什么是 vnStat ?
vnStat是一个网络流量监视器,它使用内核提供的网络接口统计信息作为信息源。这意味着vnStat实际上不会嗅探任何流量,并且无论网络流量速率如何,都可以确保系统资源的轻度使用。
安装
在群晖上以 Docker 方式安装。
在注册表中搜索 vnStat ,选择第二个 vergoh/vnstat,版本选择版本选择 2.10 或者latest。

网络
勾选 使用与 Docker Host 相同的网络

环境
| 可变 | 值 |
|---|---|
HTTP_PORT | 默认是 8685,如果没有冲突的话,就不要改 |
TZ | 设置时区,国内用户设 Asia/Shanghai |
EXCLUDE_PATTERN | 用于将接口排除在监控之外的扩展 regexp 模式 |
老苏暂时用到这三个参数,其中 HTTP_PORT 是默认的,后两个参数需要自己添加

之所以要过滤 docker,是因为老苏折腾的机器里,docker 容器太多了

更多的环境编辑请参考官方文档: https://github.com/vergoh/vnstat-docker#environment-variables
命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
# 运行容器
docker run -d \
--restart=unless-stopped \
--name vnstat \
--network=host \
-e HTTP_PORT=8685 \
-e TZ=Asia/shanghai \
-e EXCLUDE_PATTERN=^docker
vergoh/vnstat
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: '3'
services:
vnstat:
image: vergoh/vnstat
container_name: vnstat
restart: unless-stopped
network_mode: host
environment:
- HTTP_PORT=8685
- TZ=Asia/shanghai
- EXCLUDE_PATTERN=^docker
然后执行下面的命令
# 新建文件夹 vnstat
mkdir -p /volume2/docker/vnstat
# 进入 vnstat 目录
cd /volume2/docker/vnstat
# 将 docker-compose.yml 放入当前目录
# 一键启动
docker-compose up -d
运行
Web
在浏览器中输入 http://群晖IP:8685 就能看到主界面
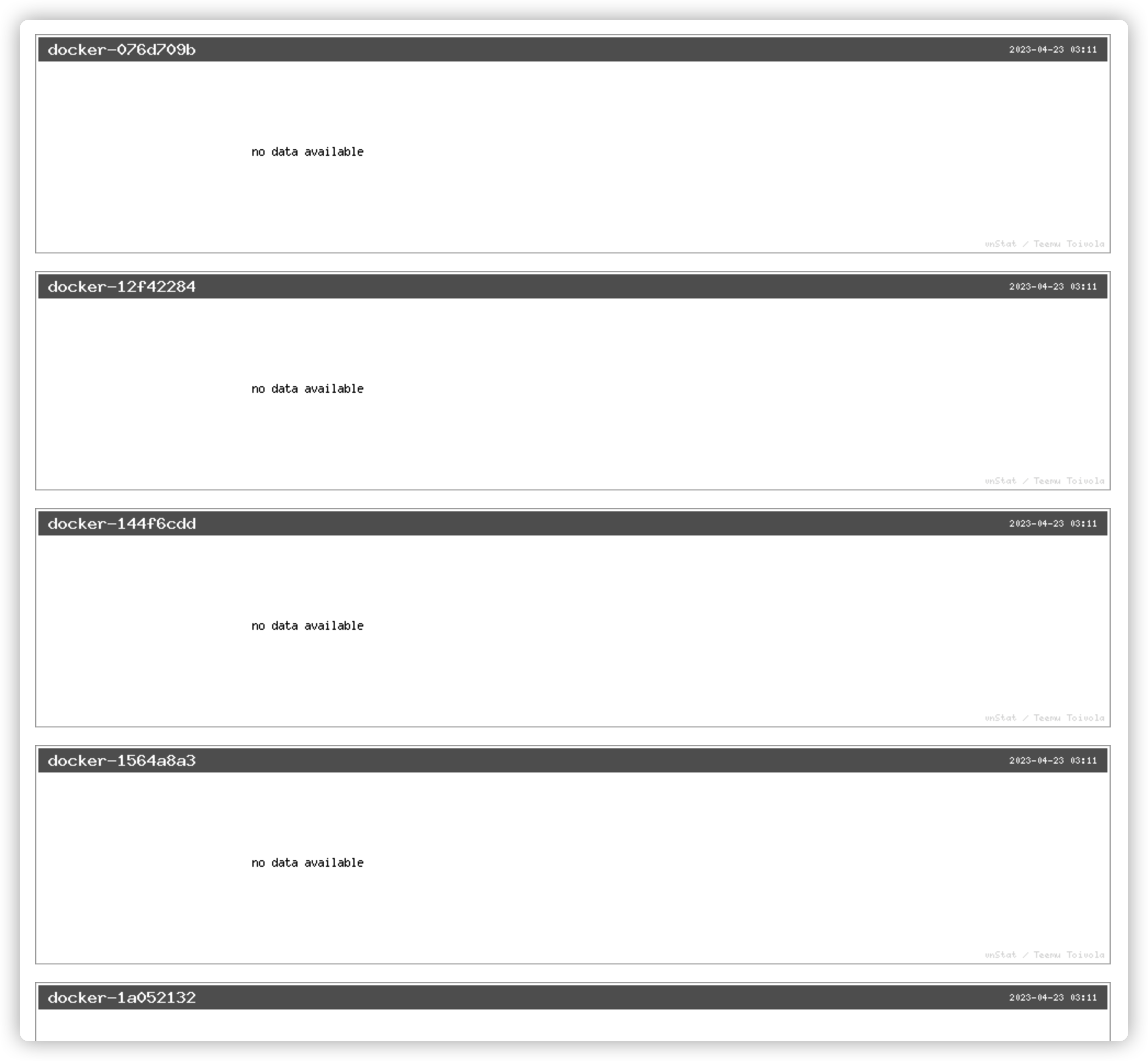
- 没有滤掉
docker的界面

