文章目录
- 1. 简介
- 2. 准备工作
- 3. 编写Dockerfile
- 4. 编写nginx.conf
- 5. 构建镜像
- 6. 查看镜像是否构建成功
- 7. 运行容器
- 8. 访问Web应用
- 9. 总结
1. 简介
Docker是一个开源的容器化平台,它可以帮助我们快速构建、发布和运行应用程序,实现应用程序的环境隔离和依赖管理。在本文中,我们将使用Docker构建一个Nginx镜像,并部署一个Web应用。
2. 准备工作
在开始构建Docker镜像之前,我们需要准备一些资源,包括
- 前台包
dist、 - Nginx配置文件
nginx.conf、 Dockerfile
3. 编写Dockerfile
首先,我们需要创建一个Dockerfile,用于定义如何构建我们的Nginx镜像。以下是一个简单的Dockerfile示例:
# 指定基础镜像
FROM nginx:alpine
# 复制文件或目录到镜像中。可以将本地文件或目录复制到镜像的指定位置。
COPY ./dist /project/dist
# 用本地的nginx配置文件覆盖镜像的Nginx配置
COPY nginx.conf /etc/nginx/nginx.conf
# 设置环境变量
# 添加时区环境变量,亚洲,上海
ENV TZ=Asia/Shanghai
# 声明要监听的端口
EXPOSE 16001
在上述Dockerfile中,我们使用了Nginx官方提供的latest版本作为基础镜像。然后,我们将本地的dist目录复制到镜像中的/project/dist/目录下,这将是我们Web应用的静态文件。同时,我们将本地的nginx.conf配置文件复制到镜像的/etc/nginx/nginx.conf位置,这样我们可以覆盖默认的Nginx配置。
接下来,我们设置了一个时区的环境变量TZ,将时区设为亚洲/上海。最后,我们声明容器要监听的端口为16001,这样我们在启动容器时可以将宿主机的16001端口映射到容器中。
4. 编写nginx.conf
以下是一个简单的Nginx配置示例,配置文件要根据自己的项目地址、端口、路径进行配置
, 用于部署一个Vue.js前端项目和代理后端API请求。
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
server_tokens off; #关闭版本号
client_max_body_size 5120m; #允许用户最大上传数据大小
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 16001;
server_name localhost;
charset utf-8;
location / {
root /project/dist;
#需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404
try_files $uri $uri/ @router;
index index.html;
}
#对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件
#因此需要rewrite到index.html中,然后交给路由在处理请求资源
location @router {
rewrite ^.*$ /index.html last;
}
location /code-safe {
proxy_pass http://192.168.225.28:16000/code-safe;
proxy_redirect off;
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarder-For $http_x_forwarded_for;
# enables WS support
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_read_timeout 600s;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
简要说明
在这个Nginx配置示例中,我们定义了一个简单的Nginx服务,监听在端口16001上。该服务用于部署一个Vue.js前端项目,并通过反向代理转发后端API请求。
首先,我们指定了Nginx的worker进程数为1。然后,设置了一些常用的Nginx配置项,如sendfile、keepalive_timeout等。我们还关闭了Nginx的版本号显示,以增加安全性。
接下来,我们定义了一个服务器块,监听在端口16001,并将域名设置为localhost。在这个服务器块中,我们定义了两个location块。
第一个location块用于处理前端Vue.js项目的请求。我们将前台包所在的目录设置为/project/dist,并使用try_files指令处理路由请求,以避免在Nginx中刷新出现404错误。对于无法找到具体文件的路由请求,我们使用rewrite将其指向index.html。
第二个location块用于反向代理后端API请求。我们将所有以/code-safe开头的请求代理到http://192.168.225.28:16000/code-safe地址,并设置了一些代理的头信息,以支持WebSocket。
最后,我们定义了一个错误页面,并指定了错误页面的处理方式。
以上就是一个简单的Nginx配置示例,用于部署前端项目并代理后端API请求。希望本文对您有所帮助!
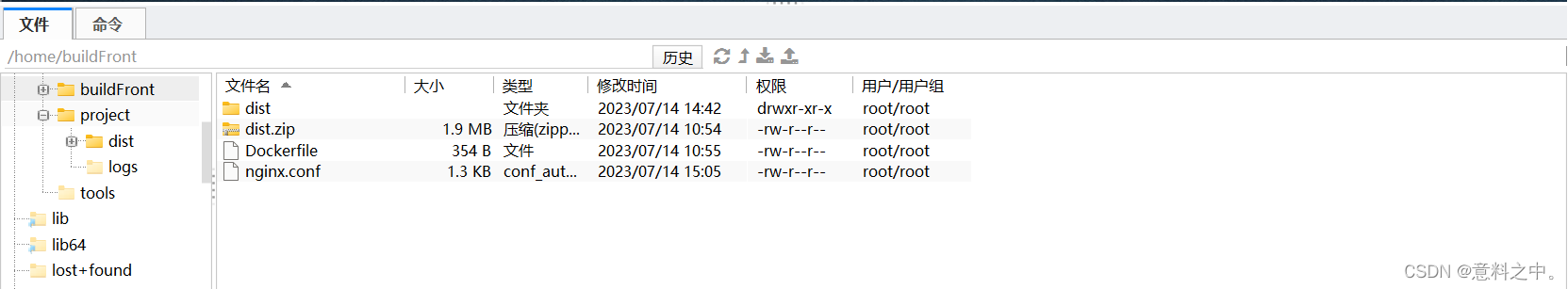
5. 构建镜像
- 准备好资源
- 将资源
dist,nginx.conf,Dockerfile放在同一个目录中 - 使用docker build命令来构建我们的Nginx镜像
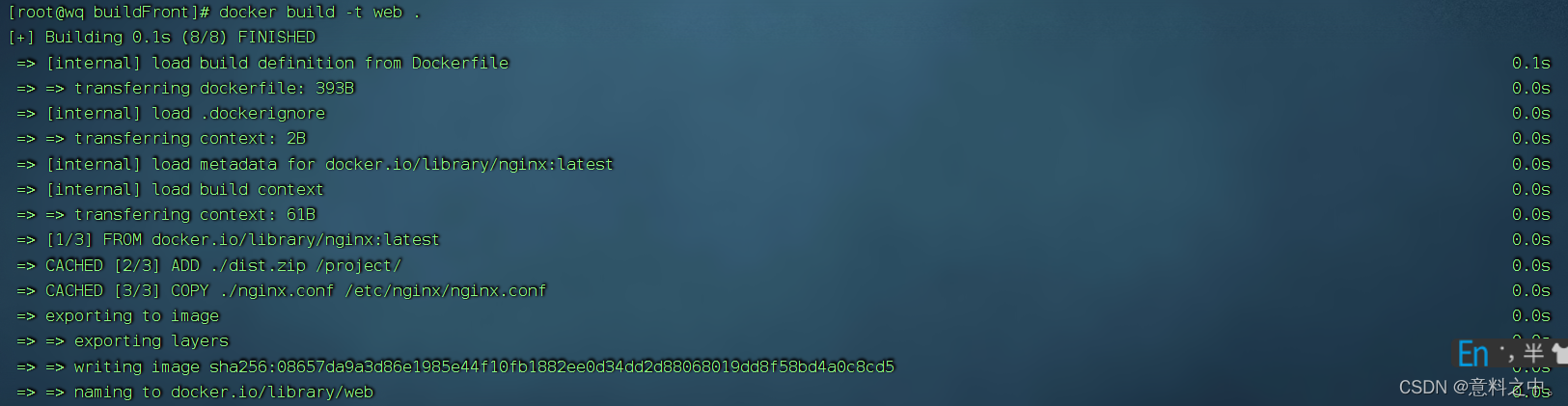
docker build -t web .
