文章目录
- ES6 模块编程(新思路方便复习笔记)
- 介绍
- 需求说明
- 思路分析/图解
- 代码实现
- 创建common.js
- 创建use_common.js
- 其它导出形式--直接导出
- 创建common2.js
- 创建use_common2.js
- 其它导出形式--默认导出
- 创建common3.js
- 创建use_common3.js--导入默认导出模块/数据
- 注意事项和使用细节
- 导出方式1, 前面讲的就是
- 导出方式2
- 导出方式3, 一次导出多个, 导入时,导入变量名可自己指定
- 导出方式4
- 导出方式5
- 总结
ES6 模块编程(新思路方便复习笔记)
介绍
1、ES6 使用 (1)export {名称/对象/函数/变量/常量} (2) export 定义 = (3) export default {}导出模块
2、使用 import {} from “xx.js” / import 名称 form “xx.js” 导入模块
2 应用实例-批量导出形式
需求说明
-
编写 common.js , 该文件有函数,变量, 常量, 对象
-
要求在 use_common.js , 可以使用到 common.js 中定义的 函数/变量/常量/对象
-
请使用 ES6 模块化编程的方式完成
思路分析/图解

代码实现
创建common.js
- export 就是导出模块/数据
- 可以全部导出,也可以部分导出
//定义对象,变量,常量, 函数
const sum = function (a, b) {
return parseInt(a) + parseInt(b);
}
const sub = function (a, b) {
return parseInt(a) - parseInt(b);
}
let name = "xxxx";
const PI = 3.14;
const monster = {
name: "牛魔王",
age: 500,
hi() {
console.log("hi 你好 牛魔王");
}
}
//es6的导出模块/数据
/**
* 解读
* 1. export 就是导出模块/数据
* 2. 可以全部导出,也可以部分导出
*/
export {
sum,
sub,
name,
monster
}
创建use_common.js
- 我可以{} 来接收导出的数据
- 可以全部接收,也可以选择的接收
- 细节: 这时要求导入的名称和导出的名称一致
//导入
/**
* 解读
* 1. 我可以{} 来接收导出的数据
* 2. 可以全部接收,也可以选择的接收
* 3. 细节: 这时要求导入的名称和导出的名称一致
*/
import {sub,sum,name} from "./common";
import {monster} from "./common";
//使用
console.log(sumx(10, 90));
console.log(name);
console.log(monster.hi())
- 说明: ES6 的模块化,需要用 Babel 转码 ES5 后再执行, 我们后面在整体项目中使用
即可, 只要 es6_use.js 可以识别变量名说明是正确的
其它导出形式–直接导出
创建common2.js
说明:如果在定义时,导出的数据, 在导入时,要保持名字一致
//定义对象,变量,常量, 函数
//定义sum函数时,就直接导出
//说明:如果在定义时,导出的数据, 在导入时,要保持名字一致
export const sum = function (a, b) {
return parseInt(a) + parseInt(b);
}
const sub = function (a, b) {
return parseInt(a) - parseInt(b);
}
let name = "xxxx";
const PI = 3.14;
const monster = {
name: "牛魔王",
age: 500,
hi() {
console.log("hi 你好 牛魔王");
}
}
创建use_common2.js
没有导出的数据, 是不可以导入
//可以导入模块/数据
import {sum} from "./common2";
//没有导出的数据, 是不可以导入
//import {sub} from "./common2";
console.log(sum(10,30));
其它导出形式–默认导出
创建common3.js
如果是默认导出, 导入的时候,使用的语法
可以这里理解, 类似把 {} 当做一个对象导出
//定义对象,变量,常量, 函数
//演示默认导出
//如果是默认导出, 导入的时候,使用的语法
//可以这里理解, 类似把 {} 当做一个对象导出
export default {
sum(a,b) {
return parseInt(a) + parseInt(b);
},
sub(a,b) {
return parseInt(a) - parseInt(b);
}
}
创建use_common3.js–导入默认导出模块/数据
好处是 m 名称是可以自己指定的.
以为m 名字, 程序员可以自己指定,因此我们就可以解决名称冲突问题
//导入默认导出模块/数据
//好处是 m 名称是可以自己指定的.
//以为m 名字, 程序员可以自己指定,因此我们就可以解决名称冲突问题
import m from "./common3";
//使用 m.xx
console.log(m.sub(80,90));
说明: ES6 的模块化,需要用Babel 转码ES5 后再执行, 我们后面在整体项目中使用即可, 只要es6_use2.js 可以正确识别说明是正确的
注意事项和使用细节
- ES6 的模块化无法在Node.js 中执行,需要用Babel 转码ES5 后再执行
- export 不仅可以导出对象,一切JS 变量都可以导出。比如:基本类型变量、函数、数组、对象
- 没有导出的不能使用
- es6 有导出方式较多, 不同的导出方式对导入方式也有一定影响
导出方式1, 前面讲的就是

