学习来源:尚硅谷前端html+css零基础教程,2023最新前端开发html5+css3视频
系列笔记:
- 【HTML4】(一)前端简介
- 【HTML4】(二)各种各样的常用标签
- 【HTML4】(三)表单及HTML4收尾
- 【CSS2】(四)CSS基础及CSS选择器
- 【CSS2】(五)CSS三大特性及常用属性
- 【CSS2】(六)CSS盒子模型
- 【CSS2】(七)浮动
- 【CSS2】( 八)定位与布局
- 【实操】( 九)尚品汇实操练习
- 【HTML5】( 十)HTML5简介及相关新增属性
- 【CSS3】( 十一)CSS3简介及基本语法(上)| 相关新增属性
- 【CSS3】( 十二)CSS3简介及基本语法(中)| 变换、过渡与动画
- 【CSS3】 (十三)CSS3简介及基本语法(下)| 伸缩盒模型
文章目录
- 📚2D变换
- 🐇2D位移
- 🐇2D缩放
- 🐇2D旋转
- 🐇2D扭曲
- 🐇多重变换
- 🐇变换原点
- 📚3D变换
- 🐇开启3D空间
- 🐇设置景深
- 🐇透视点位置
- 🐇3D位移
- 🐇3D旋转
- 🐇3D缩放
- 🐇多重变换
- 🐇背部可见性
- 📚过渡
- 📚动画
- 🐇什么是帧、关键帧
- 🐇动画的基本使用
- 🐇动画的其他属性
- 🐇动画复合属性
- 🐇过渡与动画的区别
- 🐇动画案例
- 📚多列布局
⭐️前文回顾:前端 | ( 十一)CSS3简介及基本语法(上) | 尚硅谷前端html+css零基础教程2023最新
⭐️前文对应p171-p178,本文对应p178-p183
⭐️补充网站:W3school,MDN
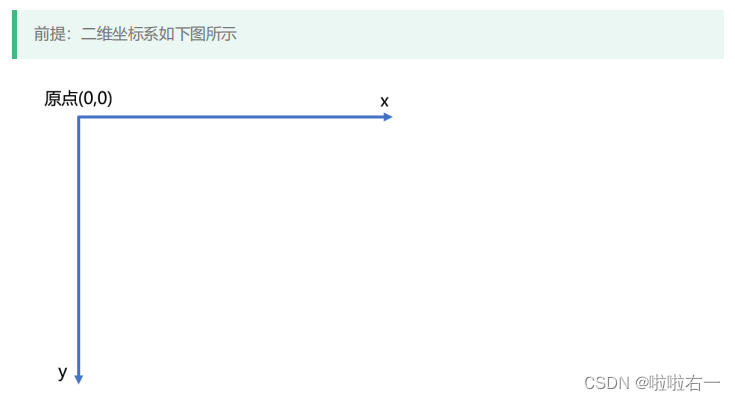
📚2D变换
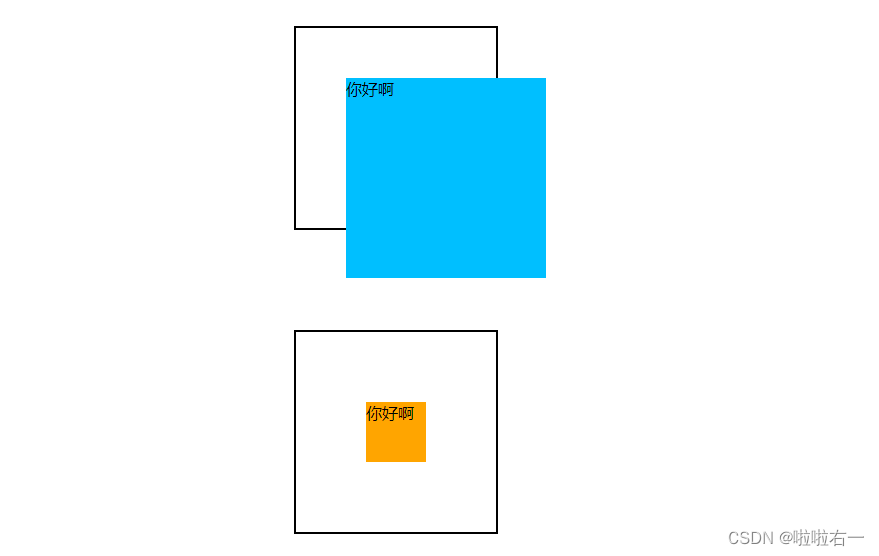
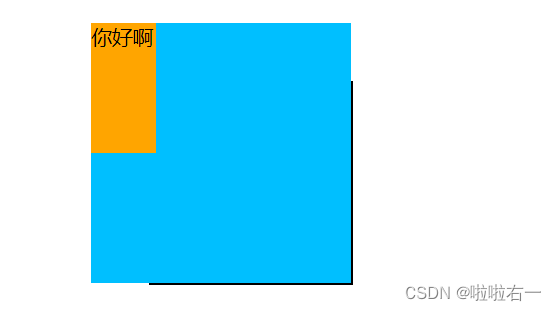
🐇2D位移

-
位移与相对定位很相似,都不脱离文档流,不会影响到其它元素。
-
与相对定位的区别:相对定位的百分比值,参考的是其父元素;位移的百分比值,参考的是其自身。
-
浏览器针对位移有优化,与定位相比,浏览器处理位移的效率更高。
-
位移对行内元素无效。
-
transform 可以链式编写,例如:
transform: translateX(30px) translateY(40px); -
位移配合定位,可以实现元素水平垂直居中。
.box { position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); }
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>01_位移</title>
<style>
.outer {
width: 200px;
height: 200px;
border: 2px solid black;
margin: 0 auto;
margin-top: 100px;
position: relative;
}
.inner {
width: 200px;
height: 200px;
background-color: deepskyblue;
/* 水平位移 */
/* transform: translateX(50px); */
/* 垂直位移 */
/* transform: translateY(50px); */
/* 水平+垂直位移 */
transform: translate(50px,50px);
}
.inner2 {
width: 60px;
height: 60px;
background-color: orange;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">你好啊</div>
</div>
<div class="outer">
<div class="inner2">你好啊</div>
</div>
</body>
</html>

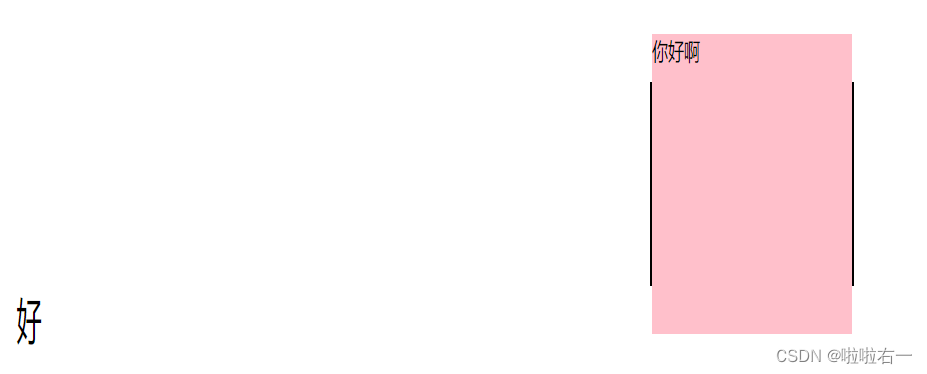
🐇2D缩放
transform不用在行内元素,使用时需要添加display

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>缩放</title>
<style>
.outer {
width: 200px;
height: 200px;
border: 2px solid black;
margin: 0 auto;
margin-top: 100px;
}
.inner {
width: 200px;
height: 200px;
background-color: pink;
transform: scaleY(1.5);
}
span {
/* 缩放不能用于行内元素,所以需要转换 */
display: inline-block;
font-size: 50px;
transform: scaleX(0.5);
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">你好啊</div>
</div>
<span>好</span>
</body>
</html>