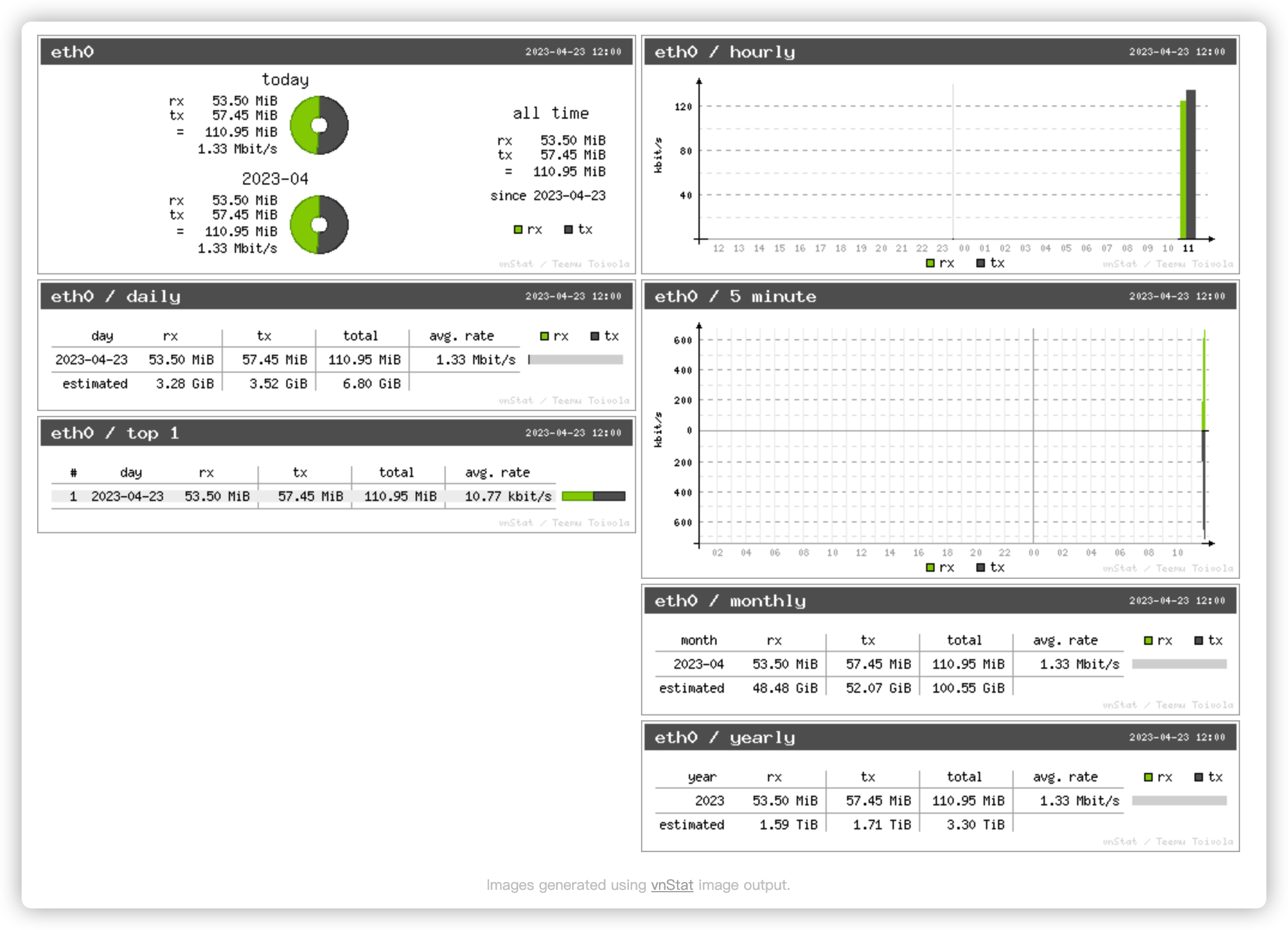
- 过滤掉
docker之后

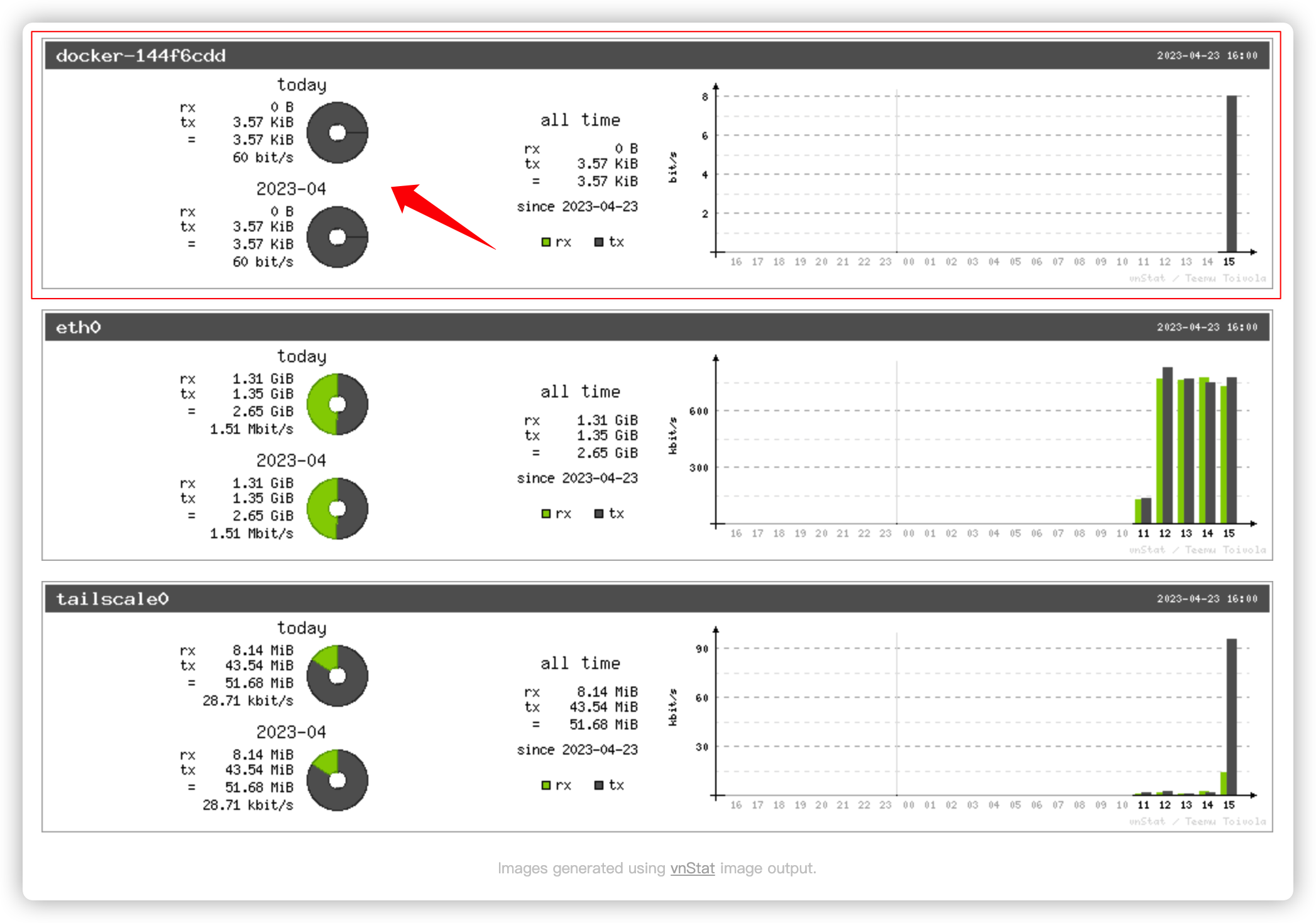
等几分钟之后就会有数据了

默认情况下,流量统计信息以过去 48 小时的五分钟级别、过去 4 天的每小时级别、过去 2 个完整月的每日级别和永远的年度级别存储。数据保留期限完全由用户配置。还提供了总可见流量和热门天数列表。

