列表渲染:
1.使用数组的 map 方法(因为map 可以映射)
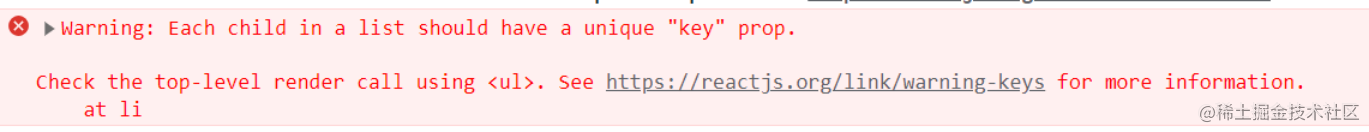
2、列表要添加 key 属性,值要唯一
// 导入
// 用来获取 dom元素
import { createRoot } from "react-dom/client";
// 内容
const contentArr = [
{ id: 1, name: "唐" },
{ id: 2, name: "宋" },
{ id: 3, name: "元" },
{ id: 4, name: "明" },
{ id: 5, name: "清" },
];
// 标识
const mark = 0;
const root = createRoot(document.querySelector("#root"));
root.render(
<div>
<ul>
{contentArr.map((item) => {
return <li key={item.id}>{item.name}</li>;
})}
</ul>
</div>
);
不加 key 值会报错

条件渲染
1、逻辑与 && --场景:当只有一个内容时使用,渲染 or 不渲染
2、三元表达式 ?: --场景: 有两个内容时,渲染A 或者渲染B
样式的处理
className + 样式文件
// 标识
const mark = 3;
const root = createRoot(document.querySelector("#root"));
root.render(
<div>
<ul>
{contentArr.map((item, index) => {
return (
<li
key={item.id}
className={item.id === mark ? "text" : "initialize"}
>
{index === 0 && (
<img
className="img-box"
src="https://p3-passport.byteimg.com/img/user-avatar/35e9831939c32731d1f9a2c2ff23a2ea~100x100.awebp"
alt=""
/>
)}
{item.name}
</li>
);
})}
</ul>
</div>
);











![[golang gin框架] 41.Gin商城项目-微服务实战之后台Rbac微服务(用户登录 、Gorm数据库配置单独抽离、 Consul配置单独抽离)](https://img-blog.csdnimg.cn/fdfc04e10b6c45d794307dfcf0c0c753.png)