Script: "electron:serve": "vue-cli-service electron:serve",
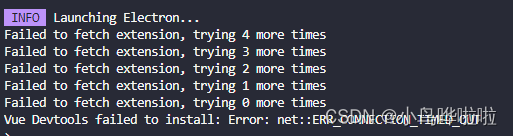
运行 npm run electron:serve 时报错:

解决方法:
检查你的electron配置文件也就是 vue.config.js 中的 mian 的文件
注释其中关于开发工具安装的部分:
app.on('ready', async () => {
Store.initRenderer();
// if (isDevelopment && !process.env.IS_TEST) {
// // Install Vue Devtools
// try {
// await installExtension(VUEJS_DEVTOOLS)
// } catch (e) {
// console.error('Vue Devtools failed to install:', e.toString())
// }
// }
createWindow()
})