Gitee新建一个代码仓库,clone到本地,模拟竞合的情况出现
这里仓库已经配好了ssh,所以没有添加账户绑定的步骤
clone到本地
模拟A同学Clone代码
git clone 项目地址
新建一个文件,上传到仓库

push到仓库

代码仓库已经可以看到了

模拟B同学Clone代码
新建一个文件夹,模拟另外一个同学克隆代码

B同学clone之后,准备修改内容


修改后,push代码

此时,A同学在上传代码前,没有进行代码同步,本地的代码还是陈旧的代码,此时对同样的文件进行修改后,再push,就会造成代码竞合(冲突)
A同学修改并push,造成竞合
修改文件,保存,准备push

这里push的时候发现,无法push,发生竞合

A同学视角处理竞合
此时应该手动处理竞合
首先更新代码git pull
注意这里,已经自动合并了,此时应该手动打开文件处理竞合

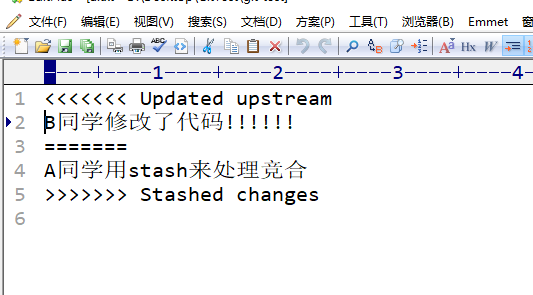
自动merge之后的文件

此时我们只需要删掉或者处理好代码之间的关系即可
修改后自动保存

再上传,顺利上传

总结
在push操作的之前不会出现竞合,push的时候会提示竞合,此时将代码pull到本地,处理好竞合,重新push即可
git stash保护未add的代码同时处理竞合
注意,git stash push可以暂存还没有commit的文件
git stash push 命令默认是保存 add 之后但尚未 commit 的文件修改。
使用git stash后把修改藏起来了,status变成无修改状态
stash详细用法
文件原始状态(保存退出)

再修改,修改完之后保存退出并且add到暂存区

文件添加到暂存区

使用git stash push进行暂存

再回去看文件,已经回到了原始状态

此时我想恢复一下修改状态,使用git stash pop

这个方法也可以处理竞合
省略发生竞合的过程,直接上pull的过程
我要pull代码之前,把我A同学视角的所有的文件都给add、stash好,避免冲突
这是stash保存前的状态

stash 保存后,pull代码,因为修改状态被stash给“隐藏了”
所以不会在pull的时候竞合

当stash pop的时候,竞合就发生了,自动merge到文件里
此时查看文件

怎么处理我就不用多说了,手动处理冲突,保存push即可








![[golang gin框架] 42.Gin商城项目-微服务实战之后台Rbac微服务角色增删改查微服务](https://img-blog.csdnimg.cn/cc7e89612730476cabad0f97b7219b12.png)