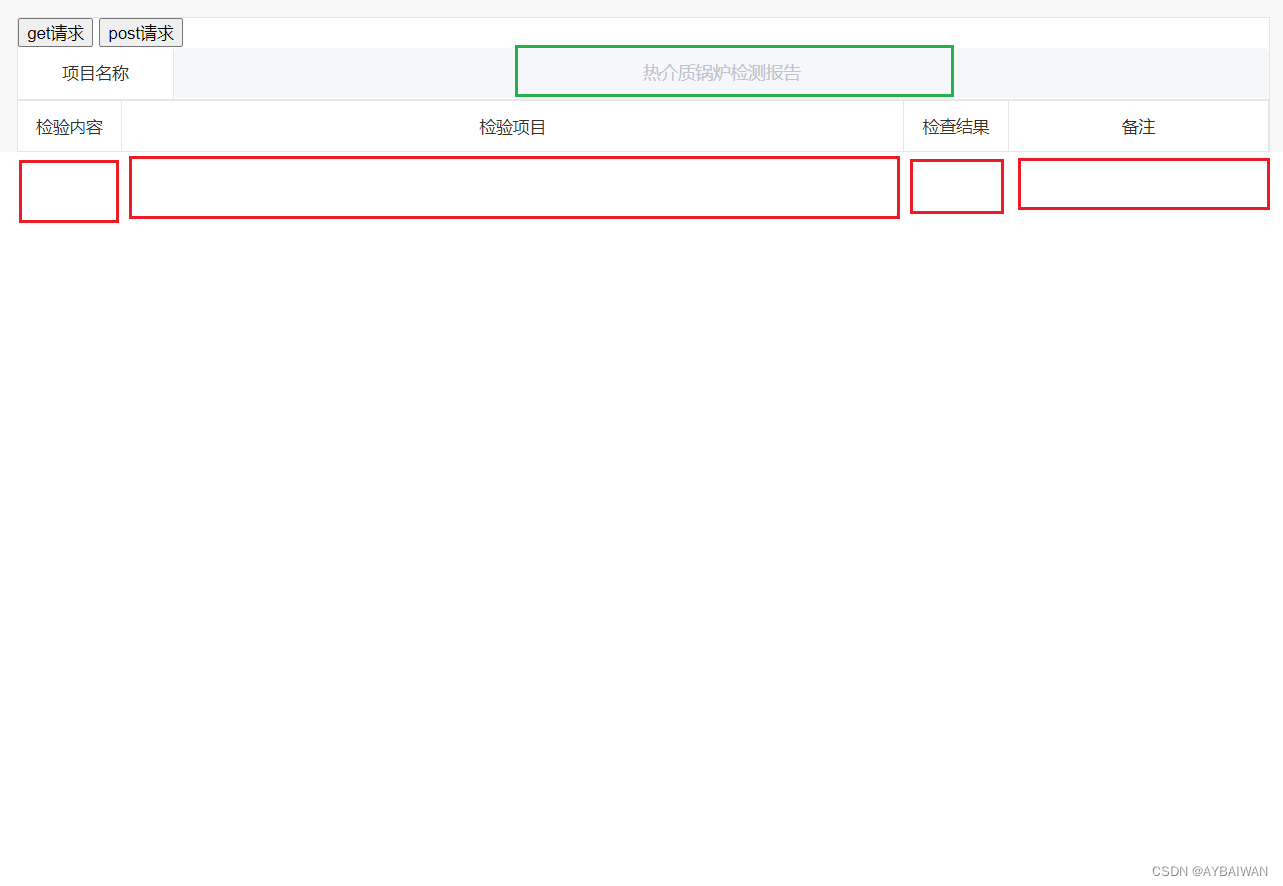
<el-row class="b3" v-for="(item,index) in this.form.testDate" :key="index">最后就成功显示啦,就是格式不太对,但是可以显示成功了