组合式API与hook
- 一、什么是组合式 API?(composition-api)
- 二、什么是组合式函数?(hook)
- 2.1 无状态的函数(utils)
- 2.2 有状态的函数(hooks)
- 2.3 utils与hooks的联系与区别
- 联系
- 区别
- 总结
- 优势
- 三、项目中如何使用自定义 hook 函数?
- 鼠标跟踪器示例
一、什么是组合式 API?(composition-api)
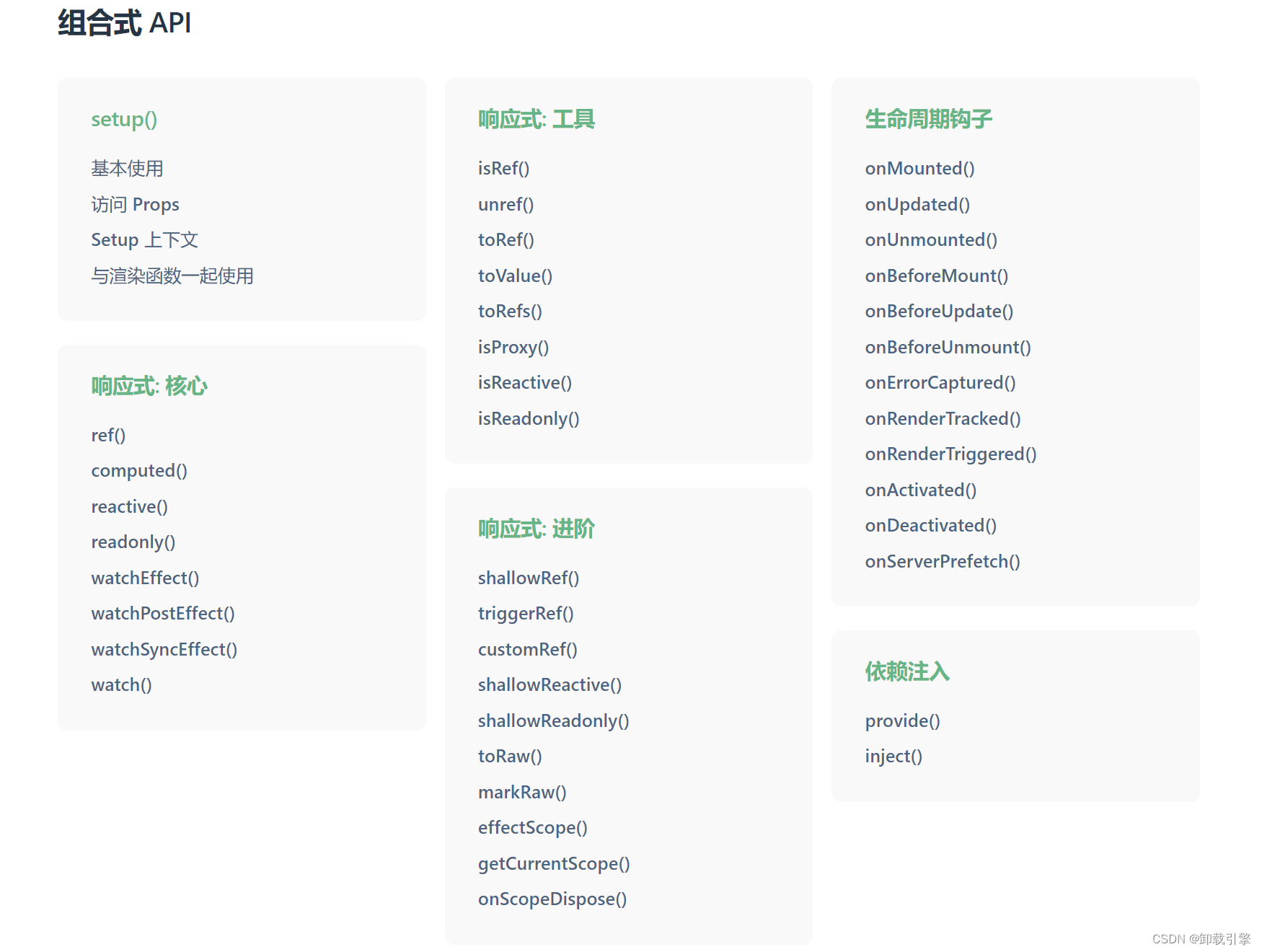
组合式API(Composition API) 是一系列 API 的集合,使我们可以使用函数而不是声明选项的方式书写 Vue 组件。它是一个概括性的术语,主要包含三类API:
- 响应式 API:例如 ref() 和 reactive(),使我们可以直接创建响应式状态、计算属性和侦听器。
- 生命周期钩子:例如 onMounted() 和 onUnmounted(),使我们可以在组件各个生命周期阶段添加逻辑。
- 依赖注入:例如 provide() 和 inject(),使我们可以在使用响应式 API 时,利用 Vue 的依赖注入系统。

在 Vue 3 中,组合式 API 基本上都会配合
<script setup>
import { ref, onMounted } from 'vue'
// 响应式状态
const count = ref(0)
// 更改状态、触发更新的函数
function increment() {
count.value++
