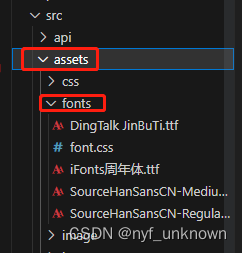
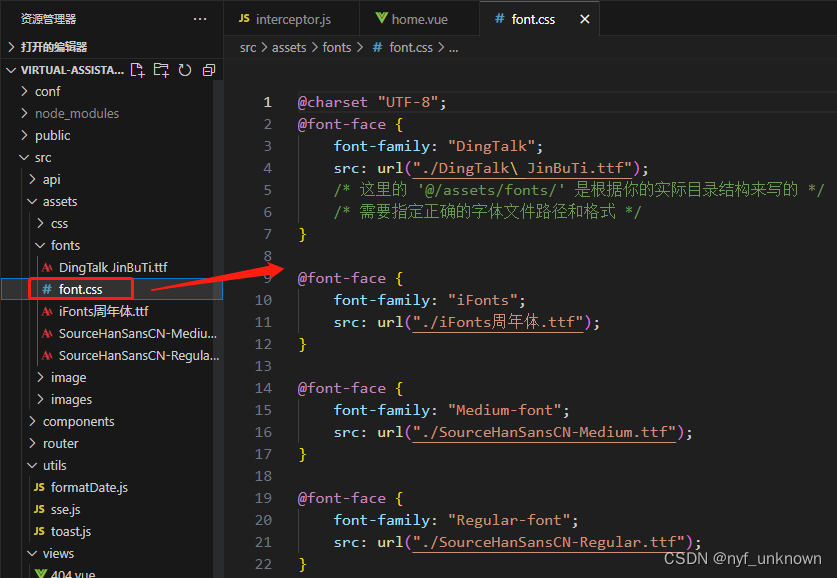
(vue)vue项目中引入外部字体
news2025/4/11 13:47:59
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/785352.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
NumPy 专业人士应该掌握的 45 个技能
一、说明 NumPy(或Numeric Python)是每个数据科学和机器学习项目的核心。 整个数据驱动的生态系统在某种程度上依赖于NumPy及其核心功能。这使它成为 Python 有史以来最重要和改变游戏规则的库之一。 鉴于NumPy由于其无与伦比的潜力而在工业界和学术界具…
java文件相关操作工具,包括读取服务器路径下文件,删除文件及子文件,删除文件夹等方法
文章目录 一、记录文件相关操作方法二、代码1.读取路径返回List\<File>2.读取路径返回List\<String>3.删除文件夹4.删除文件 一、记录文件相关操作方法
二、代码
1.读取路径返回List<File>
import org.slf4j.LoggerFactory;
import org.slf4j.Logger;impo…
【学会动态规划】按摩师(11)
目录
动态规划怎么学?
1. 题目解析
2. 算法原理
1. 状态表示
2. 状态转移方程
3. 初始化
4. 填表顺序
5. 返回值
3. 代码编写
写在最后: 动态规划怎么学?
学习一个算法没有捷径,更何况是学习动态规划,
跟我…
es通过rest接口_search、_delete_by_query查询与删除数据
1、rest接口查询数据
rest查询: http://localhost:9200/index_name/_search
查询表达式:
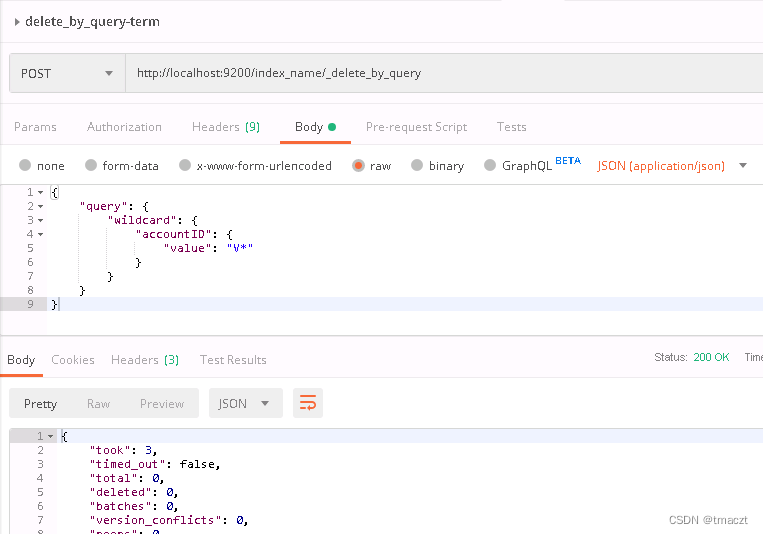
{"query": {"wildcard": {"accountID": {"value": "v*"}}}
}postman请求截图: 2、使用Rest接口删除数据 …
基于Lucene实现校园搜索引擎——太强搜索
完整资料进入【数字空间】查看——搜索"writebug"
实验环境 win10
一、实验内容 综合运用搜索引擎体系结构和核心算法方面的知识,基于开源资源搭建搜索引擎,具体包括如下几点:
抓取清华校园网内绝大部分资源,并且进行…
【NLP】温和解读:transformer的核心思想
变压器模型及其关键组件的概述。 一、介绍 在这篇博文中,我将讨论本世纪最具革命性的论文“注意力是你所需要的一切”(Vaswani et al.)。首先,我将介绍自我注意机制,然后介绍变形金刚的架构细节。在之前的博客文章《从…
【数据分析 最火 全集干货】Anaconda的安装及使用
关于我的专栏:
接下来会有许多关于“数据分析”的文章哦,记得看哦!!!
