一、定位
1.1 网页常见布局方式
1. 标准流
1. 块级元素独占一行 → 垂直布局
2. 行内元素/行内块元素一行显示多个 → 水平布局
2. 浮动
1. 可以让原本垂直布局的 块级元素变成水平布局
3. 定位
1. 可以让元素自由的摆放在网页的任意位置
2. 一般用于 盒子之间的层叠情况
➢ 定位的常见应用场景是什么?
1. 解决盒子与盒子之间的层叠问题 → 定位之后元素层级最高,可以层叠在其他盒子上
2. 可以让盒子始终固定在屏幕中的某个位置
2.1 定位初体验
2.2 使用定位的步骤
1. 设置定位方式
➢ 属性名:position
➢ 常见属性值:

2. 设置偏移值
➢ 偏移值设置分为两个方向,水平和垂直方向各选一个使用即可
➢ 选取的原则一般是就近原则 (离哪边近用哪个)

3.1 静态定位
➢ 介绍:静态定位是默认值,就是之前认识的标准流。
➢ 代码:
➢ 注意点: 1. 静态定位就是之前标准流,不能通过方位属性进行移动
2. 之后说的定位不包括静态定位,一般特指后几种:相对、绝对、固定
4.1 相对定位
➢ 介绍:自恋型定位,相对于自己之前的位置进行移动
➢ 代码:
position: relative;
➢ 特点:
1. 需要配合方位属性实现移动
2. 相对于自己原来位置进行移动
3. 在页面中占位置 → 没有脱标
➢ 应用场景: 1. 配合绝对定位组CP(子绝父相) 2. 用于小范围的移动
5.1 绝对定位
➢ 介绍:拼爹型定位,相对于非静态定位的父元素进行定位移动
➢ 代码:
position: absolute;
➢ 特点: 1. 需要配合方位属性实现移动
2. 默认相对于浏览器可视区域进行移动
3. 在页面中不占位置 → 已经脱标
➢ 应用场景: 1. 配合绝对定位组CP(子绝父相)
5.2 绝对定位到底相对于谁进行偏移
➢ 绝对定位相对于谁移动?
1. 祖先元素中没有定位 → 默认相对于浏览器进行移动
2. 祖先元素中有定位 → 相对于 最近的 有定位 的祖先元素进行移动
6.1 子绝父相介绍
➢ 场景:让子元素相对于父元素进行自由移动
➢ 含义: • 子元素:绝对定位 • 父元素:相对定位
➢ 子绝父相好处: • 父元素是相对定位,则对网页布局影响最小
(拓展) 子绝父绝特殊场景
➢ 场景:在使用子绝父相的时候,发现父元素已经有绝对定位了,此时直接子绝即可!
➢ 原因: • 父元素已经有定位已经满足要求,如果盲目修改父元素定位方式,可能会影响之前写好的布局
(案例)子绝父相水平居中案例-解决方法
1. 子绝父相
2. 先让子盒子往右移动父盒子的一半 • left:50%
3. 再让子盒子往左移动自己的一半
• 普通做法:margin-left:负的子盒子宽度的一半
缺点:子盒子宽度变化后需要重新改代码
• 优化做法:transform:translateX(-50%)
优点:表示沿着X轴负方向(往左)始终移动自己宽度的一半,子盒子宽度变化不需要更改代码
7.1 固定定位
➢ 介绍:死心眼型定位,相对于浏览器进行定位移动
➢ 代码:
position: fixed;
➢ 特点:
1. 需要配合方位属性实现移动
2. 相对于浏览器可视区域进行移动
3. 在页面中不占位置 → 已经脱标
➢ 应用场景: 1. 让盒子固定在屏幕中的某个位置
定位的特点:

8.1 元素层级问题
➢ 不同布局方式元素的层级关系: • 标准流 < 浮动 < 定位
➢ 不同定位之间的层级关系:
• 相对、绝对、固定默认层级相同
• 此时HTML中写在下面的元素层级更高,会覆盖上面的元素
8.2 更改定位元素的层级
➢ 场景:改变定位元素的层级
➢ 属性名:z-index
➢ 属性值:数字
• 数字越大,层级越高
二、装饰
1.1 认识基线(了解)
➢ 基线:浏览器文字类型元素排版中存在用于对齐的基线(baseline)