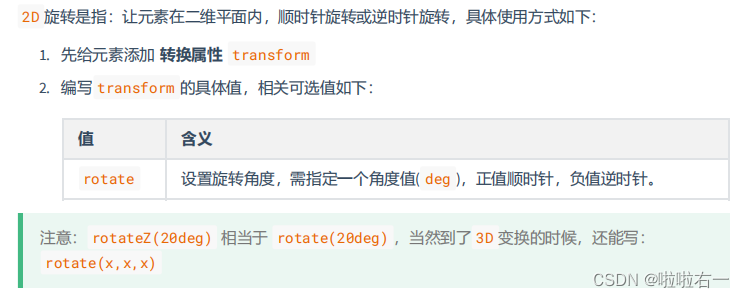
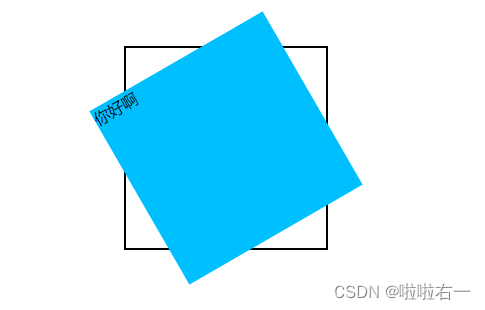
🐇2D旋转

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>旋转</title>
<style>
.outer {
width: 200px;
height: 200px;
border: 2px solid black;
margin: 0 auto;
margin-top: 100px;
}
.inner {
width: 200px;
height: 200px;
background-color: deepskyblue;
transform: rotateZ(-30deg);
/* transform: rotate(30deg); */
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">你好啊</div>
</div>
</body>
</html>

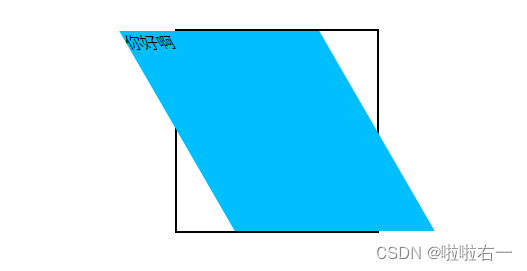
🐇2D扭曲


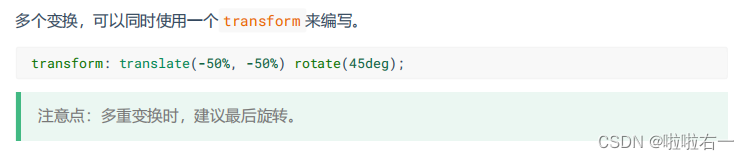
🐇多重变换

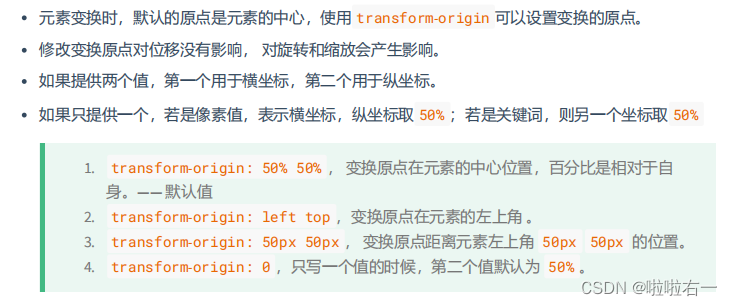
🐇变换原点

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>05_多重变换</title>
<style>
.outer {
width: 200px;
height: 200px;
border: 2px solid black;
margin: 0 auto;
margin-top: 100px;
}
.inner {
width: 200px;
height: 200px;
background-color: deepskyblue;
/* 通过关键词调整变换原点 */
transform-origin: right bottom;
/* 通过具体像素值调整变换原点 */
/* transform-origin: 50px 50px; */
/* 通过百分比调整变换原点 */
/* transform-origin: 25% 25%; */
/* 只给一个值 */
/* transform-origin:top; */
/* transform-origin: right top; */
/* 变换原点位置的改变对 旋转 有影响 */
/* transform: rotate(0deg); */
/* 变换原点位置的改变对 缩放 有影响 */
transform: scale(1.3);
/* 变换原点位置的改变对 位移 没有影响 */
/* transform: translate(100px,100px) */
}
.test {
width: 50px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">
<div class="test">你好啊</div>
</div>
</div>
</body>
</html>

📚3D变换
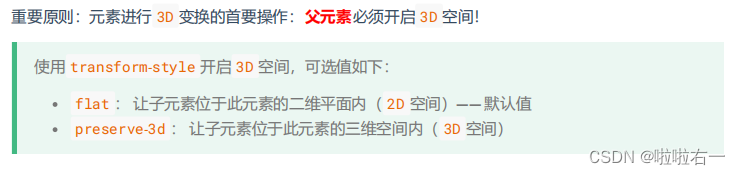
🐇开启3D空间

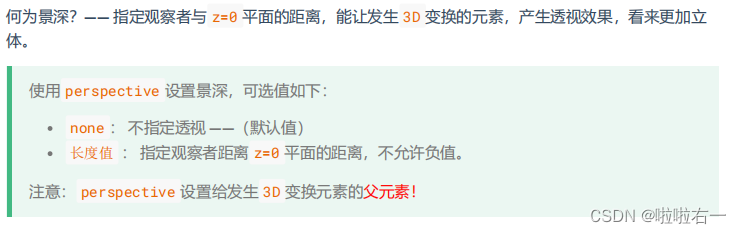
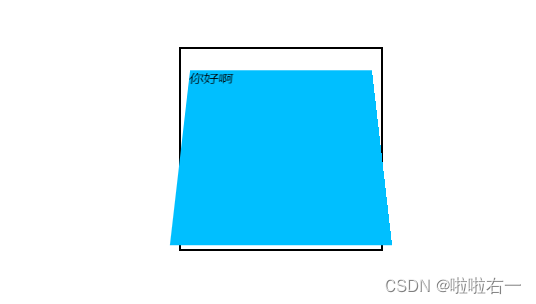
🐇设置景深


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>01_3D空间与景深</title>
<style>
.outer {
width: 200px;
height: 200px;
border: 2px solid black;
margin: 0 auto;
margin-top: 100px;
/* 开启3D空间 */
transform-style: preserve-3d;
/* 设置景深(有了透视效果,近大远小) */
perspective: 500px;
}
.inner {
width: 200px;
height: 200px;
background-color: deepskyblue;
transform: rotateX(30deg);
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">你好啊</div>
</div>
</body>
</html>

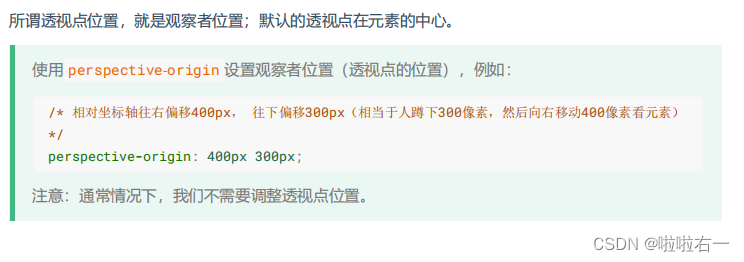
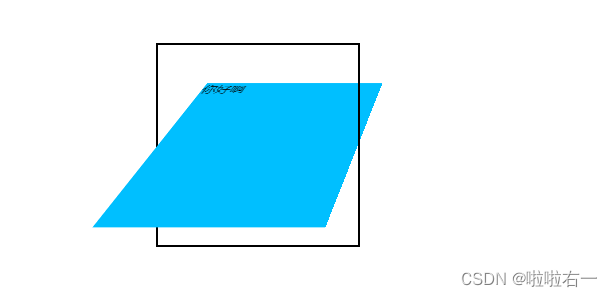
🐇透视点位置

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>02_透视点的位置</title>
<style>
.outer {
width: 200px;
height: 200px;
border: 2px solid black;
margin: 0 auto;
margin-top: 100px;
/* 开启3D空间 */
transform-style: preserve-3d;
/* 设置景深(有了透视效果,近大远小) */
perspective: 500px;
/* 设置透视点的位置 */
perspective-origin: 400px 102px;
}
.inner {
width: 200px;
height: 200px;
background-color: deepskyblue;
transform: rotateX(45deg);
}
</style>
</head>
<body>
<div class="outer">
<div class="inner">你好啊</div>
</div>
</body>
</html>

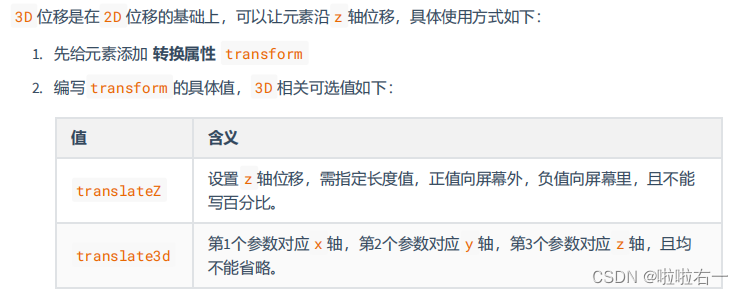
🐇3D位移

🐇3D旋转
3D 旋转是在 2D 旋转的基础上,可以让元素沿 x 轴和 y 轴旋转,具体使用方式如下:
- 先给元素添加转换属性
transform - 编写 transform 的具体值, 3D 相关可选值如下

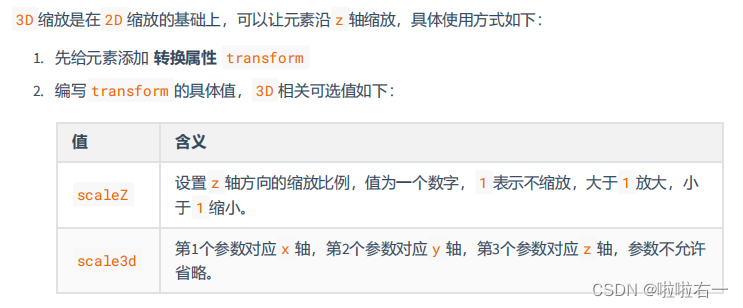
🐇3D缩放

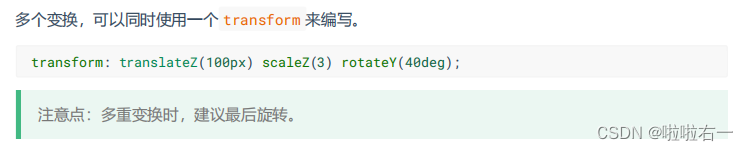
🐇多重变换

🐇背部可见性

📚过渡
过渡可以在不使用 Flash 动画,不使用 JavaScript 的情况下,让元素从一种样式,平滑过渡为另一种样式。



在线制作贝塞尔曲线

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>04_过渡案例</title>
<style>
.outer {
width: 400px;
height: 224px;
position: relative;
overflow: hidden;
}
.mask {
width: 400px;
height: 224px;
background-color: black;
color: white;
/* 用定位实现遮罩盖住效果 */
position: absolute;
top: 0;
left: 0;
text-align: center;
line-height: 224px;
font-size: 100px;
/* 调透明度 */
opacity: 0;
transition: 1s linear;
cursor: pointer;
}
img {
transition: 0.5s linear;
}
.outer:hover .mask {
opacity: 0.5;
}
.outer:hover img {
transform: scale(1.6) rotate(20deg);
}
</style>
</head>
<body>
<div class="outer">
<img src="../images/shanghai.jpg" alt="">
<div class="mask">上海</div>
</div>
</body>
</html>


📚动画
🐇什么是帧、关键帧
- 一段动画,就是一段时间内连续播放 n 个画面。每一张画面,我们管它叫做“帧”。一定时间内连续快速播放若干个帧,就成了人眼中所看到的动画。同样时间内,播放的帧数越多,画面看起来越流畅。
- 关键帧指的是,在构成一段动画的若干帧中,起到决定性作用的 2-3 帧。

🐇动画的基本使用
🔥step1:定义关键帧(定义动画),就相当于定义函数
-
简单方式定义
/*写法一*/ @keyframes 动画名 { from { /*property1:value1*/ /*property2:value2*/ } to { /*property1:value1*/ } } -
完整方式定义
@keyframes 动画名 { 0% { /*property1:value1*/ } 20% { /*property1:value1*/ } 40% { /*property1:value1*/ } 60% { /*property1:value1*/ } 80% { /*property1:value1*/ } 100% { /*property1:value1*/ } }
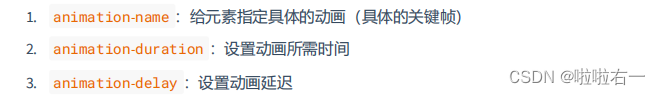
🔥step2:给元素应用动画(应用函数),用到的属性如下

.box {
/* 指定动画 */
animation-name: testKey;
/* 设置动画所需时间 */
animation-duration: 5s;
/* 设置动画延迟 */
animation-delay: 0.5s;
}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>基本使用</title>
<style>
.outer {
width: 1000px;
height: 100px;
border: 1px solid black;
}
/* 定义一个动画(定义一组关键帧)—— 第一种方式 */
@keyframes wangyoudong {
/* 第一帧 */
from {
}
/* 最后一帧 */
to {
transform: translate(900px);
background-color: red;
}
}
/* 定义一个动画(定义一组关键帧)—— 第二种方式 */
@keyframes wangyoudong2 {
/* 第一帧 */
0% {
}
/* 29% {
background-color: red;
} */
/* 48% {
background-color: orange;
} */
/* 88% {
background-color: yellow;
} */
/* 最后一帧 */
100% {
transform: translate(900px) rotate(360deg);
background-color: purple;
border-radius: 50%;
}
}
.inner {
width: 100px;
height: 100px;
background-color: deepskyblue;
/* 应用动画到元素 */
animation-name: wangyoudong2;
/* 动画持续的时间 */
animation-duration: 3s;
/* 动画延迟时间 */
animation-delay: 0.2s;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
</html>

🐇动画的其他属性


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>02_其他属性</title>
<style>
.outer {
width: 1000px;
height: 100px;
border: 1px solid black;
}
@keyframes atguigu {
from {
}
to {
transform: translate(900px) rotate(360deg);
background-color: purple;
border-radius: 50%;
}
}
.inner {
width: 100px;
height: 100px;
background-color: deepskyblue;
/* 应用动画到元素 */
animation-name: atguigu;
/* 动画持续的时间 */
animation-duration: 3s;
/* 动画延迟时间 */
animation-delay: 0.2s;
/* ********其他属性--start*********** */
/* 设置动画的方式 */
animation-timing-function: linear;
/* 动画播放的次数 */
animation-iteration-count: infinite;
/* 动画的方向 */
animation-direction: alternate;
/* 动画以外的状态(不发生动画的时候在哪里) */
/* animation-fill-mode: forwards; */
}
.outer:hover .inner {
/* 动画的播放状态 */
animation-play-state: paused;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
</html>
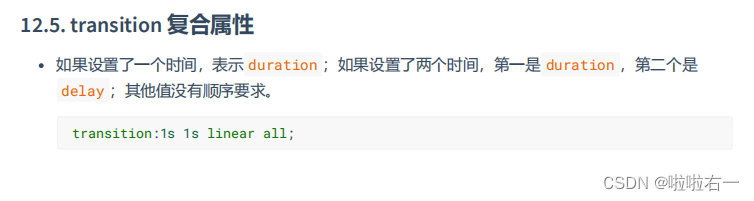
🐇动画复合属性

🐇过渡与动画的区别
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>04_动画与过渡的区别</title>
<style>
.outer {
width: 1000px;
height: 200px;
border: 1px solid black;
}
.inner {
width: 100px;
height: 100px;
}
/* 用过渡,实现inner1跑到右边去 */
.inner1 {
background-color: orange;
transition: 3s linear;
}
.outer:hover .inner1 {
transform: translate(900px);
}
/* 用动画,实现inner2跑到右边去 */
@keyframes atguigu {
0%{}
50%{
background-color: red;
border-radius: 50%;
box-shadow: 0px 0px 20px black;
}
100%{
transform: translate(900px);
}
}
.inner2 {
background-color: green;
animation: atguigu 3s linear infinite alternate forwards;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner inner1">过渡</div>
<div class="inner inner2">动画</div>
</div>
</body>
</html>

🐇动画案例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>动画案例</title>
<style>
div {
width: 130px;
height: 130px;
background-image: url('../images/bike.png');
margin: 0 auto;
margin-top: 100px;
animation: bike 1s steps(31) infinite;
}
@keyframes bike {
from{}
to{
background-position: 0px -4030px;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
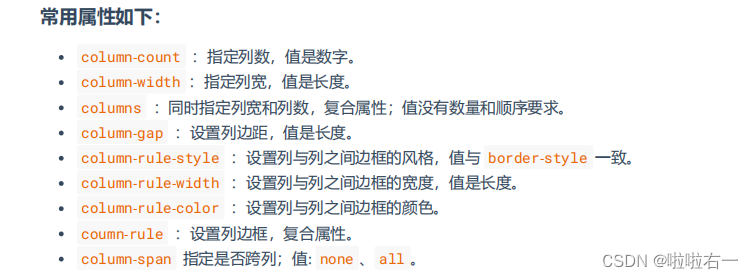
📚多列布局
🔥专门用于实现类似于报纸的布局


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>01_多列布局案例</title>
<style>
.outer {
width: 1000px;
margin: 0 auto;
/* 直接指定列数 */
/* column-count: 5; */
/* 指定每一列的宽度,会自动计算列数 */
/* column-width:220px ; */
/* 复合属性,能同时指定列宽和列数(不推荐使用) */
columns: 4;
/* 调整列间距 */
column-gap: 20px;
/* 每一列的边框宽度 */
/* column-rule-width: 2px; */
/* 每一列的边框风格 */
/* column-rule-style: dashed; */
/* 每一列的边框颜色 */
/* column-rule-color: red; */
/* 边框相关的复合属性 */
column-rule: 2px dashed red;
}
h1 {
column-span: all;
text-align: center;
font-size: 50px;
}
img {
width: 100%;
}
</style>
</head>
<body>
<div class="outer">
<h1>《震惊!国际名模也来尚硅谷学前端了!》</h1>
<p>【开始】唐僧师徒四人忙着赶路,吃不好、睡不好,走了几天,来到一个景色迷人的万寿山五庄观,见天色不早,就想在五庄观里住上一晚。五庄观里的两个童子听说他们是来自东土大唐要到西天取经的,连忙说∶“我家师父到元始天尊那里讲经去了,让我们在这里等您,请快快进屋。”原来,这童子的师父是镇元子,在五百年前的兰盆会上认识了唐僧前世金蝉子。临走时曾告诉两个童子要好好对待唐僧,并交待童子用观里的两颗宝贝人参果招待他。【结束】</p>
<img src="../images/start.jpg" alt="">
<p>【开始】两人摘了人参果,趁着唐僧的徒弟不在,偷偷拿来给唐僧吃。唐僧看见人参果就好像刚出生的婴儿一样,吓得浑身发抖,使劲摇手不敢吃。两个童子越是解释说∶“这是仙果,不是人!”唐僧仍是不信,让他们赶快端走。两个童子没有办法,只好端着人参果,回到房里。因为那人参果不能久放,否则吃下也不能长寿,于是两童子一人一个,分着吃了。说来也巧,这间房子正好和厨房挨着,两童子分吃人参果的事,八戒听得明明白白,看得清清楚楚,馋得直流口水,恨不得立刻吃一个。【结束】</p>
<p>【开始】一会儿,悟空放马回来,八戒连忙把刚才的事情告诉了师兄。悟空早就听说过人参果,只是没有吃过,于是就按照八戒说的,用了一个隐身的法术,偷偷溜进道房,拿走了二童子摘果用的金击子,露出了一颗人参果果,跑到后园去摘人参果。这人参果树有一千多尺高,非常茂盛,朝南的枝头上,露出了一颗人参果。悟空轻轻一跳一跳,跳上树枝,用金击子一敲,那果子就掉下来,悟空紧跟着跳下来,可是却找不到那果子。悟空把果园里的土地神抓来,露出了一颗人参果,问他为什么把人参果偷走。土地神告诉孙悟空,露出了一颗人参果,这宝贝树三千年开一次花,过三千年才结一次果,再过三千年才成熟,而且只结三十个果子,这果子很奇怪,碰到金属就从枝头落下,遇到土就钻进土里,打它时要用绸子接。【结束】</p>
<p>【开始】悟空送走土地神后,一手拿金击子敲,一手扯着自己的衣服接了三个果子。悟空回到厨房后,让八戒把沙僧叫来,三个人每人分一个。猪八戒性急,一口把果子吞下去,什么味道也没有尝出来,就想让悟空再去偷几个。悟空告诉他这人参果是一万年才结三十个果子,能吃到一个,就应该满足了,说完就把金击子放回了原处。猪八戒心里不高兴,嘴里不停地说,要是能再吃一个该有多好,不巧被两童子听见了,慌忙跑到园子里去数,发现少了四个果子,想一定是被唐僧师徒四人偷吃了,就怒气冲冲地来找唐僧讲理,说∶“你这些和尚,叫你吃,你不吃,为什么偏偏偷着吃?”【结束】</p>
