参数列表
- import_name: the name of the application package,感觉没什么用
- static_url_path: can be used to specify a different path for the
static files on the web. Defaults to the name
of thestatic_folderfolder。描述静态文件(css)的目录 - static_folder: The folder with static files that is served at
static_url_path. Relative to the applicationroot_path
or an absolute path. Defaults to'static'. 刚刚那个参数目录下,静态文件具体的目录。 - static_host: the host to use when adding the static route.
Defaults to None. Required when usinghost_matching=True
with astatic_folderconfigured. 感觉没什么用。 - host_matching: set
url_map.host_matchingattribute.
Defaults to False.感觉没什么用。 - subdomain_matching: consider the subdomain relative to
:data:SERVER_NAMEwhen matching routes. Defaults to False. 感觉没什么用 - template_folder: the folder that contains the templates that should
be used by the application. Defaults to
'templates'folder in the root path of the
application. 渲染模板的位置 - instance_path: An alternative instance path for the application.
By default the folder'instance'next to the
package or module is assumed to be the instance
path. - instance_relative_config: if set to
Truerelative filenames
for loading the config are assumed to
be relative to the instance path instead
of the application root. - root_path: The path to the root of the application files.
This should only be set manually when it can’t be detected
automatically, such as for namespace packages. 没什么用,一般不动。
实际代码
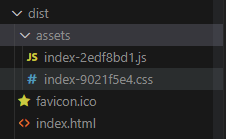
我的打包好的前端文件目录是dist文件,在/data/yzc/FedWeb/web_font/下。

1
dir_path_base='/data/yzc/FedWeb/web_font/'
app = Flask(__name__,
root_path=dir_path_base+"dist",
)
结果
raise TemplateNotFound(template)
2
dir_path_base='/data/yzc/FedWeb/web_font/'
app = Flask(__name__,
template_folder = dir_path_base+"dist"
)
结果是找不到静态文件,找到了template文件index.html,还行。
127.0.0.1 - - [20/Jul/2023 13:51:32] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [20/Jul/2023 13:51:32] "GET /assets/index-2edf8bd1.js HTTP/1.1" 404 -
127.0.0.1 - - [20/Jul/2023 13:51:32] "GET /assets/index-9021f5e4.css HTTP/1.1" 404
3
那么把静态文件的路径写上就搞定了
dir_path_base='/data/yzc/FedWeb/web_font/'
app = Flask(__name__,
static_folder=dir_path_base+"dist/assets/",
template_folder = dir_path_base+"dist"
)
结果成功!
127.0.0.1 - - [20/Jul/2023 13:53:59] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [20/Jul/2023 13:53:59] "GET /assets/index-2edf8bd1.js HTTP/1.1" 200 -
127.0.0.1 - - [20/Jul/2023 13:53:59] "GET /assets/index-9021f5e4.css HTTP/1.1" 200 -