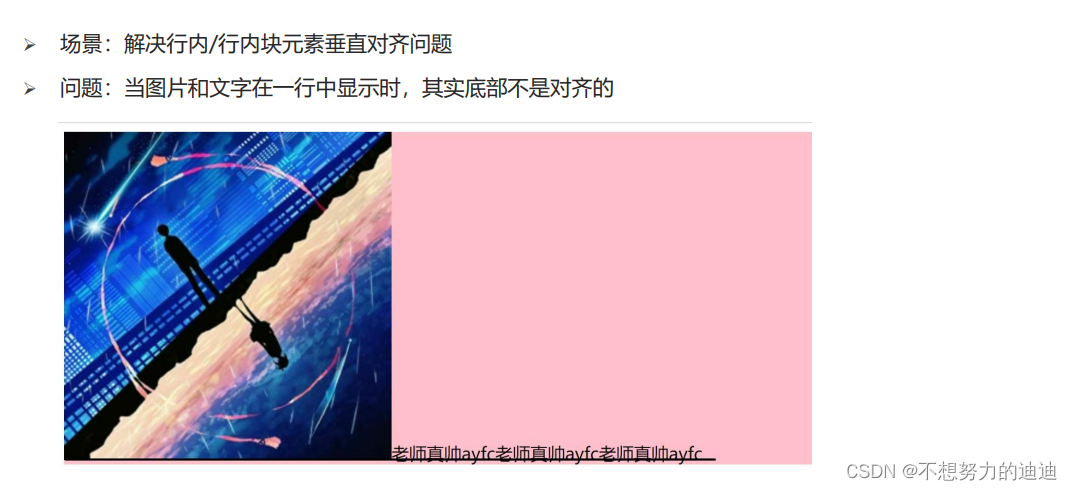
1.2 文字对齐问题

1.3 垂直对齐方式

(拓展)项目中 vertical-align 可以解决的问题
1. 文本框和表单按钮无法对齐问题
2. input和img无法对齐问题
3. div中的文本框,文本框无法贴顶问题
4. div不设高度由img标签撑开,此时img标签下面会存在额外间隙问题
5. 使用line-height让img标签垂直居中问题
➢ 注意点: • 学习浮动之后,不推荐使用行内块元素让div一行中显示,因为可能会出现垂直对齐问题 • 推荐优先使用浮动完成效果
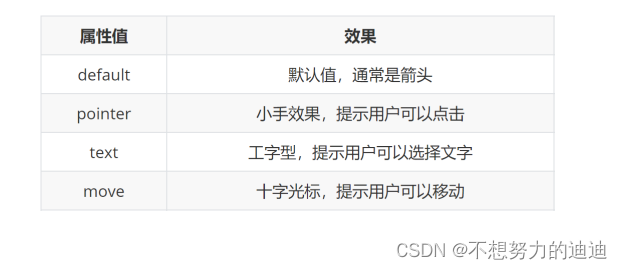
2.1 光标类型
➢ 场景:设置鼠标光标在元素上时显示的样式
➢ 属性名:cursor
➢ 常见属性值:

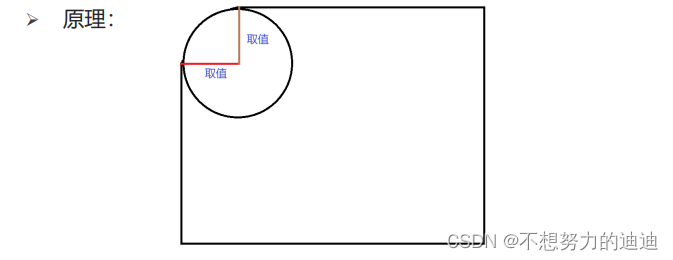
3.1 边框圆角
➢ 场景:让盒子四个角变得圆润,增加页面细节,提升用户体验
➢ 属性名:border-radius
➢ 常见取值:数字+px 、百分比

➢ 赋值规则:从左上角开始赋值,然后顺时针赋值,没有赋值的看对角!
4.1 溢出部分显示效果
➢ 溢出部分:指的是盒子 内容部分 所超出盒子范围的区域
➢ 场景:控制内容溢出部分的显示效果,如:显示、隐藏、滚动条……
➢ 属性名:overflow
➢ 常见属性值:

5.1 元素本身隐藏
➢ 场景:让某元素本身在屏幕中不可见。
如:鼠标:hover之后元素隐藏
➢ 常见属性: 1. visibility:hidden 2. display:none
➢ 区别:
1. visibility:hidden 隐藏元素本身,并且在网页中 占位置
2. display:none 隐藏元素本身,并且在网页中 不占位置
➢ 注意点: • 开发中经常会通过 display属性完成元素的显示隐藏切换 • display:none;(隐藏)、 display:block;(显示)
(拓展)元素整体透明度
➢ 场景:让某元素整体(包括内容)一起变透明
➢ 属性名:opacity
➢ 属性值:0~1之间的数字 • 1:表示完全不透明 • 0:表示完全透明
➢ 注意点: • opacity会让元素整体透明,包括里面的内容,如:文字、子元素等……
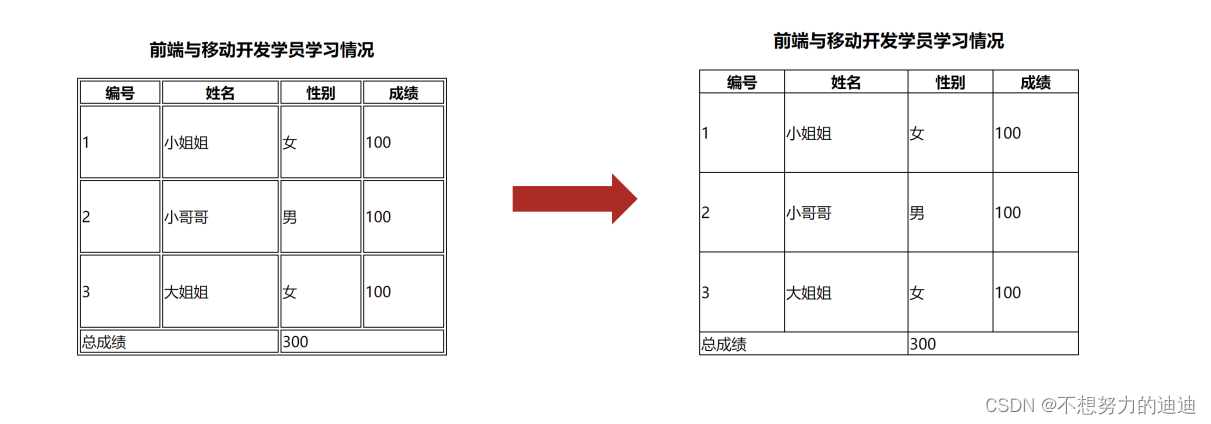
(拓展)边框合并
➢ 场景:让相邻表格边框进行合并,得到细线边框效果 ➢ 代码:border-collapse:collapse;

三、选择器拓展
1.1 链接伪类选择器
➢ 场景:常用于选中超链接的不同状态
➢ 选择器语法:

➢ 注意点:
• 如果需要同时实现以上四种伪类状态效果,需要按照 LVHA 顺序书写
记忆口诀:男盆友送了你一个 LV 包包,你开心的 HA 哈笑
• 其中 :hover伪类选择器 使用更为频繁,常用于选择各类元素的悬停状态
2.1 焦点伪类选择器
➢ 场景:用于选中元素获取焦点时状态,常用于表单控件
➢ 选择器语法:

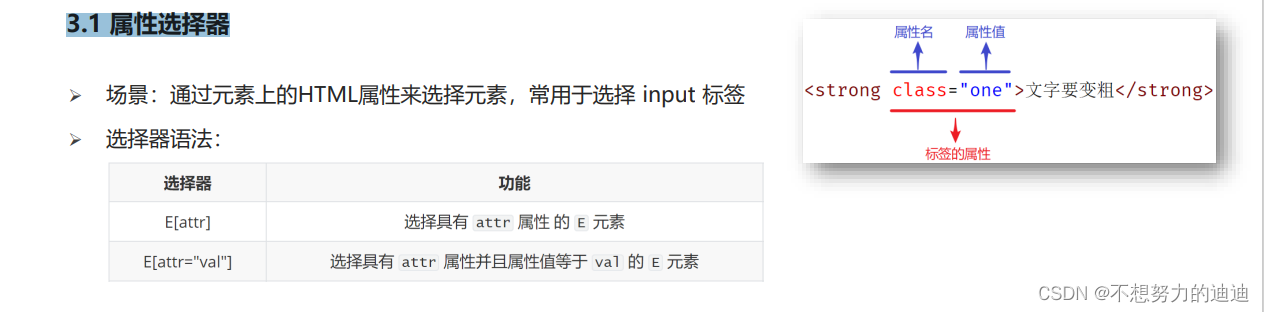
3.1 属性选择器