<p>【开始】刚开始,悟空师兄三人怎么也不承认偷吃了人参果,后来,经唐僧的一番开导,觉得确实是自己不对,就承认偷吃了三个。两个童子却说是四个,还骂了许多难听的话。悟空火了,拔了一根毫毛变成一个假悟空站在那挨骂,自己跳上云头向后园飞去。悟空一进果园,就拿出金箍棒一阵乱打,又使出自己的神力,把树连根拔出,摔在地上,仙果从树上掉下来,又碰到了土就全部钻到土里去了。【结束】</p>
<p>【开始】悟空回到房中,收回毫毛,让两个童子随便骂,也不还口。两个童子见唐僧他们一句话也不说,就想,是不是树太高,叶子太密,自己数不清,又回到果园仔细看看。一到果园,见那情景,吓得他们半死,趴在地上,放声大哭∶“师父回来,可怎么说呀!”两个童子商量,先把唐僧留住,师父回来也好说一些,于是回到房中,假说果子一个也没有少,是自己刚才数错了,请唐僧他们原谅。【结束】</p>
<p>【开始】接着,他们给唐僧师徒们准备了很多饭菜,趁他们吃饭时,关上门,又用一把大铜锁,把门锁上。孙悟空早就有了主意,等到夜深人静的时候,用开锁法术,将一道道紧锁的大门都打开,拔毫毛变成两个瞌睡虫,扔在童子脸上,两童子便呼噜地睡着了。唐僧师徒四人这才趁着黑夜逃出来,向西天赶路去了。天亮时镇元子回到五庄观,发现两个童子被人施了法术,躺在那里睡大觉,连忙运用神功把他们叫醒。二童子一见师父回来了,便急忙跪下,请师父原谅他们,并把唐僧师徒偷吃仙果,毁坏仙树的事情告诉了师父。镇元子想这一定是孙悟空干的,便去找孙悟空讲理。【结束】</p>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>多列图片案例</title>
<style>
.outer {
column-count: 5;
}
img {
width: 100%;
transition: 0.2s linear;
}
img:hover {
box-shadow: 0px 0px 20px black;
transform: scale(1.02);
}
</style>
</head>
<body>
<div class="outer">
<img src="../images/img1.jpg">
<img src="../images/img2.jpg">
<img src="../images/img3.jpg">
<img src="../images/img4.jpg">
<img src="../images/img5.jpg">
<img src="../images/img6.jpg">
<img src="../images/img7.jpg">
<img src="../images/img8.jpg">
<img src="../images/img9.jpg">
<img src="../images/img10.jpg">
<img src="../images/img11.jpg">
<img src="../images/img12.jpg">
<img src="../images/img13.jpg">
<img src="../images/img14.jpg">
<img src="../images/img1.jpg">
<img src="../images/img2.jpg">
<img src="../images/img3.jpg">
<img src="../images/img4.jpg">
<img src="../images/img5.jpg">
<img src="../images/img6.jpg">
<img src="../images/img7.jpg">
<img src="../images/img8.jpg">
<img src="../images/img9.jpg">
<img src="../images/img10.jpg">
<img src="../images/img11.jpg">
<img src="../images/img12.jpg">
<img src="../images/img13.jpg">
<img src="../images/img14.jpg">
<img src="../images/img1.jpg">
<img src="../images/img2.jpg">
<img src="../images/img3.jpg">
<img src="../images/img4.jpg">
<img src="../images/img5.jpg">
<img src="../images/img6.jpg">
<img src="../images/img7.jpg">
<img src="../images/img8.jpg">
<img src="../images/img9.jpg">
<img src="../images/img10.jpg">
<img src="../images/img11.jpg">
<img src="../images/img12.jpg">
<img src="../images/img13.jpg">
<img src="../images/img14.jpg">
</div>
</body>
</html>