Python最详细最全面基础合集_adaptation_T_C的博客-CSDN博客
有兴趣,需要 的小伙伴可以免费订阅哦!!&#x…
阿里 P8 架构师 20 年经验!总结成微服务设计企业架构转型之道
前言
本文涉及两个方面的知识体系,即企业架构知识体系和软件架构知识体系。
企业架构和软件架构虽然都与 IT 相关,但其知识体系是完全不同的两个领域。一般而言,搞企业架构的人士不明白软件架构的细节和实现,而从事软件架构的架…
如何恢复损坏/删除的 Word 文件
有关如何修复不可读的 Microsoft Word 文件或 Rich Text 文件中的文本的分步说明。这些说明有助于从损坏的*.doc、*.docx、*.dot、*.dotx、*.rtf文件(任何版本和大小)中提取文本,只需单击几下:
从此处下载奇客数据恢复 ÿ…
React AntDesign写一个导出数据的提示语 上面有跳转的路径,或者点击知道了,关闭该弹层
效果如下:
代码如下:
ForwardDataCenterModal(_blank);export const ForwardDataCenterModal (target?: string) > {let contentBefore React.createElement(span, null, 数据正在处理中,请稍后前往);let contentAfter React.creat…
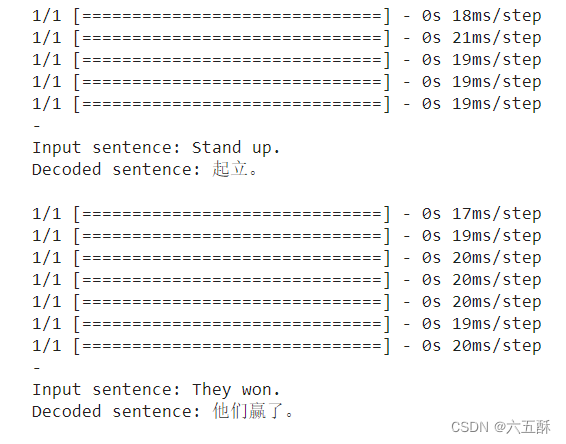
【如何训练一个中译英翻译器】LSTM机器翻译模型训练与保存(二)
系列文章
【如何训练一个中译英翻译器】LSTM机器翻译seq2seq字符编码(一) 目录 系列文章1、加载训练集2、训练集数据处理3、网络搭建4、启动训练5、模型保存6、模型加载与推理 基于LSTM训练一个翻译器,要怎么做呢?其实很简单&am…
大厂案例 - 实时分析引擎
文章目录 概述内容收获思路建议 概述
网络安全态势越来越复杂,传统的基于单点的防护和攻击检测系统在应对现代网络攻击方面有着很大的局限性。
基于大数据平台,通过流式实时分析技术可以对全局网络空间进行实时的分析和异常检测,解决单点很…
2023年7月杭州/武汉/深圳制造业产品经理NPDP认证招生
产品经理国际资格认证NPDP是新产品开发方面的认证,集理论、方法与实践为一体的全方位的知识体系,为公司组织层级进行规划、决策、执行提供良好的方法体系支撑。 【认证机构】
产品开发与管理协会(PDMA)成立于1979年,是…
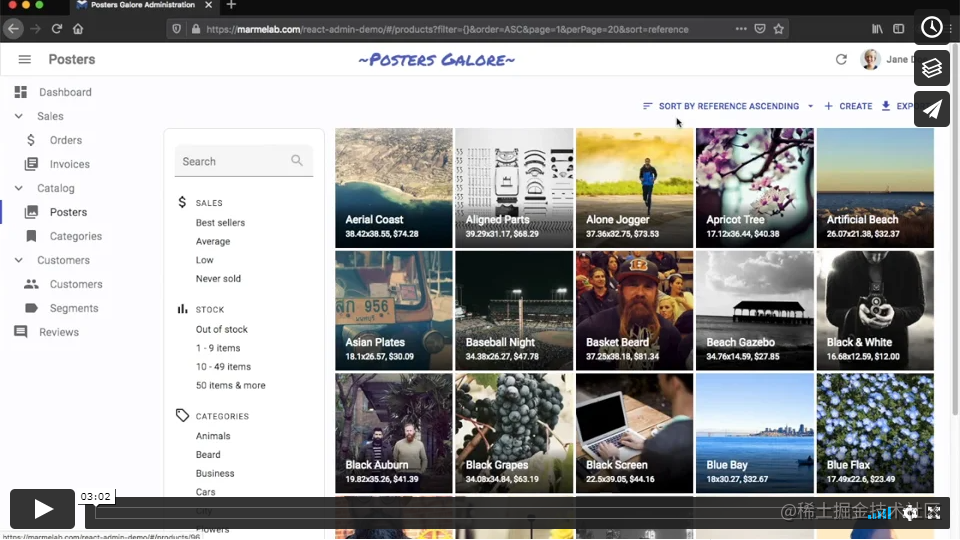
独立开发者必备的29个开源React后台管理模板
React Web应用程序开发管理后台可能非常耗时,这和设计所有前端页面一样重要。 以下是收集的近几年顶级React.js管理模板列表。 这些模板确实很有价值,使开发人员更容易构建应用程序后端的用户界面。 此外,它们将帮助您完善网站的管理后台&…
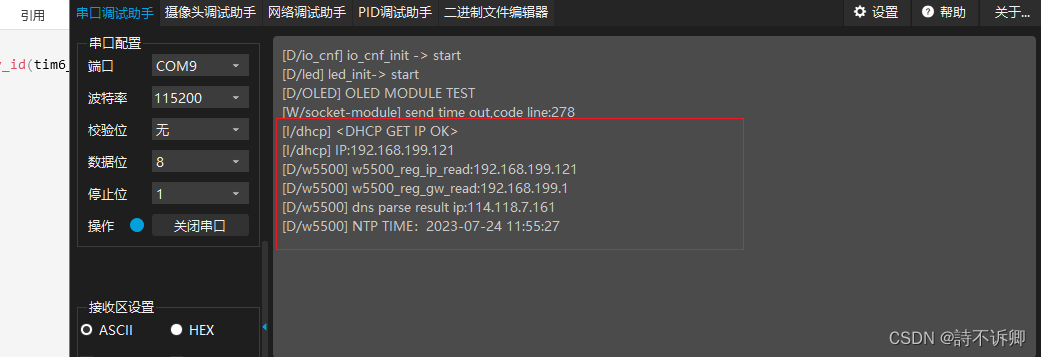
Clion开发STM32之W5500系列(综合实验)
说明
此为w5500模块的综合实验测试模块,包含dhcp、dns、ntp以上三个模块的驱动参考之前的文章,本篇不做说明.使用的开发芯片 stm32f103vet6系列,外设接口使用的spi2
实验内容:
通过dhcp动态获取ip,通过dns解析NTP服务域名的ip通过NTP服务ip获取时间
w5500配置驱…
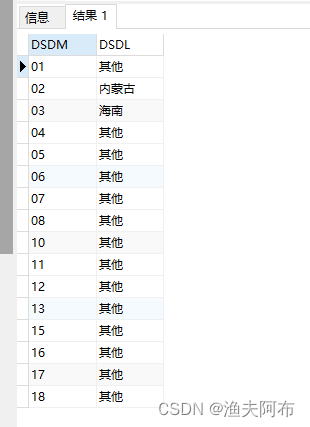
【oracle数据库】单行函数
Oracle数据库中的单行函数 1.字符函数2.数值函数3.转换函数4.判空函数5.条件取值 1.字符函数
--length()求字符串长度
select length(aslkd) from dual
--substr(,起始点,截取长度) 起始点从1开始 截取字符串
select substr(asd,2,2) from dual
--concat(,)字符串拼接
sele…
两个小封装电机驱动芯片:MLX813XX、A4950
一.MLX813XX
MELEXIS的微型电机驱动MLX813XX系列芯片集成MCU、预驱动以及功率模块等能够满足10W以下的电机驱动。
相对于普通分离器件的解决方案,MLX813XX系列电机驱动芯片是一款高集成度的驱动控制芯片,可以满足汽车系统高品质和低成本的要…
[答疑]岛上没人穿鞋,卖鞋的愿景是什么
DDD领域驱动设计批评文集
欢迎加入“软件方法建模师”群
《软件方法》各章合集
Kris 2023-7-6 19:55
上次给我们批作业您举了个例子,说卖鞋给岛上没人穿鞋,觉得您的解读很新颖,不过当时没听太明白,翻您的书貌似没有这个内容。…
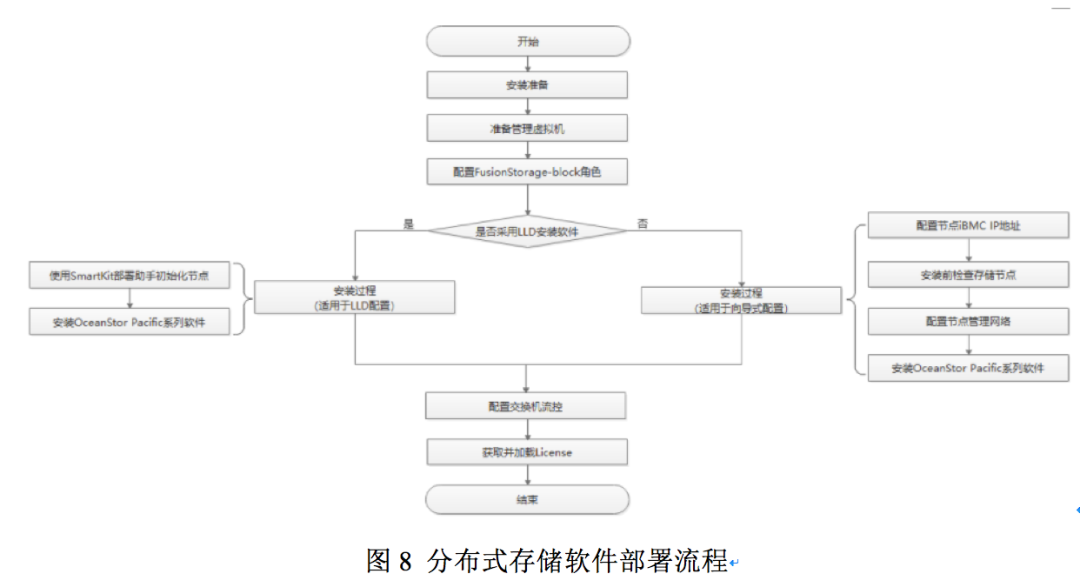
分布式存储在云环境下的应用和部署
随着互联网数据规模越来越大,并发请求越来越高,传统的关系数据库系统在性能、价格、可扩展性方面已经不能很好地满足需求。谷歌、亚马逊等互联公司率先在后台基础设施中引入超大规模分布式存储系统,用来解决海量数据的存储问题。与传统的集中…
自动化测试如何做?自动化测试疑难问题+解答,进阶高级测试...
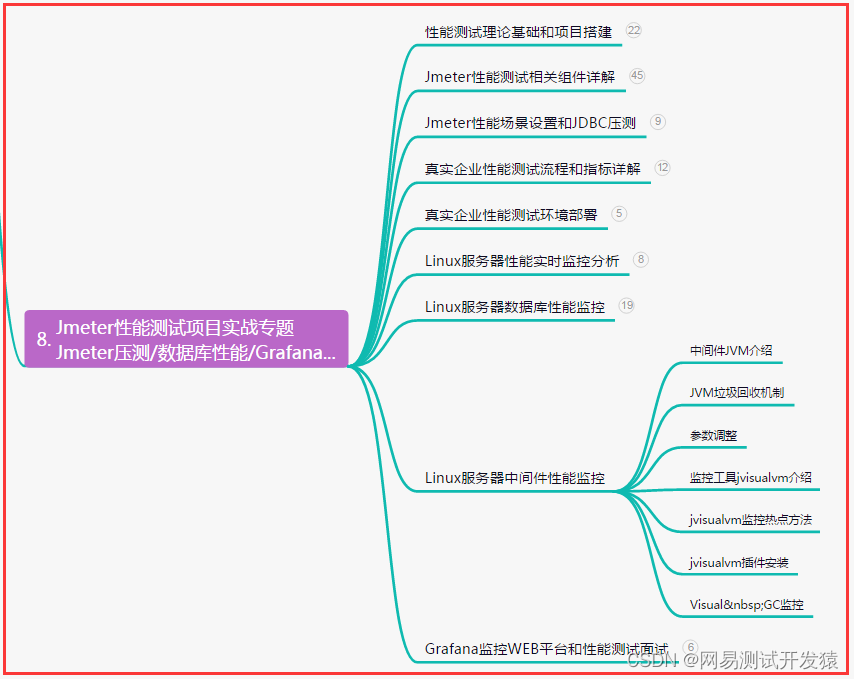
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言
你们的自动化&…




















![[答疑]岛上没人穿鞋,卖鞋的愿景是什么](https://img-blog.csdnimg.cn/img_convert/2b81b0d77b2e9fd56e534cc1d724336d.png)