Jmeter查看结果树查看响应有哪几种方法,可通过左侧面板底部的下拉框选择:
01 Text
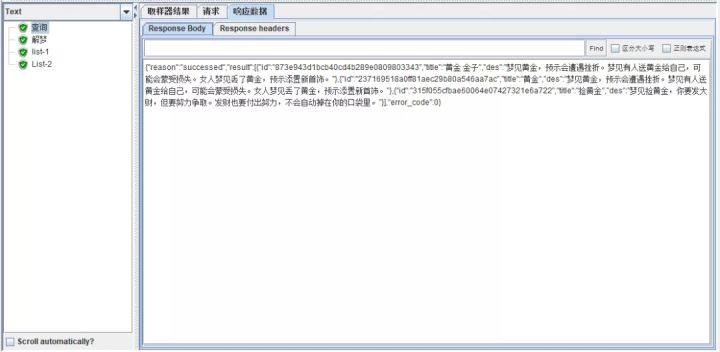
查看结果树中请求的默认格式为Text,显示取样器结果、请求、响应数据3个部分内容。
取样器结果: 默认Raw展示,可以切换为Parsed视图,表单展示更直观。
请求:默认Raw展示,包括Restquest Body 及Restquest Headers两部分。
HTTP视图展示更直观。还可输入信息查找,并可以设置区分大小写、正则表达式。
响应数据: 显示Response Body 及Response Headers两部分内容。当数据过多时,可通过输入信息搜索,另外可设置区分大小写、正则表达式。
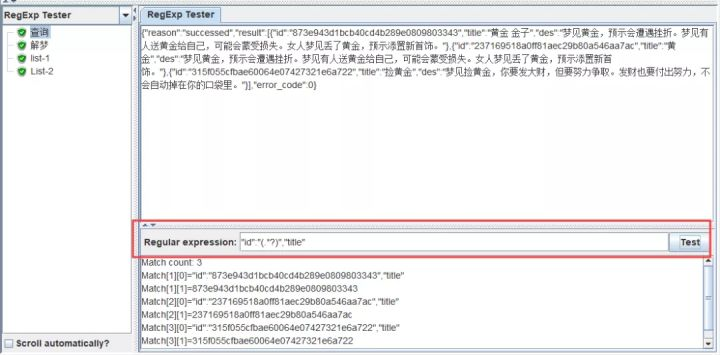
02 RegExp Tester
当需要从上一个请求的响应结果中获取数据来关联到下一个请求,且通过正则表达式提取器来实现。
可以选择该显示格式,输入正则表达式,点击Test,测试正则表达式是否正确。
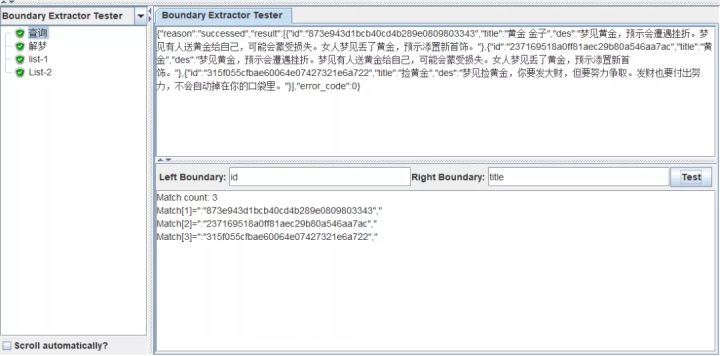
03 Boundary Extractor Tester
当需要从上一个请求的响应结果中获取数据来关联到下一个请求,且通过边界提取器来实现。
