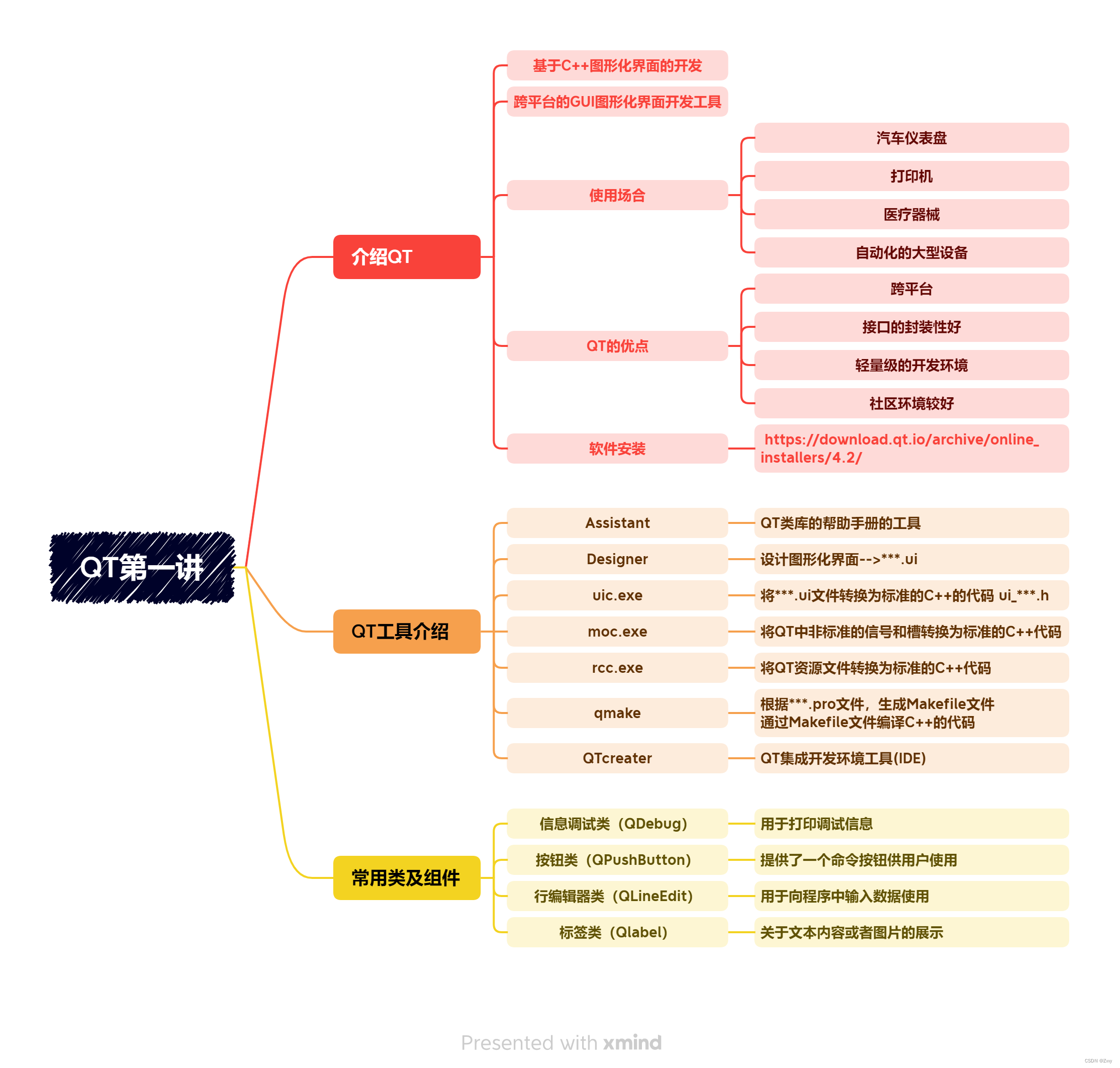
思维导图
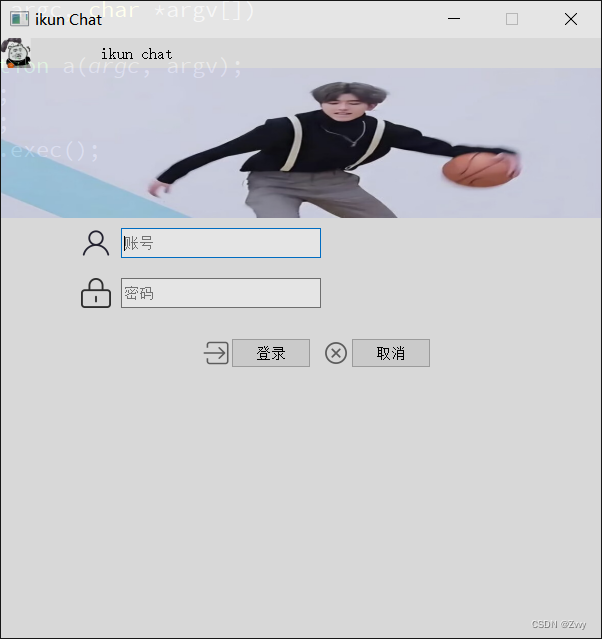
手动实现登录框
要求:
1、登录窗口更改标题、图标
2、设置固定尺寸、并给定一定的透明度
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<QWidget>
#include<QDebug> //信息调试类,用于打印输出-->cout<< printf()
#include<QIcon> //图标头文件
#include<QPushButton> //按钮类头文件
#include<QLineEdit> //行编辑器类
#include<QLabel> //标签类
#include<QMovie>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
QLabel *lab1;
QLabel *lab2;
QLabel *lab3;
QLabel *lab4;
QLineEdit *edit1;
QLabel *lab5;
QLineEdit *edit2;
QLabel *lab6;
QPushButton *btn1;
QLabel *lab7;
QPushButton *btn2;
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
//设置截面尺寸
this->resize(600,600);
this->setWindowTitle("ikun Chat");
this->setFixedSize(600,600);
this->setWindowOpacity(0.9);
lab1 = new QLabel(this); //主背景
lab1->setPixmap(QPixmap("E:\\Qt\\Icon\\1.png"));
lab1->resize(30,30);
lab1->move(0,0);
lab1->setScaledContents(true); //图片大小自适应
lab2 = new QLabel("ikun chat",this); //顶部文字
lab2->resize(100,30);
lab2->move(100,0);
lab3 = new QLabel(this);
lab3->setPixmap(QPixmap("E:\\Qt\\icon\\bg.png"));
lab3->resize(600,150);
lab3->move(0,30);
lab3->setScaledContents(true);
lab4 = new QLabel(this);//账号框图标
lab4->setPixmap(QPixmap("E:\\Qt\\QQIcon\\user.png"));
lab4->resize(30,30);
lab4->move(80,190);
lab4->setScaledContents(true);
edit1 = new QLineEdit(this); //账号框
edit1->resize(200,30);
edit1->move(120,190);
edit1->setPlaceholderText("账号");
lab5 = new QLabel(this);//密码框图标
lab5->setPixmap(QPixmap("E:\\Qt\\QQIcon\\password.png"));
lab5->resize(30,30);
lab5->move(80,240);
lab5->setScaledContents(true);
edit2 = new QLineEdit(this); //密码框
edit2->resize(200,30);
edit2->move(120,240);
edit2->setEchoMode(QLineEdit::Password); //密文模式
edit2->setPlaceholderText("密码");
lab6 = new QLabel(this); //登录图标
lab6->setPixmap(QPixmap("E:\\Qt\\QQIcon\\signup.png"));
lab6->resize(30,30);
lab6->move(200,300);
lab6->setScaledContents(true);
btn1 = new QPushButton("登录",this); //登录框
btn1->resize(80,30);
btn1->move(230,300);
lab7 = new QLabel(this); //取消图标
lab7->setPixmap(QPixmap("E:\\Qt\\QQIcon\\exit.png"));
lab7->resize(30,30);
lab7->move(320,300);
lab7->setScaledContents(true);
btn2 = new QPushButton("取消",this); //取消框
btn2->resize(80,30);
btn2->move(350,300);
}
Widget::~Widget()
{
delete ui;
}
main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
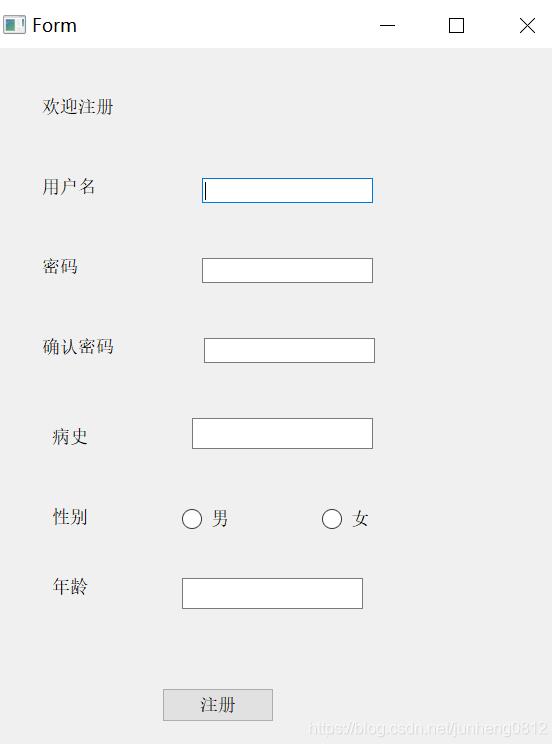
测试运行结果