{
path: "/trafficmanagement",
component: Layout,
redirect: "/trafficmanagement",
alwaysShow: true,
meta: {
title: "通行模块",
icon: "excel",
},
children: [
{
path: "carline",
name: "carline",
alwaysShow: true,
component: () => import("../views/trafficmanagement/carline"),
meta: { title: "车行" },
children: [
{
path: "carshopmanagement",
component: () => import("@/views/trafficmanagement/carline/carshopmanagement"),
name: "carshopmanagement",
meta: { title: "车行管理", affix: true },
},
{
path: "accessmanagement",
component: () => import("@/views/trafficmanagement/carline/accessmanagement"),
name: "accessmanagement",
meta: { title: "进出管理", affix: true },
},
],
},
{
path: "peopline",
name: "peopline",
alwaysShow: true,
component: () => import("../views/trafficmanagement/peopline"),
meta: { title: "人行" },
children: [
{
path: "peopconfig",
component: () => import("@/views/trafficmanagement/peopline/peopconfig"),
name: "peopconfig",
meta: { title: "人行管理", affix: true },
},
],
},
],
},
套了两层的children,其中在第二层套的时候,也就是车行的import 的指向是必须要有文件的,而不单单只是一个文件夹,必须要在这里再写一个出口才行。
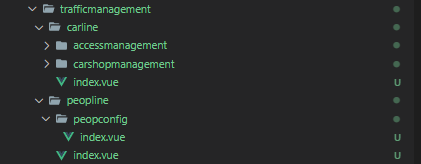
文件截图如下:

carline文件以及peopline文件之下的index.vue内容就是又一层的路由出口
<template>
<div id="app">
<router-view />
</div>
</template>
<script>
export default {};
</script>
<style>
</style>






![[Ubuntu 22.04] containerd配置HTTP方式拉取私仓Harbor](https://img-blog.csdnimg.cn/72695eaf029443228e4efda5763ca184.png)










![[USACO14OPEN] Odometer S](https://img-blog.csdnimg.cn/928155b915664863959e232f1a61bc83.png#pic_center)