目录
- 一、Docker Compose
- 1.2Docker Compose 环境安装
- 1.3 YAML 文件格式及编写注意事项
- 2.3 Docker Compose配置常用字段
- 2.4 Docker Compose 常用命令
- 二、Docker Compose实验
- 2.1编写Nginx的Dockerfile脚本
- 2.2编写MySQL,Dockerfile脚本
- 2.3编写PHP,Dockerfile脚本
- 2.4 准备docker-compose.yml文件
一、Docker Compose
- docker compose 实现单机容器集群编排管理(使用一个模板文件定义多个应用容器的启动参数和依赖关系,并使用docker compose来根据这个模板文件的配置来启动容器)
1.2Docker Compose 环境安装
- Docker Compose 是 Docker 的独立产品,因此需要安装 Docker 之后在单独安装 Docker Compose
#下载
curl -L https://github.com/docker/compose/releases/download/1.21.1/docker-compose-uname -s-uname -m-o /usr/local/bin/docker-compose
#安装
chmod +x /usr/local/bin/docker-compose
#查看版本
docker-compose --version
1.3 YAML 文件格式及编写注意事项
- YAML 是一种标记语言,它可以很直观的展示数据序列化格式,可读性高。类似于 json 数据描述语言,语法比 json 简单的很多。YAML 数据结构通过缩进来表示,连续的项目通过减号来表示,键值对用冒号分隔,数组用中括号 [] 括起来, hash 用花括号 {} 括起来。
使用 YAML 时需要注意下面事项:
●大小写敏感
●通过缩进表示层级关系
