亲爱的小伙伴们,最近对uniPush有稍许研究,当前研究出一些心得,现在分项给大家,希望对大家的uniapp之路有所帮助。本次的教程是教会你如何使用uniPush自定义消息通知,同时还附带添加消息提示音添加,多的不说少的不唠,下边就让我来给你们分享一下我的经验吧。
1.首先需要我们先到Dcloud开发者中心中为你的项目配置uniPush
开发者中心传送门
接下来就是操作步骤
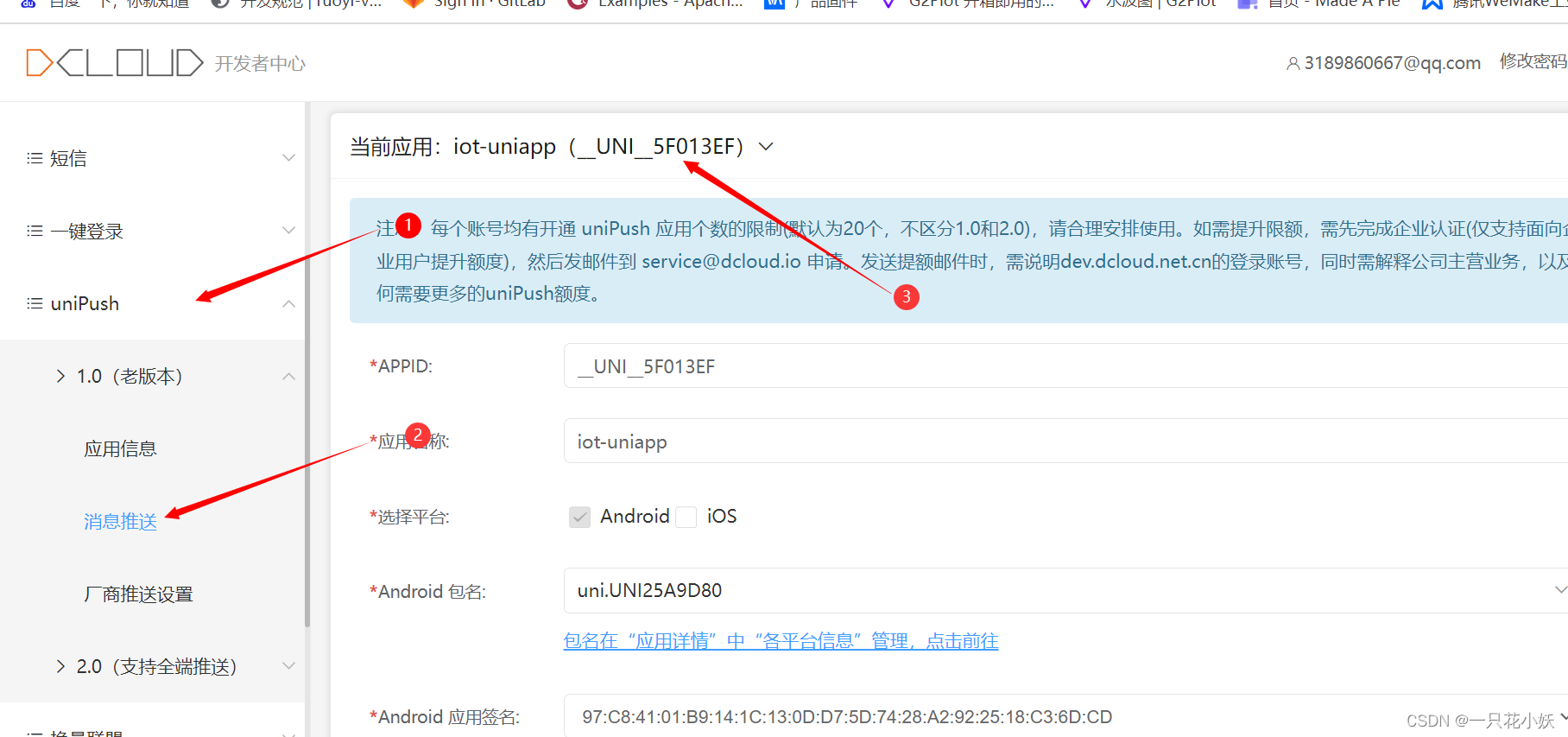
1.选择uniPush
2.选择消息推送
3.选择你需要使用的项目
最后填入相关信息即可
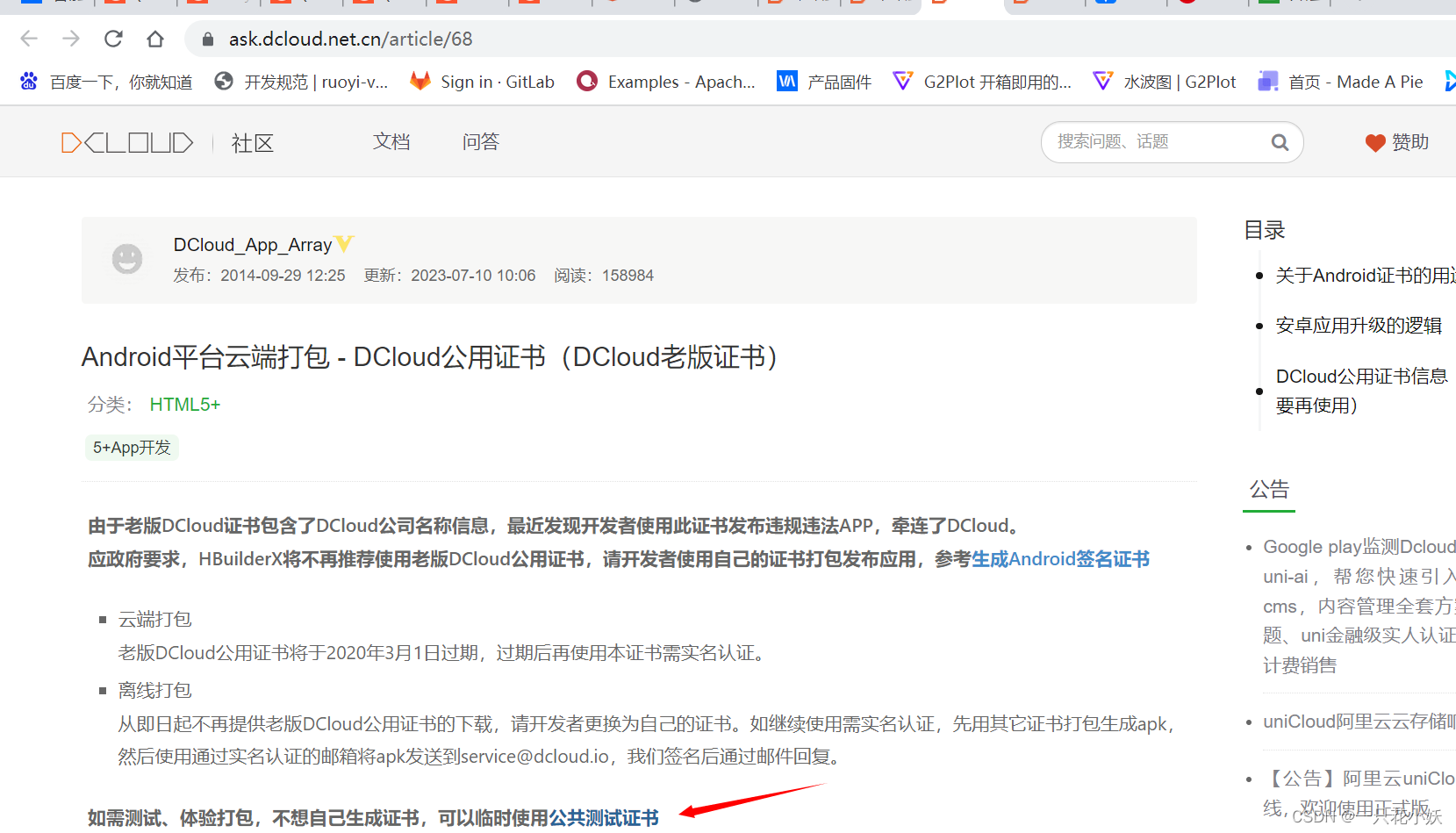
