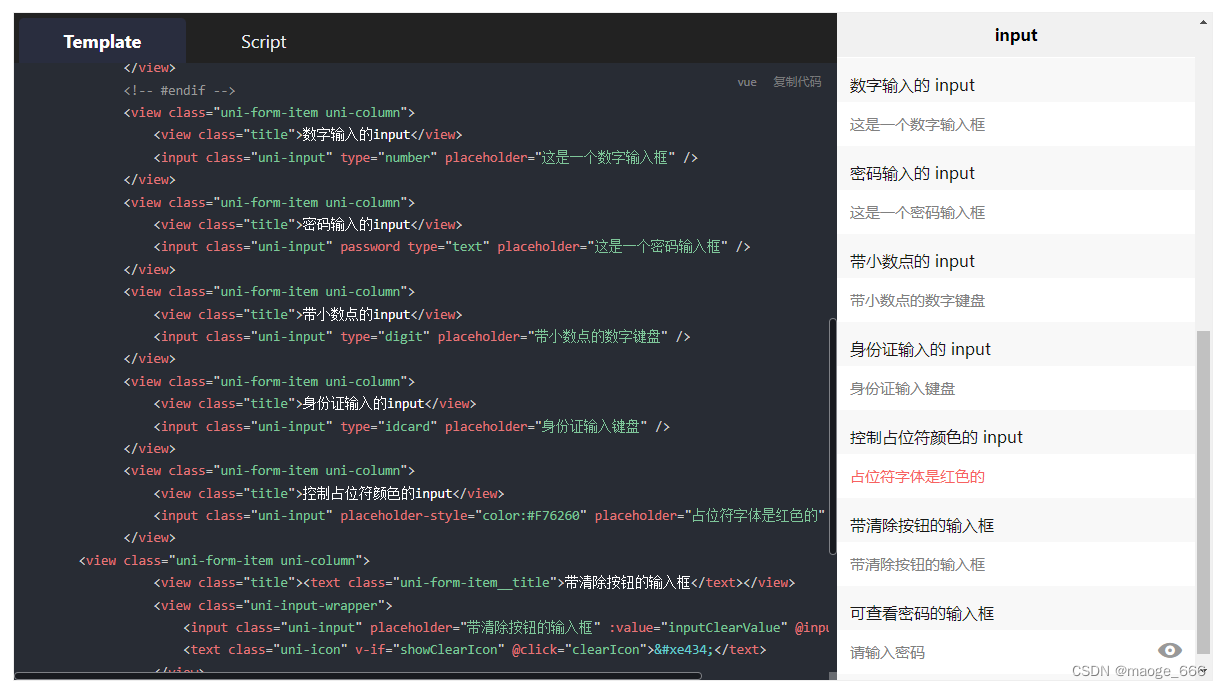
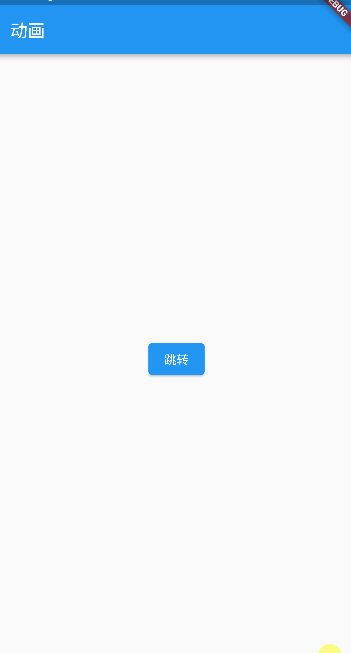
效果展示:

支持背景颜色自定义
<view class="hl_steps">
<view class="hl_steps_item" wx:for="{{steps}}" wx:key="id">
<view class="hl_steps_item_circle_out" style="background-color: {{color[index%color.length][0]}};">
<view class="hl_steps_item_circle_in" style="background-color: {{color[index%color.length][1]}};">
</view>
</view>
<view class="hl_steps_item_box" style="background-color: {{color[index%color.length][0]}};">
<view class="step_item_line" style="border-color: {{color[index%color.length][1]}};">
</view>
<view class="hl_steps_item_title">
{{item.title}}
</view>
<view class="hl_steps_item_desc">
{{item.desc}}
</view>
</view>
</view>
</view>
.hl_steps{
overflow: hidden;
}
.hl_steps_item {
display: flex;
margin: 30rpx;
box-sizing: border-box;
position: relative;
}
.hl_steps_item_circle_out {
width: 44rpx;
height: 44rpx;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
flex-shrink: 0;
}
.hl_steps_item_circle_in {
width: 22rpx;
height: 22rpx;
border-radius: 50%;
flex-shrink: 0;
}
.hl_steps_item_box {
box-sizing: border-box;
width: 100%;
margin-left: 20rpx;
padding: 16rpx 24rpx;
border-radius: 12rpx;
