目录
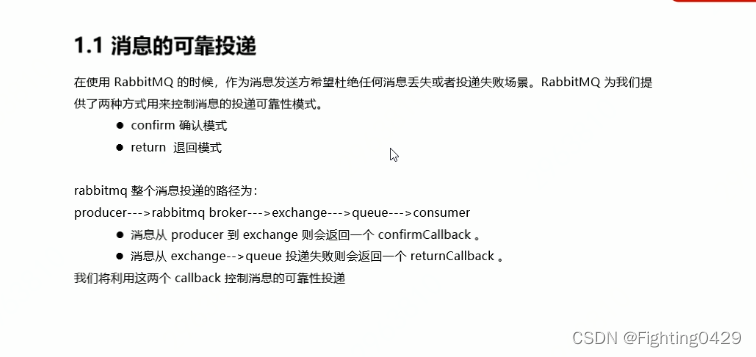
前言:
浮动
1.浮动的效果
2.浮动的特点
3.浮动的写法
4.浮动的原理
5.浮动的作用
6.案例
7.浮动的缺陷与解决方式
浮动问题
解决方式
8.补充说明
前言:
浮动是html里面重要的一部分,前面我们学习了三种元素的类型(块级元素,行内元素和行内块元素),今天我们就学习浮动元素,通过浮动元素我们可以更好的去对页面进行设置和操作,以达到我们想要的效果。
浮动
1.浮动的效果

以上是浮动的样式效果,我们平时在网页上看到的一边图片一边文字等组合的一般都是通过浮动来实现的。
2.浮动的特点
特点
1. 半脱离文档流(不在页面占空间 ,图文环绕)
2. 浮动边界是父元素决定
3. 可以设置w,h ,m,p
4. 没有设置w,h w,h 内容决定
5. margin:0 auto( 多余空白区域处理 ) 不会生效
6. 浮动元素无法覆盖内联元素
文档流说明:平时我们都是用普通文档流的,而浮动是半脱离文档流,其特点是不会占用空间,我们可以理解为这个盒子浮起来了,其下面是有空间的可以接着放东西。
普通文档流
浏览器在默认情况下规定一个块元素在父元素内的排列规则:
从上往下排列
从左开始排列
一个块元素占一行
3.浮动的写法
浮动分为左浮和右浮,分别是left和right,其样式写法是很直接的:
左浮动 float: left;
右浮动 float: right;
两边都浮动 float: both;
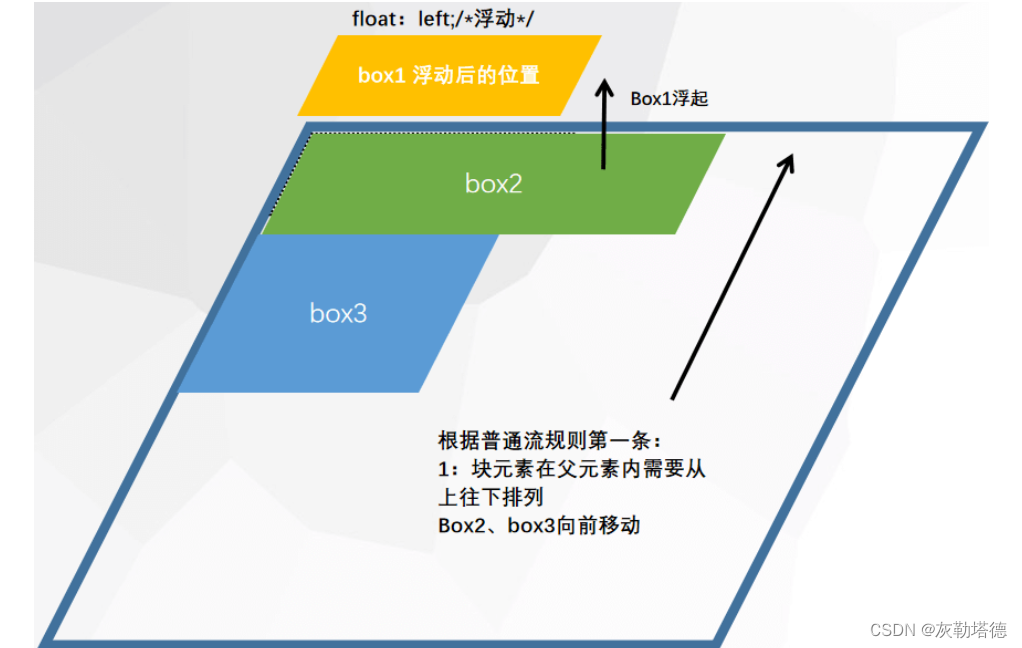