可以选择该显示格式,输入左边界,右边界,点击Test,验证是否正确。
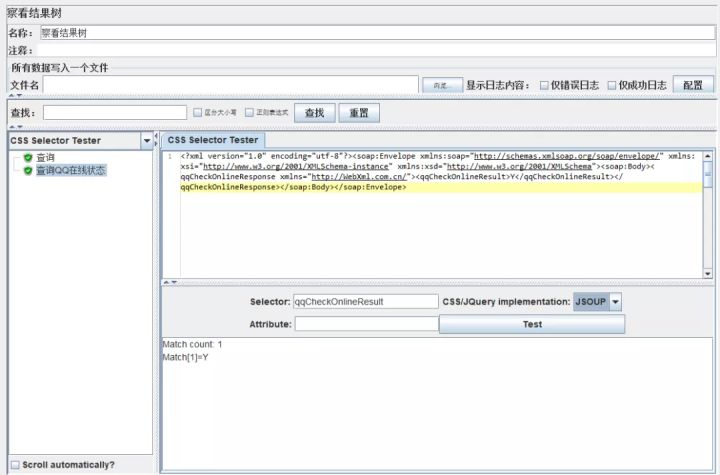
04 CSS Selector Tester
通过css/jQuery提取器来实现关联时,查看结果可以选择CSS Selector Tester格式。
可根据JSoup或Jodd对响应数据进行过滤和查看。验证css/jQuery提取器设置有无问题。
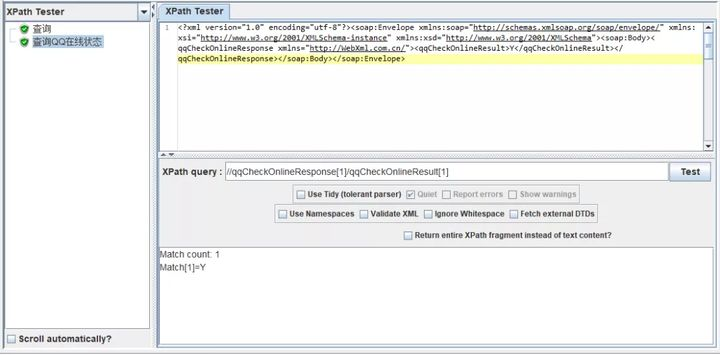
05 Xpath Tester
通过Xpath提取器来实现关联时,查看结果可以选择Xpath Tester格式。
在XPath query输入xpath表达式,点击Test验证,验证是否正常获取到所需内容。
此外:
Use Tidy:当需要处理的页面是HTML格式时,选中该选项;如果是XML或XHTML格式,则取消选中;
Quiet:只显示需要的HTML页面,Report errors显示响应报错,Show warnings显示警告;
Use Namespaces:如果勾选该选项,XML解析器将使用命名空间来分辨;
Validate XML:根据页面元素模式进行检查解析;
Ignore Whitespace:忽略空白;