●不支持制表符 tab 键缩进,只能使用空格缩进
●缩进的空格数目不重要,只要相同层级左对齐,通常开头缩进2个空格
●用 # 号注释
●符号字符后缩进1个空格,如冒号 : 、逗号 , 、横杠 -
●如果包含特殊字符用单引号(‘’)引起来会作为普通字符串处理,双引号(“”): 特殊字符作为本身想表示的意思
2.3 Docker Compose配置常用字段
| 字段 | 描述 |
|---|---|
| build | 指定 Dockerfile 文件名,要指定Dockerfile文件需要在build标签的子级标签中使用dockerfile标签指定 |
| dockerfile | 构建镜像上下文路径 |
| context | 可以是 dockerfile 的路径,或者是指向 git 仓库的 url 地址 |
| image | 指定镜像 |
| command | 执行命令,覆盖容器启动后默认执行的命令 |
| container_name | 指定容器名称,由于容器名称是唯一的,如果指定自定义名称,则无法scale指定容器数量 |
| deploy | 指定部署和运行服务相关配置,只能在 Swarm 模式使用 |
| environment | 添加环境变量 |
| networks | 加入网络,引用顶级networks下条目 |
| network_mode | 设置容器的网络模式,如 host,bridge,… |
| ports | 暴露容器端口,与 -p 相同,但端口不能低于 60 |
| volumes | 挂载一个宿主机目录或命令卷到容器,命名卷要在顶级 volumes 定义卷名称 |
| volumes_from | 从另一个服务或容器挂载卷,可选参数 :ro 和 :rw,仅版本 ‘2’ 支持 |
| hostname | 容器主机名 |
| sysctls | 在容器内设置内核参数 |
| links | 连接到另外一个容器,- 服务名称[:服务别名] |
| privileged | 用来给容器root权限,注意是不安全的,true |
