<template>
<view class="wx-login">
<view class="login-Box">
<text class="title">
欢迎登录
</text>
<text class="subTitle">
再就业男团系统
</text>
<view class="login-Form">
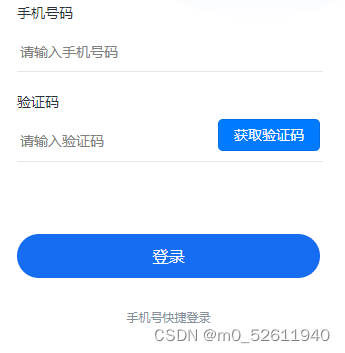
<text>手机号码</text>
<input v-model="formData.phone" :auto-height="true" placeholder="请输入手机号码" class="login-Form-value"
confirm-type="done" />
</view>
<view class="login-Form">
<text>验证码</text>
<input v-model="formData.code" :auto-height="true" placeholder="请输入验证码" class="login-Form-value"
confirm-type="done" />
<button @click="getSysCode" :disabled="isGet" class="getCode"
:class="{'sendCode':(isGet === true)}">{{ isGet ? "重新发送"+(num) : "获取验证码" }}</button>
</view>
<view class="loginBtn" @click="submit">
登录
</view>
<view class="forgetPassword" @click="empowerFn">微信一键登录</view>
</view>
</view>
</template>
<script>
import {
getWXLoginCode
} from "../../utils/wxTool.js"
import {
getWXTestPhone,
getWXCode,
updateWXPassword,
getWXPhoneLogin
} from "../../api/login.js"
import {
showToast
} from "../../utils/common.js"
export default {
name: "WxLogin",
data() {
return {
formData: {
phone: '',
code: '',
},
isGet: false,
timer: "",
num: 60,
}
},
watch: {
num(newValue) {
if (newValue == 0) {
this.num = 60;
clearInterval(this.timer);
this.isGet = false;
}
},
},
mounted() {},
methods: {
// 取消登录
cancelLogin() {
uni.navigateBack({
});
},
// onShow: function () {
// wx.hideHomeButton();
// },
//
getSysCode() {
if(!this.formData.phone){
showToast('请输入手机号');
return
}
getWXCode({
phone: this.formData.phone,
type:1,
}).then(res => {
if (res.code == 0) {
showToast(res.msg);
this.isGet = true;
this.timer = setInterval(() => {
this.num--;
}, 1000);
}
})
},
// 登录
submit() {
if(!this.formData.phone){
showToast('请输入手机号');
return
}
if(!this.formData.code){
showToast('请获取验证码');
return
}
getWXPhoneLogin({
phone: this.formData.phone,
code: this.formData.code,
}).then(res => {
console.log(res,'resuuuu')
if(res) {
const {
tokenInfo,
name,
userId,
enterpriseName,
phone,
type,
enterpriseType,
enterpriseId
} = res;
// console.log(phone,'phone');
this.$store.commit("login/setUserToken", tokenInfo.tokenValue);
// this.$store.commit("login/setUserName", name);
this.$store.commit("login/setPhone", phone);
this.$store.commit("login/setenterpriseType", enterpriseType);
this.$store.commit("login/setenterpriseId", enterpriseId);
this.$store.commit("login/setUserDetail", {
...res
});
this.$store.commit("login/setUserID", userId)
if(type == 2 && !enterpriseId){
showToast('当前账号正在审核中,审核通过后才可登陆')
}else{
uni.switchTab({
url: "../home/home"
})
}
}
console.log(5555)
}).catch(err => {
console.log(err)
})
},
empowerFn(){
uni.reLaunch({
url: '/pages/login/wxLogin'
})
}
}
}
</script>
<style lang="scss" scoped>
@import "@/static/css/variable.scss";
.wx-login {
display: flex;
flex-direction: column;
align-items: center;
width: 100%;
box-sizing: border-box;
height: 100vh;
background-image: url(../../static/img/mescroll/loginBG.png);
background-size: 100% 100%;
}
.login-Box {
width: 606rpx;
margin-top: 249rpx;
display: flex;
flex-direction: column;
.title {
font-size: 48rpx;
font-weight: 700;
line-height: 56rpx;
color: #282F38;
}
.subTitle {
font-size: 28rpx;
font-weight: 400;
line-height: 41rpx;
color: #282F38;
margin-top: 8rpx;
}
.login-Form {
font-size: 28rpx;
font-weight: 400;
letter-spacing: 0px;
line-height: 40rpx;
color: #282F38;
margin-top: 40rpx;
position: relative;
&-value {
margin-top: 36rpx;
padding: 0 0 16rpx 6rpx;
width: 100%;
display: flex;
border-bottom: 1px solid #E5E6EB;
}
.getCode {
width: 102px;
height: 32px;
line-height: 32px;
// border-radius: 20px;
background: rgba(0, 122, 255, 1);
font-size: 14px;
color: rgba(255, 255, 255, 1);
position: absolute;
top: 55rpx;
right: 0;
}
.sendCode {
width: 106px !important;
height: 32px;
line-height: 32px;
background: rgba(232, 243, 255, 1) !important;
color: rgba(148, 191, 255, 1) !important;
border: 1px solid transparent !important;