其中,-t选项指定镜像的名称为web,.表示Dockerfile所在的当前目录。


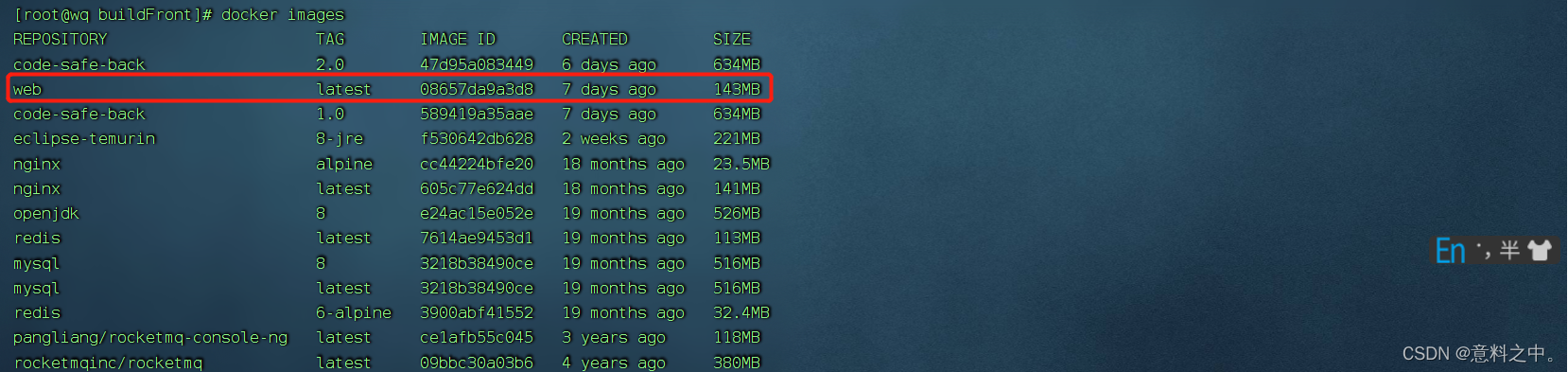
6. 查看镜像是否构建成功
docker images

7. 运行容器
完成镜像的构建后,我们可以使用docker run命令来运行容器:
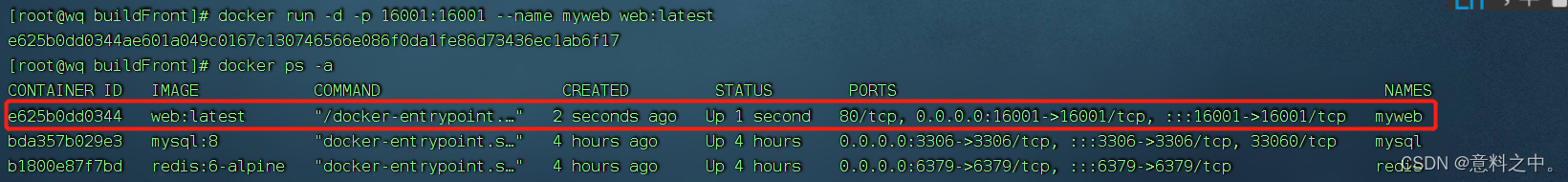
docker run -d -p 16001:16001 --name myweb web:latest
-d选项表示以后台守护进程方式运行容器
-p选项将容器的16001端口映射到宿主机的16001端口
–name 定义容器的名称 web是我们之前构建的镜像名称。
查看容器是否运行成功
docker ps -a

8. 访问Web应用
现在,我们的Nginx容器已经在后台运行,并且容器的16001端口已经映射到了宿主机的16001端口。我们可以通过浏览器访问http://localhost:16001来查看我们的Web应用。
9. 总结
本文介绍了如何使用Docker构建Nginx镜像并部署Web应用。通过Docker,我们可以轻松构建、发布和管理容器化的应用,大大简化了应用部署和管理的过程。

















![P3611 [USACO17JAN] Cow Dance Show S](https://img-blog.csdnimg.cn/9a99efbf48524136ac8f270ebcdb519a.png)