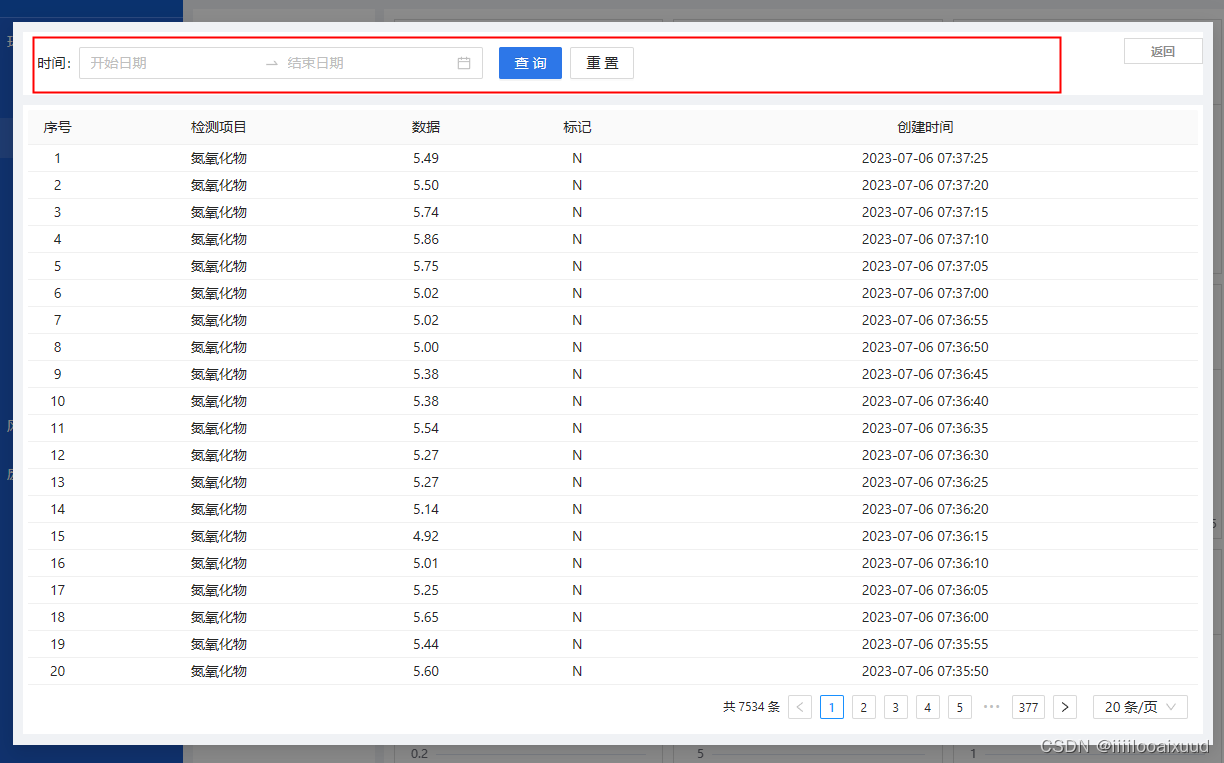
1.普通搜索框效果

代码:SearchItem.vue
<template>
<div class="searchBox" id="searchBox">
<!-- <a-form ref="formRef" name="advanced_search" class="ant-advanced-search-form" :model="formState"
@finish="handleSearch" :label-col="labelCol" :wrapper-col="wrapperCol"> -->
<a-form
ref="formRef"
name="advanced_search"
class="ant-advanced-search-form"
autocomplete="off"
layout="inline"
:model="formState"
@finish="handleSearch"
>
<!-- <a-row :gutter="24"> -->
<template v-for="(item, index) in searchitemList" :key="index">
<!-- <a-col v-show="expand || index < 7" :md="12" :lg="item.type === 'rangeDate' ? 9 : 4"
:xl="item.type === 'rangeDate' ? 7 : 3"> -->
<div v-if="item.type === 'selctone'" style="margin-right: 18px">
<span>{{ item[`label${selctone}`] }}</span
><swap-outlined
@click.stop="changeleselctone"
style="color: #1e5bc8"
/>:
<span>
<!-- v-model:value="formState[item[`queryName${selctone}`]]" -->
<a-select
v-model:value="value"
show-search
:placeholder="item[`placeholder${selctone}`]"
:allowClear="true"
style="width: 143.33px; margin-left: 10px"
:default-active-first-option="false"
:show-arrow="false"
:filter-option="false"
:options="data"
:getPopupContainer="(triggerNode) => triggerNode.parentNode"
@search="handleSearchone"
@change="handleSearchoneChange"
@focus="hadlefocus"
@popupScroll="lazyLoading"
>
<template #dropdownRender="{ menuNode: menu }">
<v-nodes :vnodes="menu" />
<div class="nomore" v-show="props.nomore">没有更多数据了~</div>
</template>
<!-- <template v-if="props.fetching" #notFoundContent>
<a-spin size="small" />
</template> -->
</a-select>
</span>
</div>
<a-form-item
v-else
:label="item.label"
:name="item.queryName"
:rules="item.rules"
>
<a-input
v-if="item.type === 'input'"
:allowClear="true"
v-model:value="formState[item.queryName]"
style="width: 143.33px"
:placeholder="item.placeholder"
@change="changeSearchKey"
></a-input>
<a-select
v-if="item.type == 'select'"
v-bind="item.open"
:allowClear="!item?.allowClear"
v-model:value="formState[item.queryName]"
style="width: 143.33px"
:placeholder="item.placeholder"
@change="changeSearchKey"
@click="hadlefocusmodel(item.queryName)"
:getPopupContainer="(triggerNode) => triggerNode.parentNode"
>
<a-select-option
v-for="selectItem in item.selectList"
:key="selectItem.value"
:value="selectItem.value"
>{{ selectItem.name }}</a-select-option
>
</a-select>
<a-range-picker
v-model:value="formState[item.queryName]"
@change="changeSearchKey"
style="width: 100%; min-width: 331px"
v-if="item.type == 'rangeDate'"
:picker="item.picker"
:show-time="item.showTime"
:format="item.format"
:getPopupContainer="(triggerNode) => triggerNode.parentNode"
></a-range-picker>
<a-time-range-picker
v-model:value="formState[item.queryName]"
@change="changeSearchKey"
style="width: 100%; min-width: 331px"
v-if="item.type == 'timerangeDate'"
:format="item.format"
:getPopupContainer="(triggerNode) => triggerNode.parentNode"
/>
<a-date-picker
v-model:value="formState[item.queryName]"
@change="changeSearchKey"
style="width: 143.33px"
v-if="item.type == 'Date'"
:picker="item.picker"
:show-time="item.showTime"
:format="item.format"
