使用html和css技巧提升网站加载速度
加载时间每增加一秒(0-5 秒之间),网站转化率平均就会下降 4.42%。页面加载时间的前五秒对转化率的影响最大。
通过更改html和css文件可以提高网站的页面加载速度,本文现在就来介绍一下怎么实现。
延迟加载资源
延迟加载是一种缩短关键渲染路径长度的策略,这是减少页面加载时间的一种方式。
把css分割成多个文件
css文件越小越好,这样渲染就能更快.通过分割css文件,把一些不需要在首页渲染的css单独抽离出来,后续访问到在进行请求加载.
可以通过使用media类型来加载:
比如说这是个完整的css,包含了网站的全部css
<link rel="stylesheet" href="styles.css" />
设置print(打印预览模式/打印页面),
<link rel="stylesheet" href="print.css" media="print" />
移动屏幕:
<link
rel="stylesheet"
href="mobile.css"
media="screen and (max-width: 480px)" />
平板:
<link
rel="stylesheet"
href="tablet.css"
media="screen and (max-width: 1080px)" />
适配手机屏幕的不同方向:
<link href="portrait.css" rel="stylesheet" media="(orientation:portrait)" />
通过将 CSS 分离到多个文件中,主要的渲染阻塞文件(在本例中为 styles.css)要小得多,从而减少了渲染阻塞的时间,就能大大提高了页面加载速度。而其他设了媒体查询,只有符合条件时才会进行渲染.
css中的font-display属性
应用于@font-face规则时,font-display属性用于定义浏览器如何加载和显示字体文件,允许在字体加载或加载失败时以一个备选方案显示文本。这通过使文本可见而不是出现空白屏幕来提高性能,但缺点是会出现无样式的文本。
@font-face {
font-family: "nunito", sans-serif;
font-weight: 400;
font-style: normal;
font-display: fallback;
}
html中img标签
通常我们只需要展示屏幕可见范围内的图片,其他并不需要第一时间加载渲染,在不可见的img标签中添加loading="lazy"以便仅在需要时加载图像。这会大大降低页面加载速度。
<img src="my-logo.png" loading="lazy" />
选择正确的图像格式
将图像设为.webp格式。web推荐将其作为网络图像格式标准。
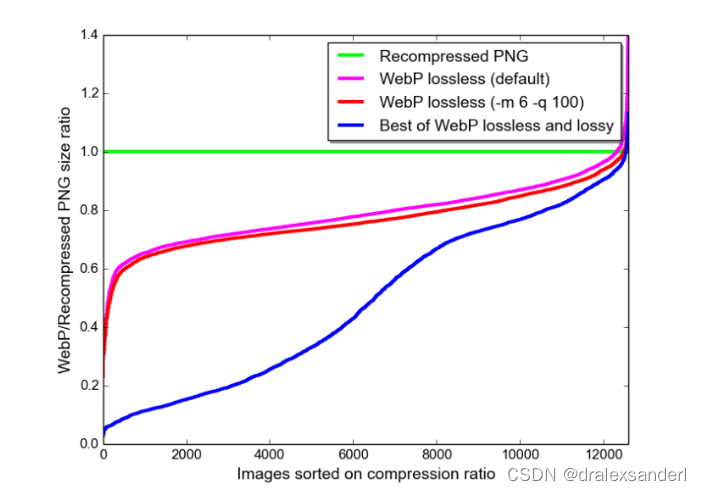
与 PNG 相比,WebP无损图像的尺寸[小 26%`](https://developers.google.com/speed/webp/docs/webp_lossless_alpha_study#results) 。在同等SSIM质量指数下,`WebP` 有损图像比同类 `JPEG` 图像[小 `25-34%`](https://developers.google.com/speed/webp/docs/webp_study)。动画 `WebP` 图像均支持有损、无损和透明,与 `GIF` 和 `APNG` 相比,它可以提供更小的尺寸。
WebP 与 PNG 图像格式对比

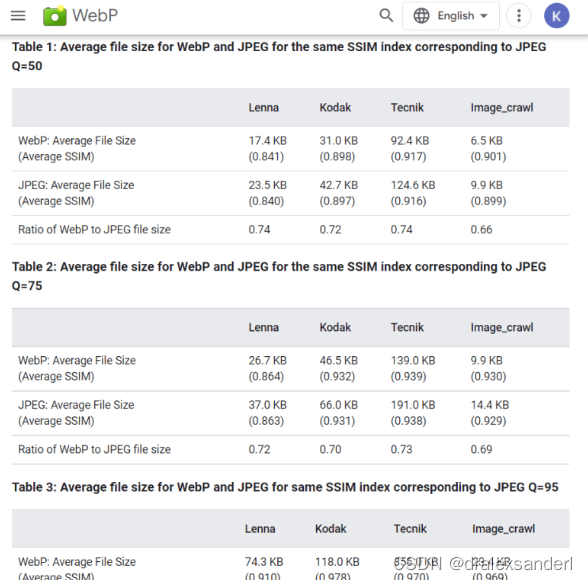
WebP 与 JPEG 图像格式对比

通过所有这些测试,证明即使在有损之后,webp 图像的压缩程度也会更高,因此会大大降低页面加载速度!
还可以检查图像格式 .avif,在少数情况下它比 .webp 更好,但它是市场上的新格式(于 2019 年发布),但是还没有多少浏览器支持 .avif 格式.
使用元素作为图像
- 用于根据不同
media条件裁剪或修改图像(例如,在较小的显示器上加载具有太多细节的图像的简单版本)。 - 在不支持
webp格式的情况下提供替代图像格式。 - 通过加载最适合查看者显示的图像来节省带宽并加快页面加载时间。
如果要为高 DPI (Retina) 显示提供更高密度版本的图像,在<source>元素上使用srcset。这使浏览器可以在数据保存模式下选择较低密度的版本,并且我们还不需要编写明确的media条件。
<picture>
<source srcset="my-logo.webp" type="image/webp" media="(min-width: 600px)" />
<source srcset="my-logo.jpeg" type="image/jpeg" type="image/jpeg" media="(min-width: 600px)" />
<source srcset="my-logo.webp" type="image/webp" />
<img src="my-logo.png" alt="KOUSTAV" loading="lazy" />
</picture>
渲染图像
由于图像是异步加载的,并且在第一次绘制后继续加载,如果在加载之前未定义它们的尺寸,则可能会导致页面内容的回流。例如,当文本通过图像加载而被推向页面时。因此,设置width和height属性至关重要,以便浏览器可以在布局中为它们保留空间。
对于任何background-image,设置一个background-color值非常重要,以便在图像下载之前覆盖的任何内容仍然可读。
代码压缩
从代码中删除所有不必要的字符以减小大小。不需要的空白字符(如空格、换行符、制表符等)和注释将也删除。
使用CodeBeautify、CSS Minifier等缩小工具来缩小 HTML 和 CSS 文件。这些将有助于为我们的网站提供更好的页面加载速度。