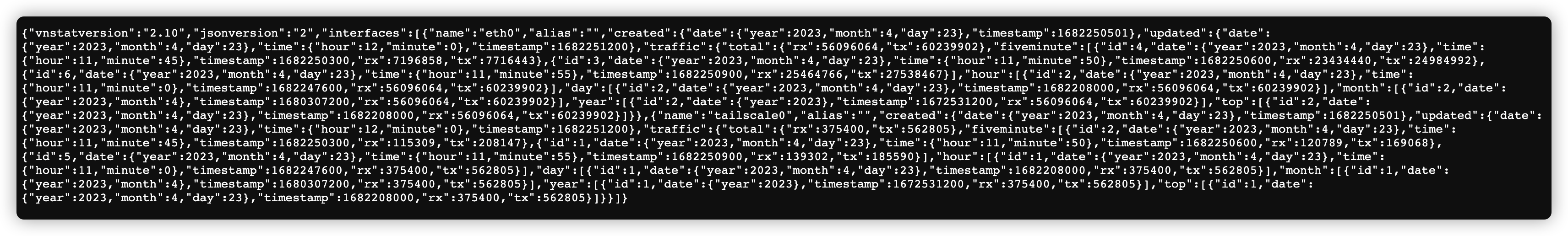
另外提供了 JSON 输出,直接访问 http://群晖IP:8685/json.cgi

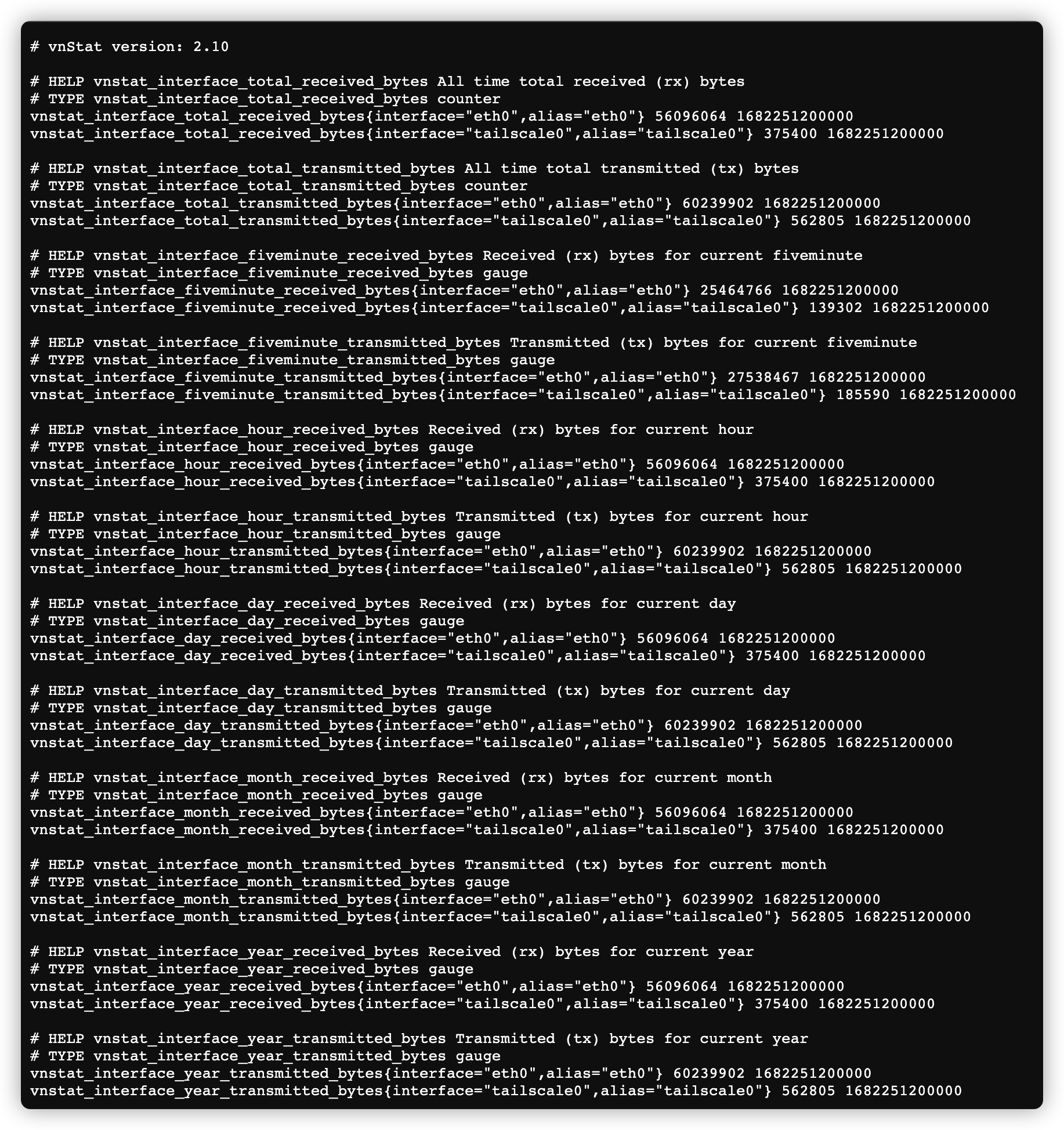
如果你使用 Prometheus,可以访问 http://群晖IP:8685/metrics

