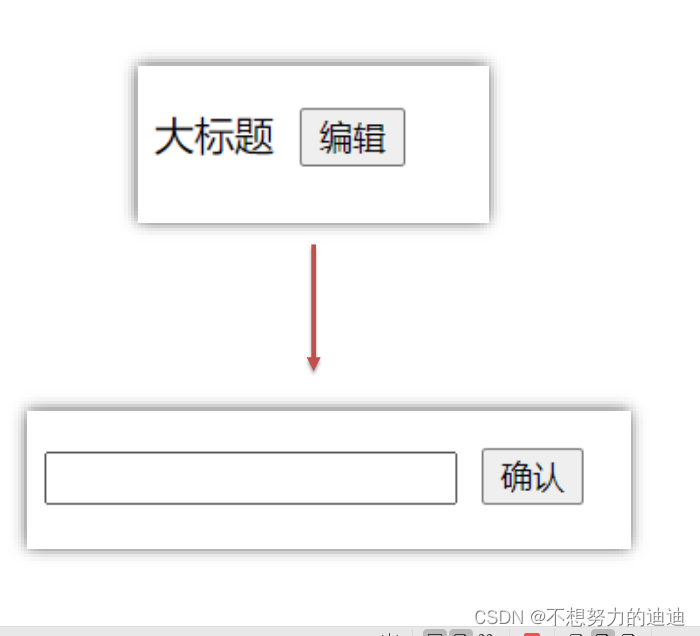
需求:编辑标题, 编辑框自动聚焦
1. 点击编辑,显示编辑框
2. 让编辑框,
立刻获取焦点
this.
isShowEdit
=
true
//
显示输入框
this
.
$refs
.
inp
.
focus
()
//
获取焦点
问题:"显示之后",立刻获取焦点是不能成功的!
原因:
Vue 是 异步更新 DOM (提升性能)

$nextTick:
等 DOM 更新后
, 才会触发执行此方法里的函数体
语法:
this.$nextTick(函数体)

1. Vue是异步更新 DOM 的
2. 想要在 DOM 更新完成之后做某件事,可以使用
$nextTick