小程序作为一种便捷的电商平台,上传商品是非常重要的一步。本文将为你提供一个完整的小程序上传商品教程,帮助你轻松上架自己的商品。
一、进入商品管理页面
-
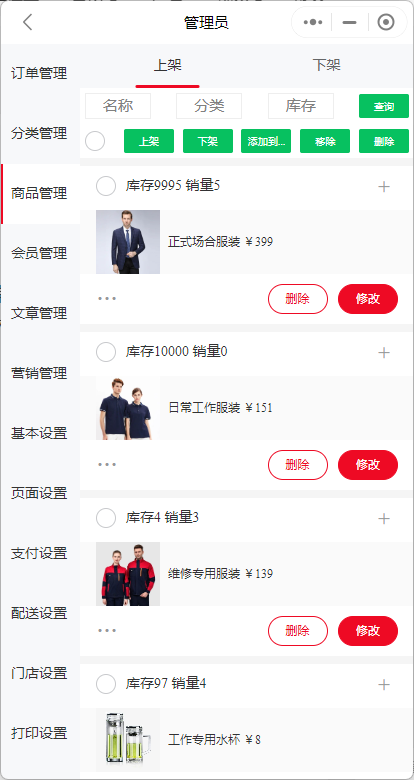
在个人中心点击管理入口,然后找到“商品管理”菜单并点击。

2. 点击“添加商品”按钮或者“+”。

二、填写商品基本信息
-
在商品基本信息页面,填写商品名称、价格,上传产品封面图片等关键信息。

2. 根据需要,还可以上传视频、商品详情页面顶部轮播图片和下面的照片,设置规格、限购、预约、返佣、阶梯价、会员价、电子票、虚拟发货等。
三、保存
1. 点击“保存”按钮,确认商品信息无误。
2. 保存后,商品自动上架。如果需要下架,可以点击商品卡片上的...按钮。如果需要商品显示在指定分类,请在分类管理处,修改分类,添加上传的商品。具体可以参考之前发布的文章。
通过以上步骤,你可以轻松地在小程序上上传商品,并进行必要的设置和描述。

觉得不错,就点在看哦~! ↓ ↓