| restart | 设置重启策略,no,always,no-failure,unless-stopped |
| depends_on | 指定容器启动顺序 |
no,默认策略,在容器退出时不重启容器。
on-failure,在容器非正常退出时(退出状态非0),才会重启容器。
on-failure:3,在容器非正常退出时重启容器,最多重启3次。
always,在容器退出时总是重启容器。
unless-stopped,在容器退出时总是重启容器,但是不考虑在 Docker 守护进程启动时就已经停止了的
2.4 Docker Compose 常用命令
| 字段 | 描述 |
|---|---|
| build | 重新构建服务 |
| ps | 列出容器 |
| up | 创建和启动容器 |
| exec | 在容器里面执行命令 |
| scale | 指定一个服务容器启动数量 |
| top | 显示容器进程 |
| logs | 查看容器输出 |
| down | 删除容器、网络、数据卷和镜像 |
| stop/start/restart | 停止/启动/重启服务 |
二、Docker Compose实验
- 容器安装lnmp架构
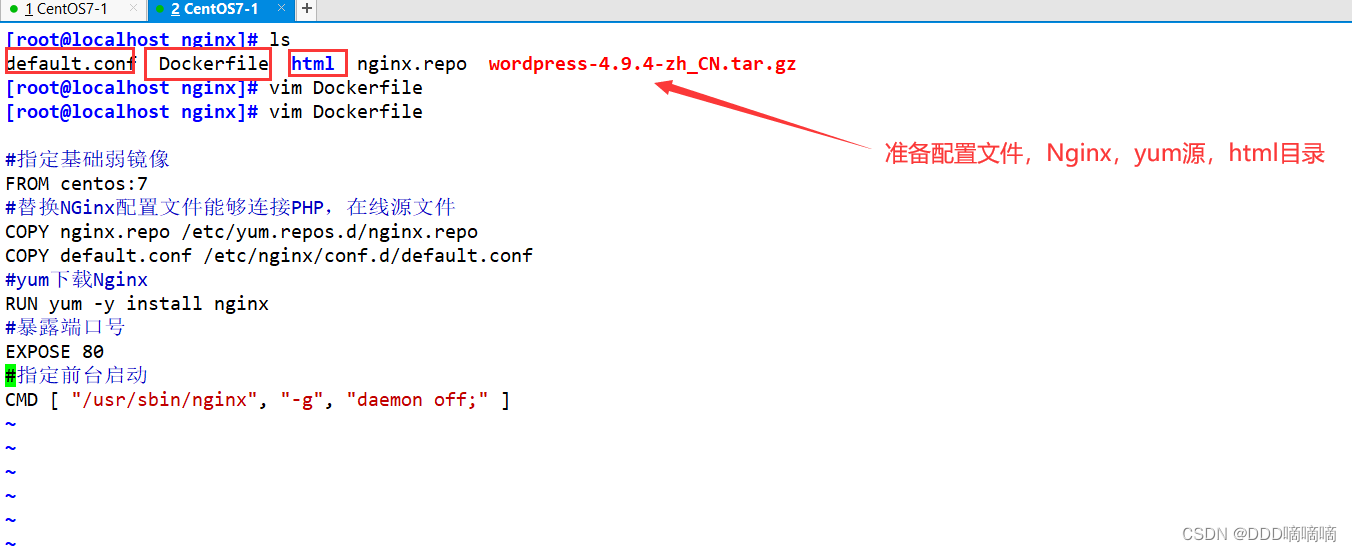
2.1编写Nginx的Dockerfile脚本
mkdir -p /opt/lnmp/nginx mysql php centos
cd /opt/centos
vim /opt/lnmp/nginx/Dockerfile
#指定基础弱镜像
FROM centos:7
#替换NGinx配置文件能够连接PHP,在线源文件
COPY nginx.repo /etc/yum.repos.d/nginx.repo
COPY default.conf /etc/nginx/conf.d/default.conf
#yum下载Nginx
RUN yum -y install nginx
#暴露端口号
EXPOSE 80
#指定前台启动
CMD [ "/usr/sbin/nginx", "-g", "daemon off;" ]



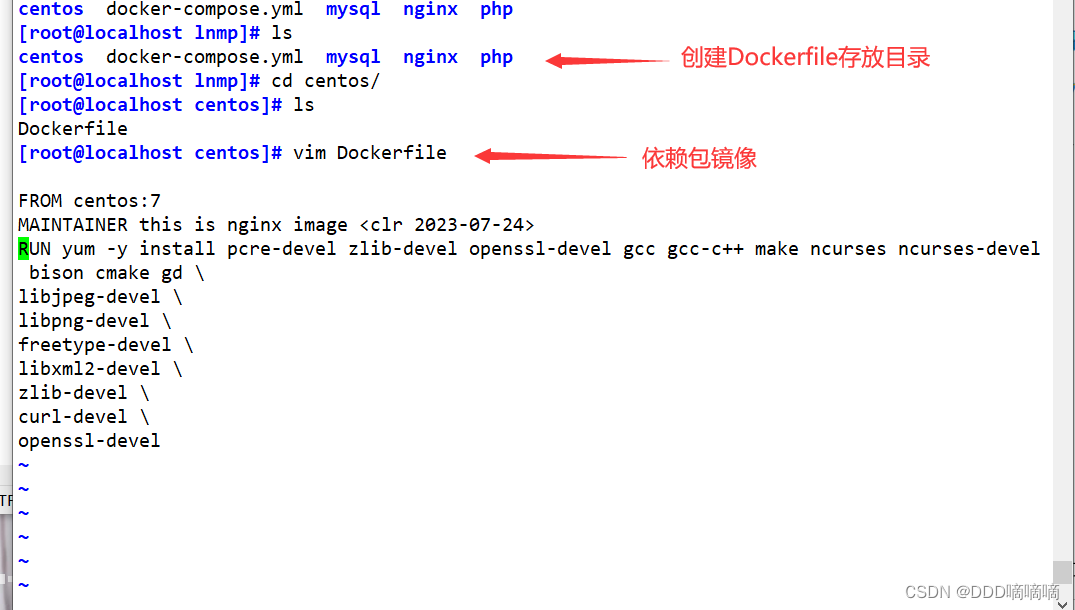
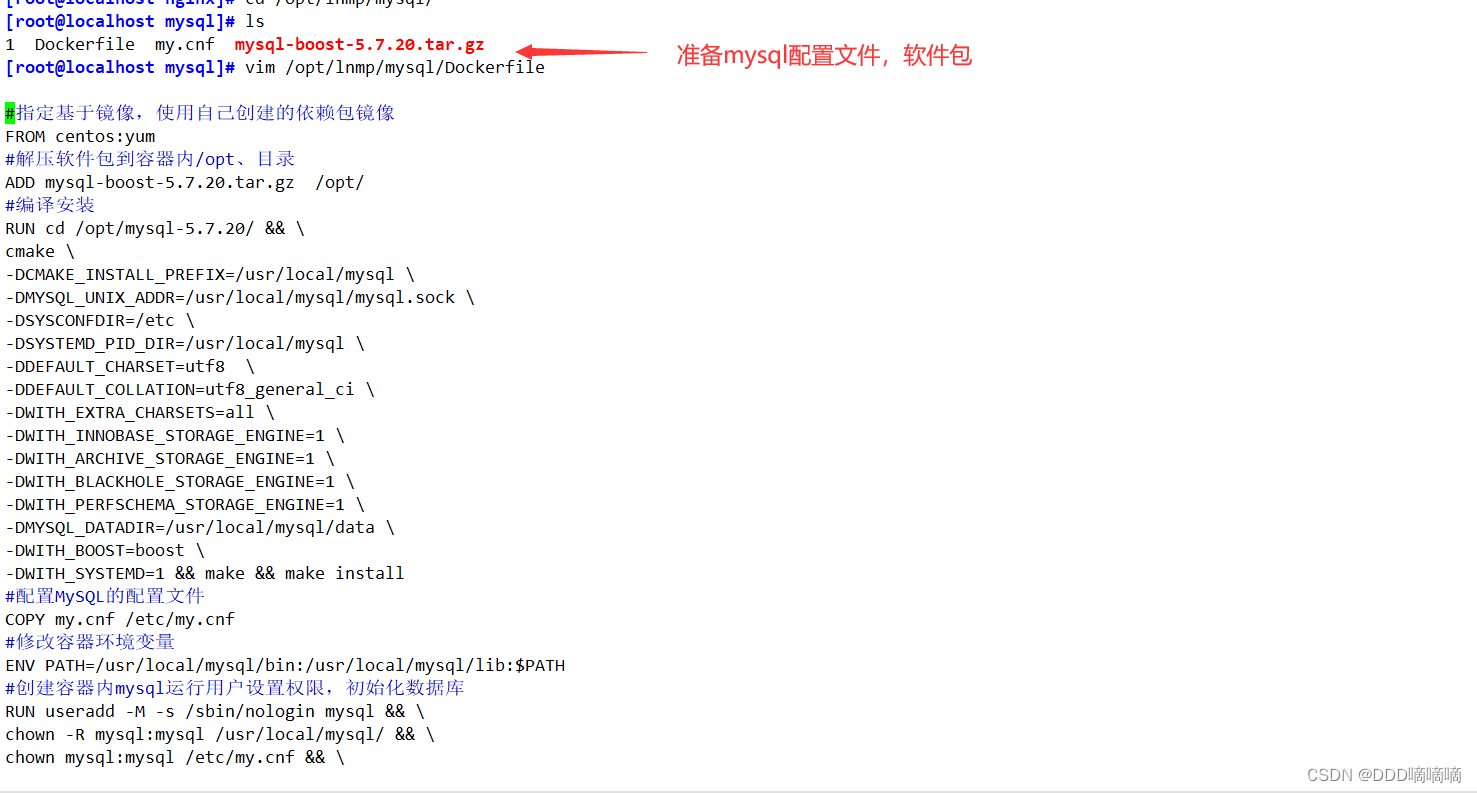
2.2编写MySQL,Dockerfile脚本
vim /vim /opt/lnmp/mysql/Dockerfile
#指定基于镜像,使用自己创建的依赖包镜像
FROM centos:yum
#解压软件包到容器内/opt、目录
ADD mysql-boost-5.7.20.tar.gz /opt/
#编译安装
RUN cd /opt/mysql-5.7.20/ && \
cmake \
-DCMAKE_INSTALL_PREFIX=/usr/local/mysql \
-DMYSQL_UNIX_ADDR=/usr/local/mysql/mysql.sock \
-DSYSCONFDIR=/etc \
-DSYSTEMD_PID_DIR=/usr/local/mysql \
-DDEFAULT_CHARSET=utf8 \
-DDEFAULT_COLLATION=utf8_general_ci \
-DWITH_EXTRA_CHARSETS=all \
-DWITH_INNOBASE_STORAGE_ENGINE=1 \
-DWITH_ARCHIVE_STORAGE_ENGINE=1 \
-DWITH_BLACKHOLE_STORAGE_ENGINE=1 \
-DWITH_PERFSCHEMA_STORAGE_ENGINE=1 \
-DMYSQL_DATADIR=/usr/local/mysql/data \
-DWITH_BOOST=boost \
-DWITH_SYSTEMD=1 && make && make install
#配置MySQL的配置文件
COPY my.cnf /etc/my.cnf
