原文链接:Cocos Creator 3.8 后期效果 Shader 编写(1/2) 基础篇
在 Cocos Creator 3.8 版本中,新增了不少实用的特性,其中我最喜欢的,就是它自带后期效果管线,并且还内置了许多高级效果。
有用来增强画面效果的 FSR, ColorGrading 和 Bloom。



还有用来增强 3D 空间感的 HBAO。

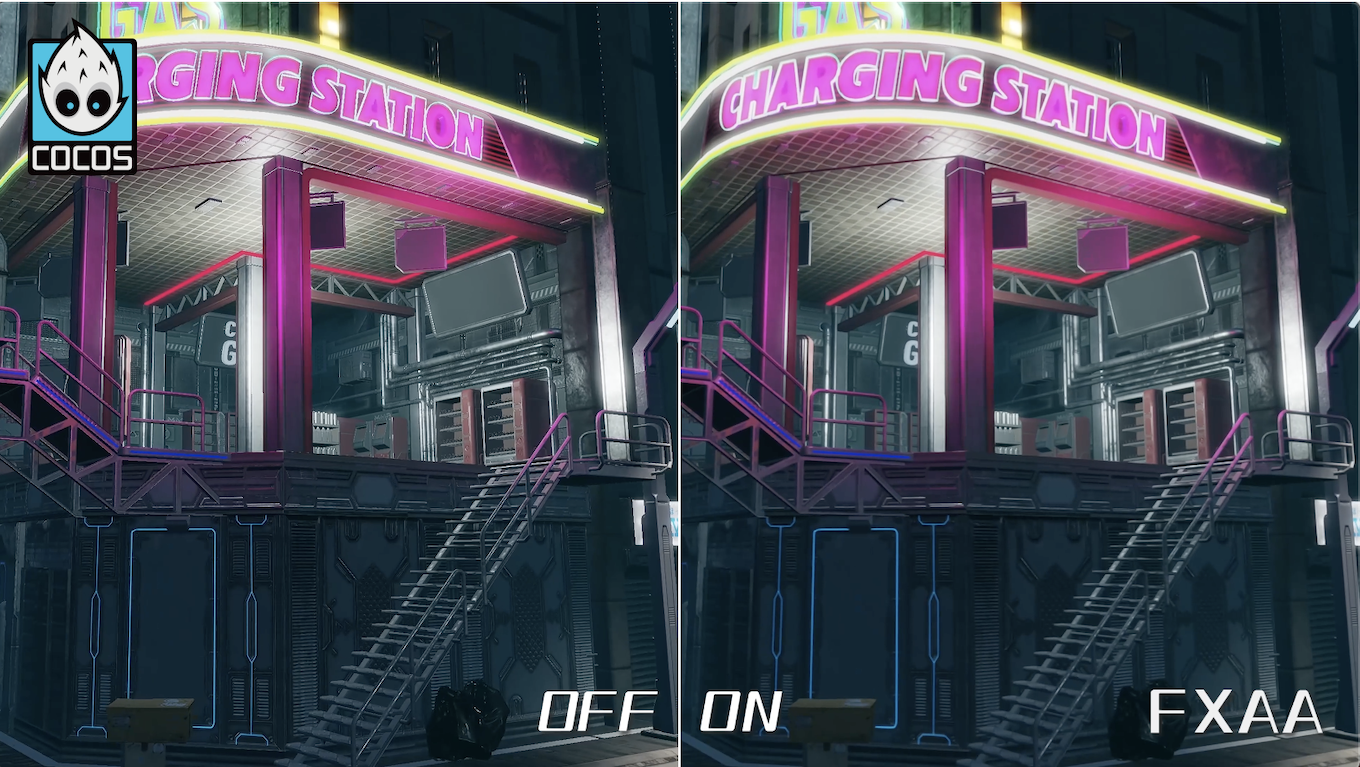
以及用来抗锯齿的 TAA 和 FXAA。

可以说,在后期效果管线的加持下,整个画面效果有了质的飞越。

如何启用
今天的内容比较简单,就是教大家如何新写一个自己的后期效果。
在这之前,我们先来看看如何启用后期效果。

我们用这个经典的场景来做示范。
这个场景叫 Sponza,它包含了许多复杂的建筑结构,方便观察对比一些细节。所以,很多图形渲染相关的 DEMO 都用它来做示例。
大家可以从各类模型网站上下载到, 也可以在 Cocos Store 中搜索 Sponza,进行下载。
