loader用于帮助 webpack 将不同类型的文件转换为 webpack 可识别的模块。

优先级分类
pre: 前置 loader
normal: 普通 loader,没有用enforce指定就是normal
inline: 内联 loader
post: 后置 loader
loader执行顺序
pre > normal > inline > post
相同优先级的 loader 执行顺序为:从右到左,从下到上。
使用 loader 的方式
1.配置方式:在 webpack.config.js 文件中指定 loader。(pre、normal、post loader)
2.内联方式:在每个 import 语句中显式指定 loader。(inline loader)
inline loader
用法:使用 css-loader 和 style-loader 处理 styles.css 文件import Styles from 'style-loader!css-loader?modules!./styles.css';
通过 ! 将资源中的 loader 分开,?是给前面传参,inline loader 可以通过添加不同前缀,跳过其他类型 loader。
前面加 ! 跳过 配置为normal的loader。
import Styles from '!style-loader!css-loader?modules!./styles.css';
-! 跳过配置为 pre 和 normal 的 loader。
import Styles from '-!style-loader!css-loader?modules!./styles.css';
!! 跳过配置为 pre、 normal 和 post 的 loader。
import Styles from '!!style-loader!css-loader?modules!./styles.css';
loader 分类
loader 接受的参数:
content 源文件的内容
map SourceMap 数据
meta 数据,可以是任何内容
1. 同步 loader
它接受要处理的源码作为参数,输出转换后的 js 代码。
module.exports = function (content, map, meta) {
return content;
};
this.callback 方法则更灵活,因为它允许传递多个参数,而不仅仅是 content。
module.exports = function (content, map, meta) {
// 传递map,让source-map不中断
// 传递meta,让下一个loader接收到其他参数
this.callback(null, content, map, meta);
return; // 当调用 callback() 函数时,总是返回 undefined
};
2. 异步 loader
module.exports = function (content, map, meta) {
const callback = this.async();
// 进行异步操作
setTimeout(() => {
callback(null, result, map, meta);
}, 1000);
};
由于同步计算过于耗时,在 Node.js 这样的单线程环境下进行此操作并不是好的方案,尽可能地使loader异步化。但如果计算量很小,同步 loader 也是可以的。
3. Raw Loader
默认情况下,资源文件会被转化为 UTF-8 字符串,然后传给 loader。通过设置 raw 为 true,loader 可以接收原始的 Buffer,通常处理图片、字体等资源会用到。
module.exports = function (content) {
// content是一个Buffer数据
return content;
};
module.exports.raw = true; // 开启 Raw Loader
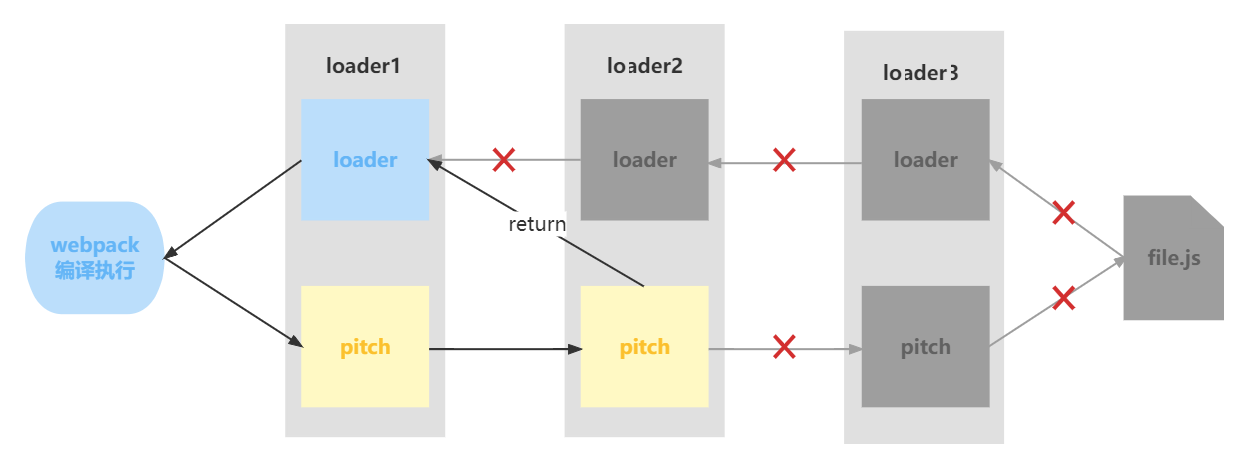
4. Pitching Loader
module.exports = function (content) {
return content;
};
module.exports.pitch = function (remainingRequest, precedingRequest, data) {
console.log("do somethings");
};
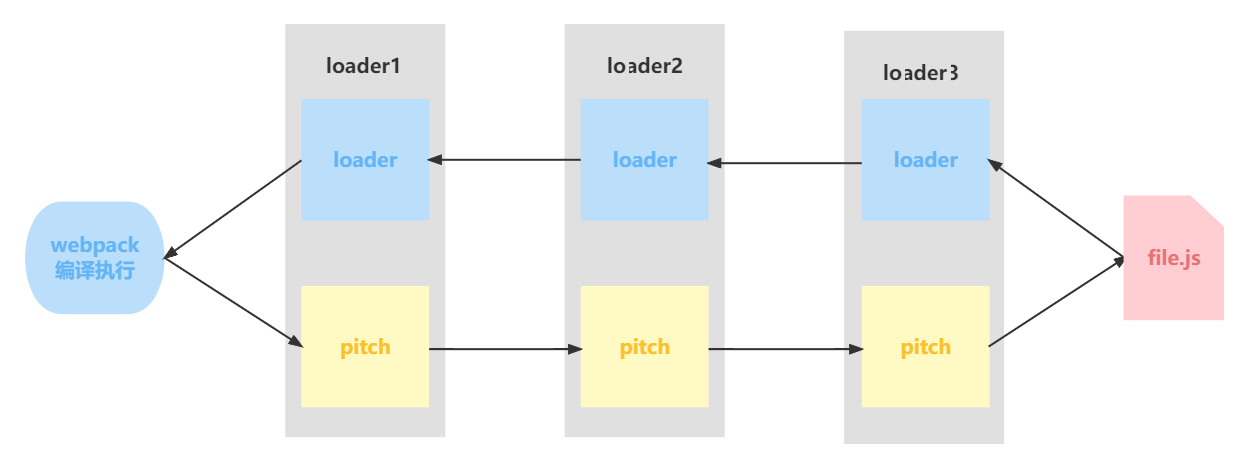