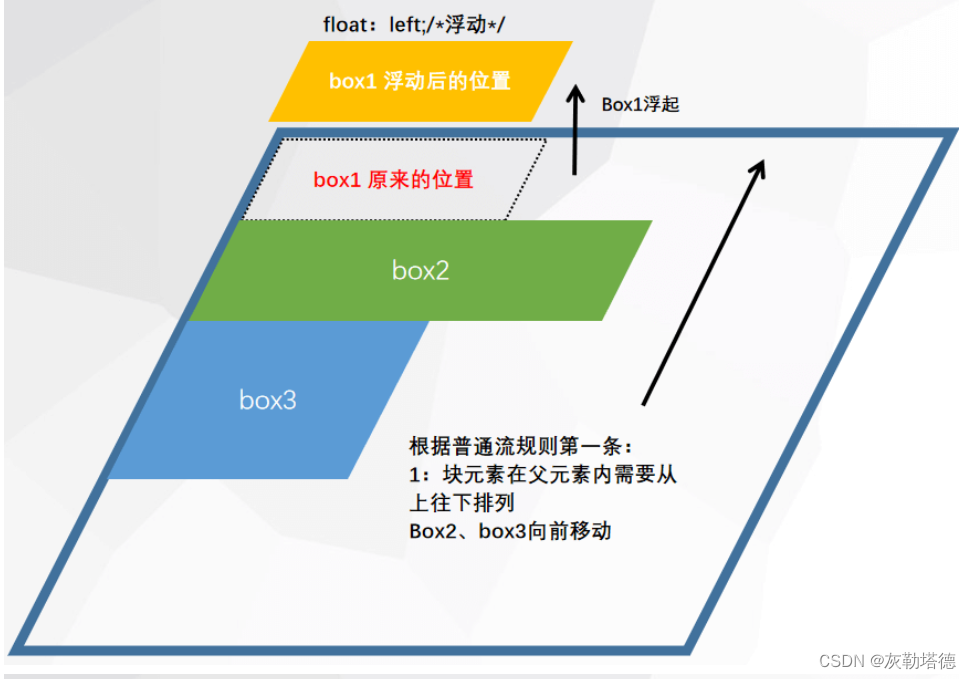
4.浮动的原理
浮动之前盒子样式如下:
浮动之后盒子样式如下:

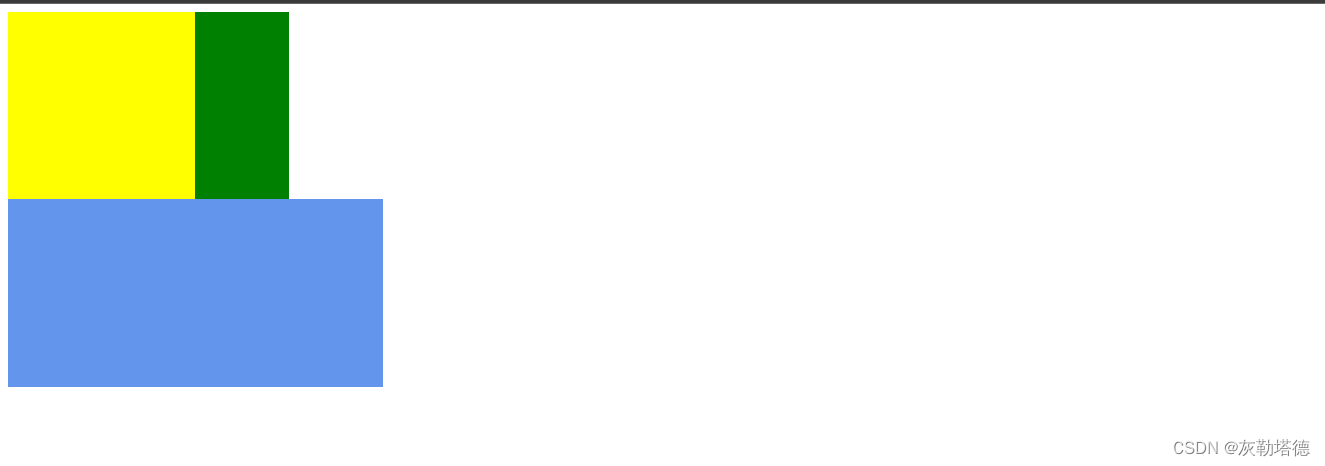
这里我给你们看个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
background-color: yellow;
width: 200px;
height: 200px;
/* 设置为左浮动 */
float: left;
}
.box2{
background-color: green;
height: 200px;
width: 300px;
}
.box3{
background-color:cornflowerblue;
height: 200px;
width: 400px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>效果如下:
 这里的第一个黄色的盒子已经浮起来了,所以会把下面第二个绿色的盒子部分给覆盖掉,而网页的“观察视角是俯视的”,所以效果如上所示。
这里的第一个黄色的盒子已经浮起来了,所以会把下面第二个绿色的盒子部分给覆盖掉,而网页的“观察视角是俯视的”,所以效果如上所示。
5.浮动的作用
浮动就是让元素可以向左或向右移动,直到它的外边距碰到其父级的内边距或者是上一个元素的外边距。从而实现让块元素可以通过浮动来左右相邻。说白了就是让不同的盒子在同一行进行显示。
6.案例
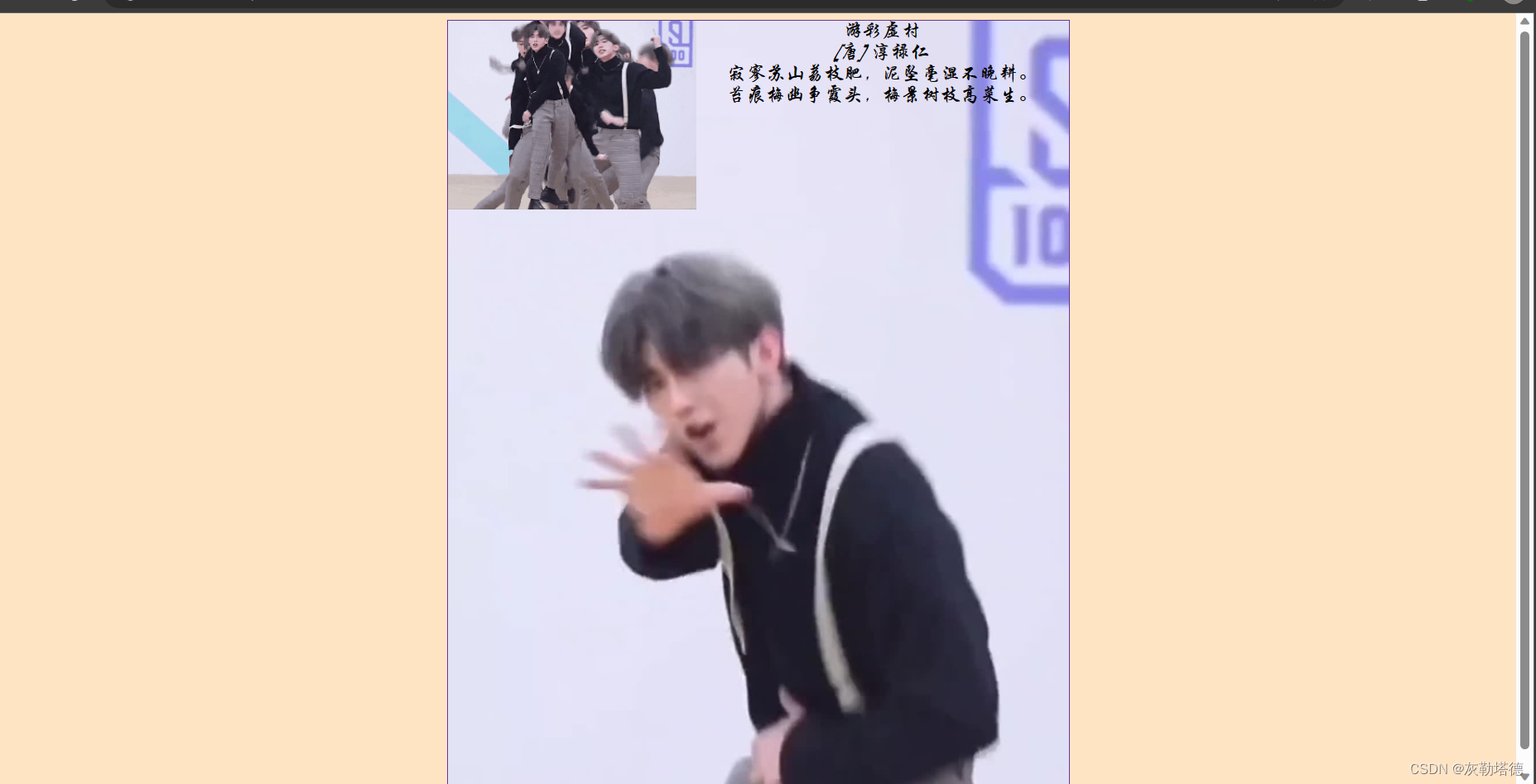
下面我来通过浮动元素来进行一个界面的操作
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./demo.css">
</head>
<body style="background-color: bisque;">
<div class="boqi">
<div class="kun">
<img src="../image/b80011126e6d48a55f8b2eb9adca0689-2.gif" alt="显示失败">
</div>
游彩虚村
<br>
[唐] 淳禄仁
<br>
寂寥苏山荔枝肥,泥坠毫湿不晚耕。
<br>
苔痕梅幽争霞头,梅景树枝高菜生。
</div>
</body>
</html>CSS代码:
.boqi{
width: 800px;
height: 1000px;
border: 2px solid rebeccapurple;
margin: 0 auto;
background-image: url(../image/11月29日.jpg);
background-repeat: no-repeat;
font-family: 华文行楷;
font-size: 25px;
color: black;
text-align: center;
}
.kun
{
/*设置为左边浮动*/
float: left;
}效果:
这个就是我通过浮动元素的特点来首先图文环绕的效果,一边是图片一边是文字。
7.浮动的缺陷与解决方式
浮动问题
当父级元素没有设置高度时,高度会由文档流内容撑开。
而当子元素浮动之后,脱离了文档流,所以父级高度不会被撑开,这对我们后续的布局结构会造成很多困扰。
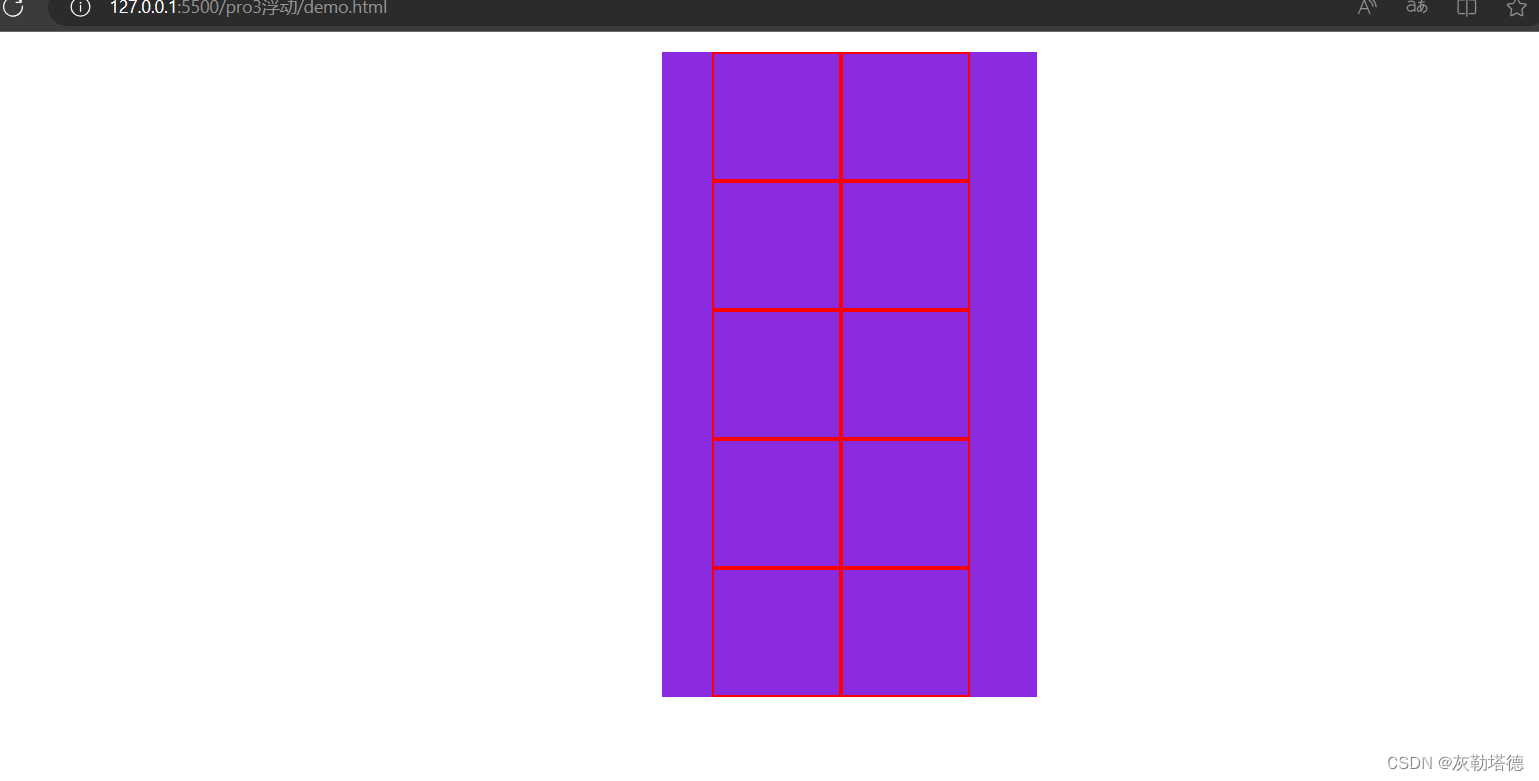
先看个没有设置高度的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul li{
border: 2px solid red;
height: 100px;
width: 100px;
/* 删除掉小圆点 */
list-style: none;
/* 设置为左浮 */
float: left;
}
.box{
/* 盒子居中放置 */
margin: 0 auto;
background-color: blueviolet;
width: 300px;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
这里就出现了一个问题,我没有去设置盒子的高度时,浮动元素不会撑起盒子,这就导致了盒子没有显示出来,并不是我们想要的效果
解决方式
解决高度塌陷方法:
方法1 -- 子元素加clear
在浮动元素后面加一个空的子元素,并给其CSS属性clear;
<div style="clear:both"></divclear取值: left 清除左浮动 | right 清除右浮动 | both 清除所有浮动
方法2 -- 父元素加宽高
直接规定父元素的宽高,就不存在塌陷问题了。缺点是,得手动计算合适的宽高,并且扩展性不好。
方法3 -- 父元素BFC(Block formatting context)化