 这时候肯定会有小伙伴会问,你应用签名是咋弄来的呢,不要方,我这就教你如何获取。
这时候肯定会有小伙伴会问,你应用签名是咋弄来的呢,不要方,我这就教你如何获取。
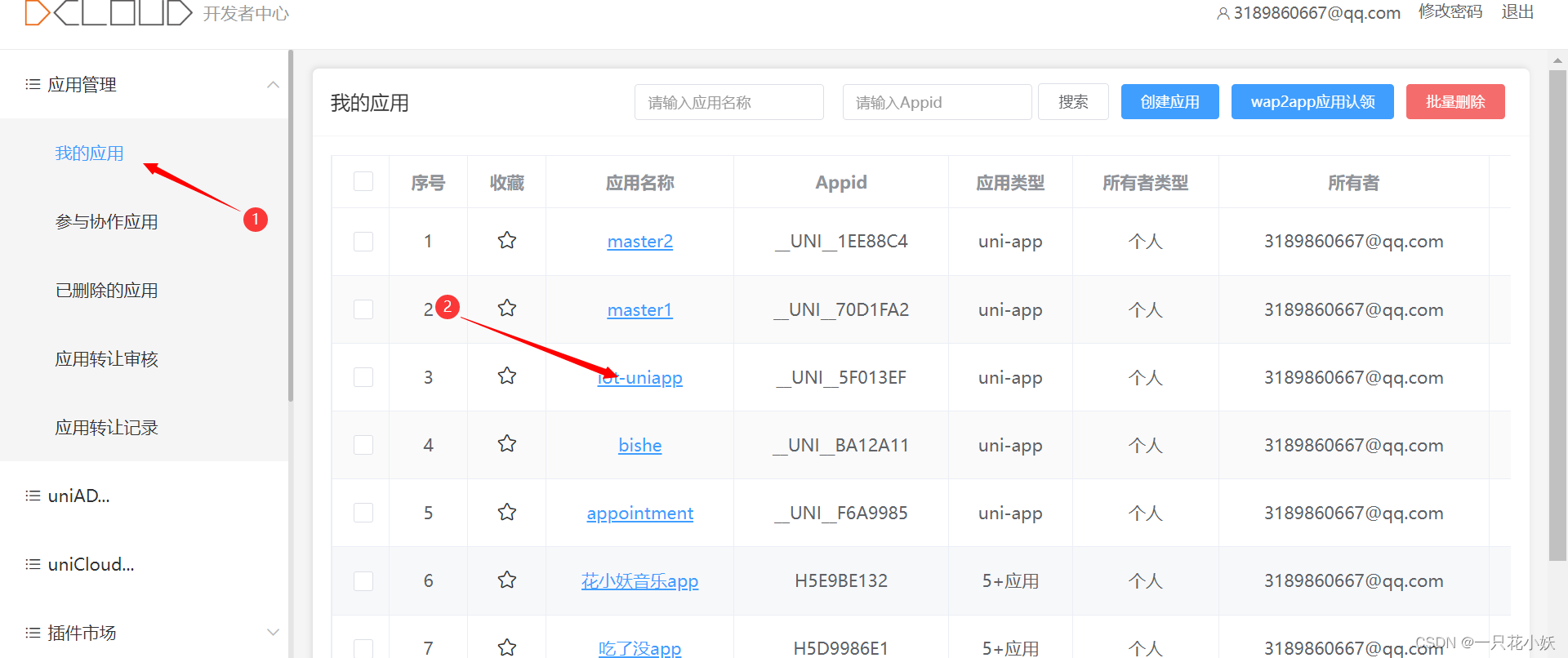
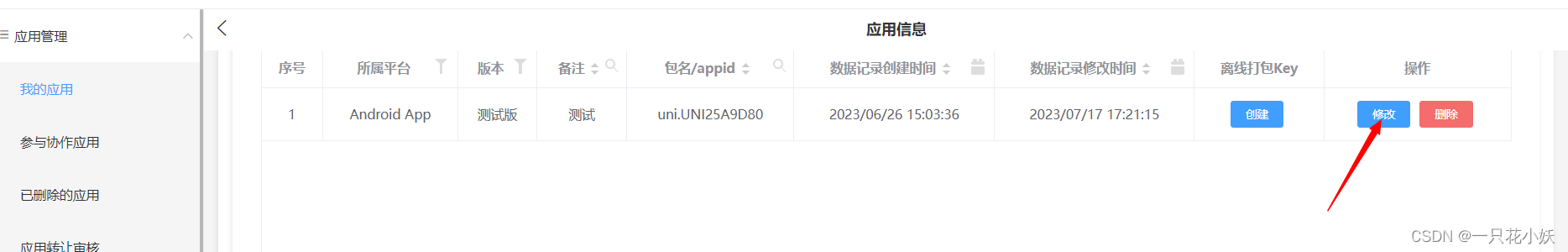
1.找到侧边栏最顶部的应用管理,选择我的应用
2.点击你的应用

然后点击修改按钮

废话不多说,点它

点它
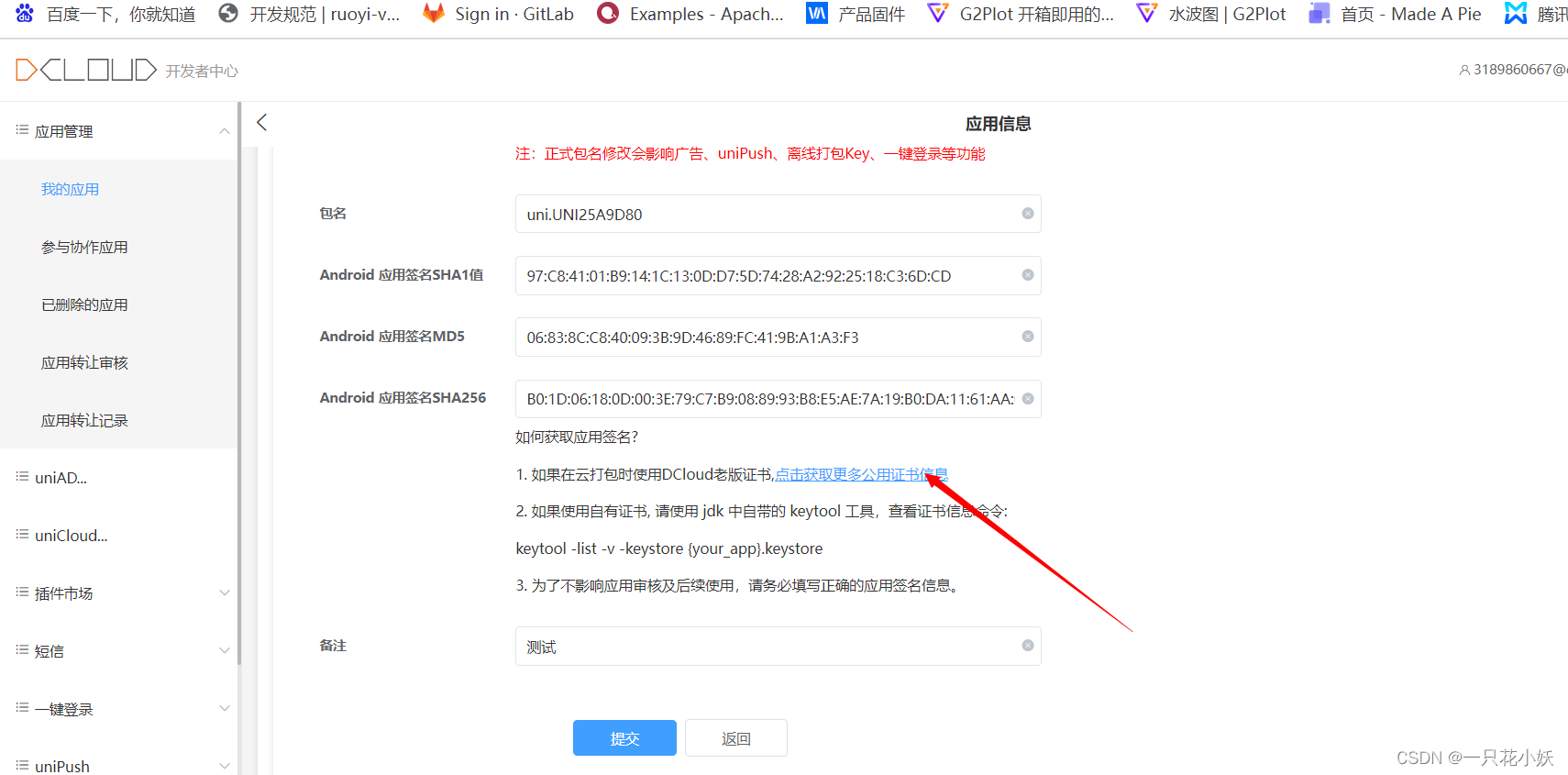
 然后往下翻你就会找到你想要的东西了,将它们依次填入到应用信息中相应的位置即可