Fetch external DTDs:如果勾选该项,外部使用DTD规则来获取页面内容;
Return entire XPath fragment of text content:返回文本内容的整个XPath片段;
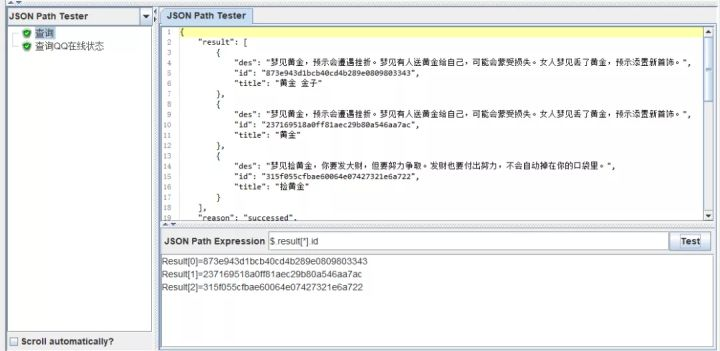
06 JSON Path Tester
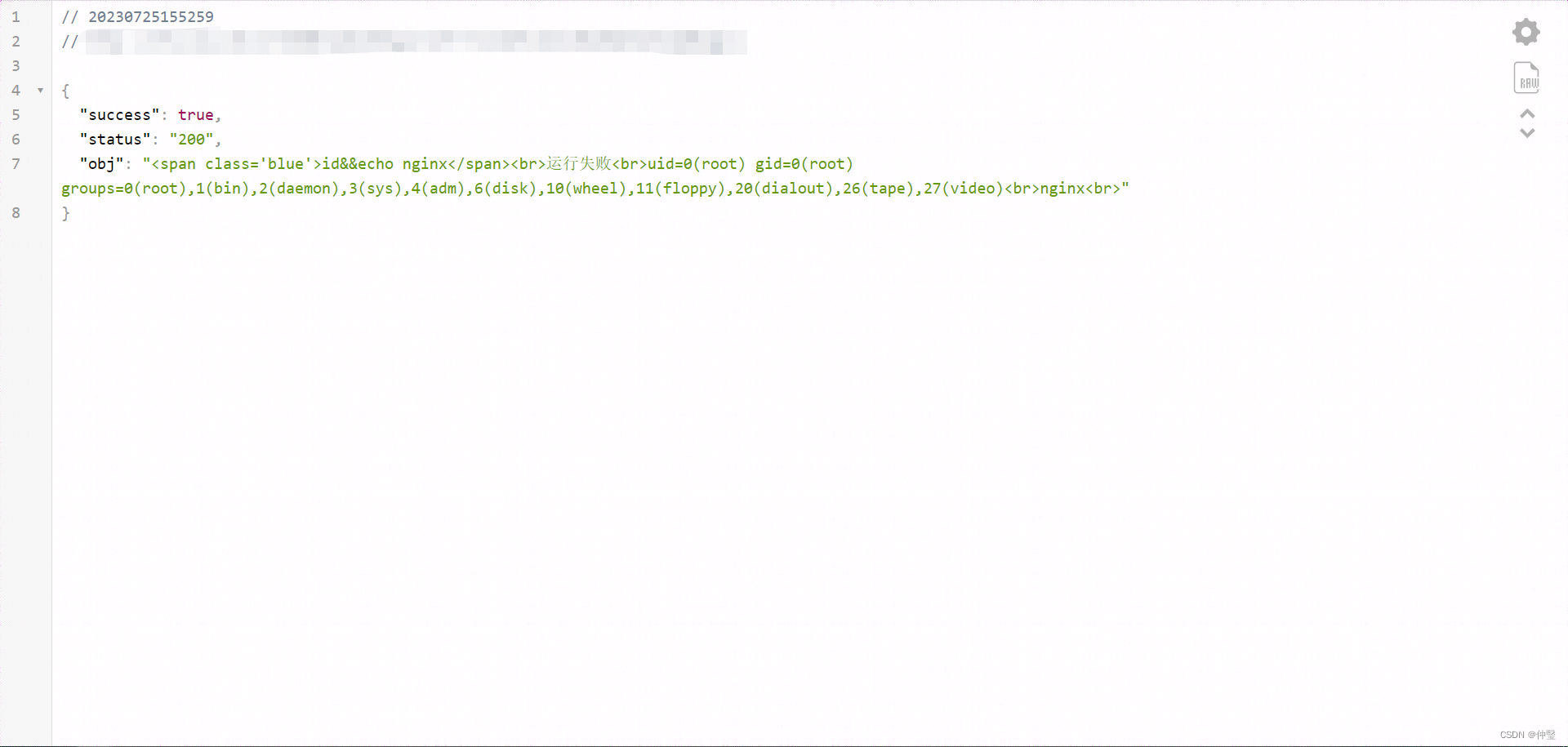
上一个请求的返回结果是json格式,通过JSON提取器来实现关联时,查看结果可以选择JSON Path Tester格式。
在JSON Path Expression输入JSON表达式,点击Test验证,验证是否正常获取到所需内容。
07 HTML
当返回结果是一个html页面时,默认的Text并不能很好的看到渲染效果。
选择HTML选项,可以提供一个基本的页面布局展示,不能提供图像、样式等信息。虽不能与浏览器显示的页面相比。但能帮助我们判断请求是否成功。
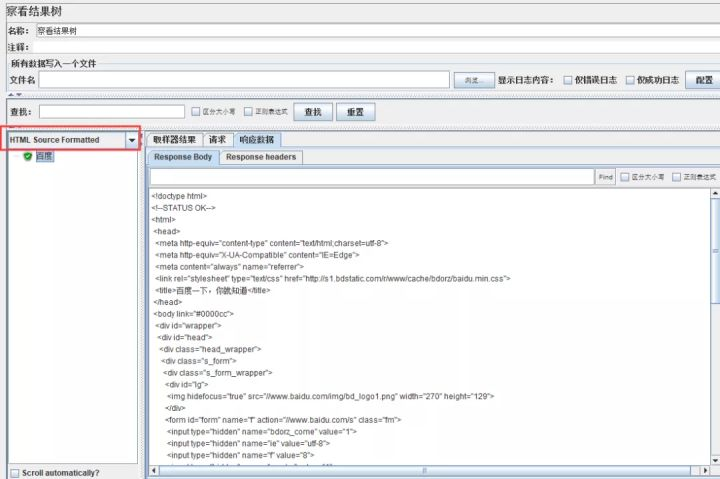
08 HTML Source Formatted
返回结果是一个html页面,选择HTML Source格式化选项,则渲染器将显示由Jsoup格式化和清理的HTML源代码。
跟在浏览器显示界面,鼠标右键“查看页面源代码”的信息一致。