想要开启 Cocos Creator 3.8 中的后期管线,只需要简单的 3 步。
第一步,我们需要创建一个空节点
Cocos Creator 中的后期效果是以组件方式管理的,所以我们需要先创建一个空节点作为载体。
我们把它起名为, PostProcess,这样项目管理起来会更加直观。
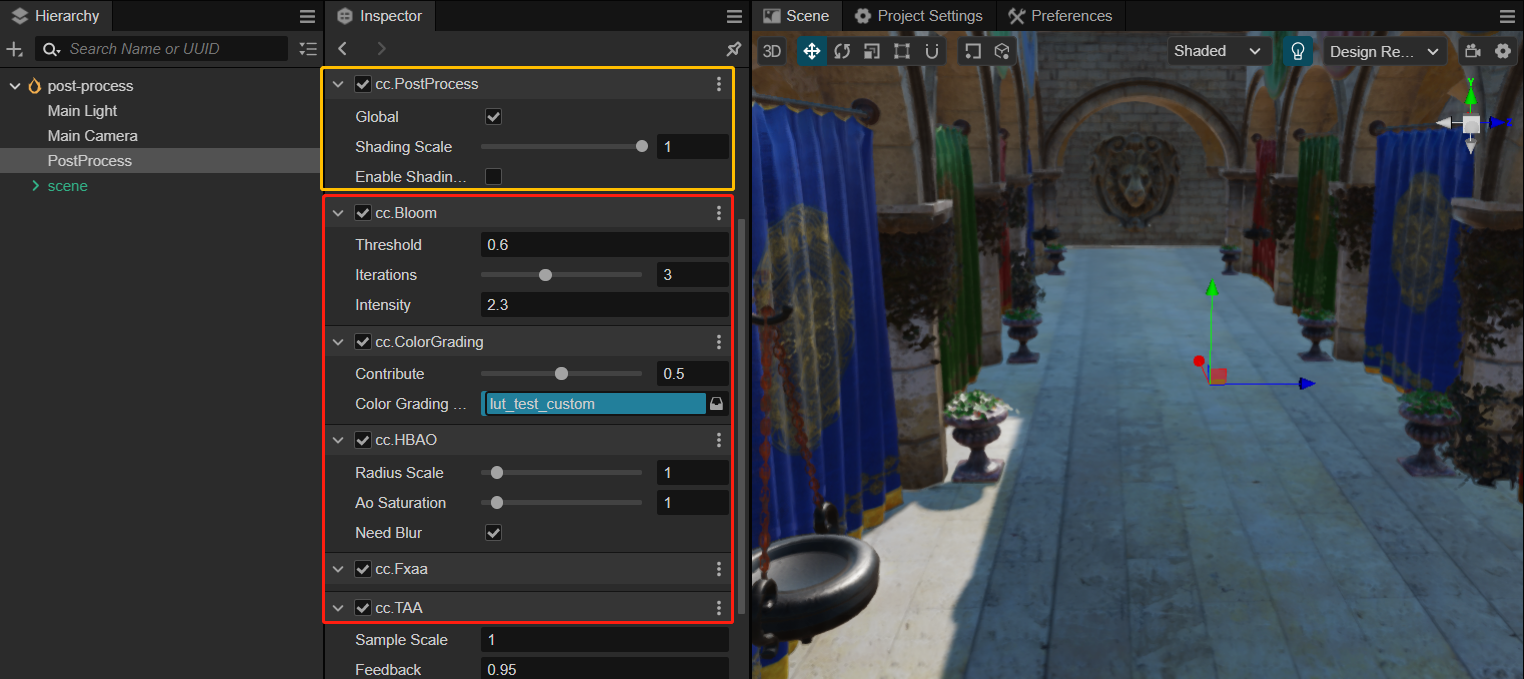
选中它,在右边的属性面板中,点击添加组件按钮,找到 PostProcess,展开。
这里列出来的,就是引擎内置的所有后期效果了。

BlitScreen 的用法比较特殊,我们后面会用到,这里先跳过。
我们把除 BlitScreen 以外的所有效果都添加到这个节点上。
添加的顺序可以随意,因为每一个后效都有一个优先级,引擎内部在使用的时候会根据优先级进行排序,从而确保最后合成的效果是正确的。
我们可以看到,cc.PostProcess 组件会被自动添加到这个节点上,使这个节点成为一个后效节点。

第二步,打开摄像机上的开关
我们找到需要开启后效的摄像机,在这个场景中,就是 Main Camera 节点,选中它,然后在属性面板中勾选 Use Post Process,启用后效。
可以看到,在 Use Post Process 下还有一个 Post Process 参数。

我们可以把想要使用的后效节点拖动到这个属性上。这个特性非常管用,我们就可以根据项目需要,为不同的摄像机设定特定的后效处理流程。
我们也可以让它为空,引擎会自动使用全局后效节点。
那什么是全局后效节点呢? 我们来看看。
我们选中 PostProcess 节点,在 cc.PostProcess 组件里,可以看到, 它有一个 Global 属性。

如果它被勾选,表示它是一个全局后效。开启了 Use Post Process 但 Post Process 参数为空的摄像机,会来使用它。
如果如果取消勾选,那么这个后效只会在引用它的摄像机上被使用。
需要注意的是,不管哪种情况,一个摄像机只会执行一个后效流程。 如果一个场景中有多个全局后效节点,摄像机会使用最选找到的那一个。
我们可以发现,还是没有效果。 这是因为在 Cocos Creator 3.8 中,内置管线还不支持后效,需要切换到自定义管线。
第三步,开启自定义管线
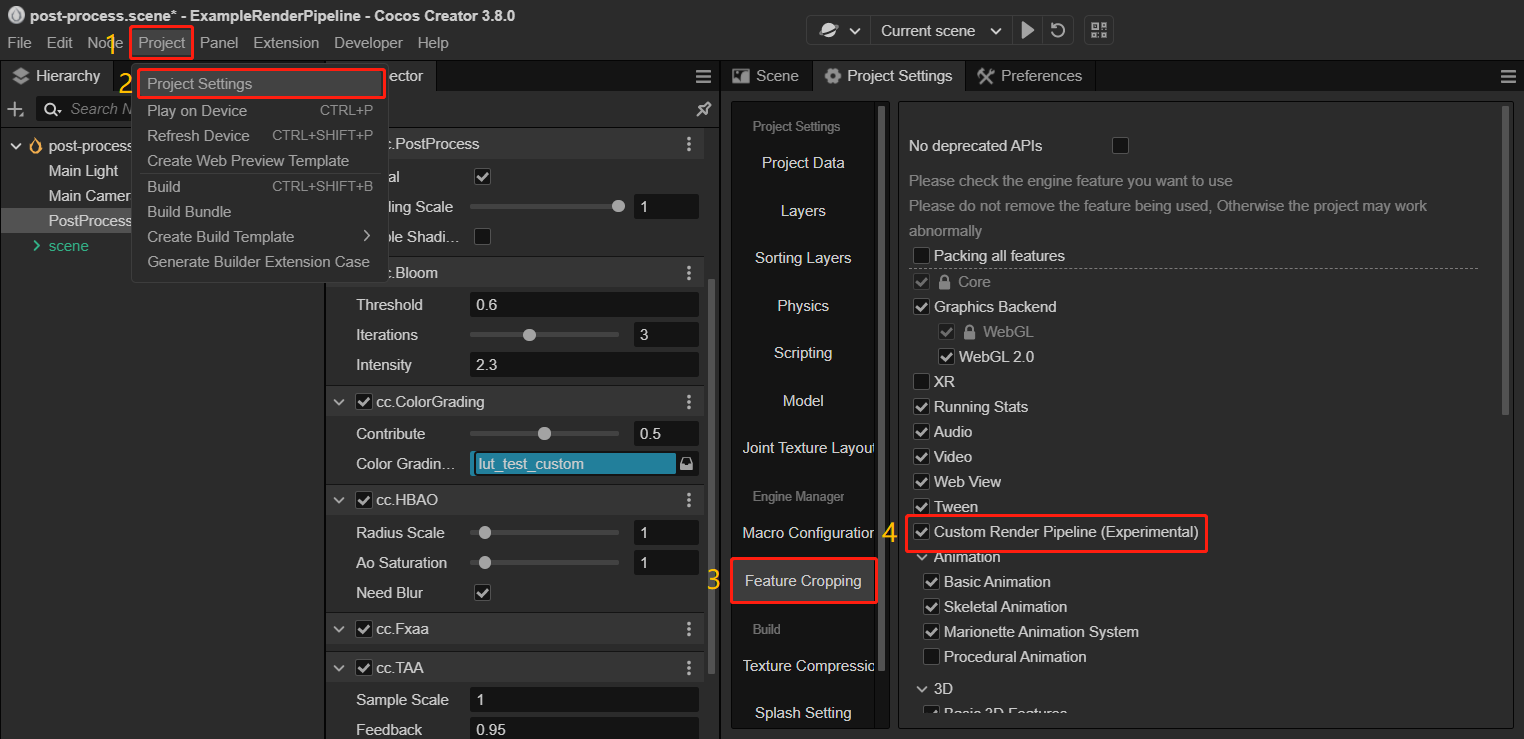
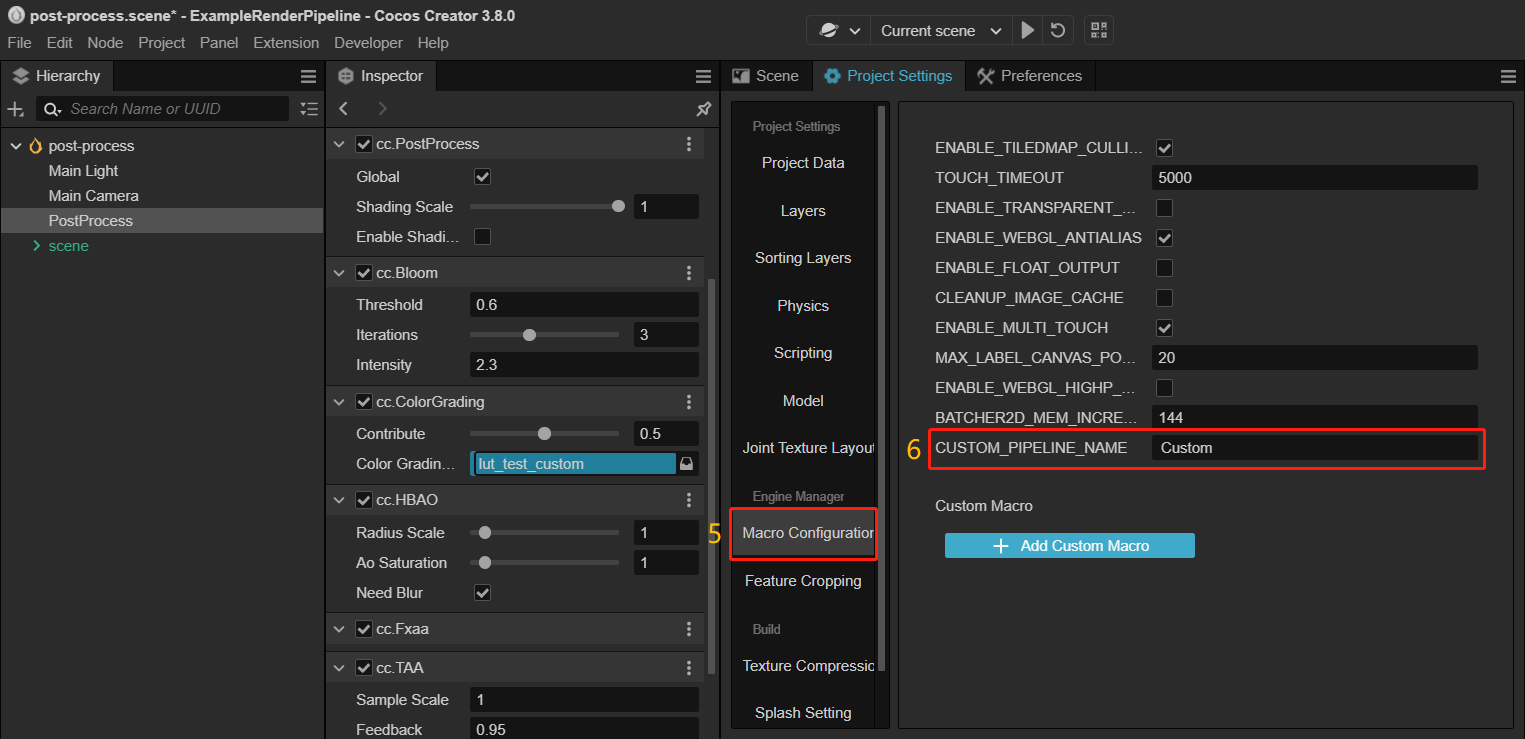
打开项目设置面板,切换到功能裁剪标签,启动自定义管线。

然后选择宏配置,填写好自定义管线名称。 我们用的是默认的自定义管线,所以填 Custom 就可以了。

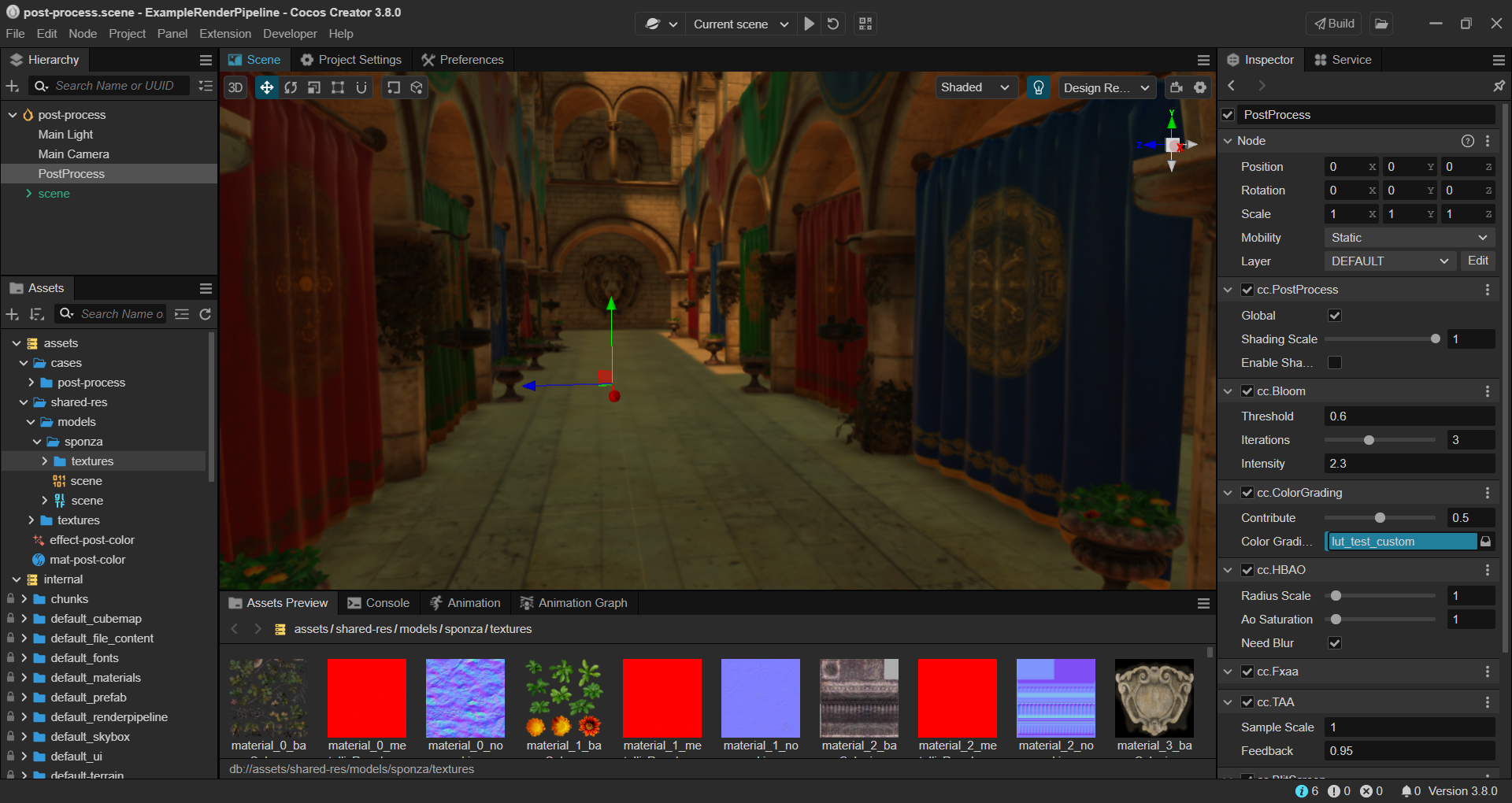
由于切换了管线,我们想要在 Cocos Creator 场景编辑器内看到效果的话,需要刷新一下 Cocos Creator。
我们可以关闭 Cocos Creator 再打开。也可以按下快捷键 CTRL + R 刷新 Cocos Creator。
可以看到,渲染窗口中的效果发生了变化。
我们调配置一些参数,让整个画面看起来更好些。
可以看到,当我们改动属性面板上的参数时,编辑器中就能实时看到对应的变化,非常方便。

值得说明的是,第三步只是当前版本需要,在后面的版本,比如 3.9 中,就不需要了。
关于每一个后期效果的属性介绍和使用方法,在 Cocos 引擎官方文档中都有解释。
并且呢,也有很多朋友分享了这方面的内容,大家可以去找找看,我们今天就不多说了。
接下来我们进入今天的主题:如何编写一个自己的后期效果 Shader。
后效 Shader 编写
后效 Shader 的编写,需要用到刚刚我们提到过的 BlitScreen 组件, BlitScreen 的作用就是将屏幕内容再绘制一次。
选中 Post Process 节点,在右边的属性面板中,我们给它添加一个 BlitScreen 后效。
可以看到,BlitScreen 上有一个材质参数。

这个材质就是决定绘制效果的关键。
接下来,我们只需要实现一个后效 Shader,并创建一个材质就可以了。
BlitScreen
Cocos Shader 编写,最快的方法就是从引擎提供的模板开始。
我们先找到引擎内置的后效 Shader。
在资源面板中,我们定位到 internal/effects/pipeline/post-process/。
可以看到,引擎内置的后效 Shader 都在这里。 有兴趣的朋友可以自行去研究。

我们双击打开要用到的 BlitScreen。
可以看到它非常简单,它的 vs 引用的是一个公共头文件,我们打开看看。
可以看到,它几乎什么都没有做,只是输出了用来绘制屏幕内容的位置信息以及我们在fs中需要用到的纹理坐标。
而在它的 fs 中,也只是将屏幕颜色原封不动地输出来。

接下来,我们就基于它来实现一个可以改变画面颜色的后效。
实现 Shader
我们选中 BlitScreen,右键选择 复制。
然后在 assets 目录下 右键选择 粘贴。
把它改名为 effect-post-color,双击打开。
这里的 include 的路径是不能用的,我们需要修改一下。 最简单的办法是直接把 vs 里的内容复制粘贴过来。

然后,我们添加一个 color 属性,用来设置目标颜色。
我们还需要定义一个对应的 uniform。
找到 CCProgram fs 中的 UBO,在这里添加一个 vec4 color;
最后就是颜色合成了。 我们把 color.rgb 与原图颜色的乘积用来做目标颜色
再把 color.a 作为混合因子与原图插值。
我们的后效 Shader 就写好了。完整 Shader 代码如下,... 表示未做修改。
CCEffect %{
techniques:
- passes:
...
properties:
color: { value: [1.0,1.0,1.0,0.5], editor: { type: color } }
}%
CCProgram vs %{
...
}%
CCProgram fs %{
...
uniform UBO {
...
vec4 color;
};
...
void main () {
fragColor = texture(inputTexture, v_uv);
vec3 destColor = fragColor.rgb * color.rgb;
fragColor.rgb = mix(fragColor.rgb, destColor, color.a);
}
}%
现在我们来看看它的效果。
回到 Cocos Creator 中,新建一个材质,起名为 mat-post-color,然后把它的 effect 切换为刚刚写好的 effect-post-color。

选中 Post-Process 节点,把它拖动到它的 Material 属性上。

调节参数,可以看到渲染效果跟着变化了。

我们的自定义后期效果 Shader 就完成了。
总结

需要注意的是,采用今天介绍的这种方法,只能实现单 Pass 的后期效果,比如 像变灰,蒙板 等等。
如果想要实现一些需要多 Pass 才能实现的效果,比如运动模糊,景深 等效果,就需要使用代码配合。我会在下一期文章中进行分享。
好啦,今天的内容就到这里,希望能够给大家带来帮助。
关注 麒麟子MrKylin,获得更多图形渲染和游戏开发知识。