命令行
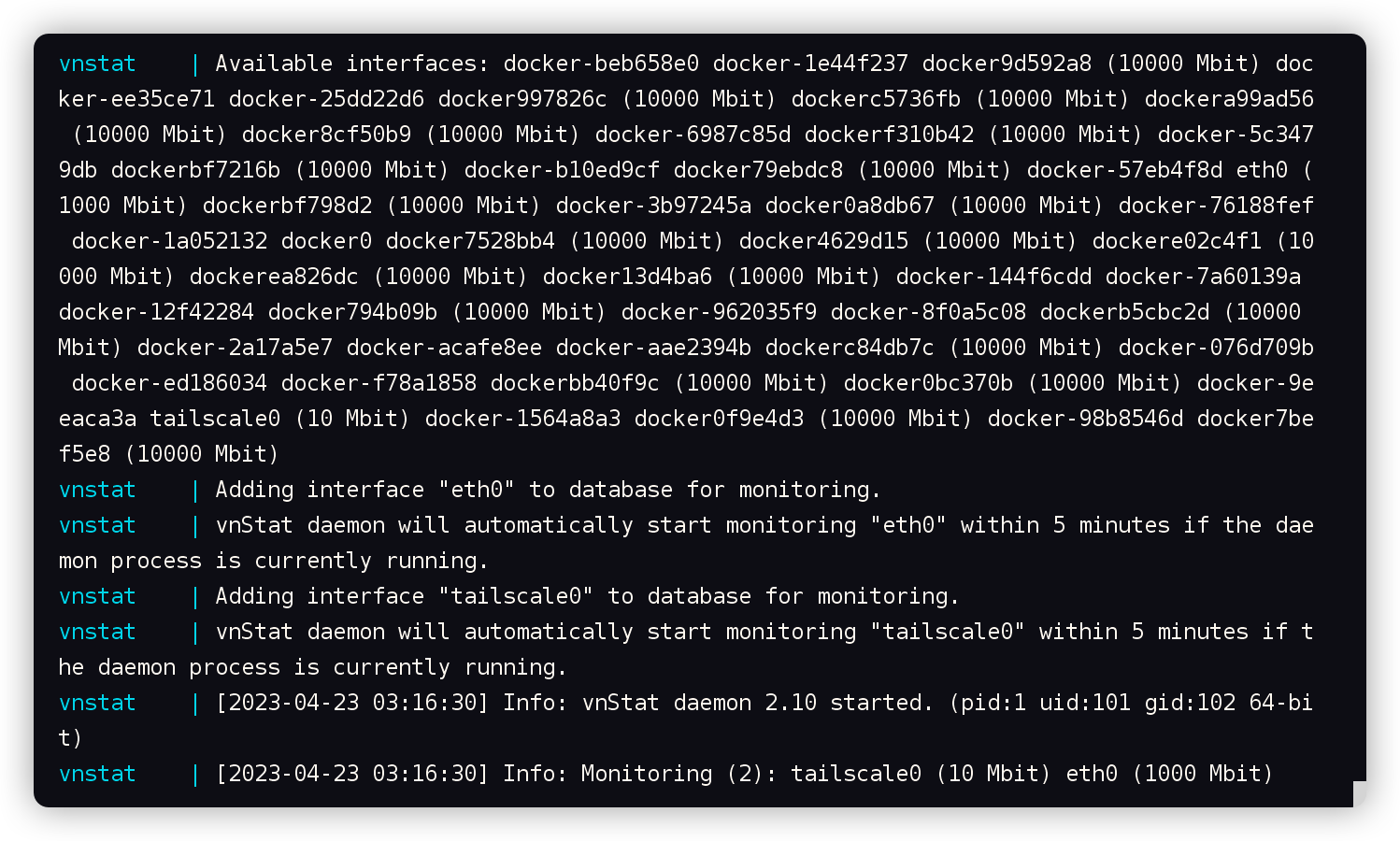
前面我们把 docker 容器的都关了,但其实可以通过命令行把需要的监控再添加进来
以容器 zentao 为例