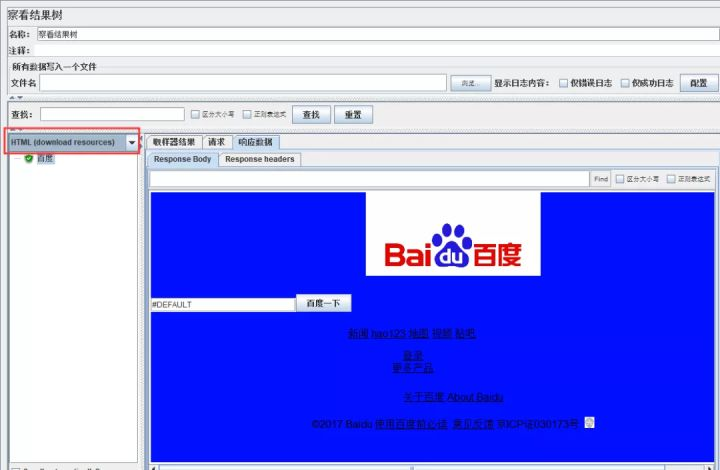
09 HTML(download resources)
选择HTML(下载资源)视图选项,则渲染器可以下载HTML代码引用的图像,样式表等。相比以上2种展示,更具体直观。
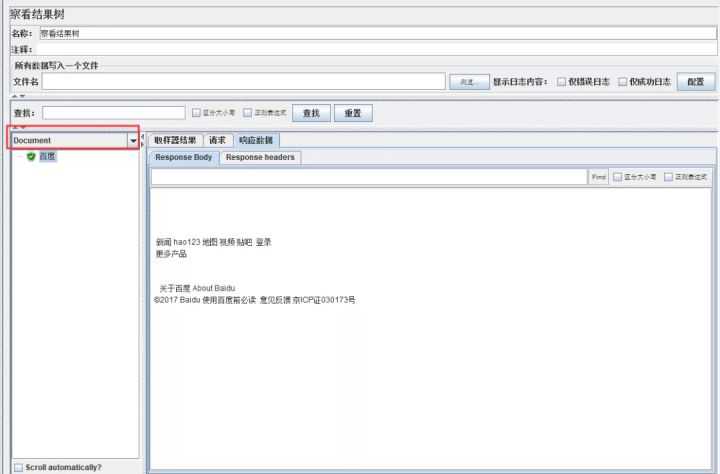
10 Document
选择Document视图。将显示从各种类型的文档中提取的文本。
例如Microsoft Office(Word,Excel,PPT,2007-2010(openxml),Apache OpenOffice(writer, calc, impress),HTML,gzip,jar / zip)文件以及“多媒体”文件(例如mp3,mp4,flv等)。

注意:
- 若使用Document视图,要求下载 tika-app-xxjar
(下载地址https://www.apache.org/dyn/closer.cgi/tika/tika-app-1.23.jar)
并将其放在JMETER_HOME/lib目录中。
2.如果文档大于10 MB,则不会显示该文档。要更改此限制,需设置JMeter属性document.max_size(单位为字节)或设置为0以删除该限制。
3)重启jmeter才能生效!
