1.初步准备
1.1.使用同事nodejs开发的一个信令服务器。提供Https的WebSocket功能
1.2.准备一个多人视频会议的客户端Web程序client.html
2.遇到问题
2.1.在Tomcat下打开client.html,如果不使用http://127.0.0.1:8081/vedio/client.html,而使用实际IP地址访问如http://192.168.1.136:8081/vedio/client.html
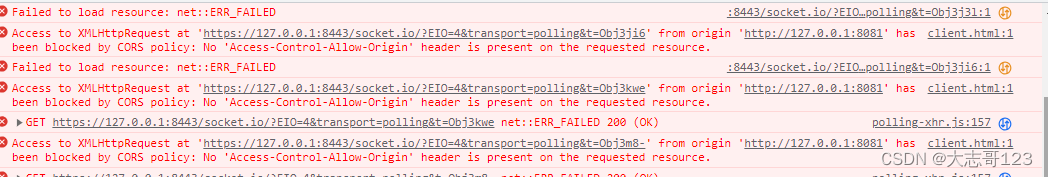
就会出现如下图的问题,没有权限打开本地摄像头和麦克风:


Uncaught TypeError: Cannot read properties of undefined (reading 'getUserMedia')
at createLocalStream (client.html:26:36)
at client.html:178:92.2.解决chrome同源问题
been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource

可以采用的解决方法参考:https://www.dgrt.cn/a/2076488.html?action=onClick
2.3.由于同事开发的信令服务器使用了自签名证书,chrome等浏览器会报如下错误:
net::ERR_CERT_AUTHORITY_INVALID

解决方案1: (chrome测试没有效果)
代码忽略
const socket = io.connect('https://127.0.0.1:8443', {
rejectUnauthorized: false//由于信令服务器使用了自签名证书
});解决方案2: (chrome测试没有效果,可能是因为我不会启动解决了同源问题的浏览器2)
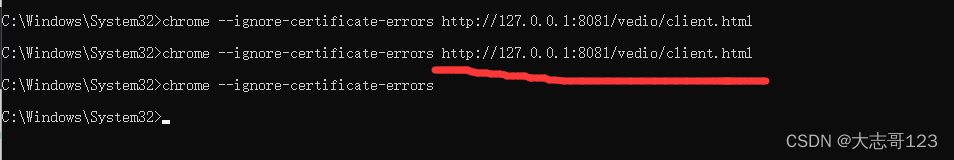
将chrome添加到环境变量中(我应该把chome2加到系统环境变量),然后用命令行打开浏览器

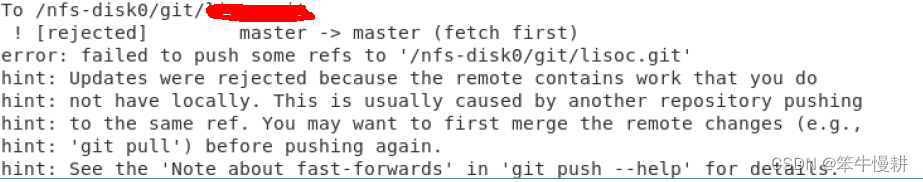
解决方案3:(可以,目前触发了信令服务器的崩溃,信令服务器已经收到了请求)
-
启动 Chrome 浏览器。
-
在地址栏中输入
chrome://flags并按下回车键,这将打开 Chrome 的隐藏配置页面。 -
在搜索框中搜索 "ignore certificate errors"(忽略证书错误)。
-
在结果中找到 "Allow invalid certificates for resources loaded from localhost"(允许从 localhost 加载的资源使用无效证书)并将其设置为 "Enabled"(已启用)。
-
重启 Chrome 浏览器。















![[GXYCTF2019]simple CPP](https://img-blog.csdnimg.cn/6cb1fe79fde94296b33602021c9f2ac3.png)