第一步、查网络 ID
# 查网络id
docker network ls | grep <容器名称>
# 示例
docker network ls | grep zentao

在前面红框中得到的就是网络 ID(NETWORK ID)
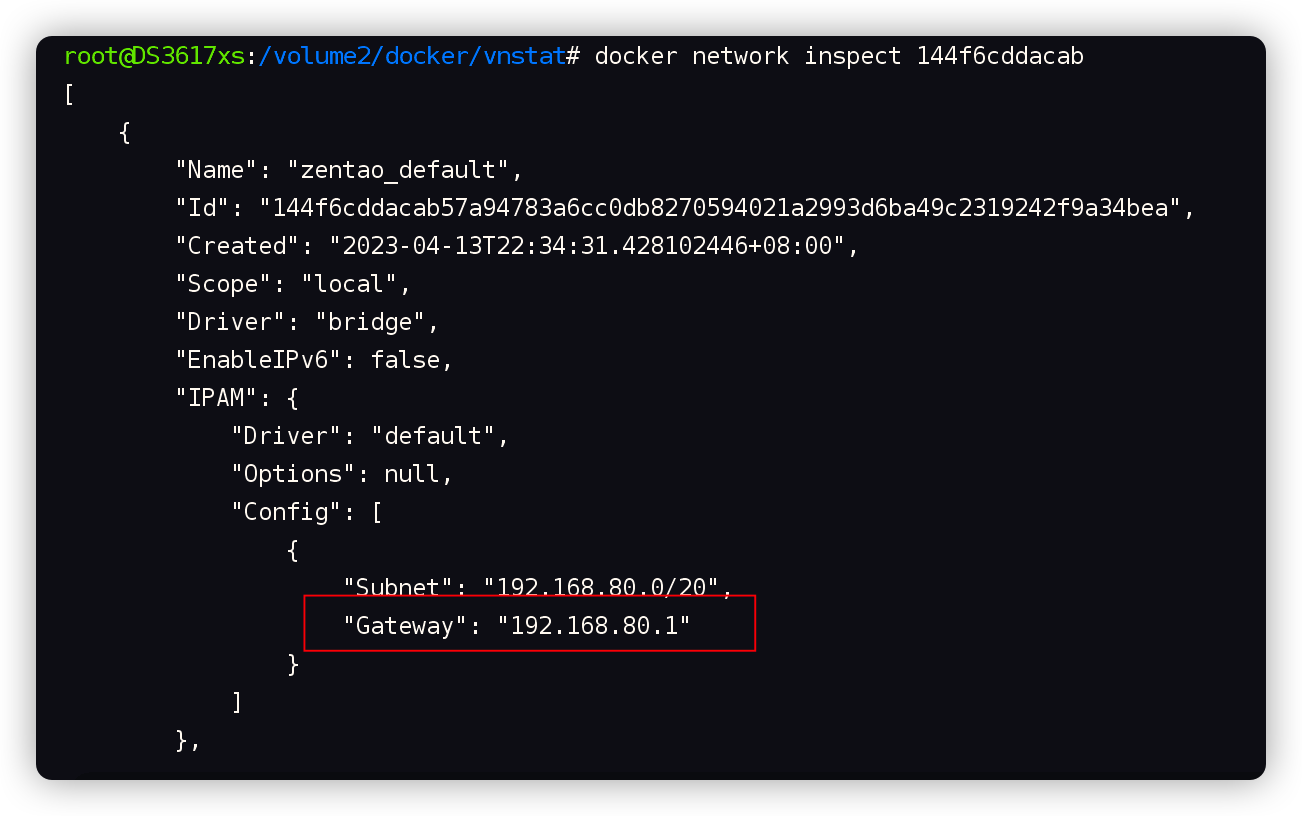
第二步、在根据网络 ID 查网络详情
# 通过网络 ID 查 Gateway
docker network inspect <网络 ID>
# 示例
docker network inspect 144f6cddacab
找到 Gateway

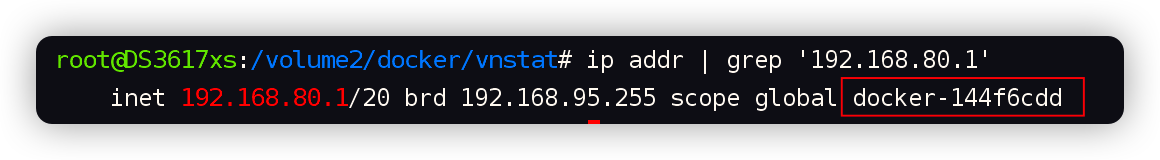
第三步、通过 Gateway 查网卡
# 通过 gateway 地址查网卡
ip addr | grep '<gateway IP>'
# 示例
ip addr | grep '192.168.80.1'