然后往下翻你就会找到你想要的东西了,将它们依次填入到应用信息中相应的位置即可

之后你回到刚刚的消息推送,你就会发现缺失的信息都有了,然后开启uniPush即可。
2.接下来需要我们开启uniPush的权限
进入我们的项目目录之后,找到manifest.json这个文件,按如下步骤即可开启uniPush权限。这边可以选择老版本1.0或则新版本2.0,我是用的1.0那个2.0没使用过,建议按照我的教程跟我一样用1.0的否则无法保证你能成功。

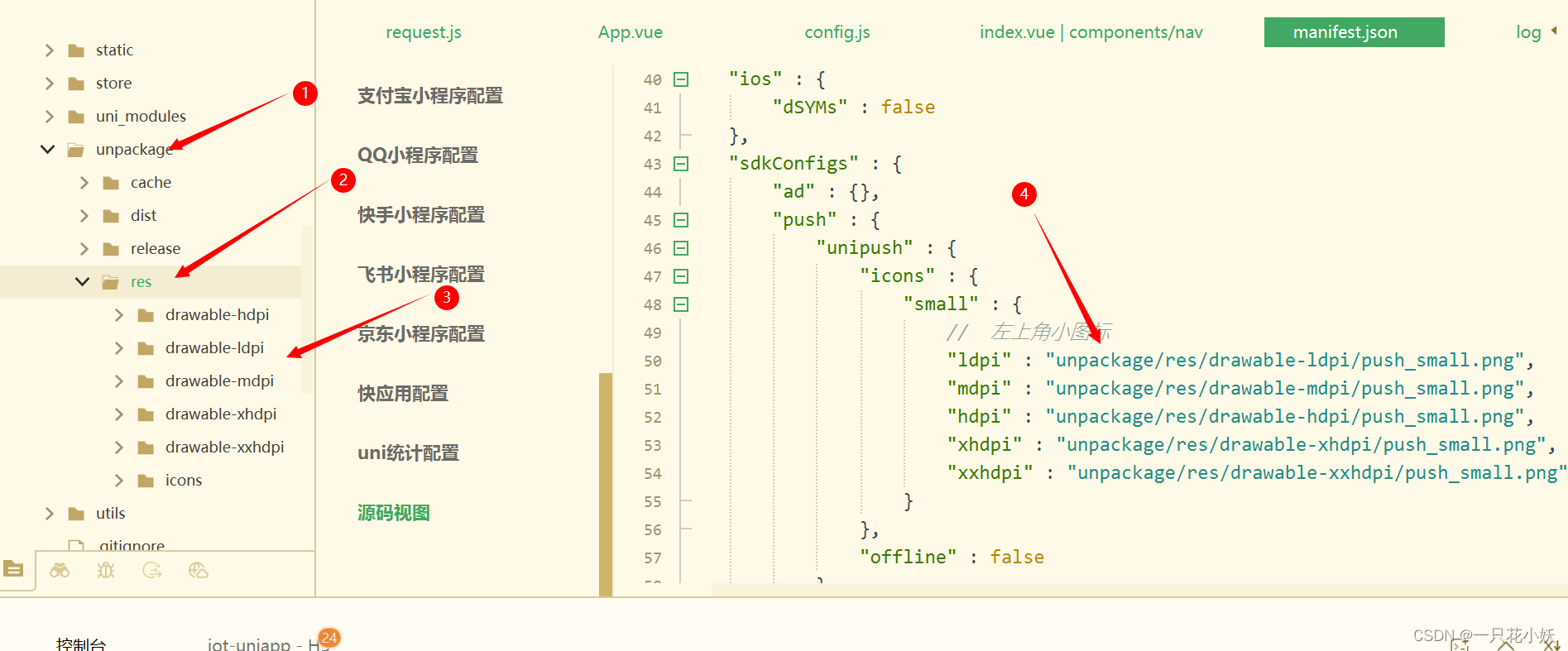
2.自定义消息提示图标
如果你不想用uniapp自带的那个绿油油的消息提示图标,那么建议你按照我的步骤依次先找到文件夹unpackage