animations
animations 是一个 Flutter 库,它提供了一组用于创建动画效果的工具和组件。这个库的核心重点是路由过渡动画或者页面切换动画
地址
https://pub-web.flutter-io.cn/packages/animations
安装
flutter pub add animations
看了下官方文档和官方例子,然后就有点懵。差点以为找错库了。还好flutter中的库可以直接点开(ctrl+鼠标右键)查看源码
点开:import 'package:animations/animations.dart';,可以看到有以下几个文件

modal.dart用不到,另外几个就是官方提供给我们的动画。下面一块看一下,以下都是使用的默认配置,记得引入下面这个包
`import 'package:animations/animations.dart';`
fade_scale_transition
Center(
child: ElevatedButton(
onPressed: () {
showModal(
context: context,
// 配置
configuration: const FadeScaleTransitionConfiguration(),
builder: (context) {
return const Center(
child: SizedBox(
width: 250,
height: 250,
child: Material(
child: Center(
child: FlutterLogo(size: 250),
),
),
),
);
});
},
child: const Text("打开弹窗"),
));

fade_through_transition
这个是一个路由切换动画
MaterialApp(
theme: ThemeData(
// 设置页面过渡主题
pageTransitionsTheme: const PageTransitionsTheme(builders: {
TargetPlatform.android: FadeThroughPageTransitionsBuilder(),
TargetPlatform.iOS: FadeThroughPageTransitionsBuilder(),
})),
// 路由
routes: {
'/': (BuildContext context) {
return Container(
color: Colors.red,
child: Center(
child: TextButton(
child: const Text('Push route'),
onPressed: () {
Navigator.of(context).pushNamed('/a');
},
),
),
);
},
'/a': (BuildContext context) {
return Container(
color: Colors.blue,
child: Center(
child: TextButton(
child: const Text('Pop route'),
onPressed: () {
Navigator.of(context).pop();
},
),
),
);
},
},
// home: YcHomePage(),
);

open_container
这个还是很不错的
Center(
child: OpenContainer(
transitionDuration: const Duration(milliseconds: 500),
// 打开状态
openBuilder: (BuildContext context, VoidCallback _) {
return const SecondPage();
},
// 闭合状态
closedBuilder: (BuildContext context, VoidCallback openContainer) {
return GestureDetector(
onTap: openContainer,
child: Container(
width: 200,
height: 200,
color: Colors.blue,
child: const Center(
child: Text(
'Tap to Open',
style: TextStyle(
color: Colors.white,
fontSize: 20,
),
),
),
),
);
},
));
class SecondPage extends StatelessWidget {
const SecondPage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Second Page'),
),
body: const Center(
child: Text(
'Second Page',
style: TextStyle(
fontSize: 24,
fontWeight: FontWeight.bold,
),
),
),
);
}
}

page_transition_switcher
可以用于在不同页面之间实现平滑的过渡动画。它可以让我们在切换页面时应用自定义的过渡效果,比如淡入淡出、滑动、缩放等。
// 创建一个PageTransitionSwitcher组件,并将需要切换的页面作为其子组件。
class SwitcherContainer extends StatefulWidget {
const SwitcherContainer({Key? key}) : super(key: key);
_SwitcherContainerState createState() => _SwitcherContainerState();
}
class _SwitcherContainerState extends State<SwitcherContainer> {
int _pageIndex = -1;
Widget build(BuildContext context) {
return PageTransitionSwitcher(
// 过渡时间
duration: const Duration(milliseconds: 500),
// 过渡构建函数,还有其他的构建函数具体见源码
transitionBuilder: (child, animation, secondaryAnimation) {
return FadeThroughTransition(
animation: animation,
secondaryAnimation: secondaryAnimation,
child: child,
);
},
child: _getPage(_pageIndex),
);
}
Widget _getPage(int index) {
switch (index) {
case 0:
return const FirstPage();
default:
return Center(
child: ElevatedButton(
onPressed: () {
setState(() {
_pageIndex = 0;
});
},
child: const Text("跳转")),
);
}
}
}
class FirstPage extends StatelessWidget {
const FirstPage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return const Scaffold(
body: Center(
child: Text(
'Second Page',
style: TextStyle(
fontSize: 24,
fontWeight: FontWeight.bold,
),
),
),
);
}
}
这里写的例子不太合适,正常应该是跑马灯那样进行切换。