}
// 生命周期钩子
onMounted(() => {
console.log(`计数器初始值为 ${count.value}。`)
})
</script>
<template>
<button @click="increment">点击了:{{ count }} 次</button>
</template>
注意:虽然组合式API 的风格是基于函数的组合,但组合式 API 并不是函数式编程。组合式 API 是以 Vue 中数据可变的、细粒度的响应性系统为基础的,而函数式编程通常强调数据不可变。
二、什么是组合式函数?(hook)
组合式函数 (Composables) 是一个利用 Vue 的组合式 API 来封装和复用有状态逻辑的函数。和在组件中一样,你也可以在组合式函数中使用所有的组合式 API。
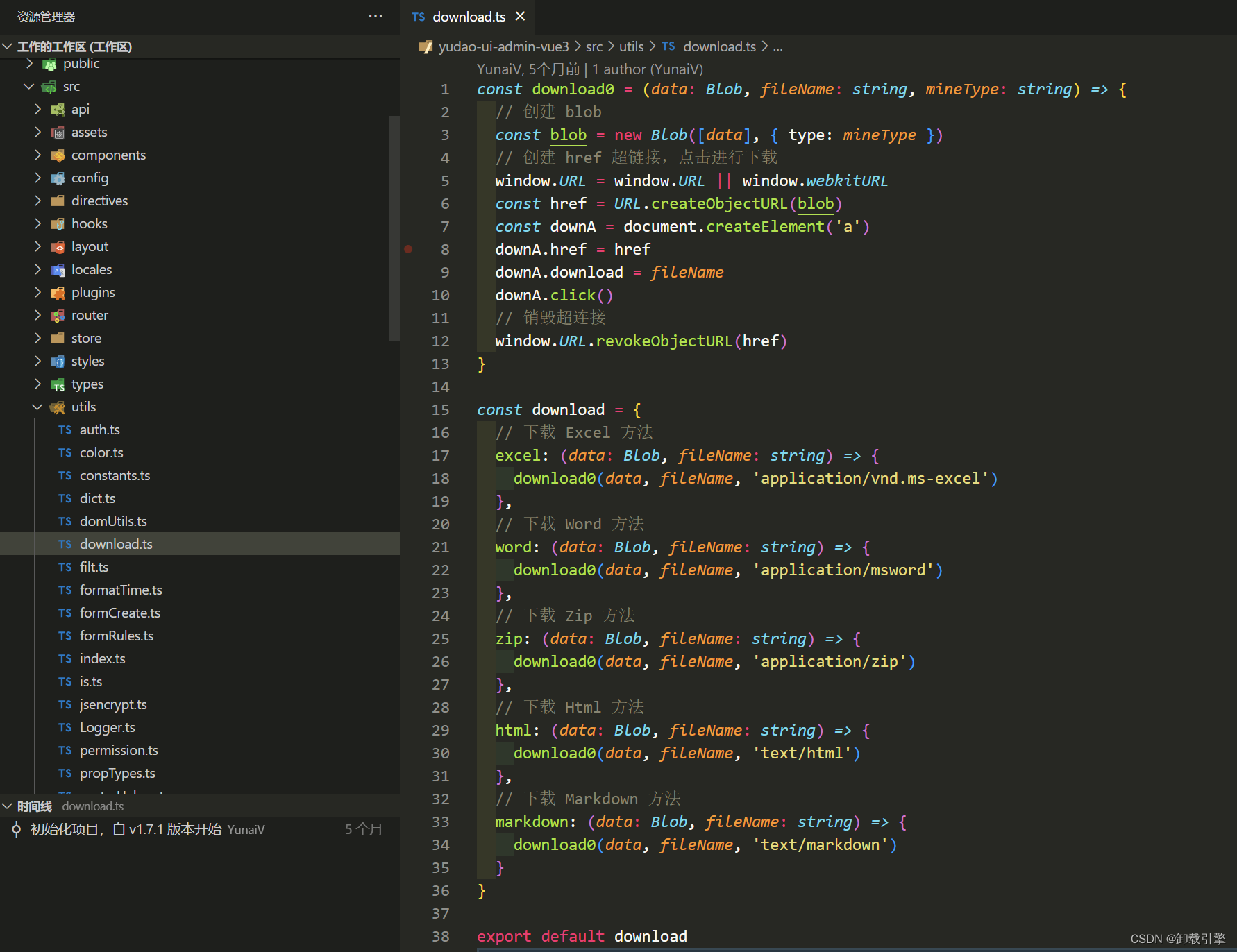
2.1 无状态的函数(utils)
当构建前端应用时,我们常常需要复用公共任务的逻辑。例如为了在不同地方格式化时间,我们可能会抽取一个可复用的日期格式化函数。这个函数封装了无状态的逻辑:它在接收一些输入后立刻返回所期望的输出。
例如:

2.2 有状态的函数(hooks)
相比之下,有状态逻辑的函数负责管理会随时间而变化的状态。
一个简单的例子是跟踪当前鼠标在页面中的位置。
在实际应用中,也可能是像触摸手势或与数据库的连接状态这样的更复杂的逻辑。
2.3 utils与hooks的联系与区别
联系
一般来说,我们开发中会自动抽象出逻辑函数放在 utils 中,utils 中放的纯逻辑,不存在属于组件的东西;
而 hooks 就是在 utils 的基础上再包一层组件级别的东西(钩子函数等)。
区别
hooks 中如果涉及到 ref,reactive,computed 这些 api 的数据,那这些数据是具有响应式的,
而 utils 只是单纯提取公共方法就不具备响应式,
总结
hook 的本质是一个有状态的函数,把 setup 函数中使用的 Composition API 进行了封装。类似于 vue2.x 中的 mixin。
优势
复用代码,让 setup 中逻辑更清楚易懂。
三、项目中如何使用自定义 hook 函数?
- 在
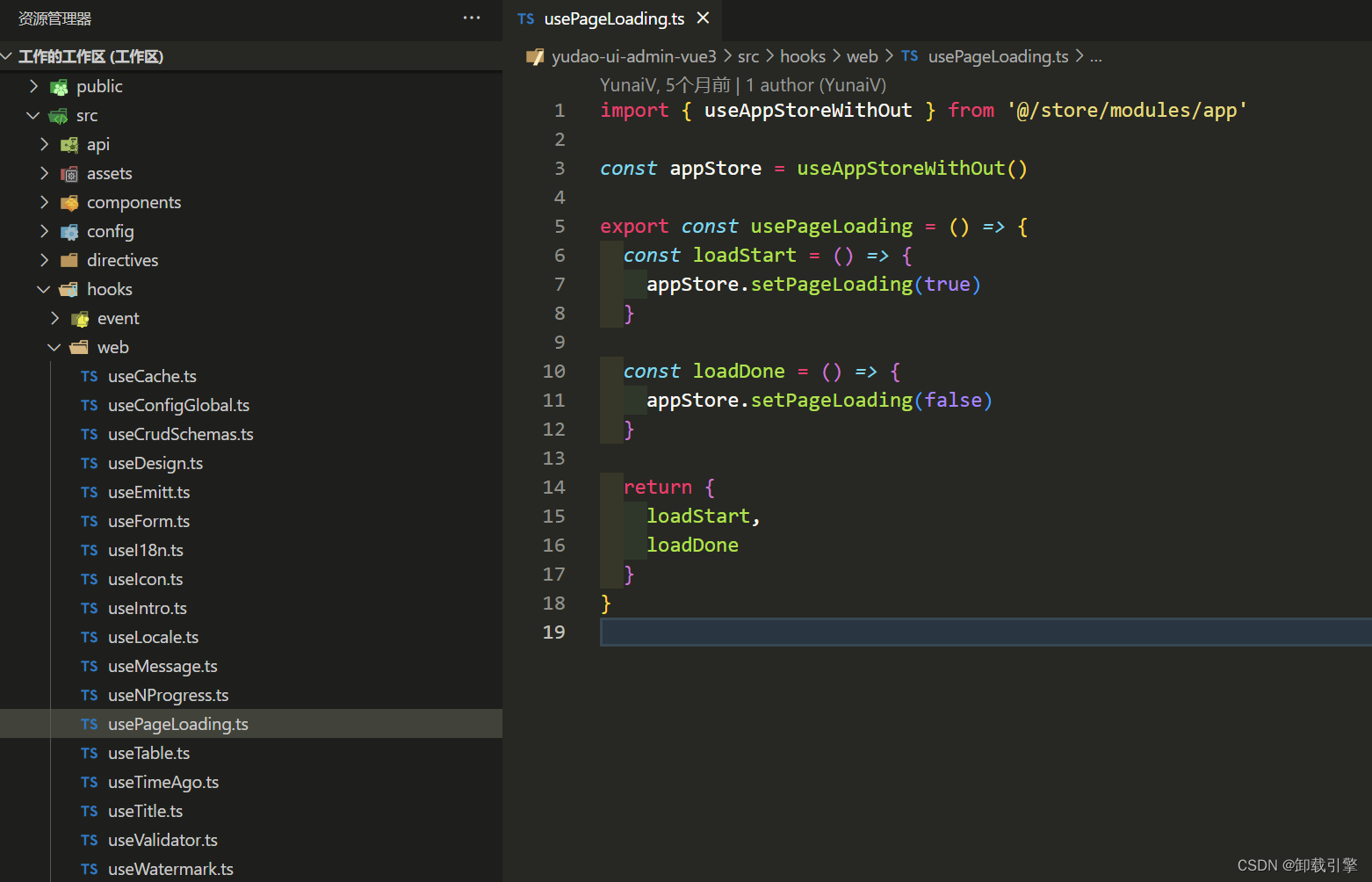
src下创建hooks文件夹 - 在
hooks文件夹中创建usexxx.js文件 (一般都以 use- 开头) - 在
usexxx.js中进行函数封装,并暴露出来 - 记得在函数最后返回要用到的属性
- 最后在组件中导入它就可以使用了

鼠标跟踪器示例
- 在hooks目录下创建useMouse.js
// mouse.js
import { ref, onMounted, onUnmounted } from 'vue'
// 按照惯例,组合式函数名以“use”开头
export function useMouse() {
// 被组合式函数封装和管理的状态
const x = ref(0)
const y = ref(0)
// 组合式函数可以随时更改其状态。
function update(event) {
x.value = event.pageX
y.value = event.pageY
}
// 一个组合式函数也可以挂靠在所属组件的生命周期上
// 来启动和卸载副作用
onMounted(() => window.addEventListener('mousemove', update))
onUnmounted(() => window.removeEventListener('mousemove', update))
// 通过返回值暴露所管理的状态
return { x, y }
}
- 在项目组件中使用
<script setup>
import { useMouse } from './mouse.js';
const { x, y } = useMouse();
</script>
<template>Mouse position is at: {{ x }}, {{ y }}</template>
https://juejin.cn/post/7208111879150993464
https://juejin.cn/post/7083401842733875208



![[算法通关村] 1.2 链表的插入](https://img-blog.csdnimg.cn/deb61ab425bf4ed79b6db3b1e1977c95.png)











![[巅峰极客2023]wp复现](https://img-blog.csdnimg.cn/img_convert/f58575a6a900a2fa61bc3f6bd7f056e9.png)