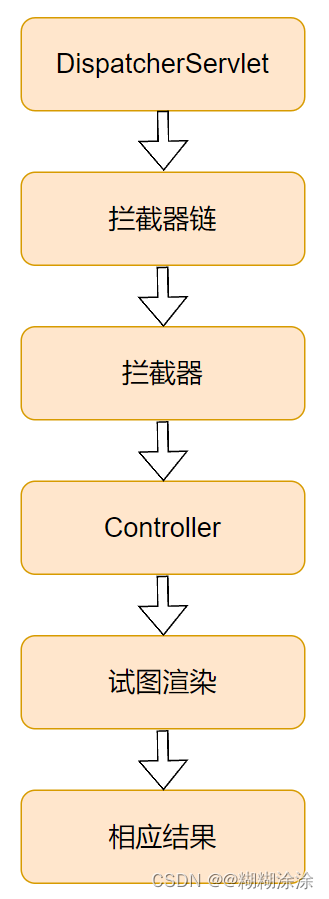
思维导图

完善登录框,当登录成功时,关闭登录界面,跳转到新的界面中
loginscuueed.h
#ifndef LOGINSUCCEED_H
#define LOGINSUCCEED_H
#include <QWidget>
namespace Ui {
class loginSucceed;
}
class loginSucceed : public QWidget
{
Q_OBJECT
public:
explicit loginSucceed(QWidget *parent = nullptr);
~loginSucceed();
public slots:
void jump_slot(); //跳转函数对应的槽函数
private:
Ui::loginSucceed *ui;
};
#endif // LOGINSUCCEED_H
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<QWidget>
#include<QDebug> //信息调试类,用于打印输出-->cout<< printf()
#include<QIcon> //图标头文件
#include<QPushButton> //按钮类头文件
#include<QLineEdit> //行编辑器类
#include<QLabel> //标签类
#include<QMovie>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
QLabel *lab1;
QLabel *lab2;
QLabel *lab3;
QLabel *lab4;
QLineEdit *edit1;
QLabel *lab5;
QLineEdit *edit2;
QLabel *lab6;
QPushButton *btn1;
QLabel *lab7;
QPushButton *btn2;
signals:
void jump(); //登录框发射跳转信号
public slots:
void cancel_slot(); //取消按钮槽函数
void login_slot(); //登陆按钮槽函数
public:
void jumpBtn_clicked(); //点击跳转
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
loginsucceed.cpp
#include "loginsucceed.h"
#include "ui_loginsucceed.h"
#include<QDebug>
loginSucceed::loginSucceed(QWidget *parent) :
QWidget(parent),
ui(new Ui::loginSucceed)
{
ui->setupUi(this);
}
loginSucceed::~loginSucceed()
{
delete ui;
}
void loginSucceed::jump_slot()
{
qDebug()<<"111";
this->show(); //展现跳转后的界面
}
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include<QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
//设置截面尺寸
this->resize(600,600);
this->setWindowTitle("ikun Chat");
this->setFixedSize(600,600);
this->setWindowOpacity(0.9);
lab1 = new QLabel(this); //主背景
lab1->setPixmap(QPixmap("E:\\Qt\\Icon\\1.png"));
lab1->resize(30,30);
lab1->move(0,0);
lab1->setScaledContents(true); //图片大小自适应
lab2 = new QLabel("ikun chat",this); //顶部文字
lab2->resize(100,30);
lab2->move(100,0);
lab3 = new QLabel(this);
lab3->setPixmap(QPixmap("E:\\Qt\\icon\\bg.png"));
lab3->resize(600,150);
lab3->move(0,30);
lab3->setScaledContents(true);
lab4 = new QLabel(this);//账号框图标
lab4->setPixmap(QPixmap("E:\\Qt\\QQIcon\\user.png"));
lab4->resize(30,30);
lab4->move(80,190);
lab4->setScaledContents(true);
edit1 = new QLineEdit(this); //账号框
edit1->resize(200,30);
edit1->move(120,190);
edit1->setPlaceholderText("账号");
edit1->setStyleSheet("border: 1px solid gray;");
lab5 = new QLabel(this);//密码框图标
lab5->setPixmap(QPixmap("E:\\Qt\\QQIcon\\password.png"));
lab5->resize(30,30);
lab5->move(80,240);
lab5->setScaledContents(true);
edit2 = new QLineEdit(this); //密码框
edit2->resize(200,30);
edit2->move(120,240);
edit2->setEchoMode(QLineEdit::Password); //密文模式
edit2->setPlaceholderText("密码");
edit2->setStyleSheet("border: 1px solid gray;");
lab6 = new QLabel(this); //登录图标
lab6->setPixmap(QPixmap("E:\\Qt\\QQIcon\\signup.png"));
lab6->resize(30,30);
lab6->move(200,300);
lab6->setScaledContents(true);
btn1 = new QPushButton("登录",this); //登录框
btn1->resize(80,30);
btn1->move(230,300);
btn1->setStyleSheet("border: 1px solid gray;");
lab7 = new QLabel(this); //取消图标
lab7->setPixmap(QPixmap("E:\\Qt\\QQIcon\\exit.png"));
lab7->resize(30,30);
lab7->move(320,300);
lab7->setScaledContents(true);
btn2 = new QPushButton("取消",this); //取消框
btn2->resize(80,30);
btn2->move(350,300);
btn2->setStyleSheet("border: 1px solid gray;");
//qt4版本-->>将取消框中的取消按钮和槽函数cancel_slot()连接
connect(btn2, SIGNAL(clicked()), this, SLOT(cancel_slot()));
//qt5版本-->登录框的登录按钮与参函数login_slot()连接
connect(btn1, &QPushButton::clicked, [&](){
login_slot();
});
}
Widget::~Widget()
{
delete ui;
}
//取消按钮槽函数实现
void Widget:: cancel_slot(){
this->close();
}
//登录按钮槽参函数实现
void Widget::login_slot(){
if(edit1->text() == "admin" && edit2->text() == "123456"){
qDebug()<<"登录成功";
Widget::jumpBtn_clicked();
this->close();
}else{
qDebug()<<"登录失败";
edit2->clear();
}
}
void Widget::jumpBtn_clicked()
{
//发射跳转信号
emit jump();
this->close(); //关闭原先界面
}
main.cpp
#include "widget.h"
#include<loginsucceed.h> //导入跳转界面类
#include <QApplication>
#include<QDebug>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
loginSucceed login;
QObject::connect(&w,&Widget::jump,&login,&loginSucceed::jump_slot);
return a.exec();
}
运行结果测试

点击登录后

新建一个工程文件,将默认提供的代码加上注释信息
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr); // 构造函数,接收一个可选的父级窗口指针
~Widget(); // 析构函数
private:
Ui::Widget *ui; // 声明一个 Ui::Widget 对象指针,用于访问窗口 UI
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent) //调用QWidget的构造函数,并将parent作为父级指针传递给QWidget的构造函数
, ui(new Ui::Widget) //在Widget类的构造函数中用于创建一个Ui::Widget对象的指针
{
ui->setupUi(this); //设置UI,将UI界面的部件加载到当前的Widget中
}
Widget::~Widget()
{
delete ui; // 释放ui对象的内存,防止内存泄漏
}
main.cpp
#include "widget.h" // 包含自定义的 Widget 类的头文件
#include <QApplication> // 包含 QApplication 头文件
int main(int argc, char *argv[])
{
QApplication a(argc, argv); //创建 Qt 应用程序对象
Widget w; // 实例化 Widget 类对象
w.show(); // 显示 Widget 窗口
return a.exec(); //运行 Qt 应用程序事件循环
}