💭💭
✨:内容滚动方案,视频或者照片上方不随滚动而滚动
💟:东非不开森的主页
💜: 优于别人,并不高贵,真正的高贵应该是优于过去的自己。——海明威💜💜
🌸: 如有错误或不足之处,希望可以指正,非常感谢😉
两种方法
- 方案1
- 方法二(推荐)

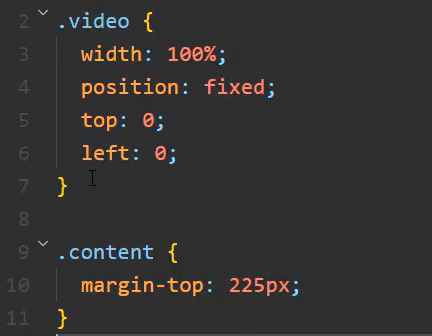
方案1
⭐⭐⭐
说明
video这个盒子为为我们想要固定的内容
content为下方我们想要滚动的内容
- 给我们我们要固定的视频或者图片用fixed固定一下
- 在用一个盒子把下方我们想要滚动的内容包起来,用margin设一下距离(不然下面内容就会脱标到上面的)

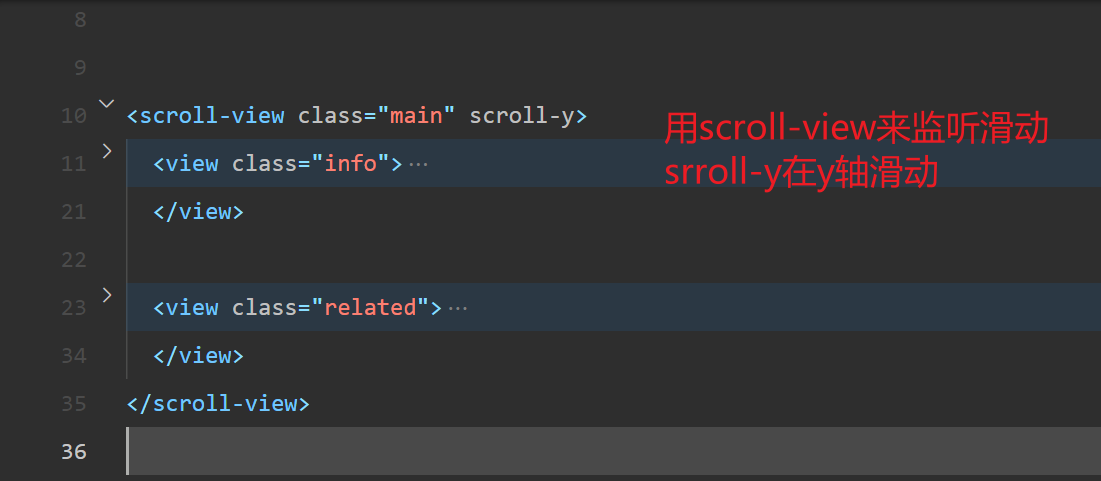
方法二(推荐)
⭐⭐⭐⭐⭐
- 给下方我们要选择滚动的内容用
scroll-view(可滚动视图区域)所包裹起来) - 再给它加上属性scroll-y 纵向滚动
- 因为使用scroll-view的scroll-y使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height
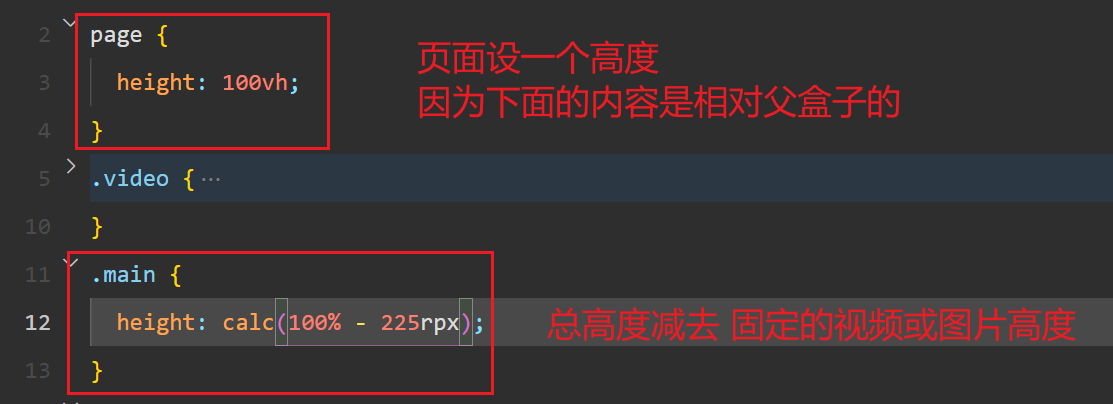
- 所以我们给它设置高度
- 而这个高度是相对于父盒子而言的
- 所以给page这个页面设一个100vh的视高
- 那么100%就是相对于page二言的
具体如下