position: relative;
}
.step_item_line {
height: 100%;
position: absolute;
left: -42rpx;
top: 38rpx;
border-left: 2rpx dashed;
}
.hl_steps_item:nth-last-of-type(1) .step_item_line {
border: none;
}
.hl_steps_item_title {
font-size: 28rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #363A44;
line-height: 40rpx;
}
.hl_steps_item_desc {
margin-top: 10rpx;
font-size: 28rpx;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #363A44;
line-height: 40rpx;
}
// components/bottom-pop/index.js
Component({
/**
* 组件的属性列表
*/
properties: {
color: {
type: Array,
value: [
["rgba(254, 192, 48, .2)", "rgba(254, 192, 48, 1)"],
["rgba(147, 165, 164, .2)", "rgba(147, 165, 164, 1)"],
["rgba(0, 78, 204, .2)", "rgba(0, 78, 204, 1)"],
["rgba(79, 192, 141, .2)", "rgba(79, 192, 141, 1)"],
]
},
steps: {
type: Array,
value:[]
}
},
/**
* 组件的初始数据
*/
data: {
isIphoneX: false,
animationData: {}
},
/**
* 组件的方法列表
*/
methods: {
},
pageLifetimes: {
show: function () {
// 页面被展示
},
hide: function () {
// 页面被隐藏
},
resize: function (size) {
// 页面尺寸变化
}
},
})










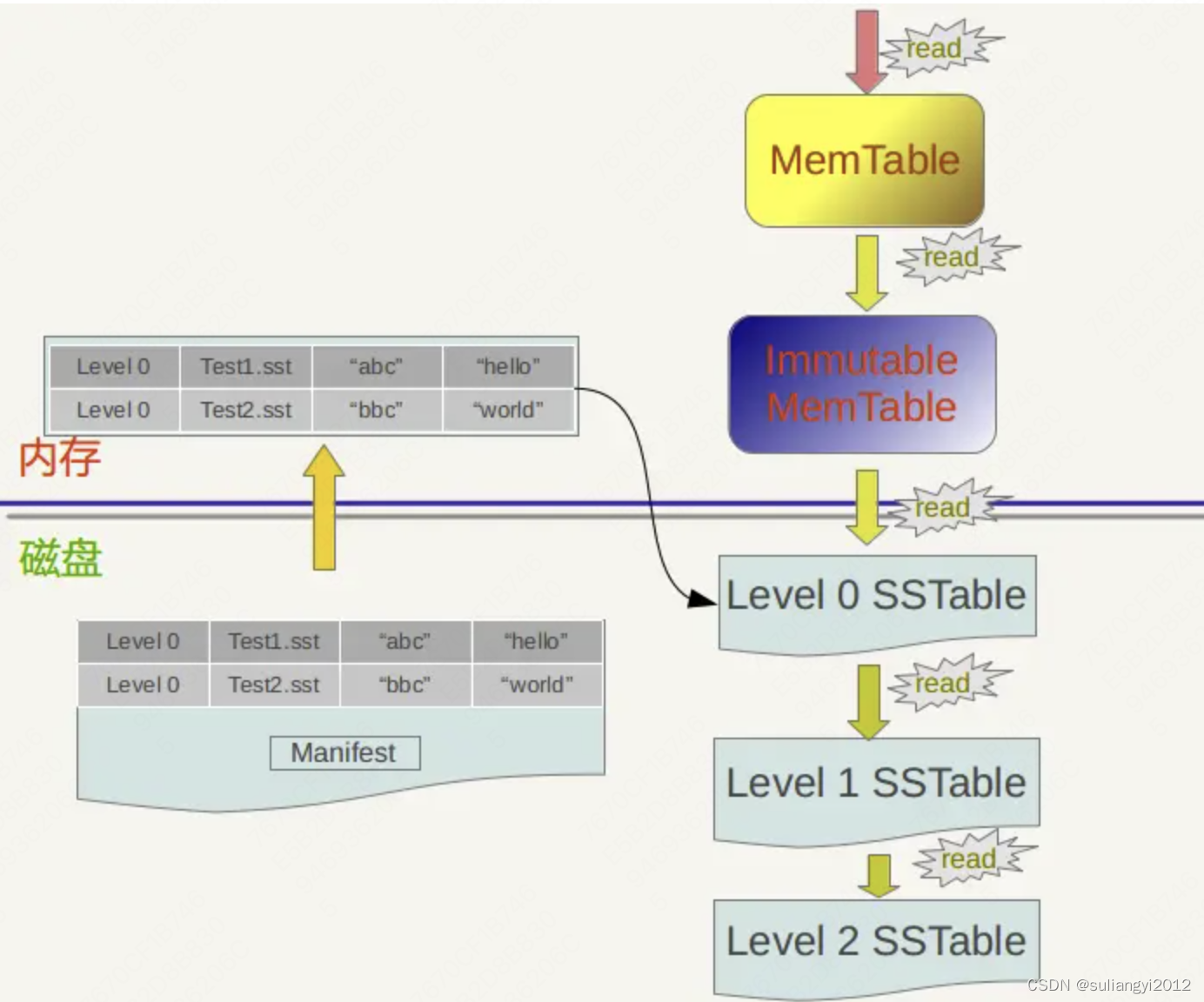
![主从复制 [学习笔记] MaterSlave](https://img-blog.csdnimg.cn/8aab570c4c92473d8f037a31bcd5f577.png)