->res然后再res下跟我一样创建如下文件夹,然后看到步骤4中从上到下的路径依次是图片大小为18x18,24x24,36x36,48x48,72x72的带 Alpha 透明通道的 PNG 图片,背景必须是透明的(如果非透明就会显示为白色方块)。

3.创建本地消息提示添加提示音
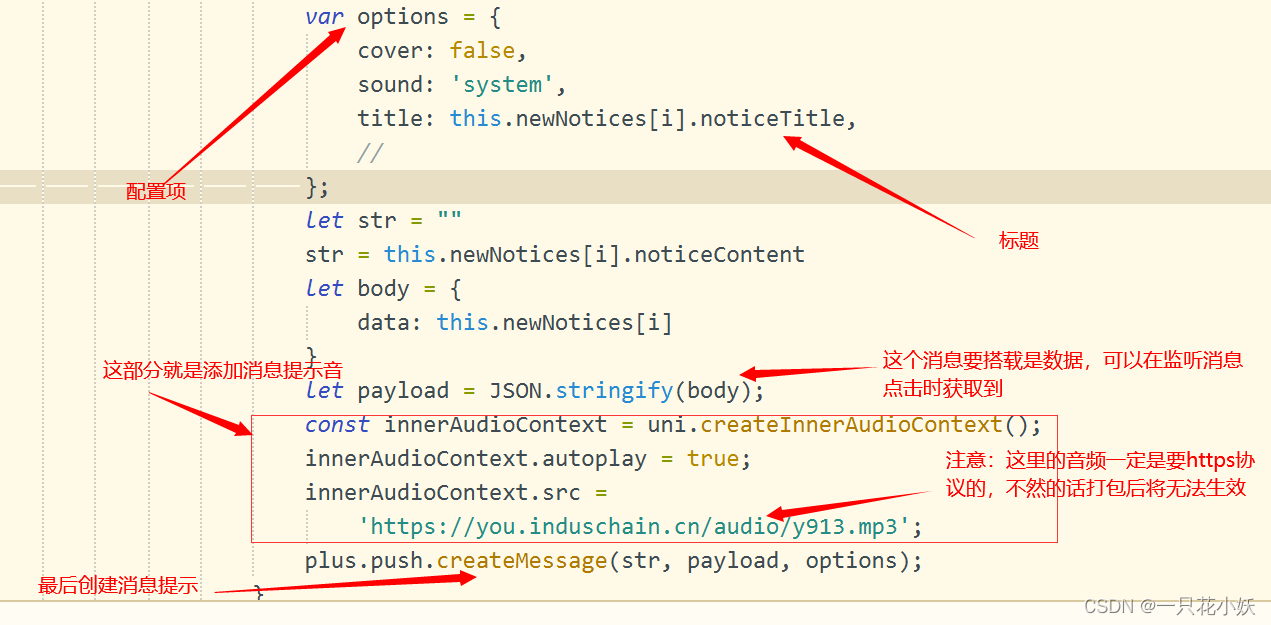
咱们看到如下图片我有文字说明

代码如下,我比较懒,就直接复制我的了,你们自行修改好哈
var options = {
cover: false,
sound: 'system',
title: this.newNotices[i].noticeTitle,
//