导出方式2

导出方式3, 一次导出多个, 导入时,导入变量名可自己指定
//导出模块,简洁写法
export default {
sayHello() {
console.log("abc")
},
sayYes() {
console.log("yes")
}
}
//对应导入方式, 导入名字自己指定,通过.方式来选择调用函数/变量
import m from "./es6_common"
console.log(m.sayHello())
console.log(m.sayYes())
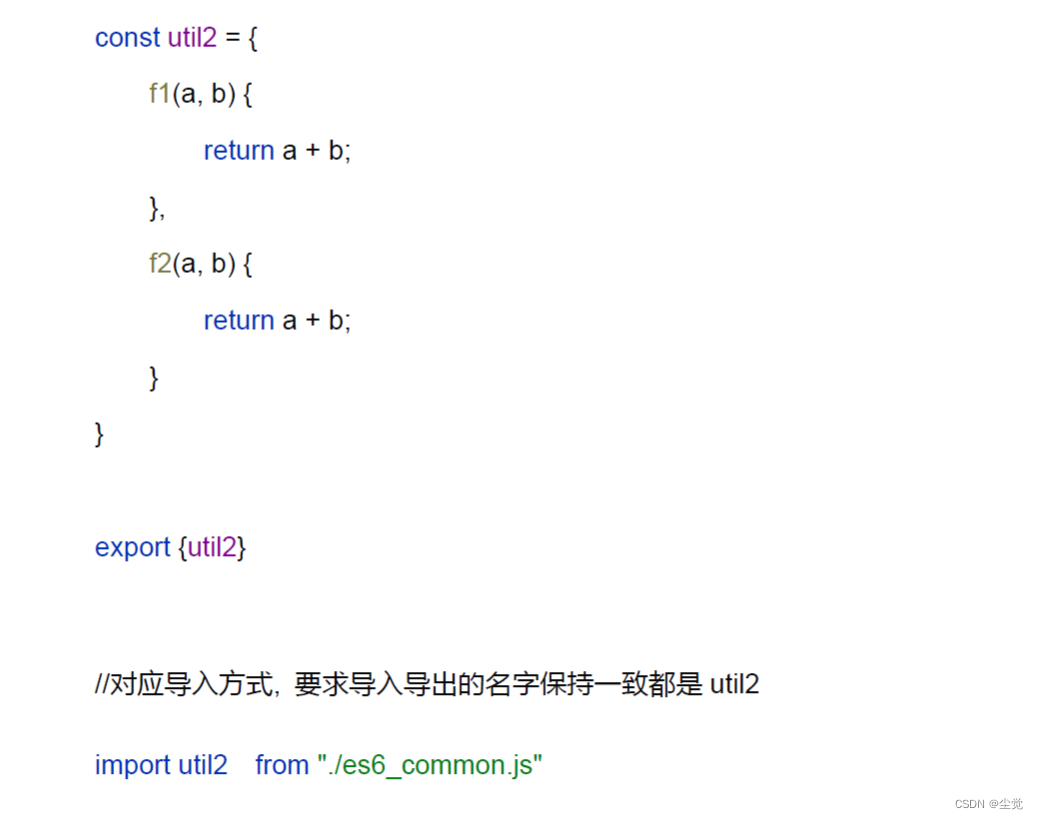
导出方式4

导出方式5

总结
虽然ES6 模块编程导出导入方式较多,但是本质都是一样的,重点掌握第1、2、3 种.其它方式能够看懂即可.