话不多说 先看效果:
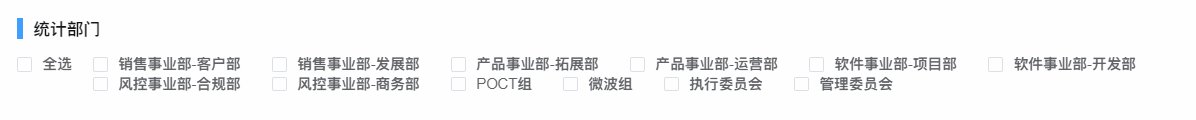
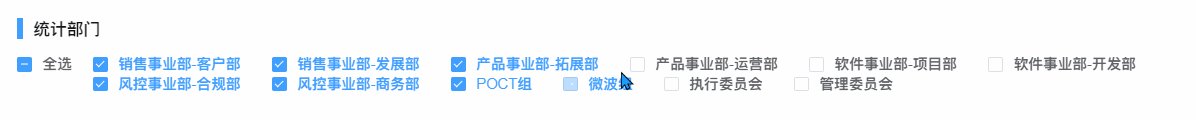
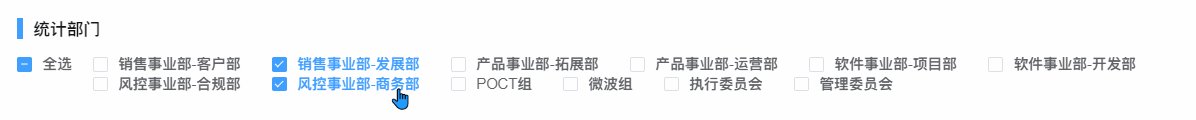
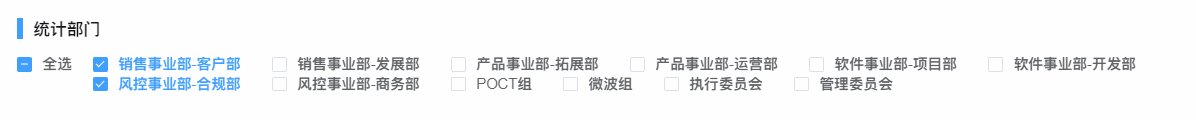
多选框:

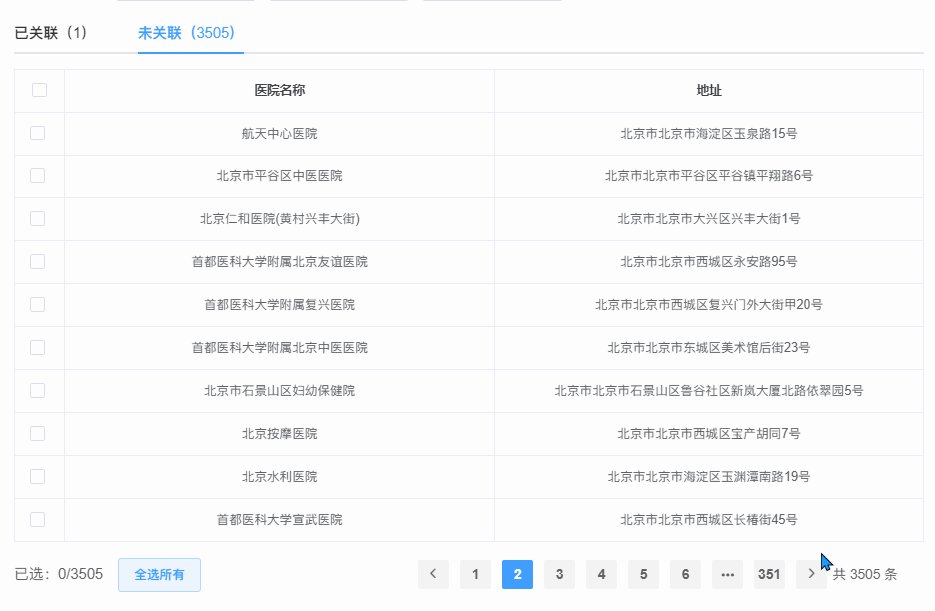
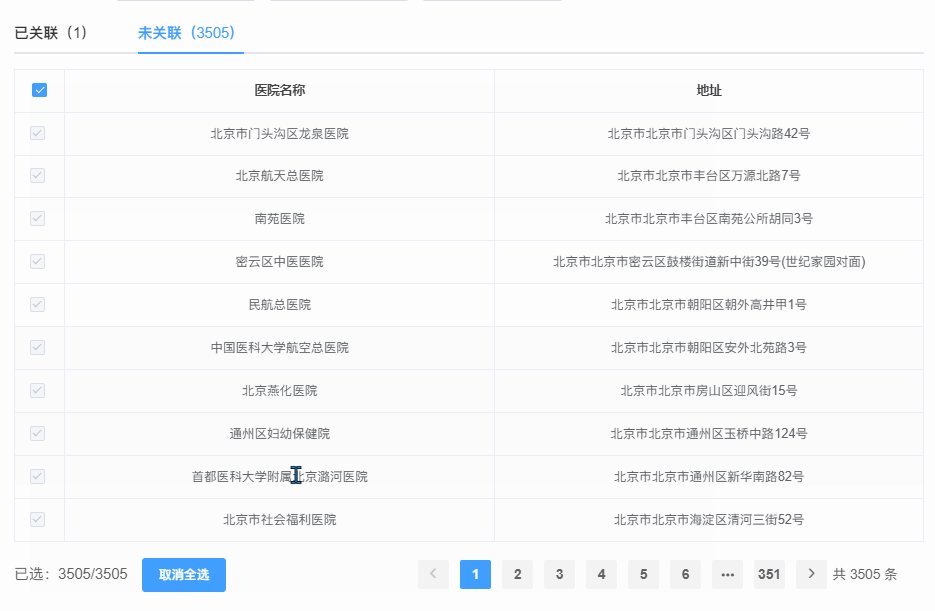
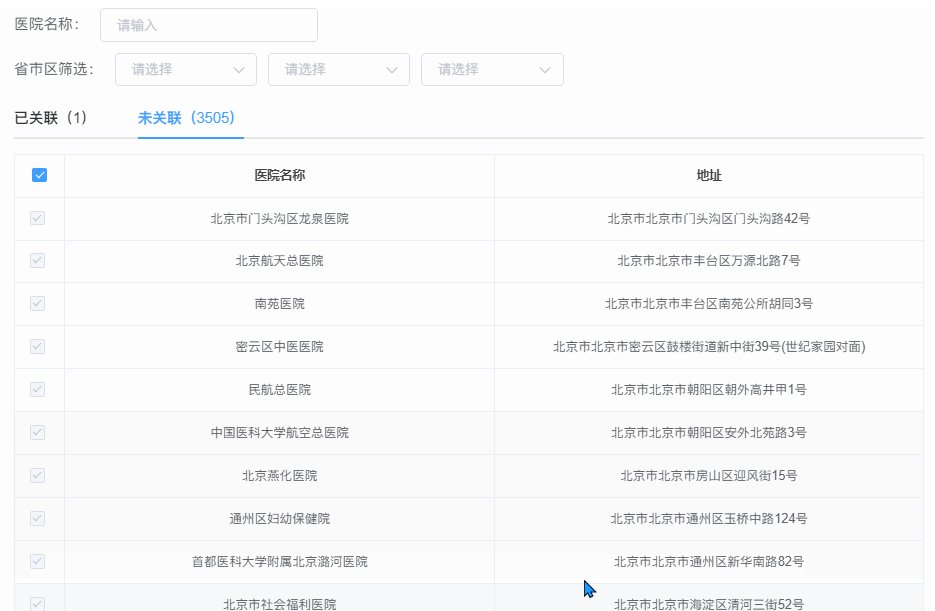
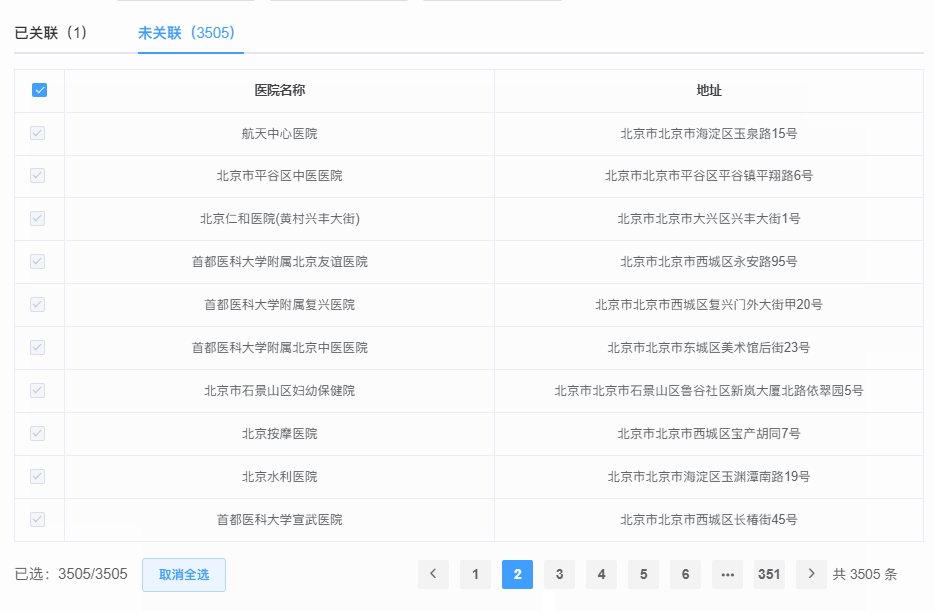
表格全选:

<template>
<div>
<div class="titleLabel">
<div class="lineStyle"></div>
统计部门
</div>
<div style="display: flex">
<el-checkbox
style="margin-right: 20px"
:indeterminate="isIndeterminate"
v-model="departmentCheckAll"
@change="handleCheckAllChange"
>全选</el-checkbox
>
<el-checkbox-group
v-model="selectedItems"
@change="handleCheck(selectedItems)"
>
<el-checkbox
v-for="item in department"
:key="item.id"
:label="item.id"
>{{ item.name }}</el-checkbox
>
</el-checkbox-group>
</div>
<div>
<el-tabs v-model="form.pageTab" @tab-click="changeTab">
<el-tab-pane name="1">
<div slot="label">已关联({{sumAll['rel']}})</div>
</el-tab-pane>
<el-tab-pane name="0">
<div slot="label">未关联({{sumAll['notRel']}})</div>
</el-tab-pane>
</el-tabs>
<el-table :data="tableData" stripe border :header-cell-style="{'text-align':'center'}" size="small" ref="table"
@selection-change="handleChange" :row-key="row=>row.id">
<el-table-column type="selection" :reserve-selection="true" :selectable="selectableAll" align="center"></el-table-column>
<el-table-column label="单位名称" align="center" prop="name"></el-table-column>
<el-table-column label="统一社会信用代码" align="center"></el-table-column>
</el-table>
<br>
<!-- 分页-->
<el-form :inline="true">
<el-form-item >
<div v-if="where">
<span v-if="!selectAll">
已选:{{ relIds.length }}/{{ total }}
</span>
<span v-else> 已选:{{ total }}/{{ total }} </span>
<span>
<el-button
style="margin-left: 10px"
type="primary"
v-if="!selectAll"
plain
size="small"
@click="all()"
>全选所有
</el-button>
<el-button
style="margin-left: 10px"
type="primary"
v-else
plain
size="small"
@click="all()"
>取消全选
</el-button>
</span>
</div>
</el-form-item>
<el-form-item style="float: right">
<!-- 分页-->
<el-pagination
align="right"
background
layout="prev, pager, next,total"
:current-page.sync="form['pageNum']"
:page-size.sync="form['pageSize']"
@current-change="jump"
@size-change="resize"
:total="total"
></el-pagination>
</el-form-item>
</el-form>
</div>
</el-dialog>
</div>
</template>
<script>
import { departmentList } from "@/api/assets/assetArchives";
export default {
data() {
return {
form: {},
dialogVisible: false,
isIndeterminate: false,
department: [], //部门
departmentCheckAll: false,
selectedItems: [],
relIds:[],
total:0,
selectAll:false, //表格是否全选
};
},
methods: {
show() {
this.departmentList();
this.dialogVisible = true;
},
departmentList() {