webpack 会先从左到右执行 loader 链中的每个 loader 上的 pitch 方法(如果有),然后再从右到左执行 loader 链中的每个 loader 上的普通 loader 方法。

在这个过程中如果任何 pitch 有返回值,则 loader 链被阻断。webpack 会跳过后面所有的的 pitch 和 loader,直接进入上一个 loader 。

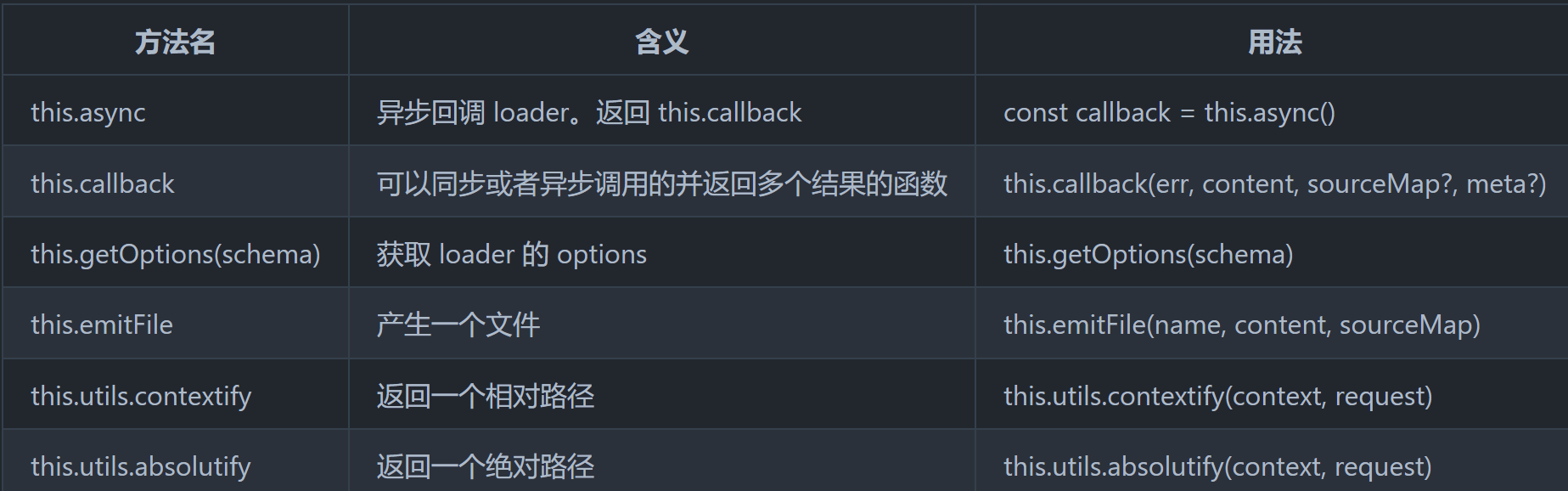
loader API

更多可查看:这里。
自定义loader
clean-log-loader
作用:用来清理 js 代码中的console.log
// loaders/clean-log-loader.js
module.exports = function cleanLogLoader(content) {
// 将console.log替换为空
return content.replace(/console\.log\(.*\);?/g, "");
};
banner-loader
作用:给 js 代码添加文本注释
loaders/banner-loader/index.js:
const schema = require("./schema.json");
module.exports = function (content) {
// 获取loader的options,同时对options内容进行校验
// schema是options的校验规则(符合 JSON schema 规则)
const options = this.getOptions(schema);
const prefix = `
/*
* Author: ${options.author}// 这也可以直接一个字符串写死,就不用json和options配置了
*/
`;
return `${prefix} \n ${content}`;
};
loaders/banner-loader/schema.json:
{
"type": "object",
"properties": {
"author": {
"type": "string"
}
},
"additionalProperties": false
}
webpack.config.js中使用:在rules里增加:
{
test: /\.js$/,
loader: "./loaders/banner-loader",
options: {
author: "zagiee"
}
},
babel-loader
作用:编译 js 代码,将 ES6+语法编译成 ES5-语法。
下载依赖:npm i @babel/core @babel/preset-env -D
loaders/babel-loader/index.js:
const schema = require("./schema.json");
const babel = require("@babel/core");
module.exports = function (content) {
const options = this.getOptions(schema);
// 使用异步loader
const callback = this.async();
// 使用babel对js代码进行编译
babel.transform(content, options, function (err, result) {
callback(err, result.code);
});
};
loaders/banner-loader/schema.json:
{
"type": "object",
"properties": {
"presets": {
"type": "array"
}
},
"additionalProperties": true
}
webpack.config.js中使用:在rules里增加:
{
test: /\.js$/,
loader: "./loaders/babel-loader",
options: {
presets: ["@babel/preset-env"]
}
},
babel官网
file-loader
作用:将文件原封不动输出出去
下载包:npm i loader-utils -D
loaders/file-loader.js:
const loaderUtils = require("loader-utils");
function fileLoader(content) {
// 根据文件内容生产一个新的文件名称
