✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:微信小程序学习分享
✨特色专栏:国学周更-心性养成之路
🥭本文内容:微信小程序——实现手机振动效果
文章目录
- 一、微信官方文档资料
- 1、wx.vibrateShort(Object object)
- 2、wx.vibrateLong(Object object)
- 二、手机振动应用场景(以 wx.vibrateLong() 方法为例)
- 1、如何实现一直震动?
- 2、如何关闭连续震动?

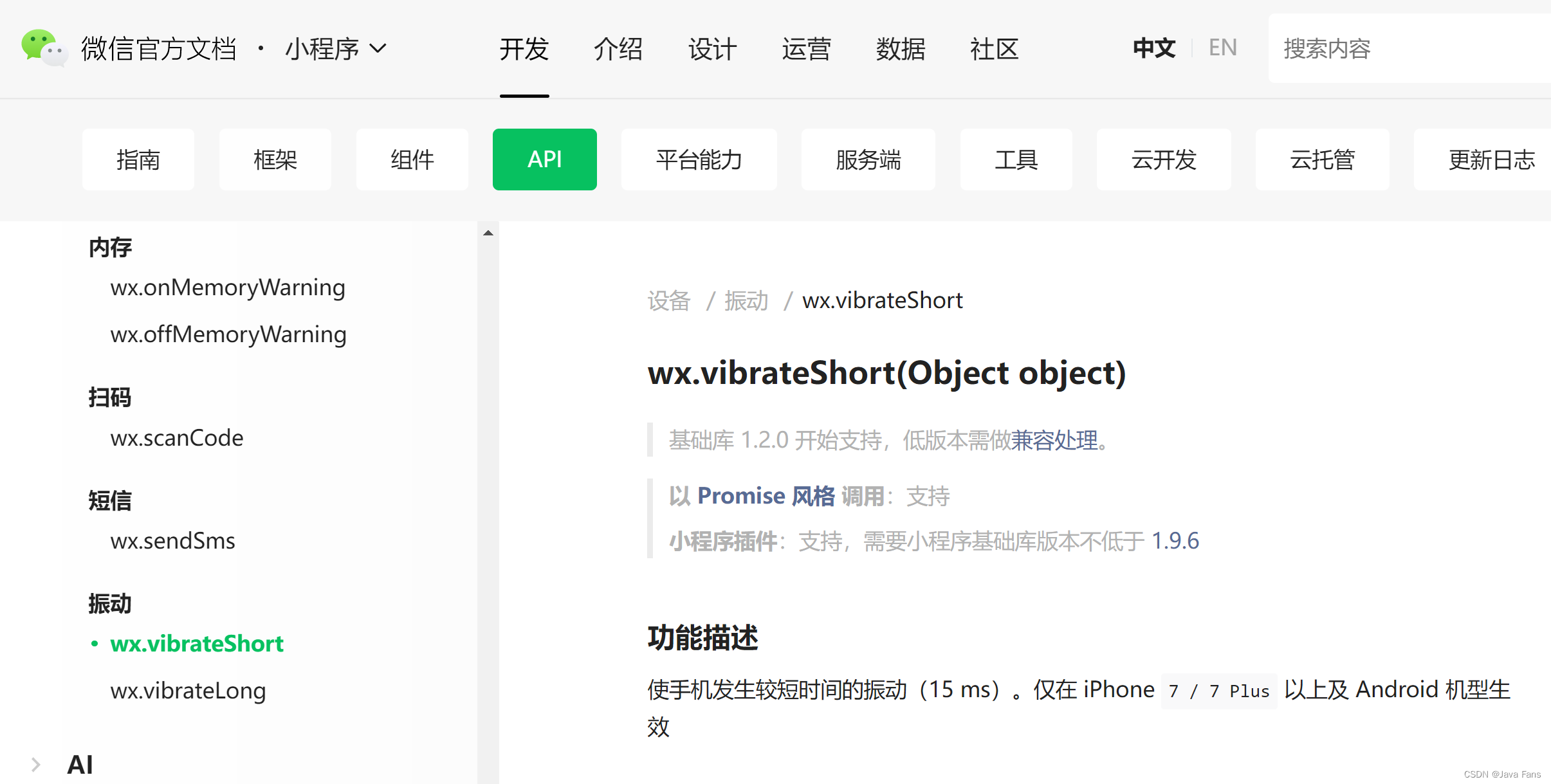
一、微信官方文档资料
官方地址:https://developers.weixin.qq.com/miniprogram/dev/api/device/vibrate/wx.vibrateShort.html

1、wx.vibrateShort(Object object)
- 基础库 1.2.0 开始支持,低版本需做兼容处理。
- 以 Promise 风格 调用:支持
- 小程序插件:支持,需要小程序基础库版本不低于 1.9.6
功能描述:
使手机发生较短时间的振动(15 ms)。仅在 iPhone 7 / 7 Plus 以上及 Android 机型生效
参数:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| type | string | 是 | 震动强度类型,有效值为:heavy、medium、light | 2.13.0 | |
| success | function | 否 | 接口调用成功的回调函数 | ||
| fail | function | 否 | 接口调用失败的回调函数 | ||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
案例说明:
wxml代码
<button bindtap="vibrateShortTap">振动(15ms)</button>
js代码
vibrateShortTap: function () {
// 使手机振动15ms
wx.vibrateShort();
},
2、wx.vibrateLong(Object object)
- 基础库 1.2.0 开始支持,低版本需做兼容处理。
- 以 Promise 风格 调用:支持
- 小程序插件:支持,需要小程序基础库版本不低于 1.9.6
功能描述:
使手机发生较长时间的振动(400 ms)
参数:
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
案例说明:
wxml代码
<button bindtap="vibrateLongTap">振动(400ms)</button>
js代码
vibrateLongTap: function () {
// 使手机振动400ms
wx.vibrateLong();
},
二、手机振动应用场景(以 wx.vibrateLong() 方法为例)
1、如何实现一直震动?
要实现一直震动的效果,可以使用 wx.vibrateLong() 方法以一定的时间间隔重复调用自身来实现。
以下是一个示例代码,实现一直震动的效果:
function vibrateContinuously() {
wx.vibrateLong({
success: function () {
// 在成功回调中递归调用自身,以实现震动的连续效果
vibrateContinuously();
},
fail: function (err) {
console.error('震动调用失败:', err);
}
});
}
// 调用函数开始连续震动
vibrateContinuously();
在上述代码中,我们定义了一个名为 vibrateContinuously 的函数,在该函数中调用 wx.vibrateLong() 来触发长震动。在成功回调函数中,我们使用递归的方式再次调用 vibrateContinuously() 函数,从而实现连续震动的效果。
2、如何关闭连续震动?
要关闭连续震动,需要使用 wx.stopVibrate() 方法来停止当前正在进行的震动。以下是一个示例代码,用于关闭连续震动:
// 定义标记用于判断是否要停止震动
let shouldStopVibrating = false;
function vibrateContinuously() {
// 检查是否需要停止震动
if (shouldStopVibrating) {
return; // 停止震动
}
wx.vibrateLong({
success: function() {
// 在成功回调中递归调用自身,以实现连续震动的效果
vibrateContinuously();
},
fail: function(err) {
console.error('震动调用失败:', err);
}
});
}
// 调用函数开始连续震动
vibrateContinuously();
// 通过设置 shouldStopVibrating 为 true 来停止震动
shouldStopVibrating = true;
// 停止当前正在进行的震动
wx.stopVibrate();
在上述代码中,我们使用了一个名为 shouldStopVibrating 的标记变量,通过将其设置为 true 来停止震动。然后在递归函数 vibrateContinuously 中添加条件判断,如果 shouldStopVibrating 变量为 true,就直接退出函数,从而停止连续震动。最后,调用 wx.stopVibrate() 方法来停止当前正在进行的震动。
通过设置 shouldStopVibrating 变量为 true 可以立即停止震动,而调用 wx.stopVibrate() 方法可以停止正在进行的震动。根据你的具体需求,可以选择其中的一种或两种方式来关闭连续震动。
码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。














![[算法通关村] 1.3 链表的删除](https://img-blog.csdnimg.cn/ac26f5a0ad3844d6a9641638b5410ef7.gif)