shared_axis_transition
SharedAxisPageTransitionsBuilder是animations库中的一个过渡构建器,它可以在页面之间应用共享坐标轴的过渡动画效果。它提供了三个不同的过渡类型:SharedAxisTransitionType.scaled、SharedAxisTransitionType.horizontal和SharedAxisTransitionType.vertical,分别表示缩放、水平和垂直方向的过渡效果。
这个也是一个路由过渡动画
class MyApp extends StatelessWidget {
//创建widget的唯一标识
const MyApp({Key? key}) : super(key: key);
//重写build方法
Widget build(BuildContext context) {
// ChangeNotifierProvider 会返回一个 ChangeNotifier 对象,它允许消费者在 CounterState 对象发生变化时收到通知。
return MaterialApp(
home: const YcHomePage(),
theme: ThemeData(
pageTransitionsTheme: const PageTransitionsTheme(builders: {
TargetPlatform.android: SharedAxisPageTransitionsBuilder(
transitionType: SharedAxisTransitionType.scaled,
),
TargetPlatform.iOS: SharedAxisPageTransitionsBuilder(
transitionType: SharedAxisTransitionType.scaled,
),
})),
);
}
}









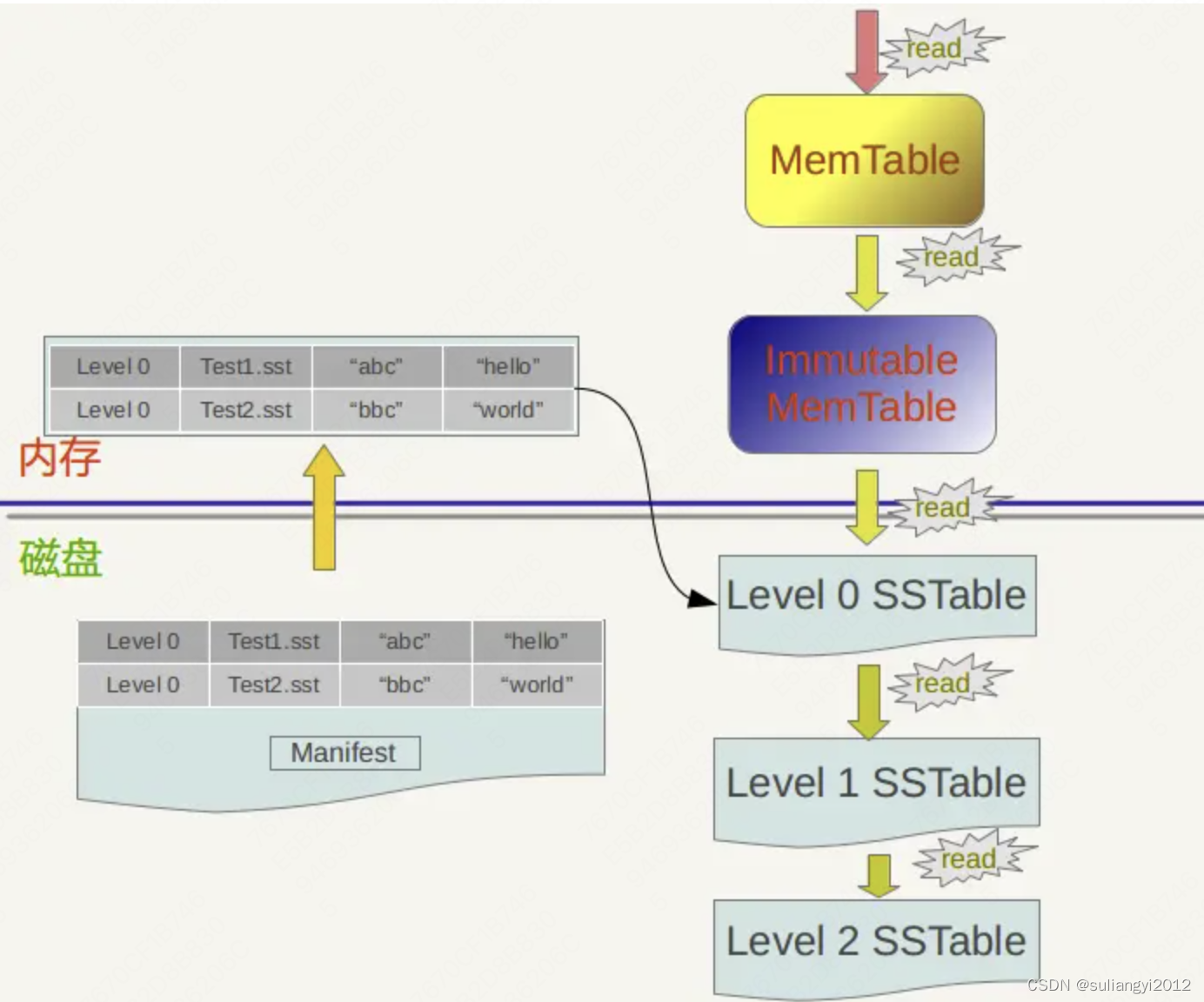
![主从复制 [学习笔记] MaterSlave](https://img-blog.csdnimg.cn/8aab570c4c92473d8f037a31bcd5f577.png)