#修改容器环境变量
ENV PATH=/usr/local/mysql/bin:/usr/local/mysql/lib:$PATH
#创建容器内mysql运行用户设置权限,初始化数据库
RUN useradd -M -s /sbin/nologin mysql && \
chown -R mysql:mysql /usr/local/mysql/ && \
chown mysql:mysql /etc/my.cnf && \
/usr/local/mysql/bin/mysqld \
--initialize-insecure \
--user=mysql \
--basedir=/usr/local/mysql \
--datadir=/usr/local/mysql/data
#暴露端口
EXPOSE 3306
#指定mysql前台启动命令
CMD ["/usr/local/mysql/bin/mysqld"]

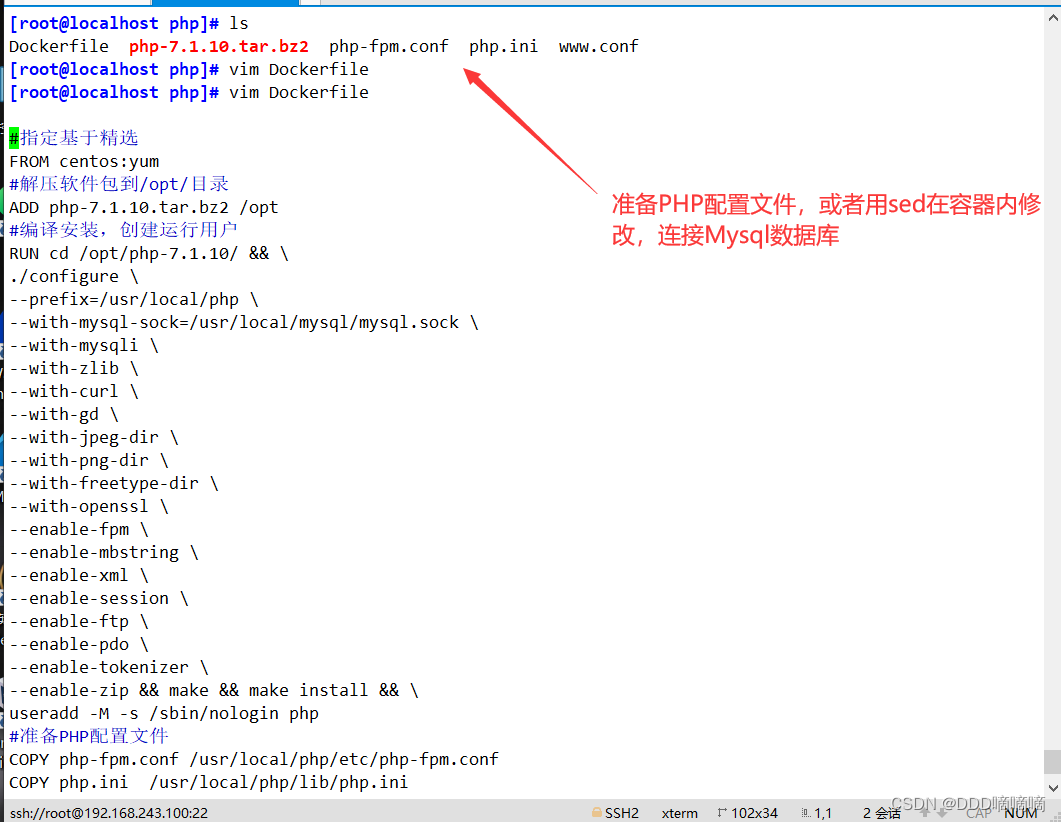
2.3编写PHP,Dockerfile脚本
#指定基于精选
FROM centos:yum
#解压软件包到/opt/目录
ADD php-7.1.10.tar.bz2 /opt
#编译安装,创建运行用户
RUN cd /opt/php-7.1.10/ && \
./configure \
--prefix=/usr/local/php \
--with-mysql-sock=/usr/local/mysql/mysql.sock \
--with-mysqli \
--with-zlib \
--with-curl \
--with-gd \
--with-jpeg-dir \
--with-png-dir \
--with-freetype-dir \
--with-openssl \
--enable-fpm \
--enable-mbstring \
--enable-xml \