const filename = loaderUtils.interpolateName(this, "[hash].[ext]", {
content,
});
// 输出文件
this.emitFile(filename, content);
// 暴露出去,给js引用。
// 记得加上''
return `export default '${filename}'`;
}
fileLoader.raw = true;// 图片是 Buffer 数据
module.exports = fileLoader;
loader 配置:
{
test: /\.(png|jpe?g|gif)$/,
loader: "./loaders/file-loader.js",
type: "javascript/auto", // 只使用自定义的loader,解决图片重复打包问题
},
style-loader
作用:动态创建 style 标签,插入 js 中的样式代码,使样式生效。
loaders/style-loader.js
const styleLoader = () => {};
styleLoader.pitch = function (remainingRequest) {
/*
remainingRequest: C:\Users\86176\Desktop\source\node_modules\css-loader\dist\cjs.js!C:\Users\86176\Desktop\source\src\css\index.css
这里是inline loader用法,代表后面还有一个css-loader等待处理
最终我们需要将remainingRequest中的路径转化成相对路径,webpack才能处理
希望得到:../../node_modules/css-loader/dist/cjs.js!./index.css
所以:需要将绝对路径转化成相对路径
要求:
1. 必须是相对路径
2. 相对路径必须以 ./ 或 ../ 开头
3. 相对路径的路径分隔符必须是 / ,不能是 \
*/
const relativeRequest = remainingRequest
.split("!")
.map((part) => {
// 将路径转化为相对路径
const relativePath = this.utils.contextify(this.context, part);
return relativePath;
})
.join("!");
/*
!!${relativeRequest}
relativeRequest:../../node_modules/css-loader/dist/cjs.js!./index.css
relativeRequest是inline loader用法,代表要处理的index.css资源, 使用css-loader处理
!!代表禁用所有配置的loader,只使用inline loader。(也就是外面我们style-loader和css-loader),它们被禁用了,只是用我们指定的inline loader,也就是css-loader
import style from "!!${relativeRequest}"引入css-loader处理后的css文件
为什么需要css-loader处理css文件,不是我们直接读取css文件使用呢?
因为可能存在@import导入css语法,这些语法就要通过css-loader解析才能变成一个css文件,否则我们引入的css资源会缺少
const styleEl = document.createElement('style')
动态创建style标签
styleEl.innerHTML = style
将style标签内容设置为处理后的css代码
document.head.appendChild(styleEl)
添加到head中生效
*/
const script = `
import style from "!!${relativeRequest}"
const styleEl = document.createElement('style')
styleEl.innerHTML = style
document.head.appendChild(styleEl)
`;
// style-loader是第一个loader, 由于return导致熔断,所以其他loader不执行了(不管是normal还是pitch)
return script;
};
module.exports = styleLoader;
参考文档