box-sizing: border-box;
}
}
.loginBtn {
margin-top: 144rpx;
border-radius: 328rpx;
background-color: #166DF1;
width: 100%;
height: 88rpx;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
font-size: 32rpx;
font-weight: 400;
}
.forgetPassword {
font-size: 12px;
font-weight: 400;
letter-spacing: 0px;
line-height: 22px;
color: rgba(134, 144, 156, 1);
text-align: center;
vertical-align: top;
margin-top: 28px;
}
}
</style>
<template>
<view class="wx-login">
<view class="login-Box">
<view class="img">
<image src="../../static/img/icons/logowx.png" style="width: 100px;height: 100px; "></image>
</view>
<view class="subTitle">再就业男团系统</view>
<view class="subTitle">登录前需要您的授权</view>
<view class="title" style="margin-top:48rpx">再就业男团系统不会将您的</view>
<view class="title">个人信息提供给第三方仅用于该小程序!</view>
<button class="loginBtn" open-type="getPhoneNumber" @getphonenumber="getPhoneNumber">手机号快捷登录</button>
<view class="forgetPassword" @click="login">手机验证码登录</view>
</view>
</view>
</template>
<script>
import {
getWXLoginCode
} from "../../utils/wxTool.js"
import {
getWXLoginToken
} from "../../api/login.js"
import {
showToast
} from "../../utils/common.js"
import {
getWXLogin
} from "../../api/login.js"
export default {
name: "WxLogin",
data() {
return {
formData: {
loginName: '',
password: ''
}
}
},
mounted() {},
methods: {
onShow: function () {
wx.hideHomeButton();
},
// 登录
async getPhoneNumber(e) {
// uni.showLoading({title:"登录中....",mask:true})
let code= e.detail.code;
getWXLogin({
code:code
}).then(res=>{
console.log(res,'res')
if(res.code == 0) {
const {
tokenInfo,
name,
userId,
enterpriseName,
phone,
type,
enterpriseType,
enterpriseId
} = res.data;
// console.log(phone,'phone');
this.$store.commit("login/setUserToken", tokenInfo.tokenValue);
// this.$store.commit("login/setUserName", name);
this.$store.commit("login/setPhone", phone);
this.$store.commit("login/setenterpriseType", enterpriseType);
this.$store.commit("login/setenterpriseId", enterpriseId);
this.$store.commit("login/setUserDetail", {
...res
});
this.$store.commit("login/setUserID", userId)
if(type == 2 && !enterpriseId){
showToast('当前账号正在审核中,审核通过后才可登陆')
}else{
uni.switchTab({
url: "../home/home"
})
}
}
}).catch(err => {
console.log(err)
})
console.log(e,'e')
// let url = "/api/miniWxApi/getPhoneNum?code="+code;
// this.$u.get(url).then(res => {
// let phoneNum = res.phoneNum
// let weChatUrl = "/api/weChatLogin";
// this.$u.post(weChatUrl,{
// username: phoneNum,
// code: code
// }).then(data => {
// uni.hideLoading();
// // 登录成功初始化token与用户信息
// this.$u.vuex('vuex_token', data.token);
// this.$u.vuex('vuex_user', data.loginUser);
// uni.switchTab({
// url: '/pages/index/index'
// })
// });
// });
},
login(){
uni.navigateTo({
url: '/pages/login/phoneLogin'
})
}
}
}
</script>
<style lang="scss" scoped>
@import "@/static/css/variable.scss";
.wx-login {
display: flex;
// align-items: center;
justify-content: center;
width: 100%;
box-sizing: border-box;
height: 100vh;
background-image: url(../../static/img/mescroll/loginBG.png);
background-size: 100% 100%;
}
.login-Box {
width: 606rpx;
margin-top: 112rpx;
.img {
display: flex;
justify-content: center;
align-items: center;
margin-bottom: 110rpx;
}
.subTitle {
font-size: 16px;
font-weight: 700;
letter-spacing: 0px;
line-height: 22px;
color: rgba(26, 26, 26, 1);
text-align: center;
}
.title{
font-size: 14px;
font-weight: 400;
letter-spacing: 0px;
line-height: 20.27px;
color: rgba(102, 102, 102, 1);
text-align: center;
}
.loginBtn {
margin-top: 72rpx;
border-radius: 328rpx;
background-color: #166DF1;
width: 100%;
height: 88rpx;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
font-size: 32rpx;
font-weight: 400;
}
.forgetPassword {
font-size: 12px;
font-weight: 400;
letter-spacing: 0px;
line-height: 22px;
color: rgba(134, 144, 156, 1);
text-align: center;
vertical-align: top;
margin-top: 28px;
}
}
</style>