问题1:为什么vue3中去掉了vue构造函数?
问题2:谈谈你对vue3数据响应式的理解
去掉了Vue构造函数
在过去,如果遇到一个页面有多个vue应用时,往往会遇到一些问题
<!-- vue2 -->
<div id="app1"></div>
<div id="app2"></div>
<script>
Vue.use(...); // 此代码会影响所有的vue应用
Vue.mixin(...); // 此代码会影响所有的vue应用
Vue.component(...); // 此代码会影响所有的vue应用
new Vue({
// 配置
}).$mount("#app1")
new Vue({
// 配置
}).$mount("#app2")
</script>
在vue3中,去掉了Vue构造函数,转而使用createApp创建vue应用
<!-- vue3 -->
<div id="app1"></div>
<div id="app2"></div>
<script>
createApp(根组件).use(...).mixin(...).component(...).mount("#app1")
createApp(根组件).mount("#app2")
</script>
更多vue应用的api:https://v3.vuejs.org/api/application-api.html
组件实例中的API
在vue3中,组件实例是一个Proxy,它仅提供了下列成员,功能和vue2一样
属性:https://v3.vuejs.org/api/instance-properties.html
方法:https://v3.vuejs.org/api/instance-methods.html
对比数据响应式
vue2和vue3均在相同的生命周期完成数据响应式,但做法不一样

1:为什么vue3中去掉了vue构造函数?
vue2的全局构造函数带来了诸多问题:
1. 调用构造函数的静态方法会对所有vue应用生效,不利于隔离不同应用
2. vue2的构造函数集成了太多功能,不利于tree shaking,vue3把这些功能使用普通函数导出,能够充分利用tree shaking优化打包体积
3. vue2没有把组件实例和vue应用两个概念区分开,在vue2中,通过new Vue创建的对象,既是一个vue应用,同时又是一个特殊的vue组件。vue3中,把两个概念区别开来,通过createApp创建的对象,是一个vue应用,它内部提供的方法是针对整个应用的,而不再是一个特殊的组件。
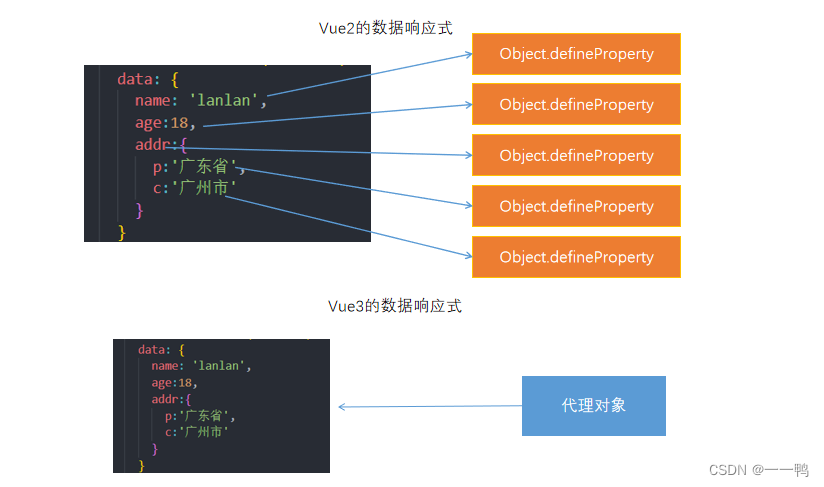
2:谈谈你对vue3数据响应式的理解
1. vue3不再使用Object.defineProperty(有几个数据就会遍历几个Object.defineProperty)的方式定义完成数据响应式,而是使用Proxy(里面有set()和get())。
除了Proxy本身效率比Object.defineProperty更高之外,由于不必递归遍历所有属性,而是直接得到一个Proxy(new Proxy)。所以在vue3中,对数据的访问是动态的,当访问某个属性的时候,再动态的获取和设置,这就极大的提升了在组件初始阶段的效率。
同时,由于Proxy可以监控到成员的新增和删除,因此,在vue3中新增成员、删除成员、索引访问等均可以触发重新渲染,而这些在vue2中是难以做到的。



















![LeetCode[148]排序链表](https://img-blog.csdnimg.cn/1e77a0c67f4240a1b57584ee3d867573.png)