渲染视频是个非常耗时的大工程,如果要渲染多个视频或者每个视频还需要切换不同的贴图、颜色等,工作量就更离谱了,所以不得不用脚本实现自动化。
Blender的脚本是用Python编写,比PS的js要方便很多。再下载一套Blender对应版本的API,就可以拥有代码提示功能。
Blender API下载,选择Blender对应版本即可:
Releases · nutti/fake-bpy-module · GitHub
例如我下载的是Blender 3.4的版本,下载后解压文件夹fake_bpy_modules_3.4-20230117,在该文件夹中创建Python脚本,并用VS Code打开fake_bpy_modules_3.4-20230117整个文件夹,VS Code需安装Python插件以支持代码提示。
首先在Blender中新建一个模型,Blender界面如图:


以通过脚本动态修改一个模型的贴图为例,可通过脚本Blender API bpy.context.scene访问Scene面板的所有结点,例如我们要修改"猴头"模型的贴图,首先就需要获取到“猴头”节点,然后获取到名为"材质"的材质球,然后获取到材质球里的贴图节点,重新指定贴图文件路径:
1. 获取场景中名为"猴头"的节点:tNode:bpy.types.Object = bpy.context.scene.objects["猴头"]
2. 获取该节点的材质球:mat:bpy.types.MaterialSlot = tNode.material_slots["材质"]
3. 获取材质球中名为"图像纹理"的节点:texNode:bpy.types.ShaderNodeTexImage = mat.material.node_tree.nodes["图像纹理"]
4. 修改贴图文件:texNode.image.filepath = "newTexture.png"
5. 修改完贴图调用texNode.image.update()以刷新渲染
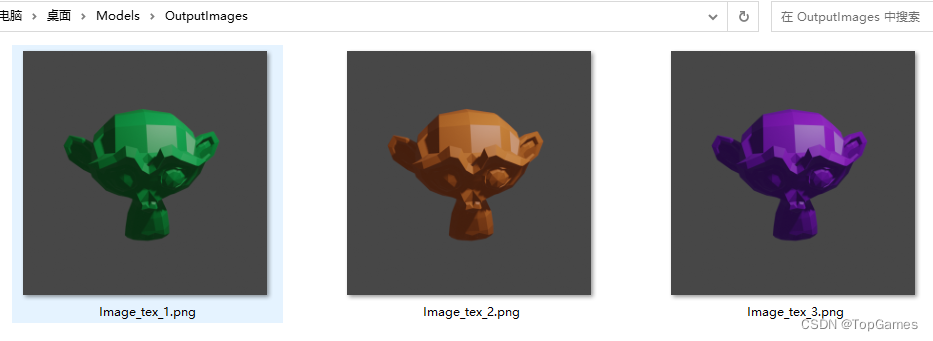
把同一模型,不同贴图,每张贴图为模型渲一张图:
1. 首先把需要动态切换的多张贴图放到指定文件夹下,以便用程序获取该文件夹下的所有贴图;
2. 遍历所有贴图,把当前贴图按照上述流程设置到模型材质球上,然后渲染出图片。这样就能得到不同贴图的渲染图;
3. 执行bpy.ops.render.render()开始渲染图片;
渲染视频的方式同理,在Blender如下面板可选择File Format属性以设置渲染视频还是图片。

可以在代码中判断当前Blender中选择的File Format,如果为视频则开启动画渲染,否则按图片渲染。
代码如下:
import bpy
import os
import glob
import os.path
texFolder = "C:/Users/Administrator/Desktop/Models/icons"
outputPrefixName = "Image_"
outputVideoPrefixName = "Video_"
tNode:bpy.types.Object = bpy.context.scene.objects["猴头"]
if not tNode:
print("找到目标节点")
else:
mat:bpy.types.MaterialSlot = tNode.material_slots["材质"]
texNode:bpy.types.ShaderNodeTexImage = mat.material.node_tree.nodes["图像纹理"]
# colTex = mat.material.node_tree.nodes["Color"]
try :
texNode.image.unpack()
except Exception as e:
print("")
# 根据给定贴图目录批量渲染
texFiles:list[str] = glob.glob(os.path.join(texFolder, "*.png"))
for texPath in texFiles:
fileName = os.path.basename(texPath)
texNode.image.filepath = texPath
texNode.image.update()
fileNameNoExt = os.path.splitext(fileName)[0]
if bpy.context.scene.render.image_settings.file_format.startswith("AVI") or bpy.context.scene.render.image_settings.file_format == "FFMPEG":
# 渲染avi视频
bpy.context.scene.render.filepath = "//OutputVideos/"+outputVideoPrefixName + fileNameNoExt
bpy.context.scene.render.use_overwrite = False
bpy.context.view_layer.update()
bpy.ops.render.render(animation=True)
else:
# 渲染图片
bpy.context.scene.render.filepath = "//OutputImages/"+outputPrefixName + fileNameNoExt
# bpy.context.scene.render.image_settings.file_format = "PNG"
bpy.context.scene.render.use_overwrite = False
bpy.context.view_layer.update()
bpy.ops.render.render(write_still=True)运行脚本:
1. Blender中切换到脚本栏;
2. 选择打开已经写好的脚本文件;
3. 点击运行按钮,执行脚本;

执行完毕后就会在模型所在目录输出渲染图片/视频: