一、背景
golang+layui提升界面美化度--[推荐];
golang后端写的页面很难看,如何好看点呢,那就是layui
https://layui.dev/也是一个简单上手容易使用的框架,类似jquery,对于后端开发来说满足使用需求
二、使用注意点;
1.go代码中设置--设置静态资源目录
// 初始化默认静态资源
r.StaticFS("/videos", http.Dir("./videos"))这里面设置静态资源,你理解为就是这个目录一设置,相当于对外共享了“目录”,外面的人可以通过浏览器可以直接访问这里面的任何资源。
func main() {
r := gin.Default()
r.LoadHTMLGlob("templates/*")
// 初始化默认静态资源
r.StaticFS("/videos", http.Dir("./videos"))
//windows 和linux下的路径稍微不同
names, _ := ListDir()
//names, _ := ListDirllinux()
r.GET("/index", func(c *gin.Context) {
//c.HTML(http.StatusOK, "index.html", gin.H{"names": names})
c.HTML(http.StatusOK, "index.html", gin.H{"names": names})
})
r.GET("/GetFile/:name", DowFile)
//r.Run()
r.Run("0.0.0.0:8080")
}
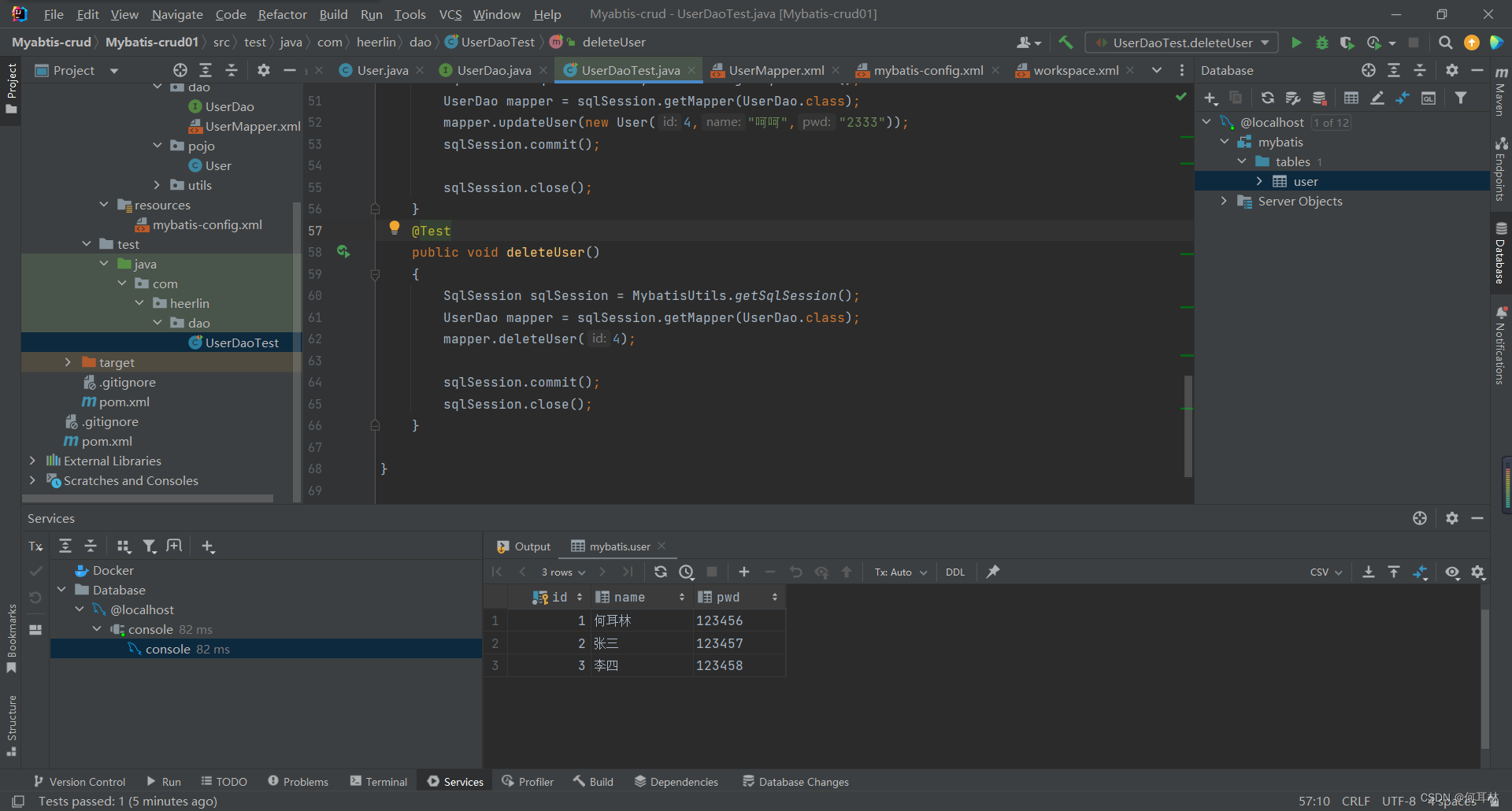
2.然后去下载软件包,解压后放入这个videos目录下


go代码中就是这样目录情况

3.html页面中引用layui的css和js内容

<link rel="stylesheet" href="/videos/layui/css/layui.css">
<script src="/videos/layui/layui.js"></script><head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/videos/layui/css/layui.css">
<script src="/videos/layui/layui.js"></script>
</head>
4.然后就是可以在“Layui - 极简模块化前端 UI 组件库”
https://layui.dev/找你需要的组件直接放在*.html页面相应的内容即可
5.给标签设置内容

渲染到页面上的内容就是变换程圆角内容了

总结:在go的gin中设置静态资源目录,把layui解压放入这个静态资源目录,然后在我们自己写的html中引用css样式以及js文件即可,然后去他的页面中复制你喜欢的样式放到页面的任何位置即可。