--enable-session \
--enable-ftp \
--enable-pdo \
--enable-tokenizer \
--enable-zip && make && make install && \
useradd -M -s /sbin/nologin php
#准备PHP配置文件
COPY php-fpm.conf /usr/local/php/etc/php-fpm.conf
COPY php.ini /usr/local/php/lib/php.ini
COPY www.conf /usr/local/php/etc/php-fpm.d/www.conf
#暴露端口号,指定前台启动
EXPOSE 9000
CMD ["/usr/local/php/sbin/php-fpm", "-F"]

2.4 准备docker-compose.yml文件
#准备docker-compose软件包
mv docker-compose /usr/local/bin
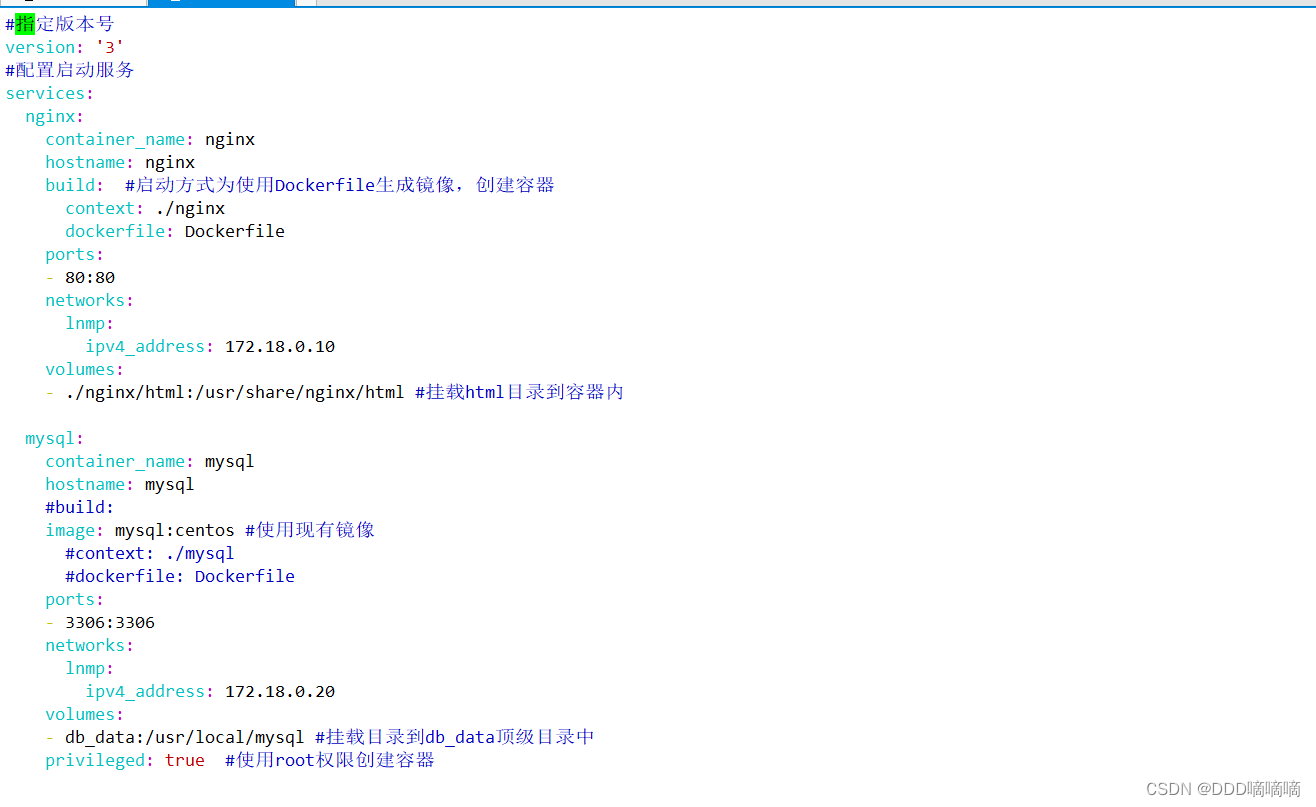
vim /opt/lnmp/docker-compose.yml
#指定版本号
version: '3'
#配置启动服务
services:
nginx:
container_name: nginx
hostname: nginx
build: #启动方式为使用Dockerfile生成镜像,创建容器
context: ./nginx
dockerfile: Dockerfile
ports:
- 80:80
networks:
lnmp:
ipv4_address: 172.18.0.10
volumes:
- ./nginx/html:/usr/share/nginx/html #挂载html目录到容器内
mysql:
container_name: mysql
hostname: mysql
#build:
image: mysql:centos #使用现有镜像