:getPopupContainer="(triggerNode) => triggerNode.parentNode"
></a-date-picker>
<a-tree-select
v-model:value="formState[item.queryName]"
show-search
style="width: 143.33px"
v-if="item.type === 'treeselect'"
:dropdown-style="{ maxHeight: '400px', overflow: 'auto' }"
:field-names="{
children: 'children',
label: 'title',
value: 'key',
}"
:placeholder="item.placeholder"
allow-clear
tree-default-expand-all
:tree-data="item.treedata"
>
</a-tree-select>
<vagueSelect
v-if="item.type === 'vagule'"
:noneedfocus="item?.noneedfocus"
:apifun="item.apifun"
:ref="(e) => setvagueRef(e, index)"
@vaguehandleSearchoneChange="
(param) => vaguehandleSearchoneChange(param, item.queryName)
"
:searchText="item.searchText ? item.searchText : item.queryName"
:requestParam="item.requestParam ? item.requestParam : {}"
:searchValue="searchValue"
:searchKey="searchKey"
/>
<scrollSelect
v-if="item.type === 'Tselect'"
@handleSelectValue="(param) => handleSelectValue(param, item.value)"
:apifun="item.apifun"
:requestParam="item.requestParam"
:param="item.param"
:data="item.selectList"
:ref="(e) => (setTSelectRef[index] = e)"
:disabled="item?.isdisabled"
/>
</a-form-item>
<!-- </a-col> -->
</template>
<!-- <a-col :span="5" v-if="searchitemList.length<4"> -->
<!-- <a-col :md="12" :sm="24" :lg="searchitemList.length > 3 ? 6 : 4" class="searchtbnbox"> -->
<a-form-item class="searchtbnbox">
<a-button type="primary" html-type="submit" style="margin-bottom: 24px"
>查询</a-button
>
<a-button
style="margin: 0 8px"
@click="
() => {
formRef.resetFields(), handleReset();
}
"
>重置</a-button
>
<!-- <a-button style="margin: 0 8px" @click="handleReset">重置</a-button> -->
<a
style="font-size: 12px"
@click="expand = !expand"
v-if="searchitemList.length > 5"
>
<template v-if="expand">
<UpOutlined />
</template>
<template v-else>
<DownOutlined />
</template>
{{ expand ? "折叠" : "展开" }}
</a>
</a-form-item>
<!-- </a-row> -->
<!-- <a-row v-if="searchitemList.length>=4">
<a-col :span="24" style="text-align: right">
<a-button type="primary" html-type="submit" style="margin-bottom: 24px;">查询</a-button>
<a-button style="margin: 0 8px" @click="() => formRef.resetFields()">清除</a-button>
<a style="font-size: 12px" @click="expand = !expand">
<template v-if="expand">
<UpOutlined />
</template>
<template v-else>
<DownOutlined />
</template>
{{ expand ? "折叠" : "展开" }}
</a>
</a-col>
</a-row> -->
</a-form>
</div>
</template>
<script setup>
import { reactive, ref, unref, nextTick, onMounted, watch } from "vue";
import { DownOutlined, UpOutlined } from "@ant-design/icons-vue";
import vagueSelect from "./vagueSelect.vue";
import scrollSelect from "./scrollSelect.vue";
import jsonp from "fetch-jsonp";
import qs from "qs";
import { Form } from "ant-design-vue";
const props = defineProps({
searchitemList: {
type: Array,
default: () => [],
},
searchValue: {
type: String,
default: "",
},
searchKey: {
type: String,
default: "",
},
searchitem: {
type: Array,
default: () => {
return [
{
type: "", // 搜索条件类型 input,select,rangeDate,scrollSelect
label: "", // 搜索条件名称
val: null, // 值
rules: [], // 校验规则
selectList: [], // 下拉框选项
placeholder: "", // 占位符提示
queryName: "", // 字段名称
allowClear: null, // 下拉框是否允许删除选项
scrollFunc: () => {}, // 'scrollSelect'时,请求接口
requestAllowClear: false, // 'scrollSelect'时,是否允许清除
watchParams: true, // 'scrollSelect'时,是否请求的监听参数
requestParams: {}, // 'scrollSelect'时,请求接口参数
isAffect: true, // 'scrollSelect'时,选值时是否影响其他scrollSelect的选择
},
];
},
},
data: {
type: Array,
default: () => [],
},
apifun: {
type: Function,
default: () => {},
},
nomore: {
type: Boolean,
default: false,
},
fetching: {
type: Boolean,
default: false,
},
});
const labelCol = {
style: {
width: "110px",
// span: 10,
},
};
const wrapperCol = {
span: 16,
};
const expand = ref(false);
const formRef = ref();
let formState = reactive({});
const emits = defineEmits([
"lazyLoading",
"handleSearch",
"handleChangeSearchKey",
"handleSearchoneChange",
"handleSearchone",
"changeleselctone",
]);
//点击查询按钮
const handleSearch = (values) => {
emits("handleSearch", values);
};
//查询条件元素改变
const changeSearchKey = (value) => {
console.log(value, "22222222");
emits("handleChangeSearchKey", value);
};
//2选1 模糊查询
const VNodes = (_, { attrs }) => {
return attrs.vnodes;
};
const value = ref();
let selctone = ref(1);
const changeleselctone = () => {
//点击切换图表
if (selctone.value === 1) {
selctone.value = 2;
} else {
selctone.value = 1;
}
value.value = undefined;
emits("changeleselctone", selctone);
};
const hadlefocus = () => {
emits("hadlefocus", unref(selctone));
};
const hadlefocusmodel = (hname) => {
emits("hadlefocusmodel", hname);
};
const handleSearchone = (val) => {
//模糊输入值
emits("handleSearchone", unref(selctone), val);
};
const handleSearchoneChange = (val) => {
//最终选择值
value.value = val;
emits("handleSearchoneChange", val);
};
const lazyLoading = (e) => {
//滚动分页加载
emits("lazyLoading", e);
};
//普通模糊查询
const vaguehandleSearchoneChange = (param, param2) => {
formState[param2] = param;
};
//重置按钮,重置2选一数据,重置普通模糊的值
const boxVagueref = ref([]);
const setvagueRef = (el, i) => {
if (el) {
boxVagueref.value.push(el);
}
};
const handleReset = () => {
changeleselctone();
boxVagueref.value.map((item) => {
item?.initdata();
});
};
const setFormState = (key, value) => {
formState[key] = value;
};
const setTSelectRef = ref([]);
const handleSelectValue = async (param, param2) => {
let str = param.key.toString();
formState.value[param2] = str;
};
watch(
() => props.searchitemList,
() => {
props.searchitemList.forEach((item) => {
if (item.val) {
formState[item.queryName] = item.val;
}
});
},
{ deep: true, immediate: true }
);
defineExpose({
setFormState,
});
</script>
<style lang="less" scoped>
.searchBox {
background-color: white;
padding: 18px;
padding-bottom: 0;
:deep(.ant-form-item-with-help .ant-form-item-explain) {
min-height: 0;
}
:deep(.ant-form-item-explain-error) {
line-height: 14px;
height: 0;
}
}
// .searchtbnbox {
// margin-left: 18px;
// }
</style>
使用:
<SearchItem :searchitemList="SearchitemList" @handleSearch="handleSearchModal"></SearchItem>
const SearchitemList = [
{
type: "rangeDate",
label: "时间",
val: "",
placeholder: "请选择时间",
queryName: "DisplayName",
showTime:true
}
];
const handleSearchModal = (params) => {
CreationTimeStart.value = params.DisplayName[0]
CreationTimeEnd.value = params.DisplayName[1]
getModalData()
}