另一种老苏觉得不太正规的方法似乎更简单有效,将第一步获得的 络
ID取前8位,就是144f6cdd,再加上前缀docker就可以了 🙂
以上正规、不正规的方法,都只适用于bridge模式的容器,并不适用于Host模式的容器;
第四步、添加监控
假设容器的名字是
vnstat
# 添加监控
docker exec vnstat vnstat -i <网卡 ID> --add
# 示例
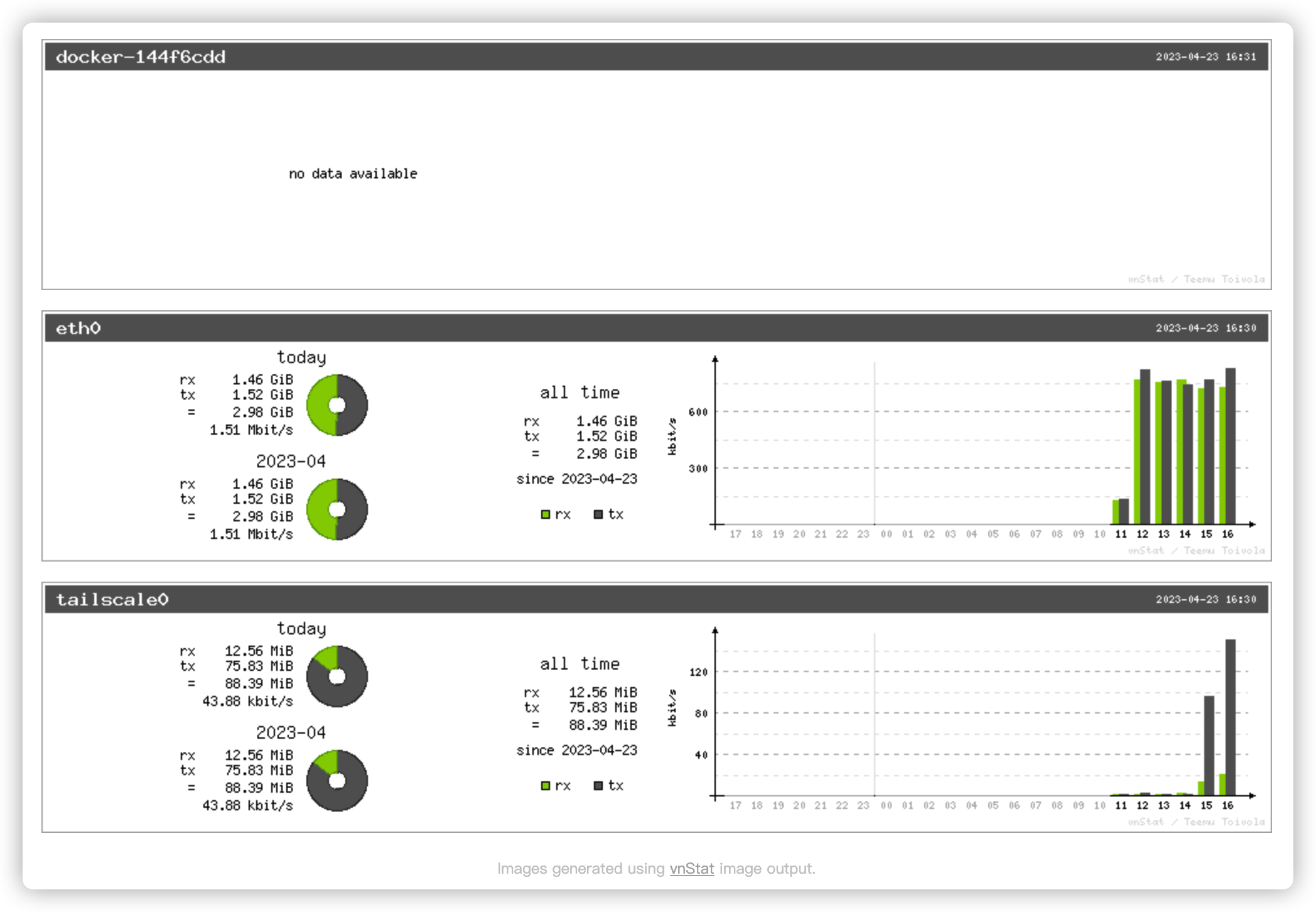
docker exec vnstat vnstat -i docker-144f6cdd --add

开始也是没数据的

要过几分钟

但是 docker-144f6cdd 时间久了还是会不记得的,因此要给个别名来标记一下
# 起个别名
docker exec vnstat vnstat -i <网卡 ID> --setalias "<别名>"
# 示例
docker exec vnstat vnstat -i docker-144f6cdd --setalias "zentao"

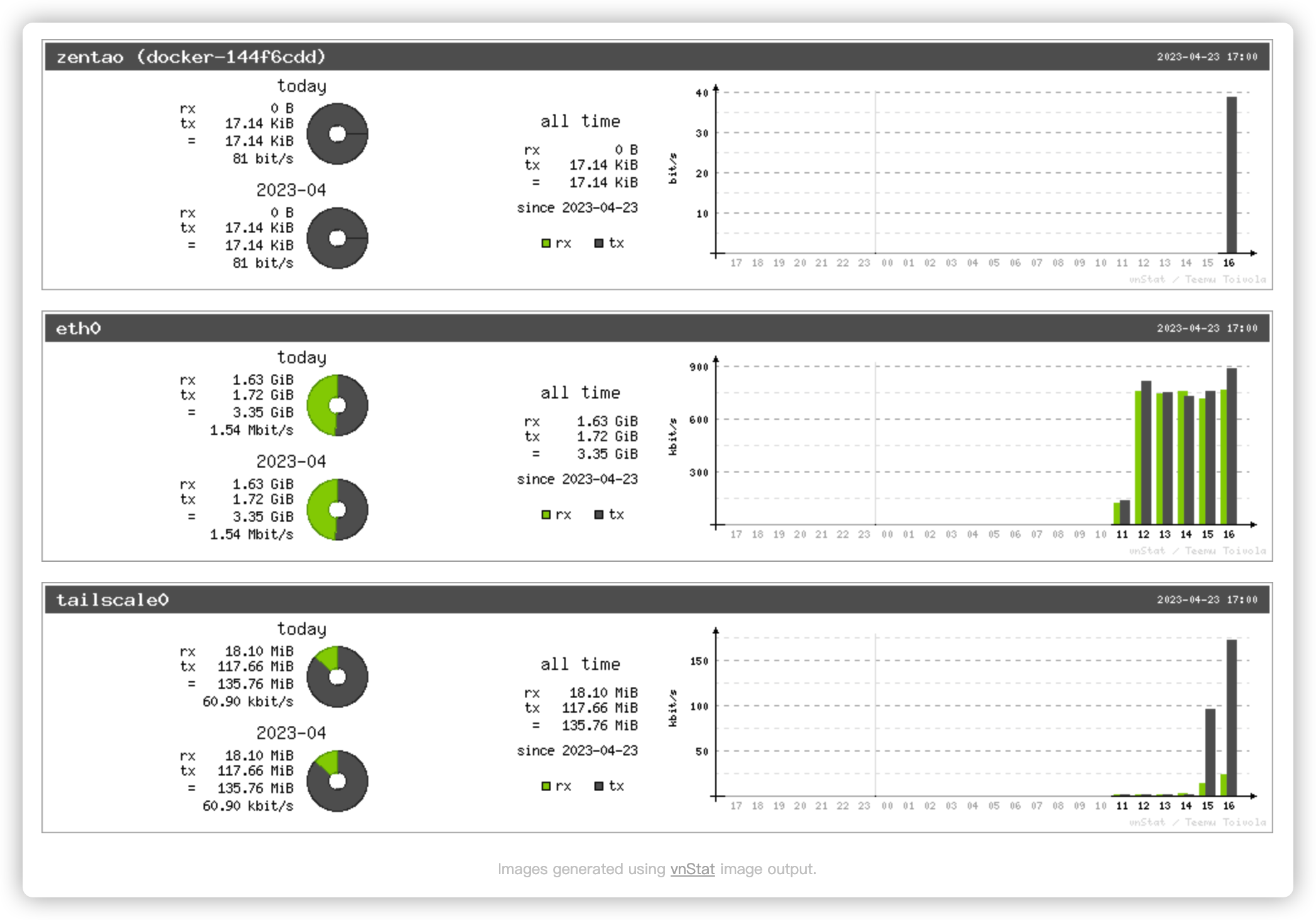
刷新网页,名称已经变为了 zentao(docker-144f6cdd)

访问一下 zentao,数据会有变化,说明监控是没问题的

如果要删除这个监控的话,只要输入👇的命令就可以了
# 删除监控
docker exec vnstat vnstat -i <网卡 ID> --remove --force
# 示例
docker exec vnstat vnstat -i docker-144f6cdd --remove --force
参考文献
vergoh/vnstat: vnStat - a network traffic monitor for Linux and BSD
地址:https://github.com/vergoh/vnstat
vergoh/vnstat-docker: vnStat in a container with image output via http
地址:https://github.com/vergoh/vnstat-docker
vnStat - a network traffic monitor for Linux and BSD
地址:https://humdi.net/vnstat/