#context: ./mysql
#dockerfile: Dockerfile
ports:
- 3306:3306
networks:
lnmp:
ipv4_address: 172.18.0.20
volumes:
- db_data:/usr/local/mysql #挂载目录到db_data顶级目录中
privileged: true #使用root权限创建容器
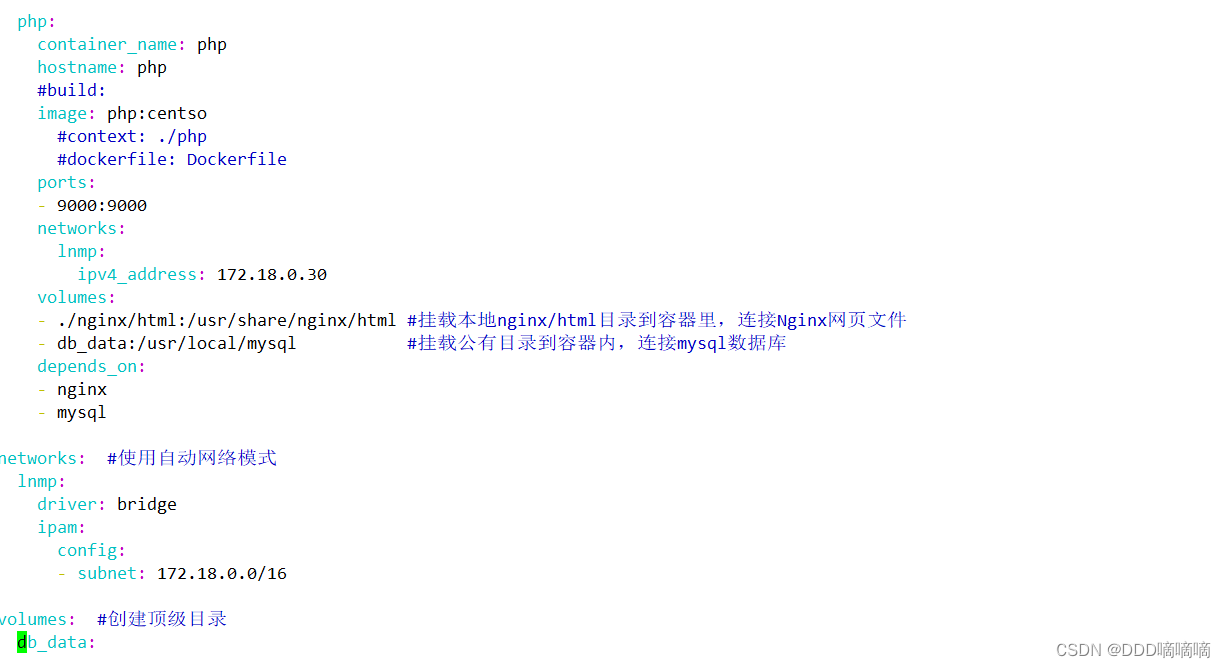
php:
container_name: php
hostname: php
#build:
image: php:centso
#context: ./php
#dockerfile: Dockerfile
ports:
- 9000:9000
networks:
lnmp:
ipv4_address: 172.18.0.30
volumes:
- ./nginx/html:/usr/share/nginx/html #挂载本地nginx/html目录到容器里,连接Nginx网页文件
- db_data:/usr/local/mysql #挂载公有目录到容器内,连接mysql数据库
depends_on: #指定PHP依赖容启动顺序
- nginx
- mysql
networks: #使用自定义网络模式
lnmp:
driver: bridge
ipam:
config:
- subnet: 172.18.0.0/16
volumes: #创建顶级目录
db_data:
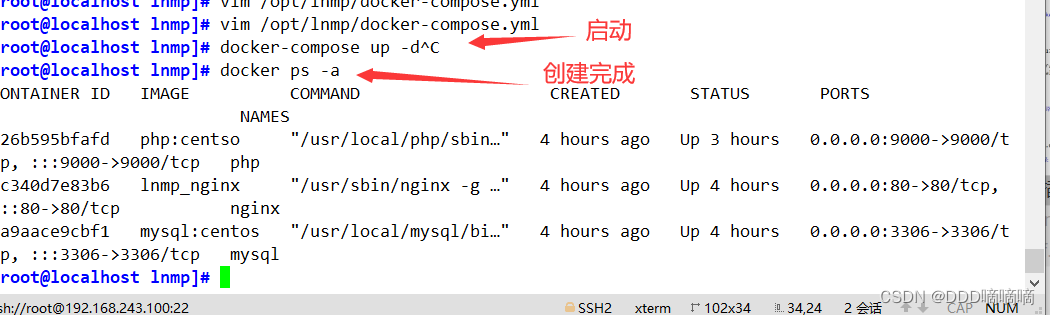
#docker-compose -f docker-compose.yml up -d
-f, --file FILE :使用特定的 compose 模板文件,默认为 docker-compose.yml
-p, --project-name NAME :指定项目名称,默认使用目录名称
-d :在后台运行