};
let str = ""
str = this.newNotices[i].noticeContent
let body = {
data: this.newNotices[i]
}
let payload = JSON.stringify(body);
const innerAudioContext = uni.createInnerAudioContext();
innerAudioContext.autoplay = true;
innerAudioContext.src =
'https://you.induschain.cn/audio/y913.mp3';
plus.push.createMessage(str, payload, options);
}4.监听消息提示的点击,获取载荷payload中的数据
我想有些小伙伴可能需要像我一样从载荷中获取到数据,然后根据数据跳转到相应的详情页或其他什么页面,那么接下来就要跟我一起做。
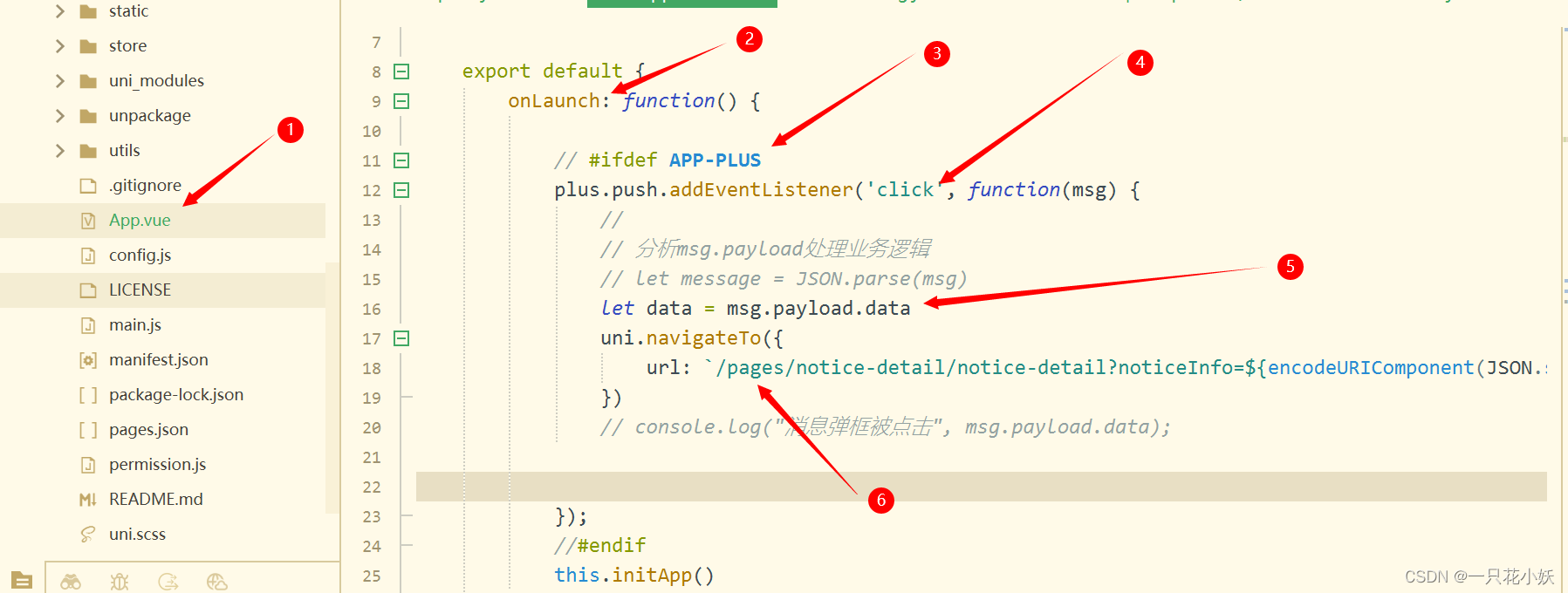
1.找到App.vue文件
2.使用onLaunch生命周期钩子
3.注意要进行条件编译
4.对提示信息进行点击监听
5.从msg中获取到payload中的的数据
6.根据你的数据进行相关操作

代码如下,请需要的小伙伴自行按照需求修改
// #ifdef APP-PLUS
plus.push.addEventListener('click', function(msg) {
//
// 分析msg.payload处理业务逻辑
// let message = JSON.parse(msg)
let data = msg.payload.data
uni.navigateTo({
url: `/pages/notice-detail/notice-detail?noticeInfo=${encodeURIComponent(JSON.stringify(data))}`
})
// console.log("消息弹框被点击", msg.payload.data);
});
//#endif教程就到这里,有问题的小伙伴可以在评论区提问哦!