六边形架构
- 微服务系统架构
- 微服务定义
- 微服务系统设计
- 传统分层架构
- 六边形架构
- 参考资料
微服务系统架构
需求描述做什么的问题,架构描述怎么做的问题(描述组成系统的各部件及其之间的关系)
微服务定义
下面的定义来自周志明老师的 凤凰架构
微服务是一种通过多个小型服务组合来构建单个应用的架构风格,这些服务围绕业务能力而非特定的技术标准来构建。各个服务可以采用不同的编程语言,不同的数据存储技术,运行在不同的进程之中。服务采取轻量级的通信机制和自动化的部署机制实现通信与运维。
微服务系统设计
在讨论如何设计一个微服务之前,我们可以先想一想如何描述一个系统。
当我们在讨论微服务系统架构时,很多人都会把架构粗犷的理解为根据系统需求划分为几个模块的服务,这是不对的。站在工程的角度,我们描述一个系统的角度应该是立体的。主要使用 “4+1” 视图来进行描述.
那么,什么是 “4+1” 视图呢?
4+1架构模型:(逻辑、实现、进程、部署) + 场景
整理如下,
 四种视图并不互斥,可互相组合。
四种视图并不互斥,可互相组合。
架构可以描述一个软件的质量属性,我们评价一个系统主要可以从以下几个方向进行评估,
可维护性,可测试性,可部署性
安全性,可靠性,可扩展性
当我们学习如何描述一个系统的架构之后才可以慢慢观察如何对系统架构进行设计,
如果是微服务的系统架构设计,从较高的视角来看,我们可以从两个点思考,
- 根据需求描述,把他转换成一堆服务的组合,(如何把一个系统分解成不通过的服务)
- 把服务确定之后,如何建立服务之间的通信?
在思考这两个问题之前,我们需要矫正自己的认知,
系统设计描绘的是系统的实现而不是需求, 而软件工程就是把一个系统的需求转换成一个系统的架构
如果解决了上面的两个问题,我们就需要针对单个微服务进行设计。因此又引申出三个问题。
- 我们如何对服务进行详细的设计?
- 如何衡量一个微服务的系统设计优劣?
- 怎样描述一个微服务系统程序?
这就需要我们回到微服务的代码结构去思考!
传统分层架构
微服务时代,具体到微服务组件的设计。国内常用的还是使用传统的分层架构。
分层架构(逻辑视图):表示层(用户接口或外部API),业务逻辑层,持久层
| - Web
| - Controller
| - Domain
| - Service
| - Persistence
| - Repository
开发问题:有些人会把Web层写的很臃肿,导致domain层没啥逻辑,失去了Web层可替换的优点
传统分层架构的优点和缺点
- 缺点:不支持客户端,不支持多数据库((同一个功能不支持两个数据库)MySQL -> Oracle 行吗?),领域层依赖持久层
- 优点:开发简单
- 什么业务场景适合使用传统分层架构?
需要快速构建的新应用程序