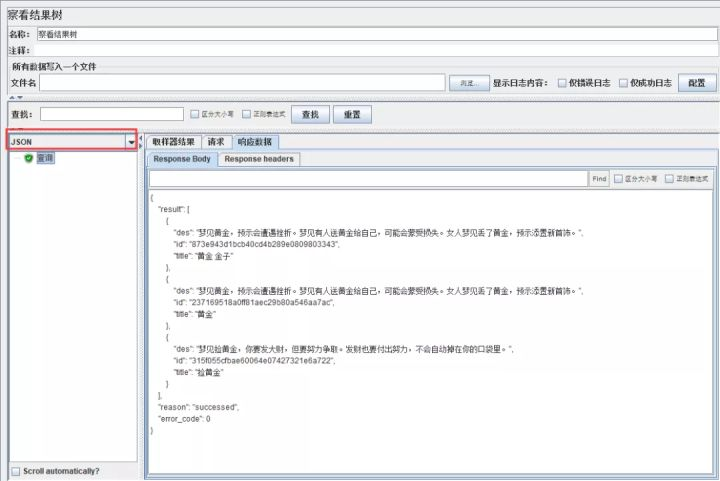
11 JSON
返回结果是json数据格式的,可选择JSON视图,将显示树状风格的响应结果(也处理嵌入JavaScript的JSON)。跟默认的text相比展示更直观。结果可输入信息查找,还可以设置区分大小写、正则表达式。

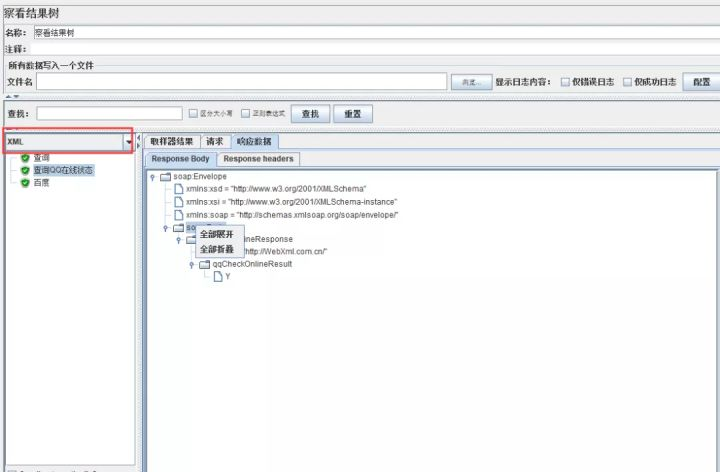
12 XML
将显示在树状风格的响应结果。任何DTD节点或Prolog节点都不会显示在树中;但是,响应可能包含那些节点。
可以右键任何节点,选择展开或折叠其下面的所有节点。
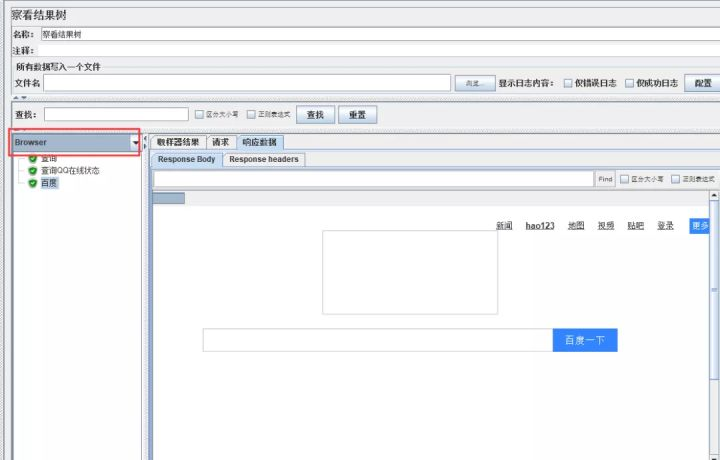
13 Browser
选择Browser视图,会呈现浏览器的页面布局效果。
清楚了以上查看结果树中查看响应结果的方式,下次就可以依据自己想要的来进行选择了~~
