1.业务场景
settle.vue页面引入bjs-settle.vue组件,bjs-settle.vue组件点击后在settle.vue中进行结算操作(过程中有跳转)
本来以为使用vue的this.$emit()就可以实现子组件回调父组件中的方法,但是发现没用。
然后看到uniapp中需要使用uni.$emit(),直接使用后,也不生效。官方是说使用$emit、$on、$off常用于跨页面、跨组件通讯。
2.方法描述$emit、$on、$off
-
uni.$emit(eventName,OBJECT):触发全局的自定义事件。附加参数都会传给监听器回调。
-
uni.$on(eventName,callback):监听全局的自定义事件。事件可以由 uni.$emit 触发,回调函数会接收所有传入事件触发函数的额外参数。
-
uni.$off([eventName, callback]):移除全局自定义事件监听器。
![]()

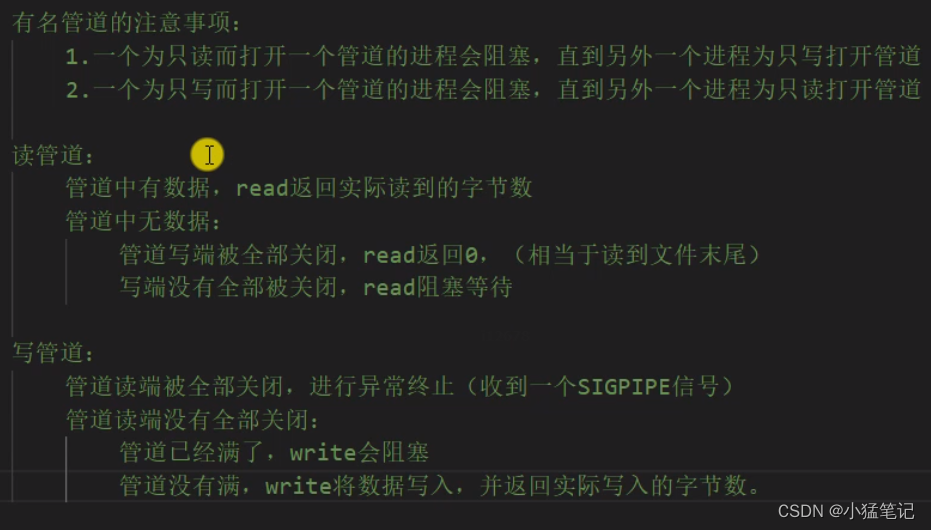
大概就是说,会在uni.$on一直监听全局自定义事件,而使用uni.$emit会触发uni.$on。且组件销毁时必须使用uni.$off移除全局自定义事件监听器。
3.$emit、$on、$off具体使用
子组件bjs-settle.vue
<view class="settle" @click="settle">{{btnName}}</view>
...
settle() {
uni.$emit('gotopay')
}父组件:在onLoad()方法中使用uni.$on()监听到uni.$emit()事件触发,监听到后,再调用gotopay()方法,最后再onUnload()方法中使用uni.$off()方法移除全局监听事件
<bjs-settle :hasRadio="false" @gotopay="gotopay"></bjs-settle>
<script>
methods: {
gotopay(){
console.log("支付");
}
},
onLoad() {
// 监听bjs-settle传过来的值
const _This = this;
uni.$on('gotopay',function(res){
_This.gotopay();
});
},
onUnload() {
uni.$off('gotopay');
}
</script>













![[JAVAee]synchronized关键字](https://img-blog.csdnimg.cn/b8c3fa037841425eb0a0cb5fc24097e6.png)