风格化/CC Kaleida
Stylize/CC Kaleida
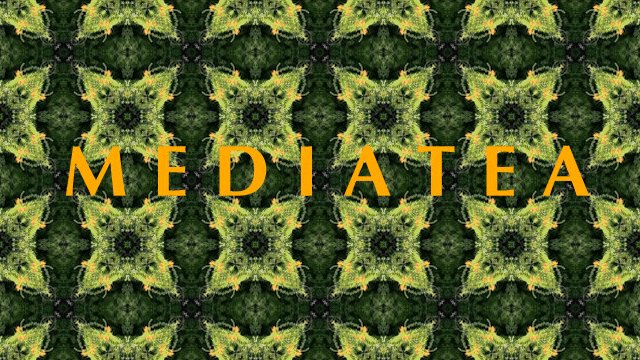
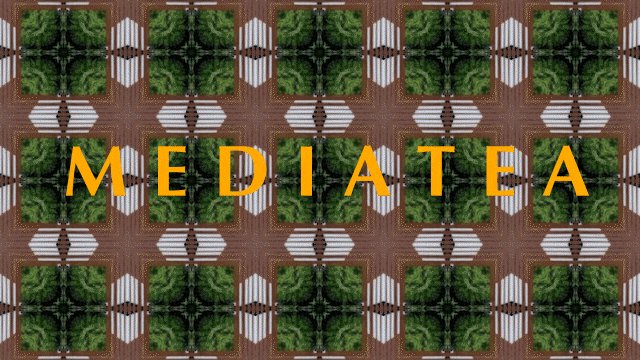
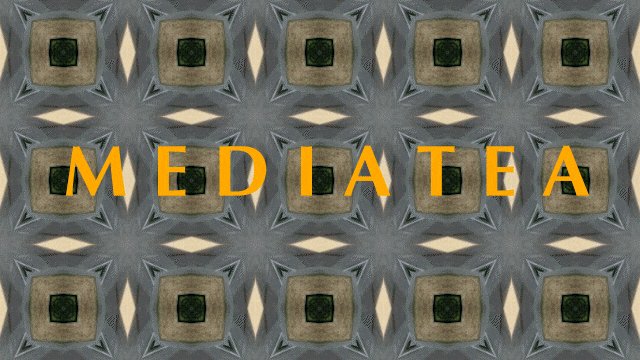
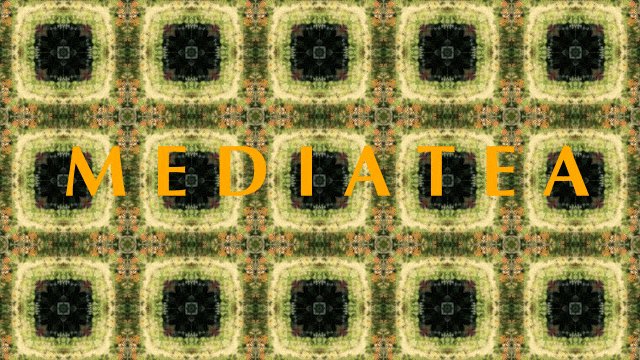
万花筒是一种装置或玩具,通过多次反射和镜像,将图像分割成多个对称和重复的图案。CC Kaleida(CC 万花筒) 效果通过类似的方式在图像上创建镜像和对称的视觉效果。

提示:
由于 CC Kaleida 效果作用范围与图层大小相关,所以一般可将其添加到调整图层上,其下方的图层最好有一个与合成大小一致的图层,比如纯色背景图层。对于矢量图层,可事先添加“固态层合成” Solid Composite效果。
另外,直接对图层进行缩放、移动也可带来不同的效果。
◆ ◆ ◆
效果属性说明

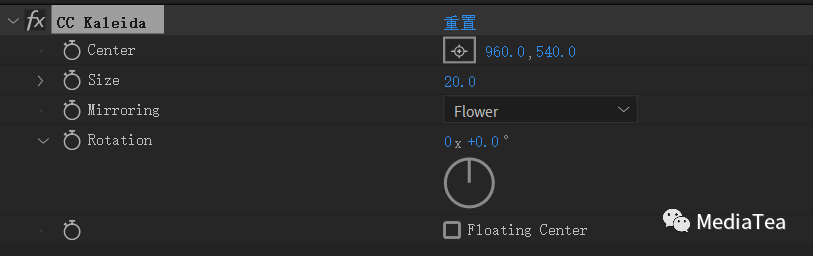
Center
中心
Size
尺寸
Mirroring
镜像
选择不同的镜像类型,从而创造出各种独特和有趣的视觉效果。
--Unfold - 展开
将图像分割成几个相等大小的镜像区域,呈现一种展开的效果。
--Wheel - 轮盘
将图像分割成一个扇形的镜像图案,类似于万花筒中的旋转轮盘形状。
--Fish Head - 鱼头
将图像分割成鱼头形状的镜像区域,类似于鱼头的轮廓。
--Can Meas - 可测量
在图像上创建可测量的几何图案,用于镜像效果。这种选项可以产生更准确和精确的镜像效果。
--Flip Flop - 翻转
将图像进行水平和垂直翻转,形成镜像对称的效果。
--Flower - 花朵
将图像分割成花朵状的镜像区域,类似于花朵的形状。
--Dia Cross - 菱形交叉
将图像分割成菱形交叉的镜像图案。
--Flipper - 翻板
将图像进行翻转,形成上下或左右翻转的镜像效果。
--Starlish - 星星状
将图像分割成星星状的镜像区域,类似于星星的形状。
Rotation
旋转
Floating Center
浮动中心
默认不勾选,效果基于图层的中心位置进行对称变化。
若勾选,则表示将基于 Center 点的位置进行变化。

“点赞有美意,赞赏是鼓励”