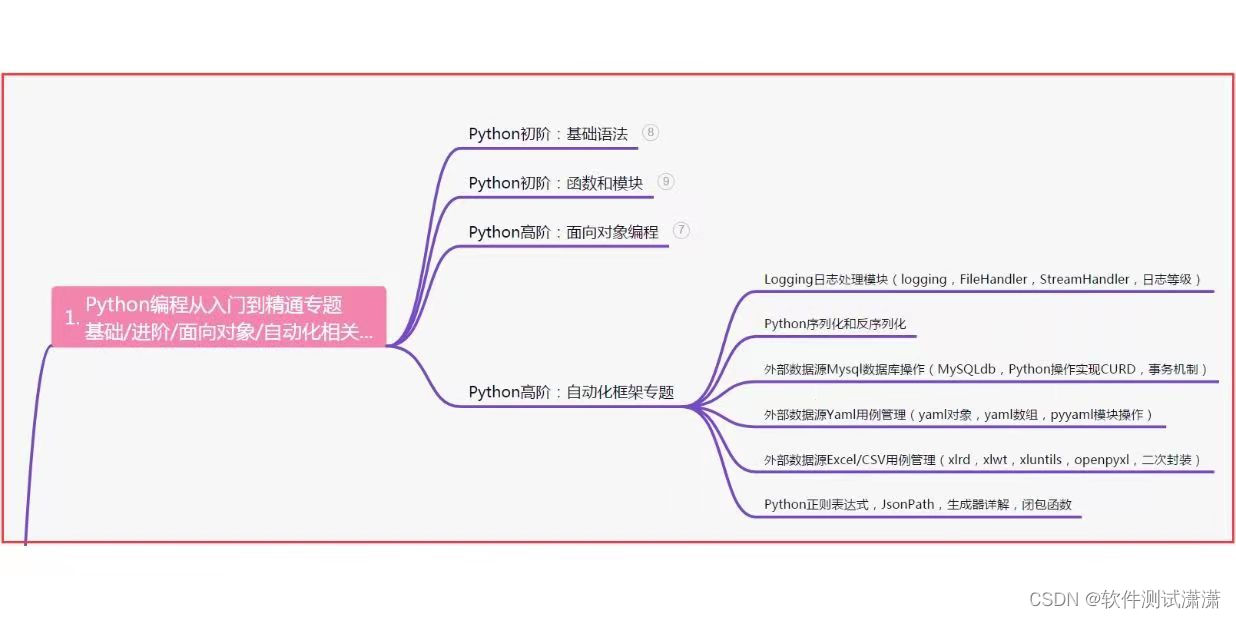
【下面是我整理的2023年最全的软件测试工程师学习知识架构体系图】
一、Python编程入门到精通

二、接口自动化项目实战
三、Web自动化项目实战

四、App自动化项目实战
五、一线大厂简历

六、测试开发DevOps体系
七、常用自动化测试工具

八、JMeter性能测试
九、总结(尾部小惊喜)
生命不息,奋斗不止。每一份努力都不会被辜负,只要坚持不懈,终究会有回报。珍惜时间,追求梦想。不忘初心,砥砺前行。你的未来,由你掌握!
生命短暂,时间宝贵,我们无法预知未来会发生什么,但我们可以掌握当下。珍惜每一天,努力奋斗,让自己变得更加强大和优秀。坚定信念,执着追求,成功终将属于你!
只有不断地挑战自己,才能不断地超越自己。坚持追求梦想,勇敢前行,你就会发现奋斗的过程是如此美好而值得。相信自己,你一定可以做到!