Vite(法语意为 "快速的",发音 /vit/,发音同 "veet")是一种新型前端构建工具
优势
-
💡 极速的服务启动,使用原生 ESM 文件,无需打包
-
⚡️ 轻量快速的热重载,始终极快的模块热重载(HMR)
-
🛠️丰富的功能,对 TypeScript、JSX、CSS 等支持开箱即用
-
📦等等
为什么选 Vite ?
传统方式
-
基于打包器的方式启动,必须优先抓取并构建你的整个应用,然后才能提供服务。
-
更新速度会随着应用体积增长而直线下降。
vite 方式
-
Vite 以 原生 ESM 方式提供源码。这实际上是让浏览器接管了打包程序的部分工作。
-
Vite 只需要在浏览器请求源码时进行转换并 按需提供源码。
-
根据情景动态导入代码,即只在当前屏幕上实际使用时才会被处理。
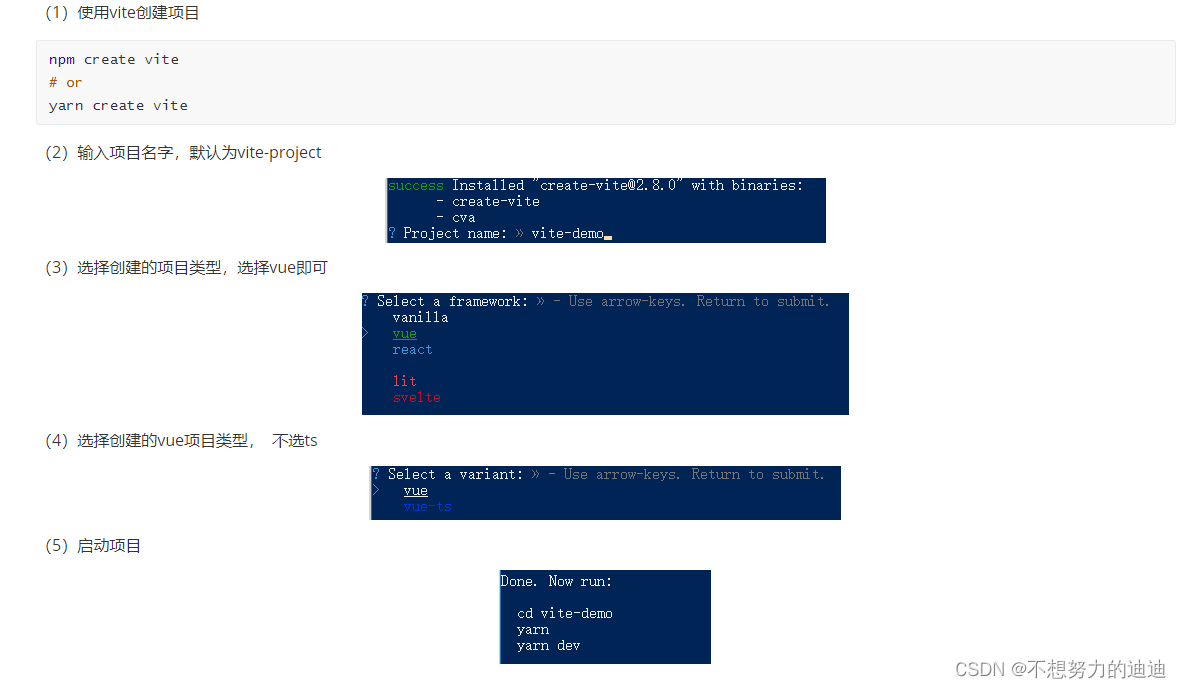
Vite 的基本使用

vite快捷使用
如果想要快速创建一个vue3项目,可以使用如下命令
-
创建普通vue项目yarn create vite vite-demo --template vue
-
创建基于ts模板的项目 yarn create vite vite-demo-ts --template vue-ts