js实现css样式变换的实训
- 一、需求
- 二、效果展示
- 1.效果展示
- 三、实现
- 四、其他
- 1.其它系统
一、需求
完成以下功能:
1.掌控板三颗RGB灯初始所有RGB灯为红色
2.当掌控板P被触摸时,第一颗灯为白色,其他为红色;当掌控板Y被触摸时,第二颗灯为白色,其他为红色;当掌控板T被触摸时,第三颗灯为白色,其他为红色;
评分标准:(下列各项评分项单独计分,累加评判,共计90个计分点)
正确实现在初始状态下,三颗RGB灯为红色。
正确实现当掌控板P被触摸时,第一颗灯为白色,其他为红色;当掌控板T被触摸时,第三颗灯为白色,其他为红色;当掌控板Y被触摸时,第二颗灯为白色,其他为红色;
二、效果展示
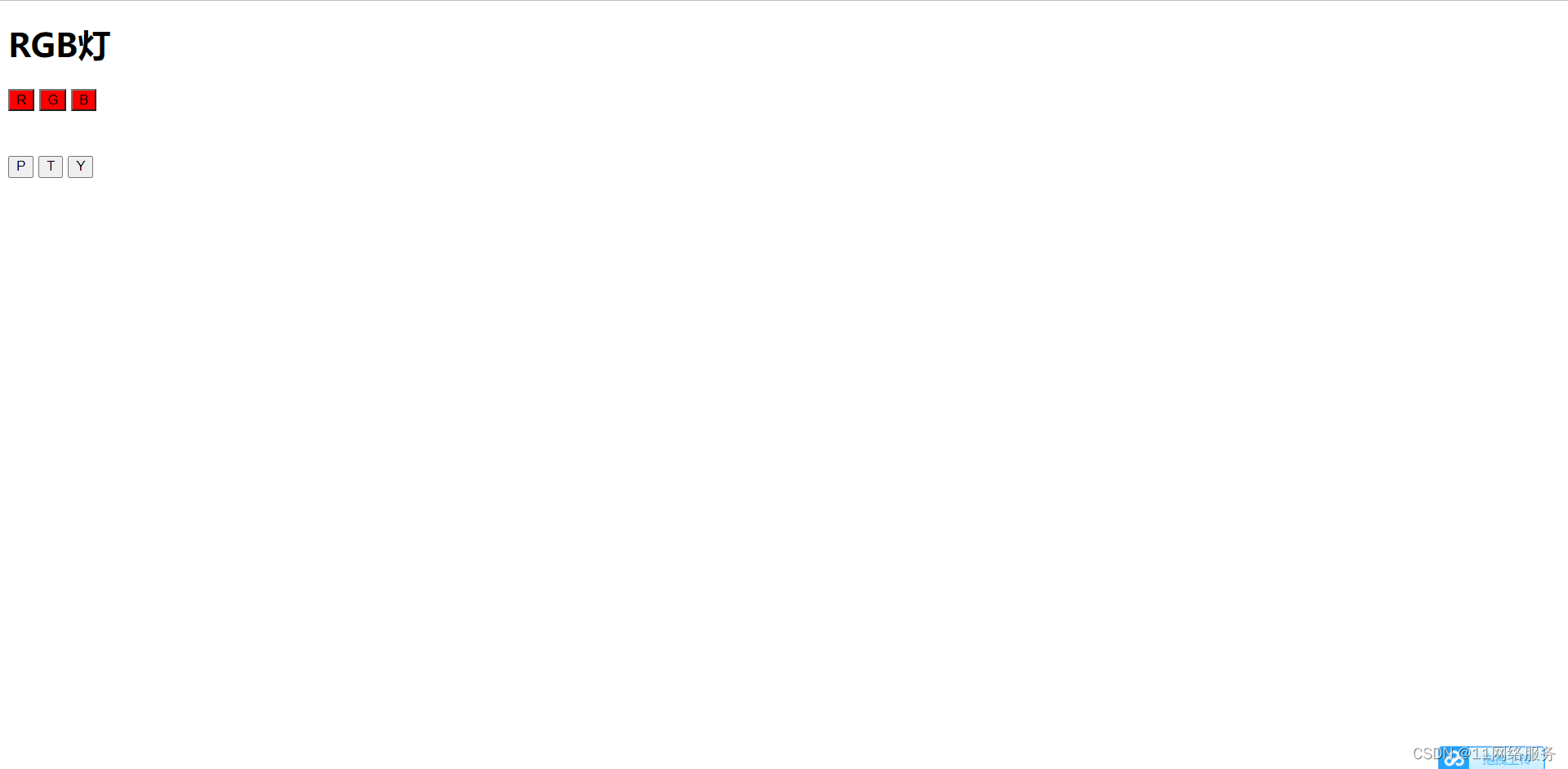
1.效果展示

三、实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>灯</title>
<script>
function myFunction(str){
if(str=='P'){
document.getElementById("R").setAttribute('style','background-color:red');
document.getElementById("G").setAttribute('style','background-color:white');
document.getElementById("B").setAttribute('style','background-color:white');
}else if(str=='T'){
document.getElementById("G").setAttribute('style','background-color:red');
document.getElementById("R").setAttribute('style','background-color:white');
document.getElementById("B").setAttribute('style','background-color:white');
}else if(str=='Y'){
document.getElementById("B").setAttribute('style','background-color:red');
document.getElementById("R").setAttribute('style','background-color:white');
document.getElementById("G").setAttribute('style','background-color:white');
}
}
</script>
</head>
<body>
<h1>RGB灯</h1>
<button id="R" style='background-color:red'>R</button>
<button id="G" style='background-color:red'>G</button>
<button id="B" style='background-color:red'>B</button>
<br>
<br>
<br>
<button type="button" onclick="myFunction('P')">P</button>
<button type="button" onclick="myFunction('T')">T</button>
<button type="button" onclick="myFunction('Y')">Y</button>
</body>
</html>
四、其他
1.其它系统
Java+Swing实现学生选课管理系统
Java+Swing实现学校教务管理系统
Java+Swing+sqlserver学生成绩管理系统
Java+Swing用户信息管理系统
基于JavaSwing 银行管理系统
Java+Swing+mysql仿QQ聊天工具
Java+Swing 聊天室
Java+Swing+dat文件存储实现学生选课管理系统
Java+Swing可视化图像处理软件
Java+Swing学生信息管理系统
Java+Swing图书管理系统
Java+Swing图书管理系统2.0
基于java+swing+mysql图书管理系统3.0
大作业-基于java+swing+mysql北方传统民居信息管理系统




![[USACO14OPEN] Odometer S](https://img-blog.csdnimg.cn/928155b915664863959e232f1a61bc83.png#pic_center)



![[DDPM] Denoising Diffusion Probabilistic Models](https://img-blog.csdnimg.cn/983c978b1d494cdcbac81f208ab2ee8e.png)