父元素满足下列条件之一即可:
根元素
float属性不为none
position不为static和relative
overflow不为visible(较常用,通常设置overflow : hidden来解决高度塌陷)
display为inline-block / table-cell / table-caption / flex / inline-flex
方法4 -- 父元素利用伪类after
当前最主流的方式,利用伪元素,相当于给父级多加了一个子元素,同时我们可以将样式公用,所有需要清除浮动的父元素加上一个相同的class名clear就可以解决
所以我们只需要在style中或者CSS代码里面加上以下这一段代码就行了。
/* 浮动的解决方式 */
ul::after{
display: block;
content: '';
/* 设置为两边都进行清除 */
clear: both;
}解决之后的效果:
8.补充说明
注意:元素浮动之后,不再支持
margin:auto,只支持margin确切的值。遇到父元素时浮动元素会停止不动。
设置浮动元素的上一个元素是普通文档流中的元素,元素相对于水平垂直位置不动。
推荐使用浮动来做横向布局而不是inline-block
line-block布局的基线对齐处理较为麻烦,浮动不用担心这个问题;
line-block布局空格会被解析显示在页面中,浮动不用担心这个问题。
list-style:none;清除ul或ol的默认项目符号。
min-widthmax-width
好了以上就是今天的全部内容了,我们下一期再见!
分享一张壁纸: