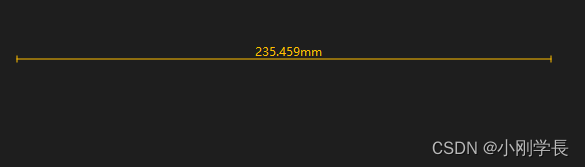
在绘制一条直线时,比如说在直线中间输出文字,如下图所示

本质上不难,定位到位置,然后drawText就可以了
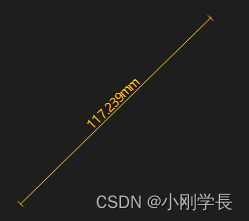
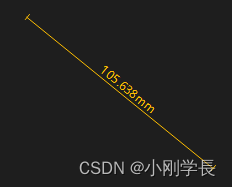
难就难在 文字要跟随线的斜率,例如


还有,文字最好保证在线的“上方”
首先是角度问题
这个角度跟线Line与X轴夹角是一致的,因此,只要有线两端坐标就可以计算出来
这个不算太难
double getLineAngle(const QLineF& line)
{
QPointF dPoint = QPointF(line.p2().x() - line.p1().x(), line.p2().y() - line.p1().y());
return atan2(dPoint.y(),dPoint.x()) / MATH_PI * 180;
}剩下就是drawText的时候要进行旋转
看了半天的drawText介绍,发现没有一个接口是输入角度的
然后看下QFont一些相关一些类,也没有发现输入旋转角度的,只有一个斜体的设置,很显然不是我们想要的。
经过一番搜索,要对QPainter进行旋转,这个还真有rotate角度函数。
QLineF reLine = mLine; // mLine就是那条直线
if(mLine.p1().x() > mLine.p2().x())
{
//如果p1在p2的右边, p1 与 p2 换一换
reLine = QLineF(mLine.p2(),mLine.p1());
}
painter->translate(reLine.p1()); //s1 按照p1为圆点,这个很重要
painter->rotate(getLineAngle(reLine)); //s2 按直线reLine的角度旋转
//s3 输出drawTxt内容,这个点位置:x在线中间位置,y在线上方-5像素位置;textFontLen是drawTxt字符所占宽度,具体怎么计算比较好,可以再细化细化,这里比较粗
painter->drawText((reLine.length()- textFontLen) / 2,-5, drawTxt); 略
painter->resetMatrix(); // s4 重置坐标以上方法可以实现,如下小视频所示
角度线路