departmentList({ type: "INNER", pagination: false }).then((data) => {
this.department = data["items"];
// this.selectedItems = [132,51] //回显选中的部门(到时候应该是把check为true的id筛选出来)
});
},
handleCheck(value) {
let checkedCount = value.length;
this.departmentCheckAll = checkedCount === this.department.length;
this.isIndeterminate =
checkedCount > 0 && checkedCount < this.department.length;
},
handleCheckAllChange(val) {
this.selectedItems = val
? this.department.map((item) => {
return item.id;
})
: [];
this.isIndeterminate = false;
},
//选择
handleChange(val) {
let arr = []
val.map(item => {
arr.push(item.id)
})
this.relIds = arr;
},
//全选
all() {
let title = this.selectAll ? "取消默认全选" : "默认全选";
this.$confirm("此操作将" + title + "所有,是否确认继续?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
}).then(() => {
// 全选表格中的所有数据
this.selectAll = !this.selectAll;
if (this.selectAll) this.toggleSelection(this.tableData);
else this.toggleSelection();
});
},
//点击全选时 默认不能进行修改
selectableAll() {
return !this.selectAll;
},
//选中状态标志
toggleSelection(rows) {
if (this.relIds) this.$refs.table.clearSelection();
if (rows) {
rows.forEach((row) => {
this.$refs.table.toggleRowSelection(row);
});
} else {
this.$refs.table.clearSelection();
}
},
//分页情况
jump(e) {
this.form.pageNum = e;
this.list();
},
resize(e) {
this.form.pageSize = e;
this.list();
},
},
};
</script>