传统IT部门和流程的企业或业务应用程序
具有尚不了解其他架构的经验不足的开发人员的团队
需要严格的可维护性和可测试性标准的应用
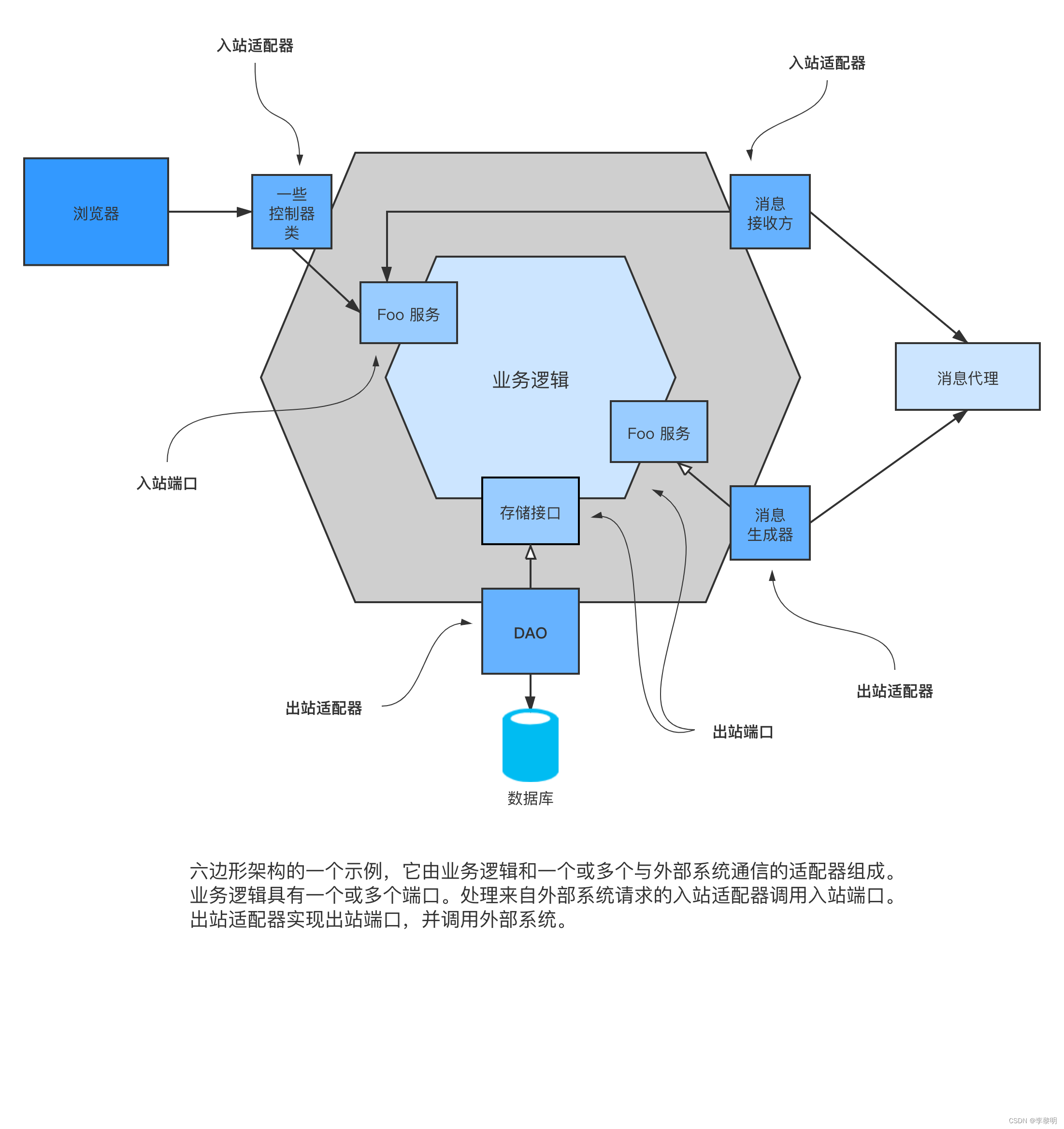
六边形架构
what is 六边形架构,我们应该怎么去使用它?
Hexagonal Architecture, a layered architecture, is also called the Ports and Adapters architecture.
又称为端口与适配器架构,业务逻辑作为核心,实现了Domain和持久层的解耦,
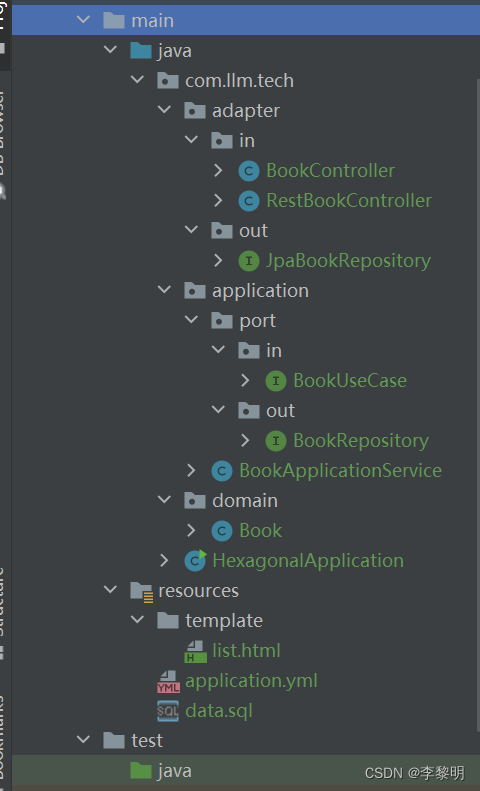
 代码结构如下,
代码结构如下,

我们为什么要使用六边形架构?
要聊到六边形架构的优点,我们必须先回顾传统分层结构的特点,
传统分层结构的缺点主要:
- 分层不能支持多表现层,多持久层
- 业务逻辑层依赖数据库持久层
而当我们回过头来仔细观察六边形架构,可以发现如下特点,
- 属于逻辑视图
- 引入多个入站适配器(inbound adapter)
取代单一的表现层
完成对多种外部请求的处理
调用业务逻辑
- 引入多个出栈适配器
取代单一的持久层
被业务逻辑调用
同时调用外部应用程序,如数据库
分布式微服务时代,对比传统的分层架构,六边形架构更为优雅。
六边形架构的核心在于业务逻辑,业务逻辑具有一个或多个端口,一个端口定义了一组操作供外界调用或者实现,但是,业务逻辑并不依赖这些适配器,而是适配器依赖业务逻辑。
关于入站端口和出站端口,详细解释如下,
- 入站端口
定义业务逻辑提供的API,供外部应用调用
入站适配器调用入站端口
REST 适配器是最常见的入站适配器
- 出战端口
定义业务逻辑如何调用外部应用
出战适配器实现了出战端口
DAO是最常见的出栈适配器
六边形架构的优点如下:
因为在代码结构上把业务逻辑与表示层,持久层完全解耦。从而可以保持业务逻辑的独立性,业务逻辑与环境,技术,框架无关。因为解耦,所以可与多种外部应用进行适配。
六边形架构的可扩展性如何?服务变大之后可以拆分吗?
可以拆分,但是复杂度比传统的分层架构高,小颗粒度单元用六边形架构比较好。
什么情况下应该选择六边形架构?
-
单体架构
实现视图:打包成一个可执行文件或WAR包
进程视图:运行在一个进程中
部署视图:部署到一台服务器
与逻辑视图不冲突:可采用分层架构,也可采用六边形架构 -
微服务架构:应用被分解成多个服务
实现视图:每个服务被打包成一个可执行文件,JAR包或者WAR包
进程视图:每个服务运行在一个进程中
部署视图:每个服务被部署到一台机器上
每个服务是一个小的单体应用,每个服务一般采用六边形架构
参考资料
微服务架构
微服务设计