✨✨✨✨
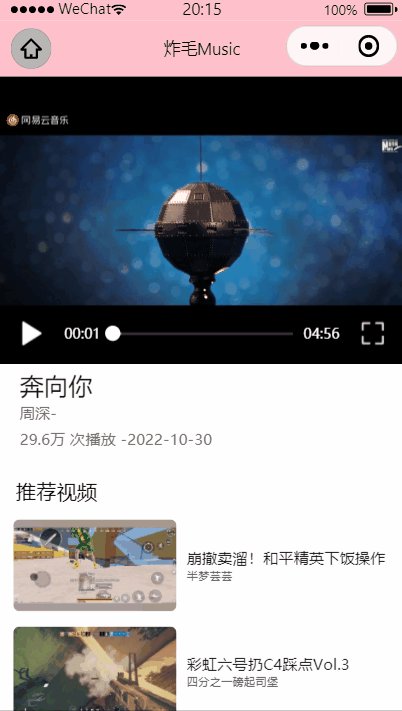
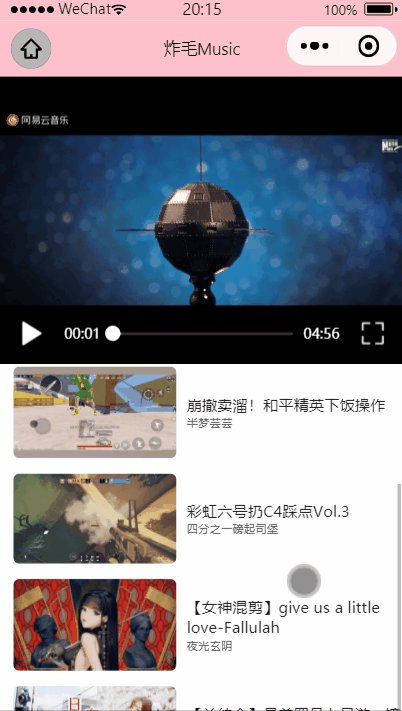
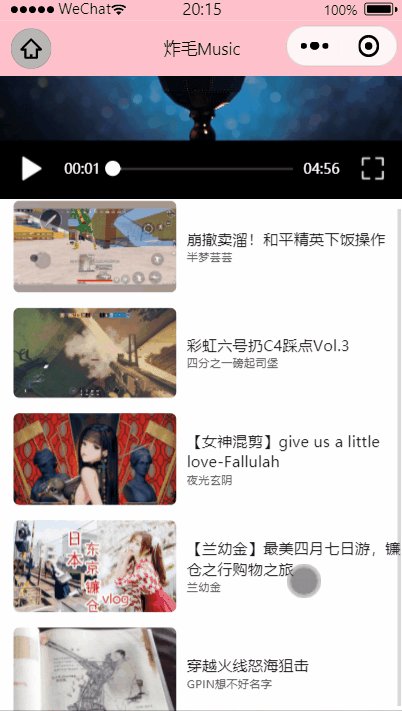
效果如下

补充:
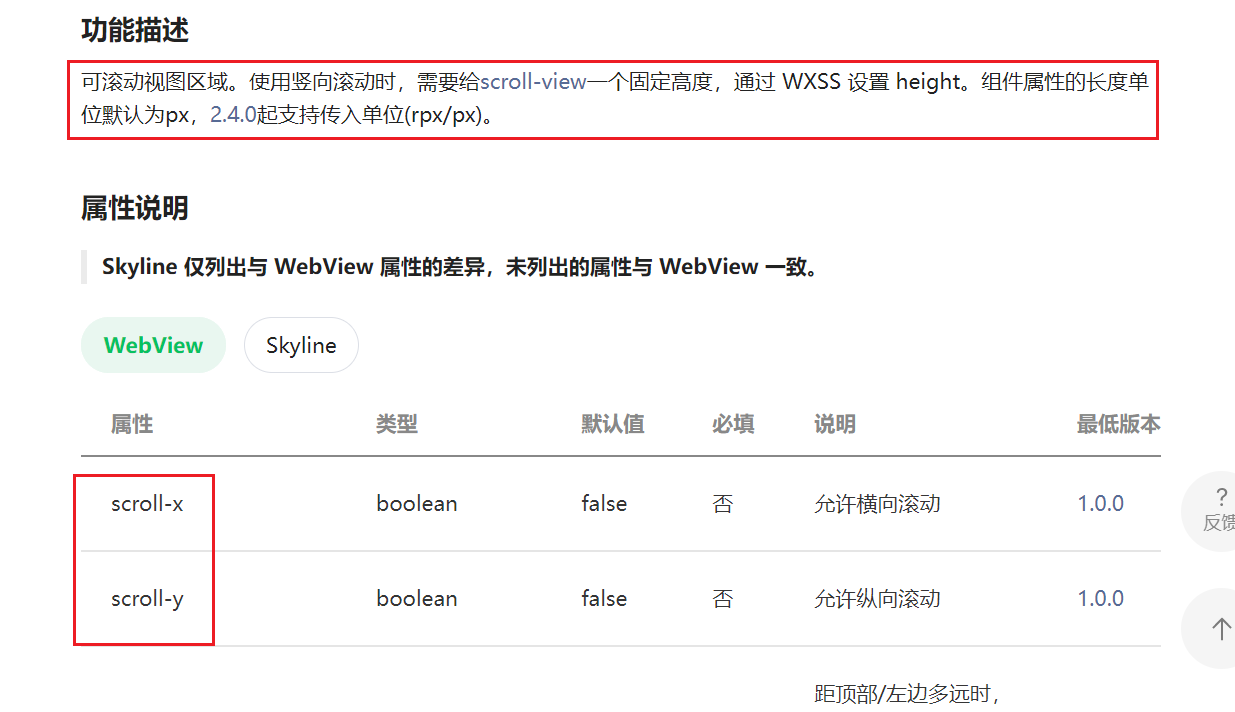
scroll-view(具体的官方更多)






![[附源码]Python计算机毕业设计SSM基于框架预约挂号系统(程序+LW)](https://img-blog.csdnimg.cn/07743ee7d0ce48e1877470945a4b09b9.png)